-
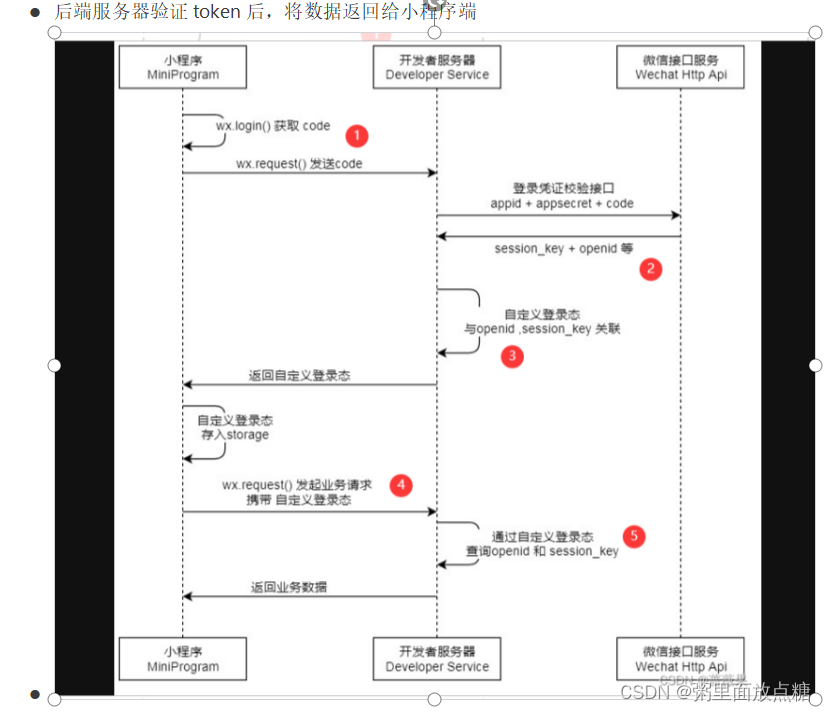
1.微信登录流程
-
小程序端调用 wx.login() 获取code码 请求开发者服务器,并将code码传给后端 后端携带code码,小程序的appid,小程序的密钥,发送请求给微信服务器的接口进行验证 微信验证通过后,向开发者服务器 发送openid, session_key 开发者服务器生成token,可以把openid加密进token字符串中, token传给小程序端 小程序端收到token后,存入storage 当小程序请求后端接口时,携带token,
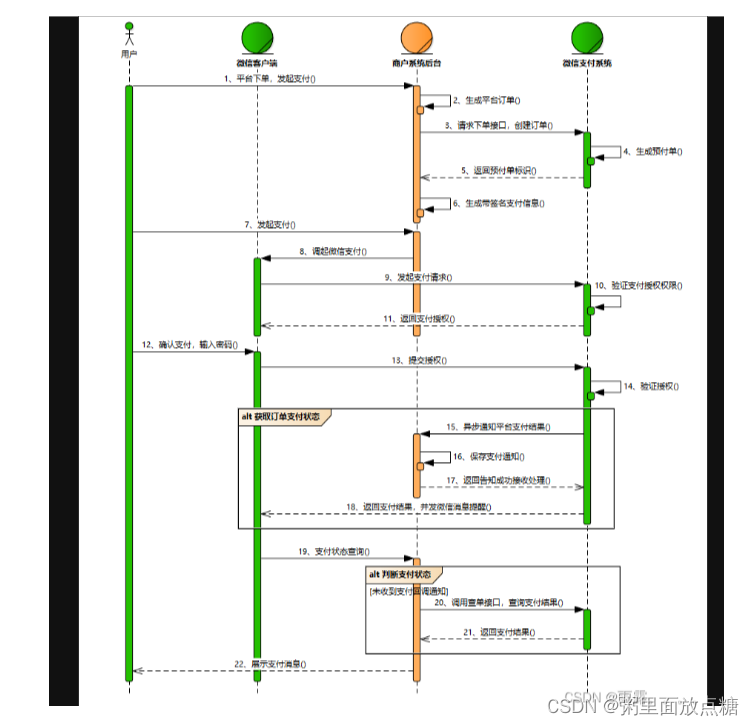
2.微信支付流程
1、打开某小程序,点击直接下单
2、wx.login获取用户临时登录凭证code,发送到后端服务器换取openId
3、在下单时,小程序需要将购买的商品Id,商品数量,以及用户的openId传送到服务器
4、服务器在接收到商品Id、商品数量、openId后,生成服务期订单数据,同时经过一定的签名算法,向微信支付发送请求,获取预付单信息(prepay_id),同时将获取的数据再次进行相应规则的签名,向小程序端响应必要的信息
5、小程序端在获取对应的参数后,调用wx.requestPayment()发起微信支付,唤醒支付工作台,进行支付
6、接下来的一些列操作都是由用户来操作的包括了微信支付密码,指纹等验证,确认支付之后执行鉴权调起支付
7、鉴权调起支付:在微信后台进行鉴权,微信后台直接返回给前端支付的结果,前端收到返回数据后对支付结果进行展示
8、推送支付结果:微信后台在给前端返回支付的结果后,也会向后台也返回一个支付结果,后台通过这个支付结果来更新订单的状态
3.微信小程序双向绑定和vue的异同?
