为什么要使用uniapp
uniapp 可以进行多端开发,uniapp 在设计的时候就拥有许多兼容性代码,可以兼容很多的平台
如 支付宝小程序 html页面 微信小程序等,注重开发效率而不是运行效率时 ,就可以考虑一下 uniapp 当然也可以去uniapp的官网,可以查看 uniapp
如何使用 uniapp
可以先下载安装 HBuilderX
https://pan.baidu.com/share/init?surl=kvigifhSaEImD-gCx_DQ8Q
提取码 bmnh最新版本可能会有问题,建议可以使用 3.98版本
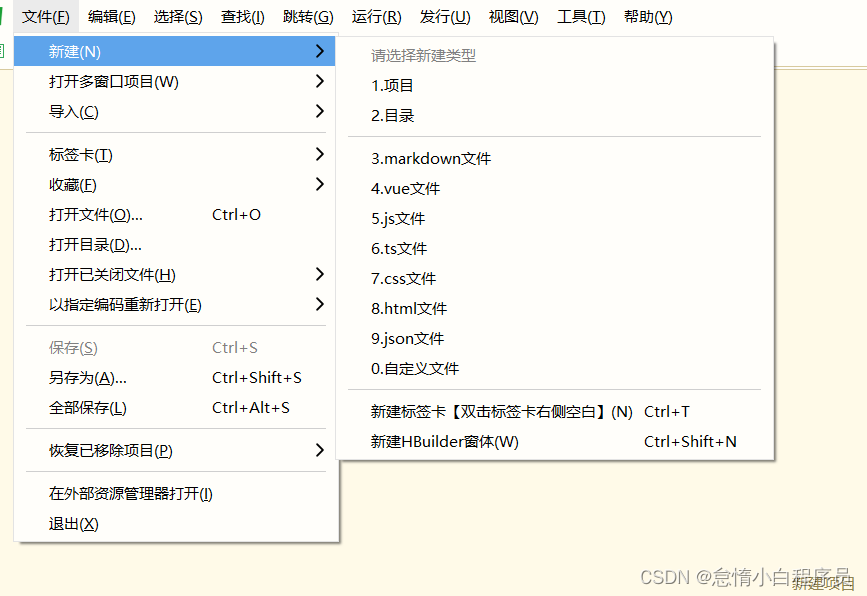
之后打开 HBuilderX 点击文件下的新建

会出现如下页面

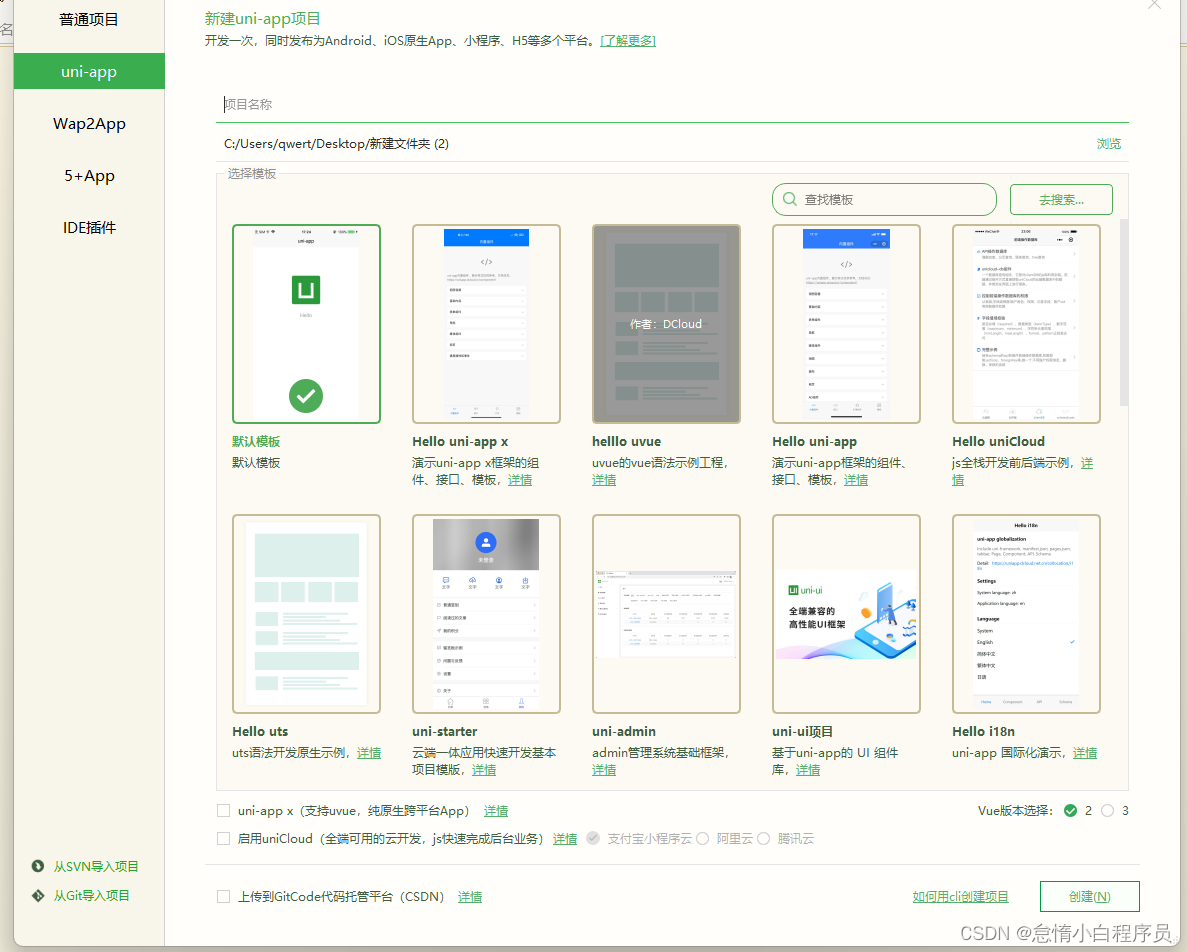
选择 uni-app 项目的名称 自己定义 项目的位置在 浏览中 自己去定义 模板可以选择默认模板
微信开发工具
我主要说的是uniapp 中对于微信小程序的 开发 可以去看我之前的文章,下载微信 开发工具
这里简单教学一下
1 前往微信公众平台 选择下程序进行 账号的注册
2 在开发者 中 点击开发者工具 选择 微信开发者 工具 进行安装

