1,响应式开发
1.1 响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的
设备划分 尺寸区间
超小屏幕(手机) <768px
小屏设备(平板) >=768px ~ <992px
中等屏幕(桌面显示器) >=992px ~ <1200px
宽屏设备(大桌面显示器) >=1200px
1.2 响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化
平时我们的响应式尺寸划分:
超小屏幕(手机,小于768px):设置宽度为100%
小屏幕(平板,大于等于768px):设置宽度为750px
中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
大屏幕(大桌面显示器,大于等于1200px):宽度设置为1170px
2,Bootstrap前端开发框架
2.1 Bootstrap 简介
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS和JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷
中文官网:http://www.bootcss.com/
官网:http://getbootstrap.com/
推荐使用:http://bootstrap.css88.com/
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发
1,优点:
标准化的html+css编码规范
提供了一套简洁、直观、强悍的组件
有自己的生态圈,不断的更新迭代
让开发更简单,提高了开发的效率
2,版本:
2.xx:停止维护,兼容性好,代码不够简洁,功能不够完善
3.xx:目前使用最多,稳定,但是放弃了IE6-IE7。对IE8支持但是界面效果不好,偏向用于开发响应式布局、移动设备优先的WEB项目
4.xx:最新版,目前还不是很流行
2.2 Bootstrap使用
在现阶段我们还没有接触JS相关课程,所以我们只考虑使用它的样式库
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发
Bootstrap使用四部曲:
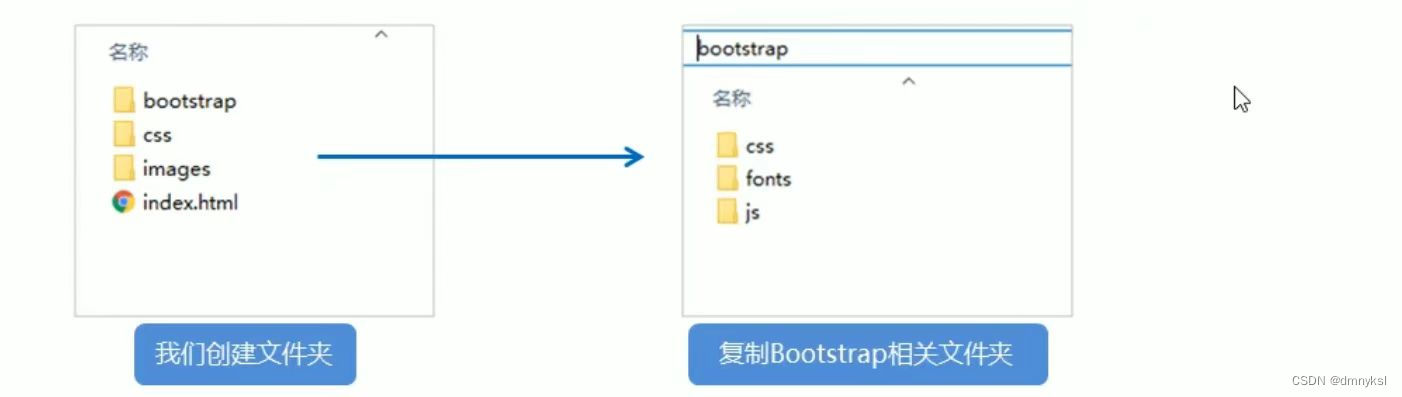
1,创建文件夹结构

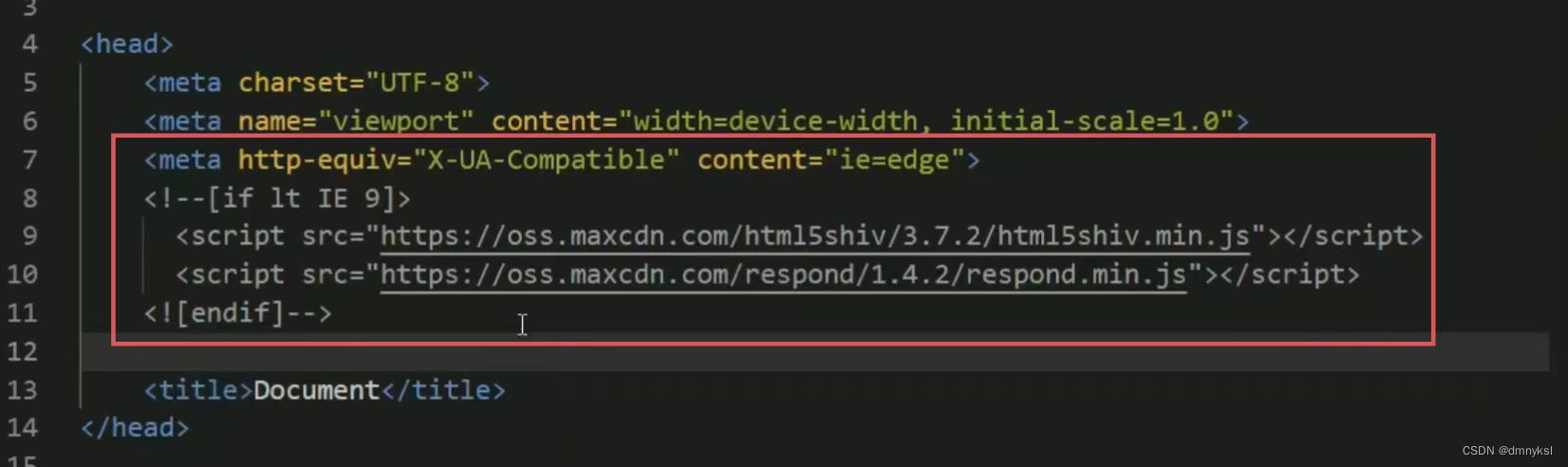
2,创建html骨架结构

3,引入相关样式
<! -- Bootstrap 核心样式 -- >
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
4,书写内容
直接拿Bootstrap预选定义好的样式来使用
修改Bootstrap原来的样式,注意权重问题(利用自己写的样式覆盖原先的样式)
学好Bootstrap的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
2.3 布局容器
Bootstrap需要为页面和栅格系统包裹一个container容器,Bootstrap预先定义好了这个类,叫container,它提供了两个作此用处的类。