小程序 直接使用this.data.key = value 是不能更新到视图当中的。
必须使用this.setData({ key :value })来更新值。4.微信小程序的生命周期
onLaunch() 用户首次打开小程序触发(全局只触发一次)
onShow() 小程序初始化完成后触发,小程序从后台进入前台也会触发
onHide() 小程序从前台进入后台触发
onError() 小程序发生脚本错误或者API调用失败时触发5.小程序应用的生命周期函数
onLoad() 页面加载时触发,只会调用一次,可获取当前页面路径中的参数。
onShow() 页面显示/切入前台时触发,一般用来发送数据请求;
onReady() 页面初次渲染完成时触发, 只会调用一次,代表页面已可和视图层进行交互。
onHide() 页面隐藏/切入后台时触发, 如底部 tab 切换到其他页面或小程序切入后台等。
onUnload() 页面卸载时触发,如redirectTo或navigateBack到其他页面时。
6.应用与页面生命周期触发的顺序
首次进入小程序会触发应用生命周期
应用(app)onLaunch -> 应用(app)onShow -> 页面(page)-> onLoad -> 页面(page)onShow -> 页面(page)onReady
7.哪些方法可以用来提高微信小程序的应用速度()性能优化
1、提高页面加载速度
2、用户行为预测
3、减少默认 data 的大小
4、组件化方案
8.webview中的页面怎么跳回小程序中?
主要是通过navigateTo
wx.miniProgram.navigateTo({
url: '/pages/login/login'+'$params'
})
9.如何实现下拉刷新?
方案一:
首先在全局 config 中的 window配置 enablePullDownRefresh,在 Page 中定义onPullDownRefresh 钩子函数,到达下拉刷新条件后,该钩子函数执行,发起请求方法 请求返回后,调用wx.stopPullDownRefresh停止下拉刷新。
方案二:
scroll-view :使用该滚动组件 自定义刷新,通过 bindscrolltoupper 属性, 当滚动到顶部/左边,会触发 scrolltoupper事件,所以我们可以利用这个属性,来实现下拉刷新功能。
10.小程序的事件
1、事件分类
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
2、事件的绑定
事件绑定的写法同组件的属性,以 key、value 的形式。
key 以bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。
value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
