一、CSS基本知识点
1. CSS的定义:层叠样式表(Cascading Style Sheets),也叫CSS样式、级联样式表。是一种标记语言。
2. 作用:用来设置HTML页面中文本内容、图片的外形、以及版面的布局、外观显示样式。
二、引入样式
1. 分类:
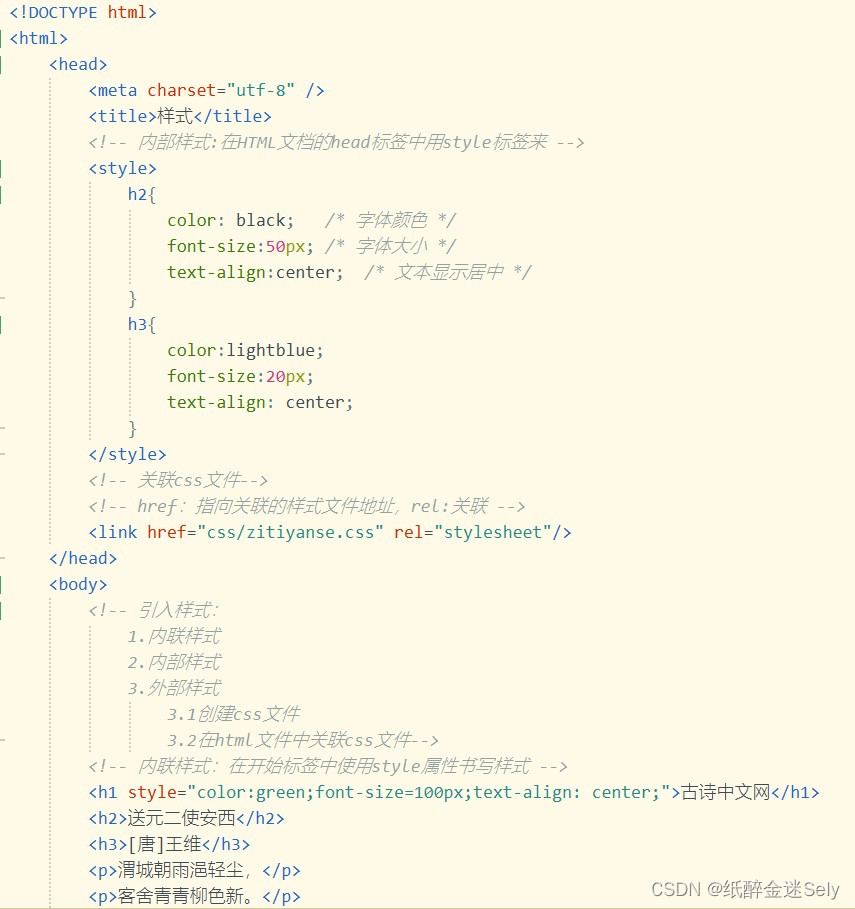
内联样式:在开始标签中使用style属性书写样式。
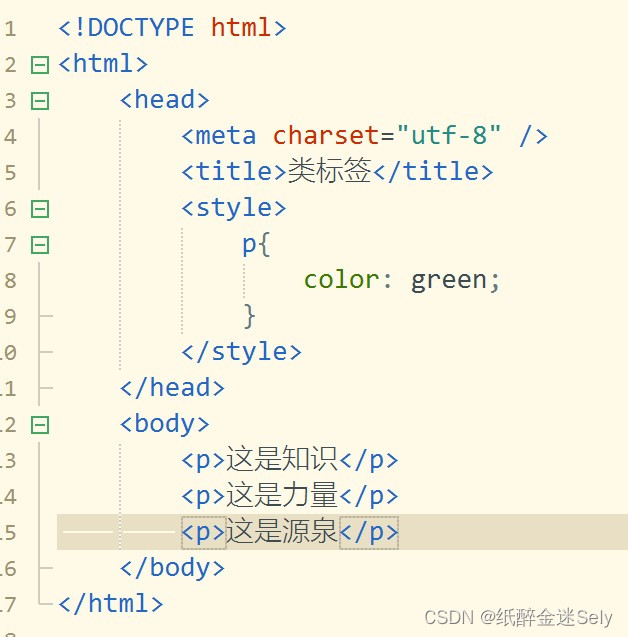
内部样式:在HTML文档的head标签中用style标签来写。
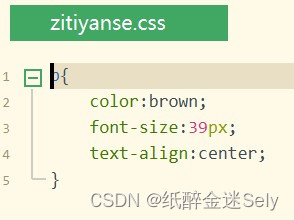
外部样式:(1)创建css文件;
(2)在html文件中关联css文件。


