map方法
// map 方法不改变原本的数组 所以要将map之后的值赋值给一个新的变量
// ...item 的作用是
// 将调用 map 函数的数组里的所有数据 都复制到新的,接收map之后的数组中
// 在此基础上 再覆盖或者添加新的数据,如 outpatient 和 recommended 属性
// 这个是调用一个接口获取数据,只需要知道通过 selectDeptInfo 获取后端发来的数据
// 将获取的数据赋值给 res 变量
let res = await selectDeptInfo(dataForm.value);
// map 遍历改造数据之后 在赋值给这个变量
// map 函数遍历获取到的 res.result.list 变量
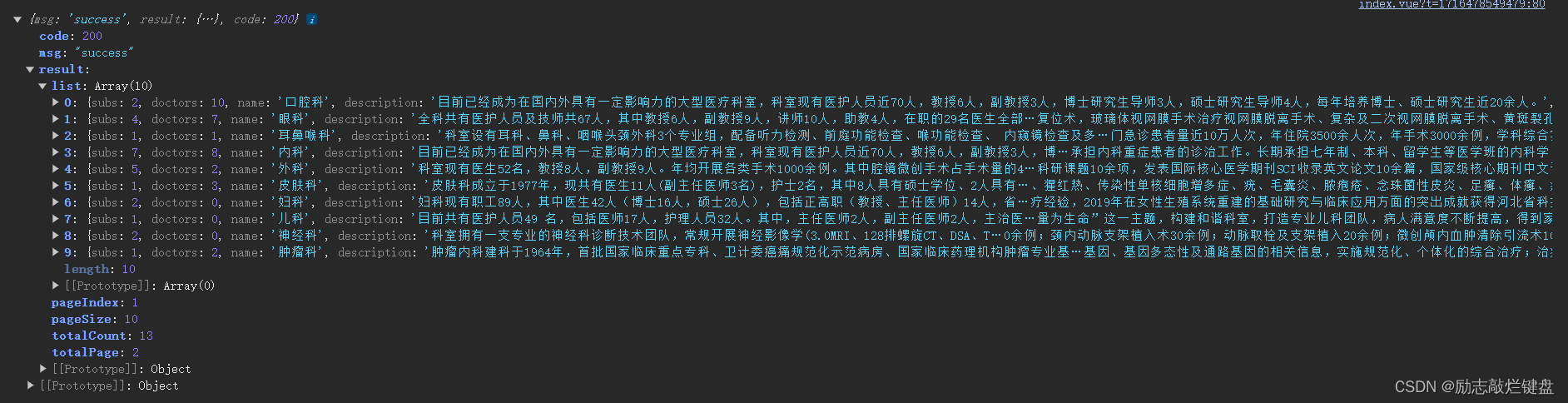
// res.result.list 是获取到的 res 是个对象,这个对象里有一个 result 参数,
// result 里还有一个 list
// 可以看下图
res.result.list = res.result.list.map(item => {
return {
...item,
outpatient: res.result.list.outpatient ? '门诊' : '非门诊',
recommended: res.result.list.recommended ? '优先' : '普通',
};
});
res 获取到的这个对象
res 对象里有一个 result ,result 里有一个 list





















 2139
2139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








