最后
喜欢的话别忘了关注、点赞哦~
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
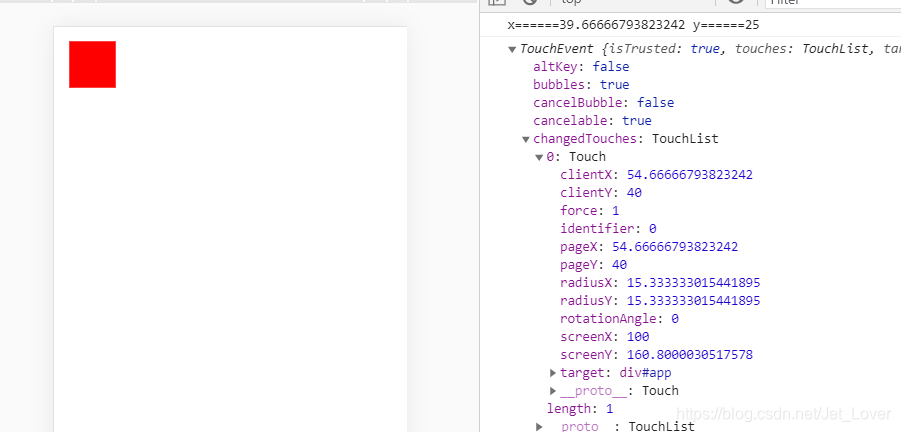
移动端的拖拽事件有点特殊,点击元素获取可视左边的位置的方法不是e.clientX而是e.changedTouches[0].pageX
按下、拖动、松开事件也改变了,接下来上代码
id=“app”
@touchstart=“touchStart”
@touchmove=“touchMove”
@touchend=“touchEnd”
TouchEvent事件

综合起来的代码
id=“app”
@mousedown=“move”
@touchstart=“touchStart”
@touchmove=“touchMove”
@touchend=“touchEnd”
==========5.20号跟新
上面的版本虽然能实现拖动,但是假如给元素加个比如子元素比如像这样
id=“app”
@mousedown=“move”
@touchstart=“touchStart”
@touchmove=“touchMove”
@touchend=“touchEnd”
我爱我的祖国
请不要点到我了
最后
四轮技术面+一轮hr面结束,学习到了不少,面试也是一个学习检测自己的过程,面试前大概复习了 一周的时间,把以前的代码看了一下,字节跳动比较注重算法,面试前刷了下leetcode和剑指offer, 也刷了些在牛客网上的面经。大概就说这些了,写代码去了~
祝大家都能收获大厂offer~
篇幅有限,仅展示部分内容


























 4441
4441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