外部样式

内联样式、内部样式
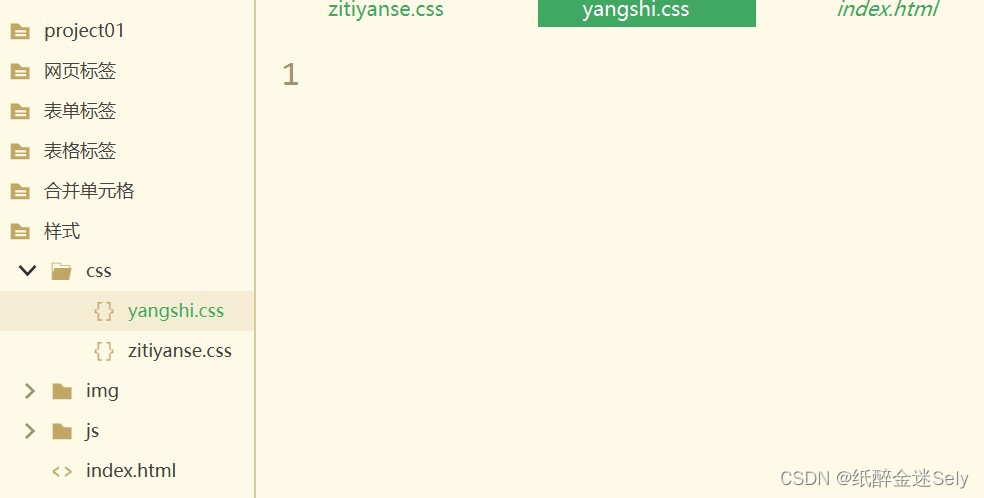
3. hbuilderx怎么样创建CSS文件
(1) 点击左侧视图;
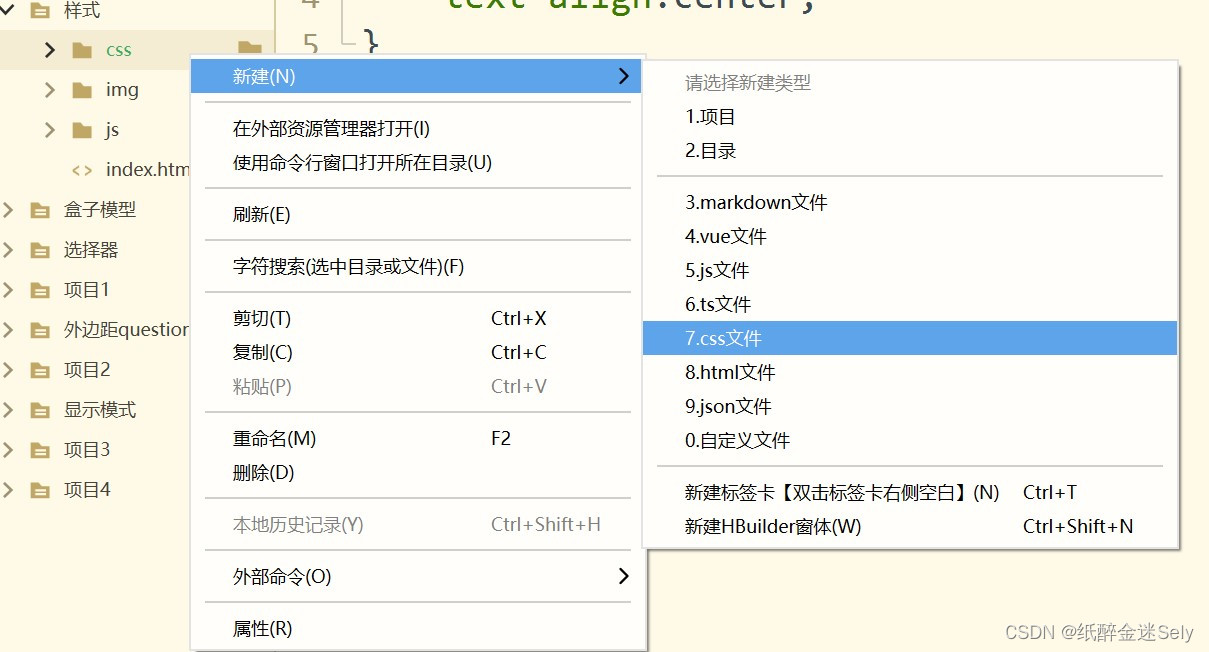
(2)然后找到CSS右击,点新建、点CSS文件;
