承接上篇 当我对一个系统级别的函数进行hook(也就是改写系统级函数)时,在别人写的JavaScript的脚本中会有 对系统级函数的检测(也就是看看系统级函数有没有被改写)
检测的方法有很多种 ,本节专注于讲一种 toString()检测
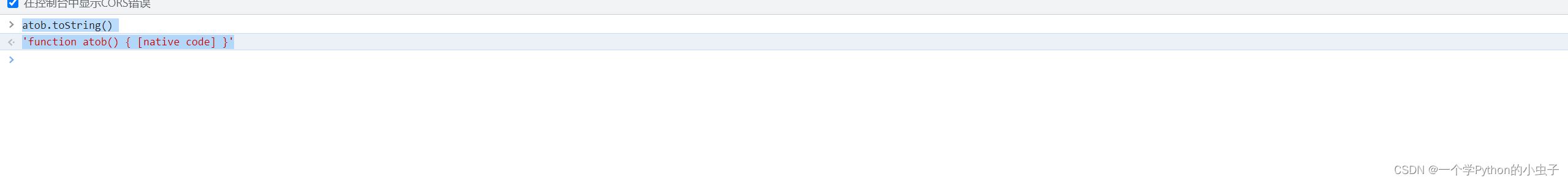
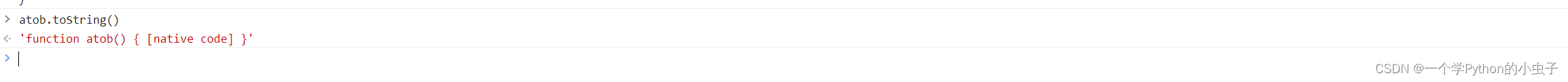
1. 在没有被改写的时候

是这个样子的
被改写后

当他们检测出来被改写了就会给我们执行错误的逻辑代码
所以我们就要过掉这个检测
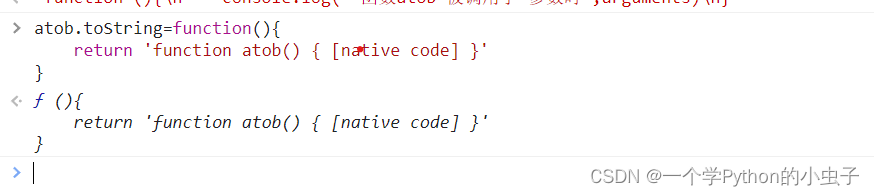
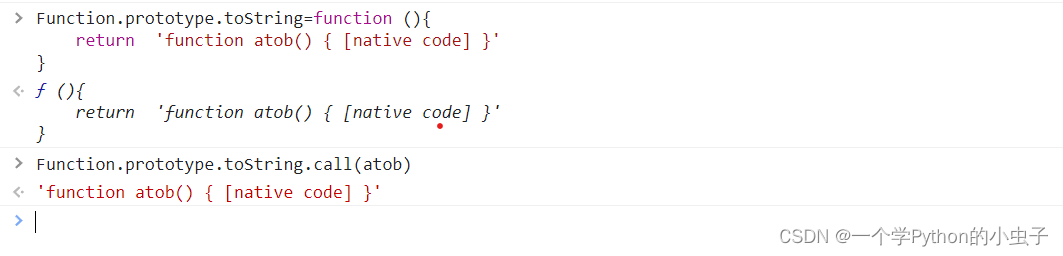
思路一 . 他们用toString()方法调用那我们就直接把tostring方法给改了


我们这样子写呢 虽然说目前显示他和浏览器返回的是一样的 但是这种方式只是在atob 的这个方法
里面定义了一个tostring 的属性
但是如果他们用到函数原型上面的tostring时 我们就会又被检测到
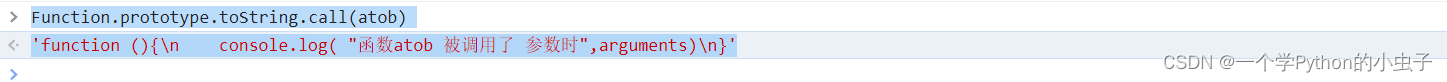
Function.prototype.toString.call(atob)
'function (){\n console.log( "函数atob 被调用了 参数时",arguments)\n}'

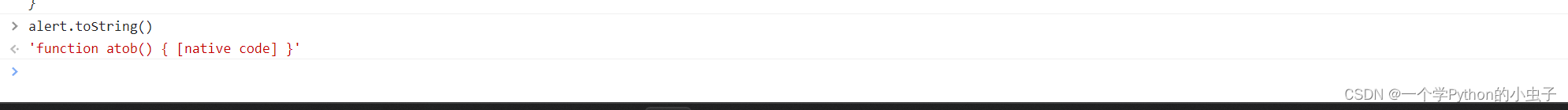
他们用函数原型链上面的tostring 检测我们 那我们就连他一起给改了

我们发现这回是能偷梁换柱 不被发现了
但是我们有没有想过 我们直接是修改的原型链上面的tostring 在其他函数调用同string时 如果自身属性里面没有同string 就会从原型链上面去找

我们发现我们把代码给写死了 无论用什么函数调用同string方法 时都会返回
'function atob() { [native code] }'
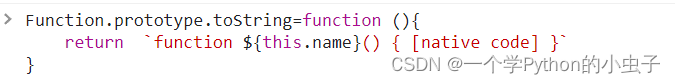
接下来我们就调整代码我们不能写死

this的意思是谁调用了这个tostring函数, this就指向谁 (那肯定是函数调用的tostring, 然后函数有一个name的属性 这个属性就是函数的名字)
本节内容讲解完毕 没有看明白的同学可以在评论区提出问题





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