3、如何实现下拉刷新
监听用户下拉刷新事件。
需要在app.json的window (opens new window)选项中或页面配置中开启enablePullDownRefresh。
可以通过wx.startPullDownRefresh (opens new window)触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
当处理完数据刷新后,wx.stopPullDownRefresh (opens new window)可以停止当前页面的下拉刷新。
11.小程序的路由方式
打开新页面:调用 API wx.navigateTo
页面重定向:调用 API wx.redirectTo
页面返回:调用 API wx.navigateBack
Tab 切换:调用 API wx.switchTab
重启动:调用 API wx.reLaunch
wx.navigateTo:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
wx.redirectTo:关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
wx.reLaunch:关闭所有页面,打开到应用内的某个页面
wx.switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.navigateBack:关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages 获取当前的页面栈,决定需要返回几层12.小程序页面间有哪些传递数据的方法
1.全局变量之中传递参数数据
微信小程序初始化时,首先会加载app.json全局样式配置文件和全局变量文件,例如下面的globalData变量。在app.js定义全局变量后,可以在各页面间直接加载全局变量,小程序提供了getApp()方法,可以直接获取到App({...})这个全局实例对象。
2.使用本地缓存的方法保存全局变量
本地缓存是有存储限制的,所以建议手动删除不再需要的缓存数据。wx.setStorage
3.通过在跳转、重定向等转变页面时候,可以直接通过url来传送数据
wx.navigateTo({ url: 'test?id=1' }) 在要接收上一页面传递过来的数据的页面通过onLoad事件的options参数里面包含了上一页面所有传递过来的参数数据 onLoad:function(options){}
14.小程序怎么跟随事件传值
在页面标签上通过 绑定 dataset-key = value , 然后绑定点击通过e.currentTarget.dataset.key来获取标签上绑定的值。
15. 如何封装小程序请求