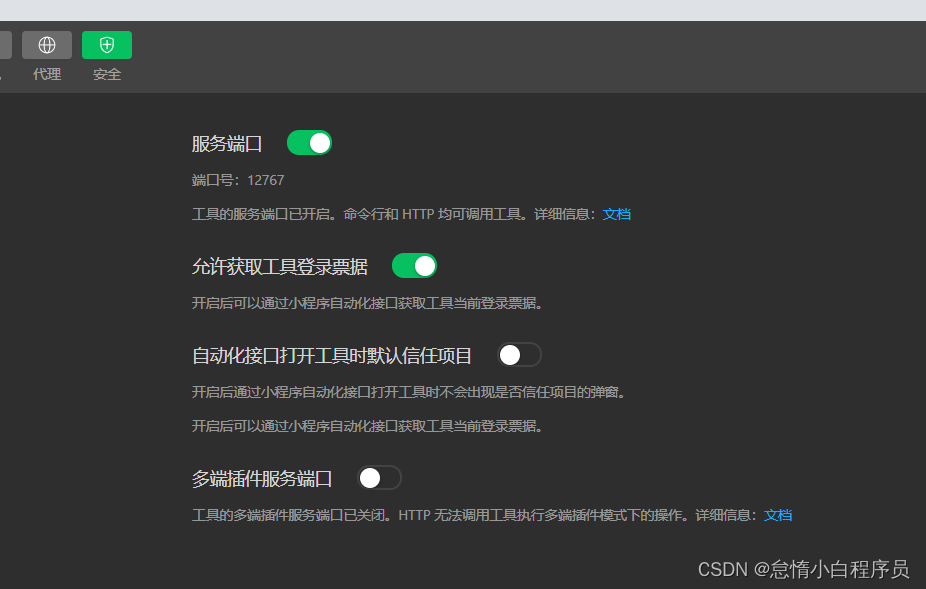
3 点击设置 开放如下配置

HBuilderX 配置

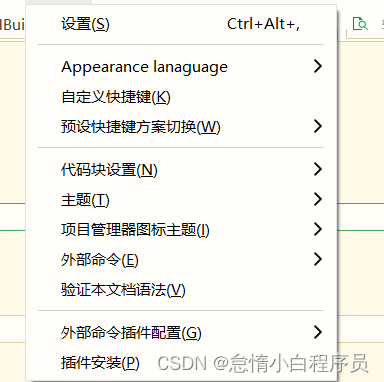
选择工具中的设 置 选择运行配置

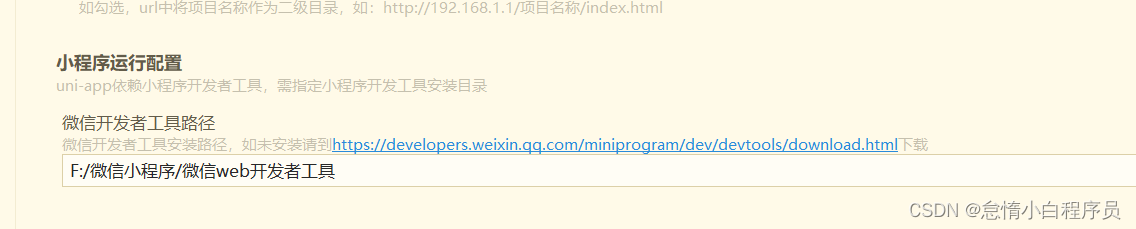
找到小程序配置 中的微信开发工具路径 选择微信开发工具的安装目录

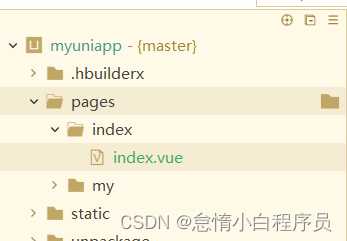
选择 pages 下 index 目录下的 index.vue 点击运行

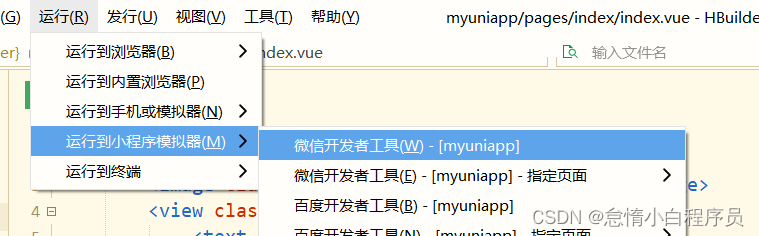
选择小程序模拟器 下微信开发工具

去微信开发者工具信任并运行 出现如下页面 表示成功























 6940
6940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