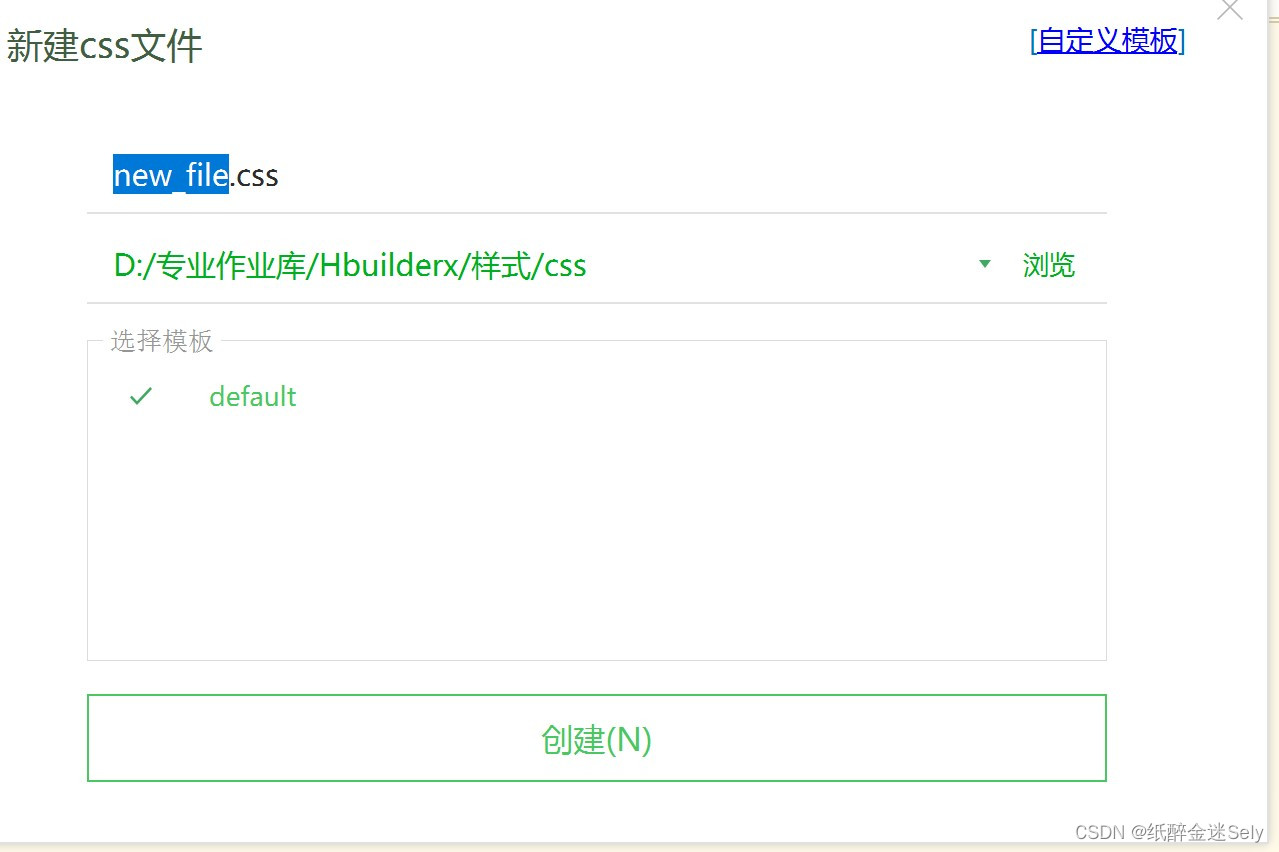
(3 接着可以写下你想要的文件名称,点创建就可以。
(4)点击CSS文件就可以写内容。

第一步

第二步

第三步

第四步
三、选择器
1. 查找标签,设置样式。
2.基础选择器
标签选择器
类选择器
id选择器
2.1 标签选择器:使用标签名作为选择器,选中同名标签设置相同的样式,无差异化同名标签的样式。