封装 wx.request 请求传递需要的参数( url , data , method , success 成功回调 , fail 失败回调 ) , 封装常用方法 POST , GET , DELETE , PUT .... 最后导出这些方法
然后新建一个 api.js 文件,导入封装好的方法,然后调取相应的方法,传递数据。
wx.request 封装
var app = getApp(); //获取小程序全局唯一app实例
var host = '******************'; //接口地址
//POST请求
function post(url, data, success,fail) {
request(url, postData, "POST", doSuccess, doFail);
}
//GET请求
function get(url, data, success, fail) {
request(url, postData, "GET", doSuccess, doFail);
}
function request(url, data, method, success, fail) {
wx.showLoading({
title: "正在加载中...",
})
wx.request({
url: host + url, //请求地址
method: method, //请求方法
header: { //请求头
"Content-Type": "application/json;charset=UTF-8"
},
data: data, //请求参数
dataType: 'json', //返回数据格式
responseType: 'text', //响应的数据类型
success: function(res) {
wx.hideLoading();
//成功执行方法,参数值为res.data,直接将返回的数据传入
success(res.data);
},
fail: function() {
//失败执行方法
fail();
},
})
}
module.exports = {
postRequest: post,
getRequest: get,
}
组件使用封装好的请求
var http = require('../../utils/request.js'); //相对路径
var params = {//请求参数
id:this.data.userId
}
http.postRequest("user/delUser", params, function(res) {
console.log("修改成功!");
}, function(res) {
console.log("修改失败!!!")
})
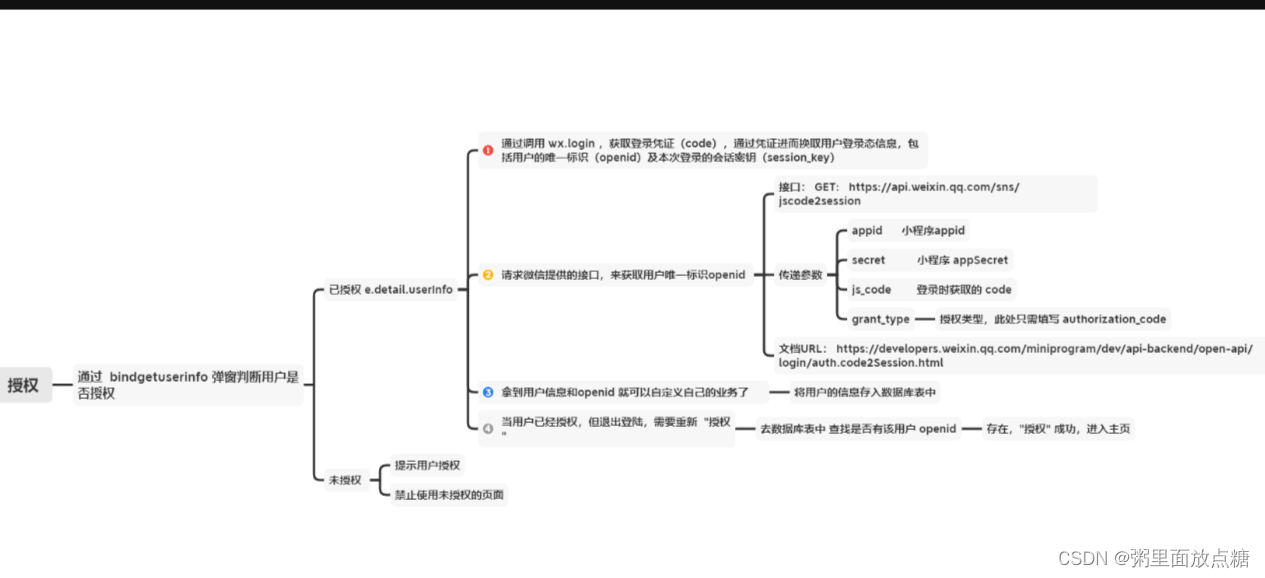
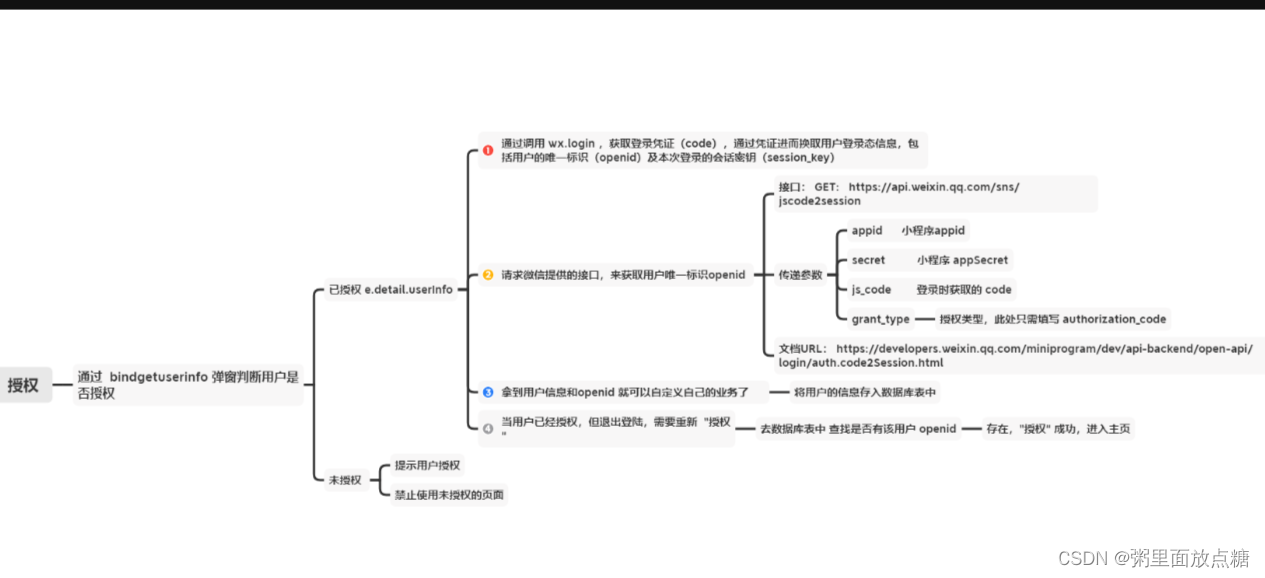
16.小程序授权过程?