1,container类
响应式布局的容器,固定宽度
大屏(>=1200px)宽度定为1170px
中屏(>=992px)宽度定为970px
小屏(>=768px)宽度定为750px
超小屏(100%)
2,container-fluid类
流式布局容器 百分百宽度
占据全部视口(viewport)的容器
适合于单独做移动端开发
3,Bootstrap栅格系统
3.1 Bootstrap栏格系统简介
栏格系统英文为"grid systems",也有人翻译为"网格系统",它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局
Bootstrap提供了一套响应式、移动设备优先的流式栏格系统。随着屏幕或视口尺寸的增加,系统会自动分为最多12列
Bootstrap里面container宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把container划分为12等份
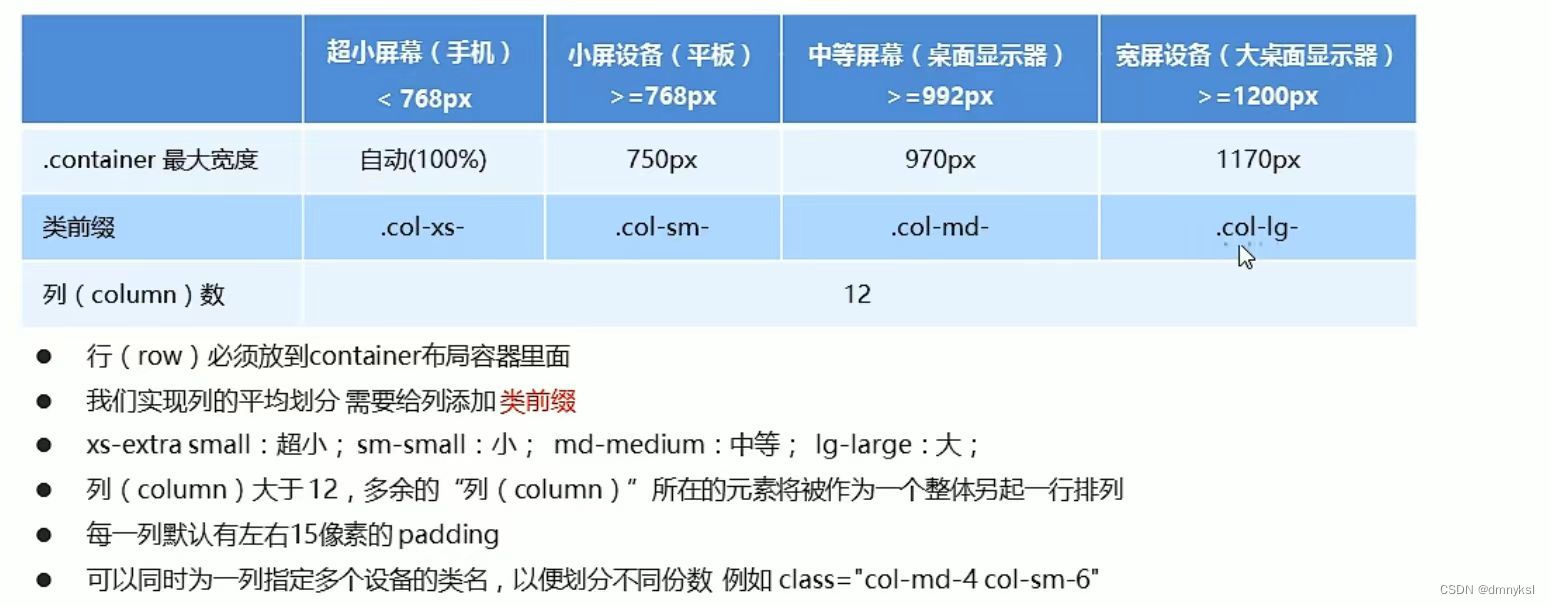
3.2 栅格选项参数
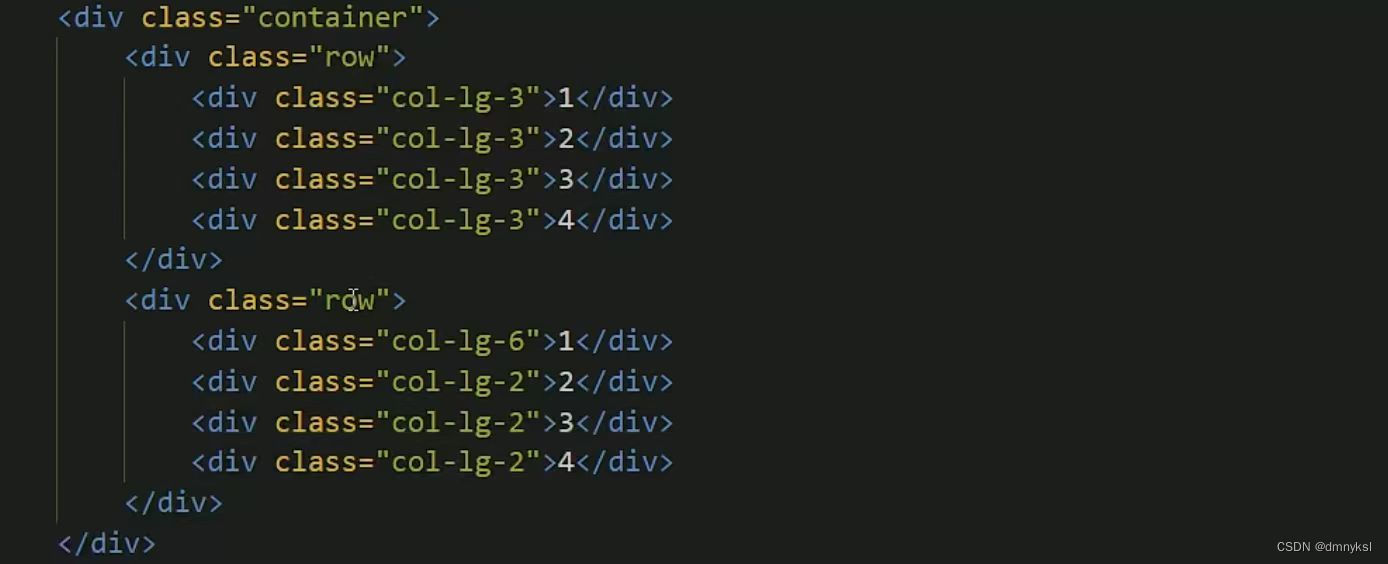
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放在这些创建好的布局中

























 505
505

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