2.2 类选择器:
作用:查找标签,差异化设置标签的显示效果。
特点:可以给多个标签使用。
步骤:(1)定义类选择器:.类名
(2)使用类选择器,标签添加class=“类名”
注意:类名自定义,不要用纯数字或中文,尽量用英文命名;
一个类选择器可以给多个标签使用 ;
一个标签可以使用多个类名,class属性值写多个类名,类名用空格隔开;
类名尽量见名知意。

2.3 id选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:(1)定义id选择器:#id名
(2)使用id选择器:标签添加id="id名"
规则:同一个id选择器在页面只能使用一次

四、盒子模型
1.作用:网页布局,摆放盒子和内容。
2.标签:用<div></div>标签来表示。

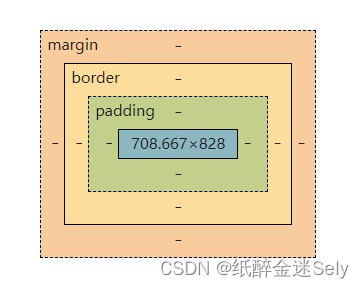
3.组成部分:
(1)内容content:width&height;
(2)内边距padding;会把盒子撑大;
(3)边框border;
(4)外边距margin;盒子与盒子之间的距离。

盒子模型的结构图
2.1边框
(1)属性名:border
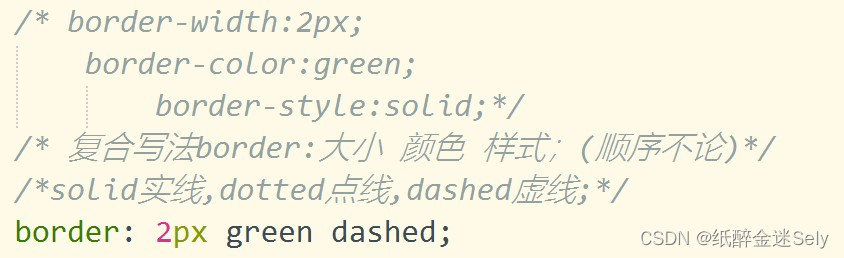
(2) 属性值:边框线粗细(大小) 线条样式 颜色(顺序不论)
(3)border的属性

