- 博客(44)
- 收藏
- 关注
原创 uniapp cli创建 vue3 + typeScript项目 配置eslint prettier husky
【代码】uniapp cli创建 vue3 + typeScript项目 配置eslint prettier husky。
2023-09-18 15:27:33
 734
734
原创 vue +element-ui 导出 Excel表格
1 下载相关依赖1 npm install xlsx@0.17.0 下载固定版本(目前这个可以)2 npm install xlsx-style 2 在 src/utils/下新建一个 htmlToExcel.js 文件一下代码直接放到 htmlToExcel.js 文件import XLSX from "xlsx";import XlsxStyle from "xlsx-style";import { Notification, Message } from 'element-ui.
2022-02-15 14:40:02
 1320
1320
原创 js 常用的 方法
Set 对象的作用1 数组去重 去掉重复的 (String / Number) const arr1 = [0, 0, 1, 3, 4, 5, 2, 3, 7] const removeDuplicates = (arr) => [...new Set(arr)] console.log(removeDuplicates(arr1)) // [0, 1, 3, 4, 5, 2, 7]**2 并集 ** const a = [1, 2, 3] const.
2021-11-04 10:20:23
 118
118
 1
1
原创 小程序分享如何传递参数
小程序分享如何传递参数** 1 在分享的页面 按钮添加 data-自定义的参数名=“要传的参数”**2 在当前分享的页面使用 onShareAppMessage 监听页面分享** 3 可在分享的页面 onLoad 函数中 获取到 分享携带的参数**...
2021-10-16 16:59:20
 1137
1137
原创 小程序如何加入企业微信群聊
效果图注意 在每次重新打开项目运行 的时候 都需要在 微信开发攻击而配置 第 3 点的代码片段** 实现步骤**1 :企业微信链接添加链接描述 企业开发文档链接**2 文档中找到 添加群聊的api 根据文档配置即可 **3 文档中说明是在原生小程序 配置方法 如果在uniapp 中使用 需要在微信开发工具配置** app.json 配置 **代码片段 "plugins": { "chatGroupPlugin": { "version": "1.0.5"
2021-10-16 16:52:47
 4576
4576
 7
7
原创 uniapp使用图表
完成折线图的配置1 根据ui 设计图的各种配置效果图2 如何实现 左右轴的数据3 如何配置多条数据1 通过 series 配置** 4 配置头部 显示** 注意 这里的 nama 属性 要和 series 的name 名字要一样 否则无效** 5 配置 X 轴**...
2021-09-08 10:19:47
 289
289
原创 uniapp 使用echarts
uniapp 如何使用 echarts 图标1 引入 文件主要这三个文件2 在使用到的页面 注册使用3 html 结构ec 对应绑定的是 data 中的 ec4 效果图5 全部代码<template> <view class="container"> <uni-ec-canvas :ec="ec" canvas-id="multi-charts-pie"></uni-ec-canvas> </view>&l..
2021-09-07 10:01:37
 5080
5080
 8
8
原创 小程序实现图片上传
** 注释 掉 uni.uploadFile 可运行看简单的 上传图片 要是实现上传到后台 需要根据真实的 接口 把对应的参数 填写即可**1 js2 html3 css
2021-06-02 14:57:27
 158
158
转载 小程序如何实现 商品的sku 筛选
1 html<view id="vmsimulatedDATA"> <view class='productConten'> <view class="productDelcom" wx:for="{{simulatedDATA.specifications}}" wx:for-index='n' wx:for-item="ProductItem"> <view class='p'>{{ProductItem.name}}<
2021-06-01 17:56:01
 917
917
 1
1
原创 原生小程序使用经纬度解析地址
1 按照步骤一个一个去做https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview2 在 使用的页面引入下载好的 sdk** 3 逻辑部分代码**
2021-05-15 11:52:21
 124
124
原创 原生小程序使用 vant-weapp 引入
1 在当前的项目中输入 cmd2 输入 npm init -y**3 微信开发工具会出现 package.json 文件 **** 4 通过 npm 安装包 npm i @vant/weapp -S --production****5 执行命令 ****6 在文件中会有一个 node_modules **** 7 在 微信开发工具 勾选 使用 npm 模块**8 点击左上角的工具 构建npm9 在app.json 中 引入使用的组件 我这里使用的是按钮