19.小程序分包
小程序单个包不能大于2M, 所有主包和子包不能大于20M,
分包后,小程序启动时只加载主包,当请求子包页面时,才按需加载子包
分包实现方法
i.主包页面放在根目录的pages文件夹中
ii.子包页面放在根目录的packageA文件夹中
iii.在app.json中,配置 subpackage, root指向子包根目录,pages配置子包页面
以上即完成分包,在上传小程序时,会自动分包。20.性能优化
setData
频繁的去 setData
在我们分析过的一些案例里,部分小程序会非常频繁(毫秒级)的去setData,其导致了两个后果:
Android 下用户在滑动时会感觉到卡顿,操作反馈延迟严重,因为 JS 线程一直在编译执行渲染,未能及时将用户操作事件传递到逻辑层,逻辑层亦无法及时将操作处理结果及时传递到视图层;
渲染有出现延时,由于 WebView 的 JS 线程一直处于忙碌状态,逻辑层到页面层的通信耗时上升,视图层收到的数据消息时距离发出时间已经过去了几百毫秒,渲染的结果并不实时;
2. 每次 setData 都传递大量新数据
由setData的底层实现可知,我们的数据传输实际是一次 evaluateJavascript 脚本过程,当数据量过大时会增加脚本的编译执行时间,占用 WebView JS 线程,
后台态页面进行 setData
当页面进入后台态(用户不可见),不应该继续去进行setData,后台态页面的渲染用户是无法感受的,另外后台态页面去setData也会抢占前台页面的执行
标题后台页面的js
小程序中可能有n个页面,所有的这些页面,虽然都拥有自己的webview(渲染层), 但是却共享同一个js运行环境。也就是说,当你跳到了另外一个页面(假设是B页面),本页面(假设是A页面)的定时器等js操作仍在进行,并且不会被销毁,并且会抢占B页面的资源。
onPageScroll
pageScroll 事件,也是一次通讯,是webview层向js逻辑层的通讯。这次通讯也是开销较大,如果考虑到这个事件被频繁的调用,回调函数如果有复杂的setData的话,emmmmm, 性能就会很差了。
图片资源
目前图片资源的主要性能问题在于大图片和长列表图片上,这两种情况都有可能导致 iOS 客户端内存占用上升,从而触发系统回收小程序页面。
1.图片对内存的影响
在 iOS 上,小程序的页面是由多个 WKWebView 组成的,在系统内存紧张时,会回收掉一部分 WKWebView。从过去我们分析的案例来看,大图片和长列表图片的使用会引起 WKWebView 的回收。
2.图片对页面切换的影响
除了内存问题外,大图片也会造成页面切换的卡顿。我们分析过的案例中,有一部分小程序会在页面中引用大图片,在页面后退切换中会出现掉帧卡顿的情况。
代码包大小的优化
小程序一开始时代码包限制为 1MB,但我们收到了很多反馈说代码包大小不够用,经过评估后我们放开了这个限制,增加到 2MB 。代码包上限的增加对于开发者来说,能够实现更丰富的功能,但对于用户来说,也增加了下载流量和本地空间的占用。
开发者在实现业务逻辑同时也有必要尽量减少代码包的大小,因为代码包大小直接影响到下载速度,从而影响用户的首次打开体验。除了代码自身的重构优化外,还可以从这两方面着手优化代码大小:
控制代码包内图片资源
小程序代码包经过编译后,会放在微信的 CDN 上供用户下载,CDN 开启了 GZIP 压缩,所以用户下载的是压缩后的 GZIP 包,其大小比代码包原体积会更小。 但我们分析数据发现,不同小程序之间的代码包压缩比差异也挺大的,部分可以达到 30%,而部分只有 80%,而造成这部分差异的一个原因,就是图片资源的使用。GZIP 对基于文本资源的压缩效果最好,在压缩较大文件时往往可高达 70%-80% 的压缩率,而如果对已经压缩的资源(例如大多数的图片格式)则效果甚微。
及时清理没有使用到的代码和资源
在日常开发的时候,我们可能引入了一些新的库文件,而过了一段时间后,由于各种原因又不再使用这个库了,我们常常会只是去掉了代码里的引用,而忘记删掉这类库文件了。目前小程序打包是会将工程下所有文件都打入代码包内,也就是说,这些没有被实际使用到的库文件和资源也会被打入到代码包里,从而影响到整体代码包的大小。
尽可能使用小程序组件
自定义组件的更新只在组件内部进行,不受页面其他不能分内容的影响;比如一些运营活动的定时模块可以单独抽出来,做成一个定时组件,定时组件的更新并不会影响页面上其他元素的更新;各个组件也将具有各自独立的逻辑空间。每个组件都分别拥有自己的独立的数据、setData调用





















 1910
1910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