(4)线条样式
solid实线,dotted点线,dashed虚线
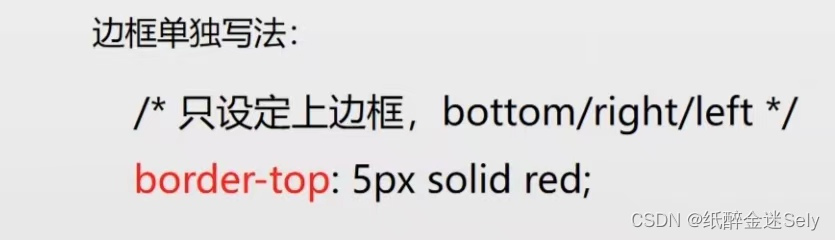
(5)写法

(6)边框的总结

2.2内边距
(1)属性名:padding/padding-方位名词
(2)padding的属性:用于设置内边距,即边框与内容之间的距离。

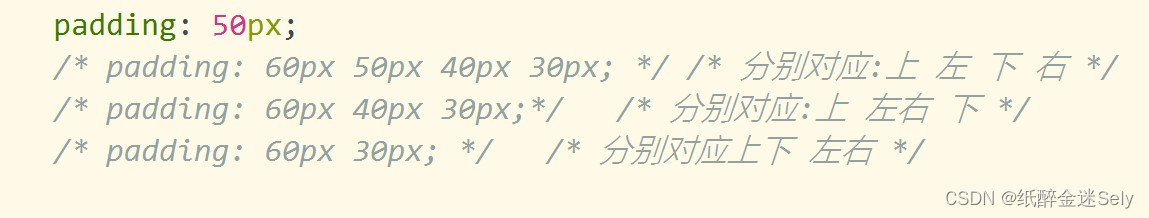
(3)属性值的多值写法

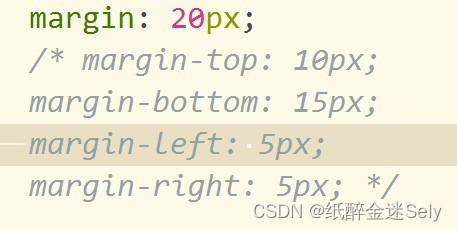
2.5margin的写法

3.方位词
top上、bottom下、right右、left左、center居中
4.外边距应用
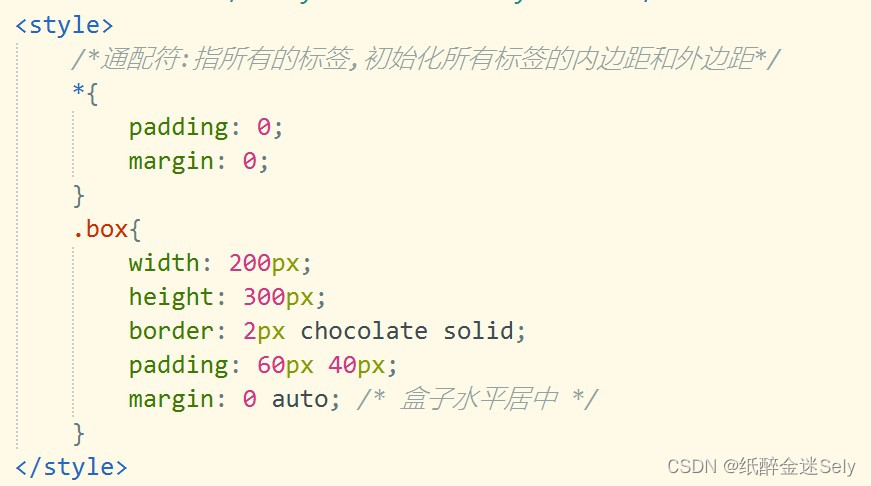
(1)可以让块级盒子水平居中:第一盒子要有宽度;第二给盒子左右外边距设置为auto(自动的)
(2)初始化所有标签的外边距和内边距

