<!-- float定义元素在哪个方向浮动,任何元素都可以浮动 -->
<!-- 浮动原理
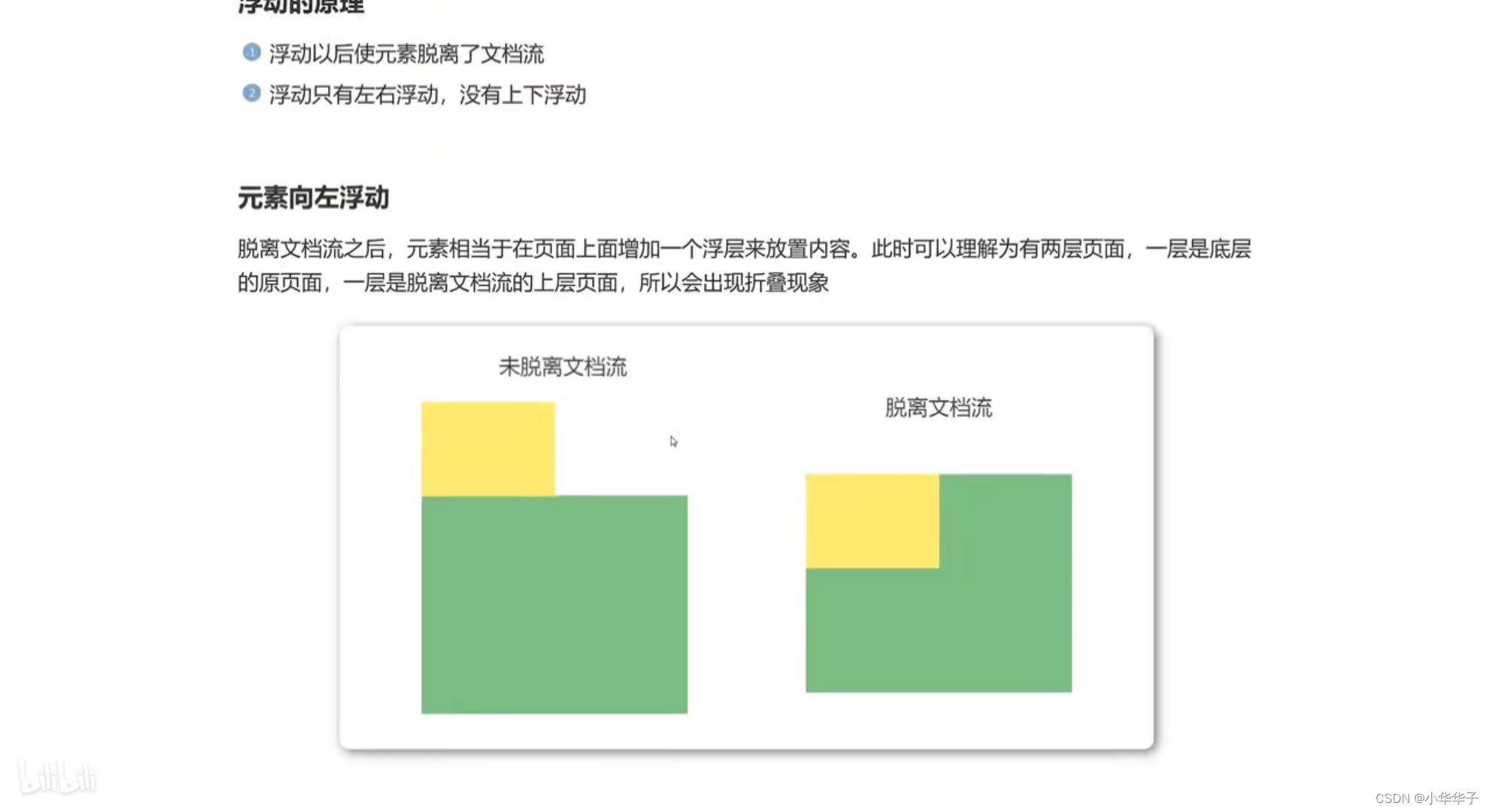