2021-05-11 10:46:48
 526
526
 1
1
原创 小程序如何使用自定义导航栏
1 提前是安装 uview 组件库2 在 pages.json 文件隐藏需要自定义导航栏的页面**3 在页面中使用 uview 组件中的 navbar 自定义导航栏即可 根据需要的配置 **https://www.uviewui.com/components/navbar.html
2021-04-09 14:14:54
 201
201
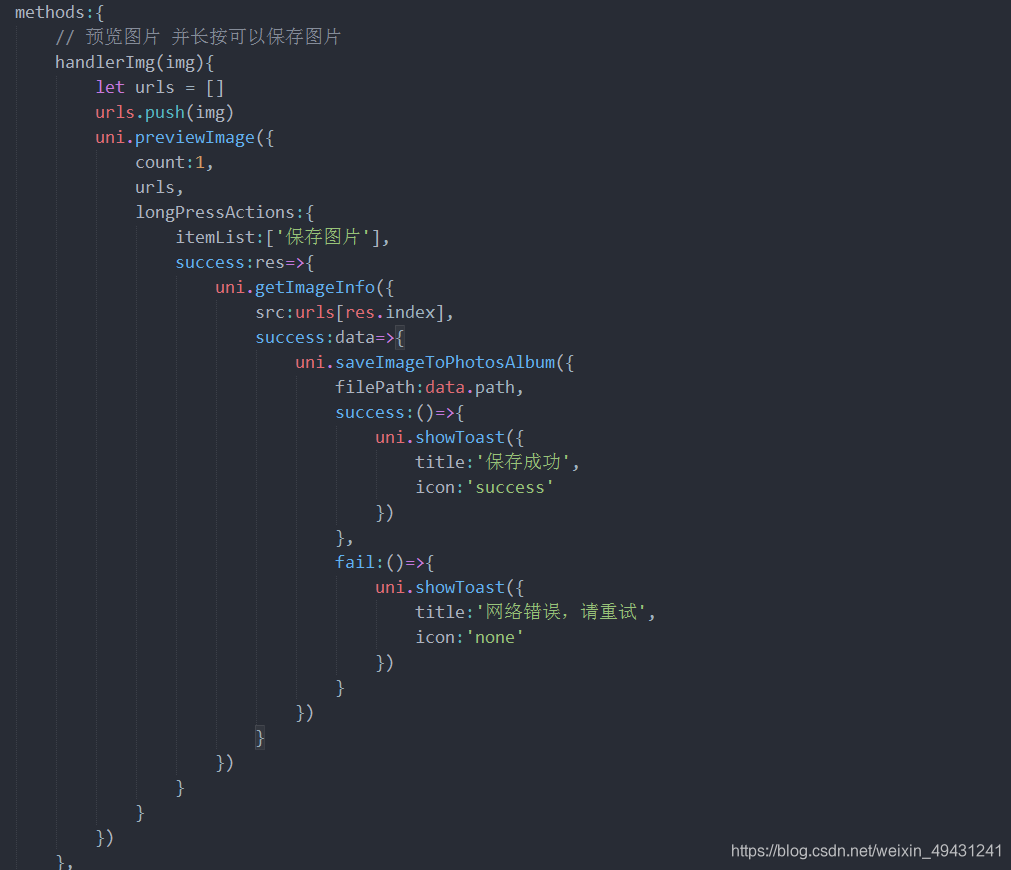
原创 使用 uni-app 预览图片并且保存图片
实现方法
2021-01-12 15:39:57
 878
878
原创 React 配置路由
1 在 index 中引入 App 文件 index 是入口文件并且在 index 中引入样式文件等等把 App 挂载到 DOM 元素上2 在 App 组件中
2020-12-17 18:25:00
 255
255
原创 Reach组件传值的四种方式
1、 父传子// 引入文件import React from 'react'import ReactDOM from 'react-dom'// 父组件class Father extends React.Component { state = { money: 2000 } render() { return ( <div style={{ textAlign: 'center', backgroundColor: 'teal' }}> .
2020-12-13 21:12:56
 421
421
原创 Vue 路由的配置·和路由 懒加载
1 配置路由懒加载 官方文档 https://router.vuejs.org/zh/guide/advanced/lazy-loading.html路由七个关键字**需要安装 路由 **npm install vue-router** 1 创建一个 js 文件 **2 在 main.js 中引入并注册3 在App.vue中 路由懒加载1 如何导入组件的方式,直接使用异步组件的导入方法**2 配置路由 **3 异步路由网络请求时机当路由访问到的时候,才会加.
2020-12-09 01:09:53
 348
348
原创 2020-12-08
创建 vue - Nuxt 脚手架vue 安装vue create 项目名称Nuxt安装npx create-nuxt-app 项目名称
2020-12-08 10:33:46
 75
75
原创 uni-app 上传图片
uni-app 上传图片参考文档 https://uniapp.dcloud.io/api/media/image?id=unipreviewimageobject1 使用 uni-app 中的apiuni.chooseImage({ count: 6, //默认9 sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有 sourceType: ['album'], //从相册选择 success:.
2020-12-07 00:40:34
 318
318
原创 小程序预览图片
小程序预览实现步骤官方文档链接 https://uniapp.dcloud.io/api/media/image?id=unipreviewimageobject1在需要预览的图片添加点击事件 传递一个索引过去 等下预览图片的时候需要2 在添加的方法中添加里面的 urls 是根据需要预览的图片地址或列表地址...
2020-12-01 23:53:12
 161
161
原创 使用 async await 封装小程序的请求方法
使用 async await 语法封装小程序请求方法 创建一个文件// get 请求的封装function get(url,data){ return 回一个 Promise return new Promise((resolve,reject)=>{ wx.request({ url: url, data, // 成功回调 success:(res)=>{ resolve(res) } .
2020-12-01 21:36:28
 437
437
原创 nuxt 实现缓存信息到本地
`vuex`管理用户信息步骤(store) 1 安装插件npm install --save vuex-persistedstate 2 需要安装一个 localStorage 自定义插件来引入第三方包在创建好的 localStorage 的目录下添加一下代码import createPersistedState from 'vuex-persistedstate'export default ({store}) => { window.onNuxtReady(() =&g.
2020-12-01 20:07:48
 1759
1759
原创 前端生成二维码
前端生成二维码二维码的本质其实只是一些数据(字符串)变成黑和白两种小点用二进制的方式显示出来的而已https://www.npmjs.com/package/qrcode 1 安装插件npm install --save qrcode 2 在需要生成二维码的组件引入 3 获取 DOM 生成二维码**这个插件的原理是自动在一个 canvas dom 上面画一个二维码,她需要1 canvas dom2 字符串**QRCode.toCode(第一个是dom 元素,.
2020-11-14 23:29:27
 606
606

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