五、外边距的问题
1.问题及解决方法
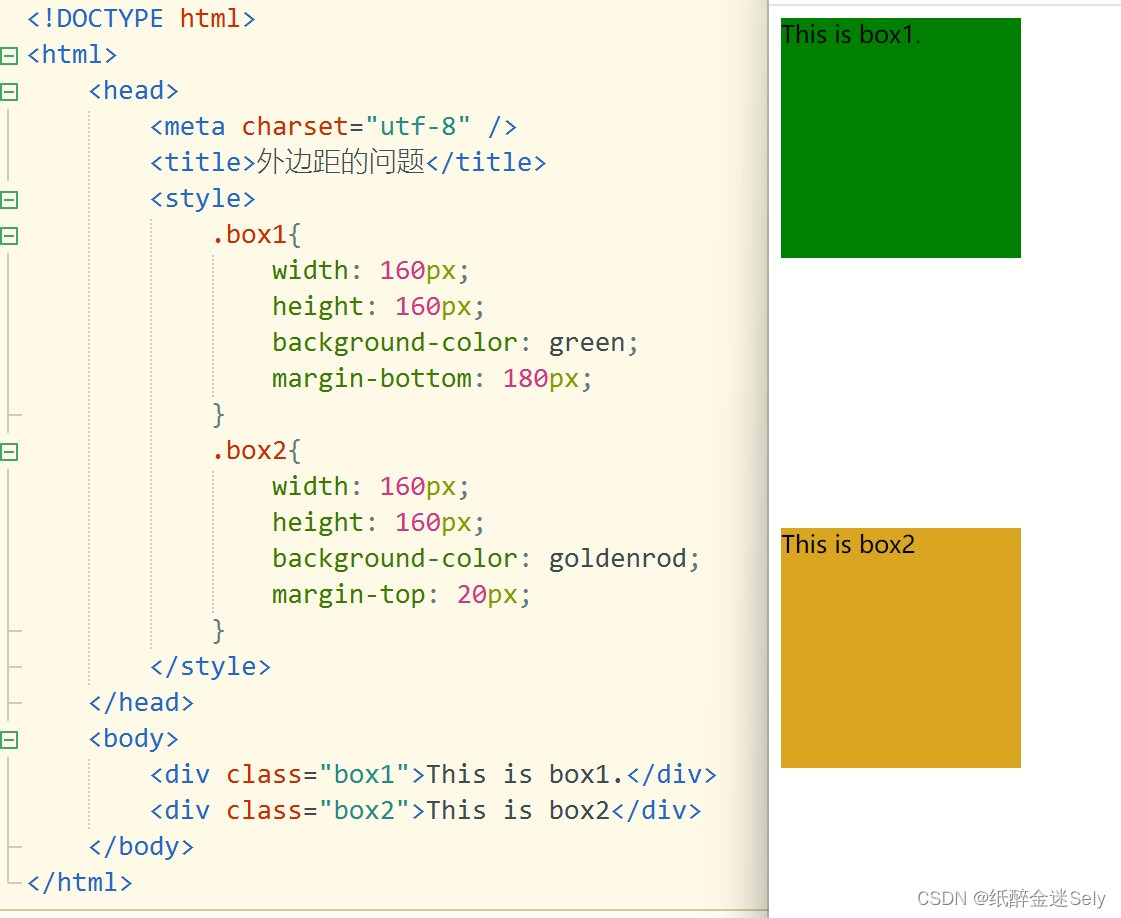
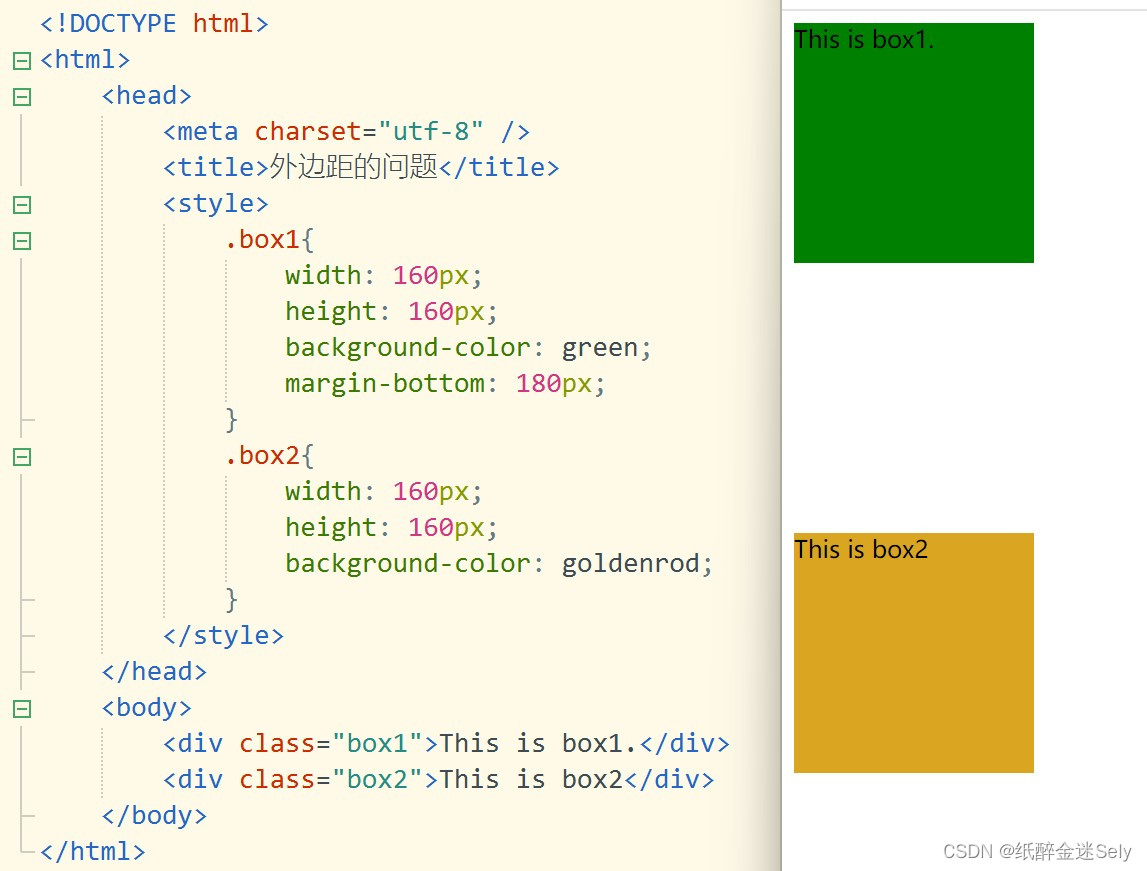
1.1第一个问题:相邻块级元素垂直外边距合并(只会取其中最大的外边距值)

解决方法:一般只给一个盒子设置外边距

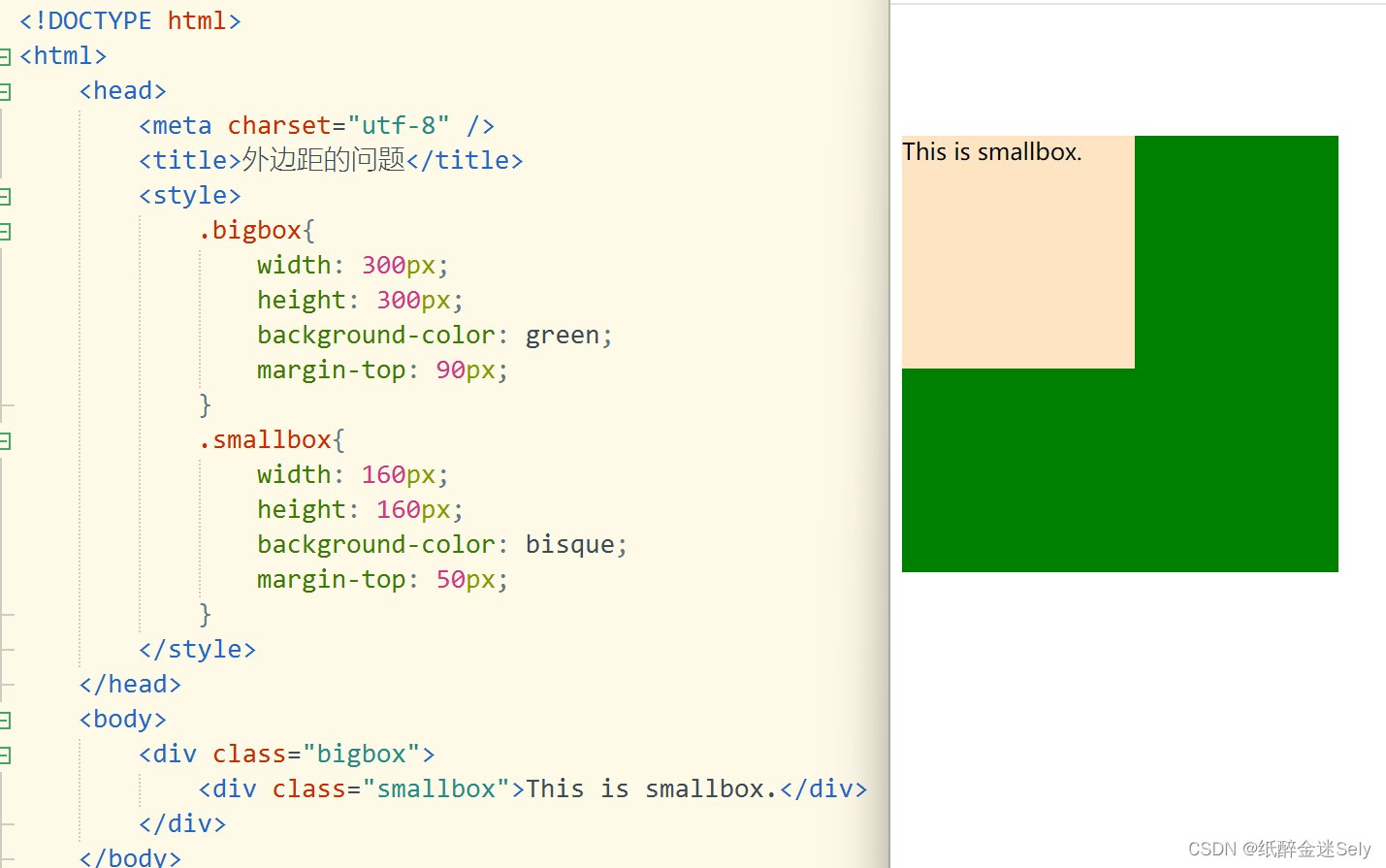
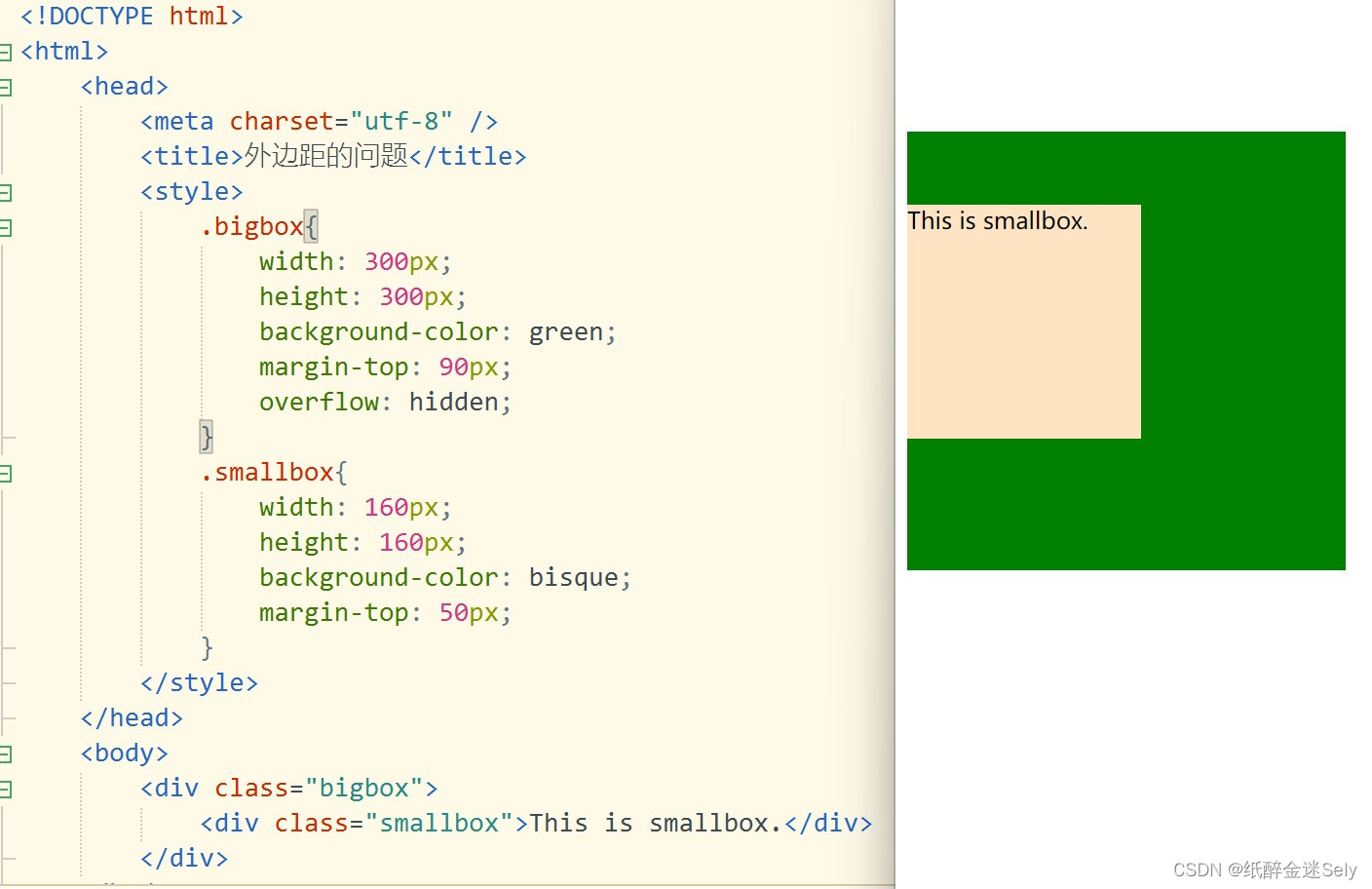
1.2第二个问题:嵌套块级元素垂直外边距塌陷问题

解决方法1:给父盒子添加边框
解决方法2:给父盒子增加内边框
解决方法3:给父盒子增加overflow:hidden;开发中常用的









 本文介绍了CSS的基本概念,包括其定义、作用以及内联样式、内部样式和外部样式的区别。详细讲解了如何在HBuilderX中创建CSS文件,涉及选择器(标签、类、ID)、盒子模型的组成部分及其应用,以及外边距可能遇到的问题和解决方案。
本文介绍了CSS的基本概念,包括其定义、作用以及内联样式、内部样式和外部样式的区别。详细讲解了如何在HBuilderX中创建CSS文件,涉及选择器(标签、类、ID)、盒子模型的组成部分及其应用,以及外边距可能遇到的问题和解决方案。
















 1147
1147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