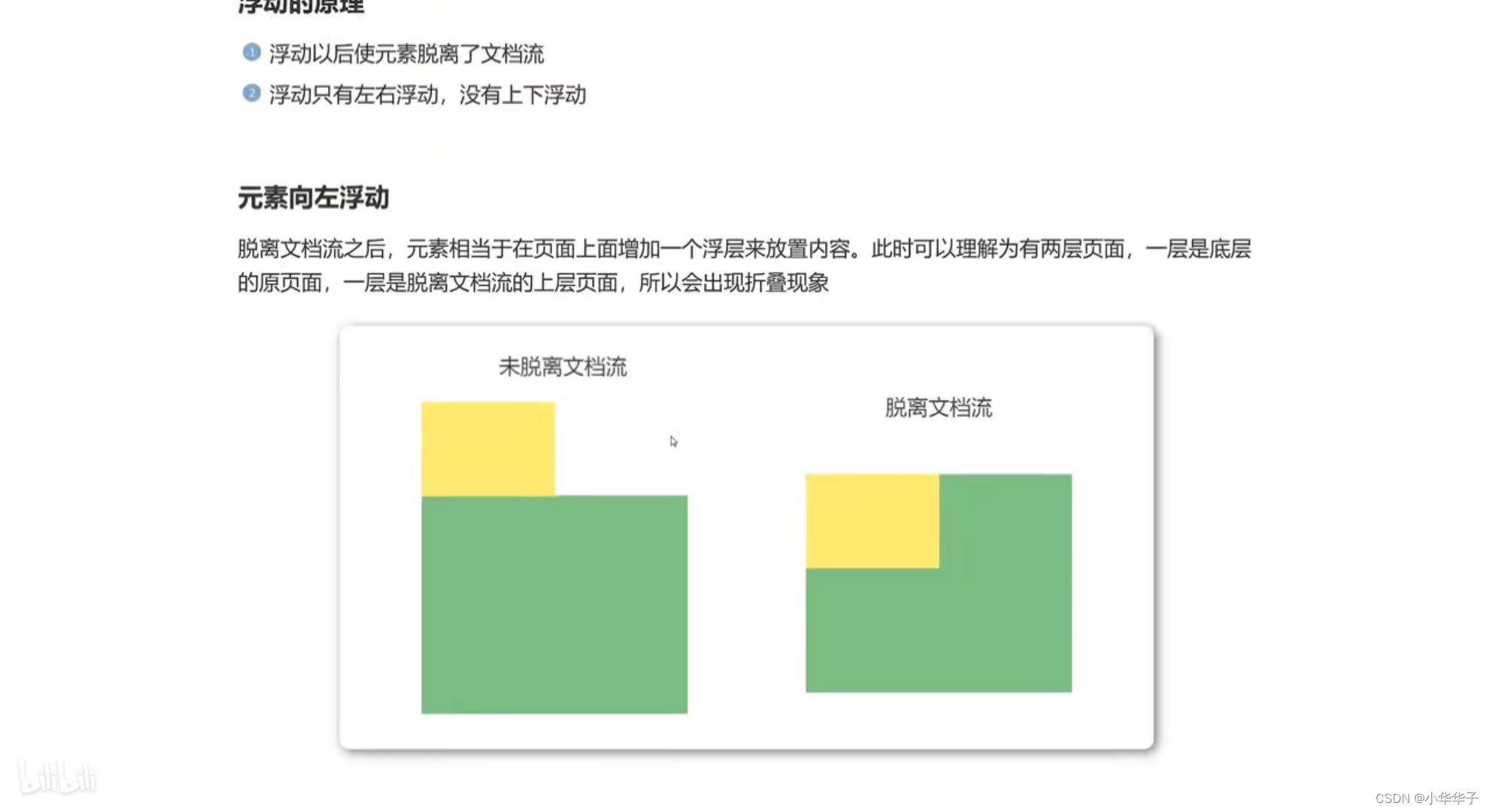
1.浮动以后使元素脱离文档流
2.浮动只有左右浮动,没有上下浮动
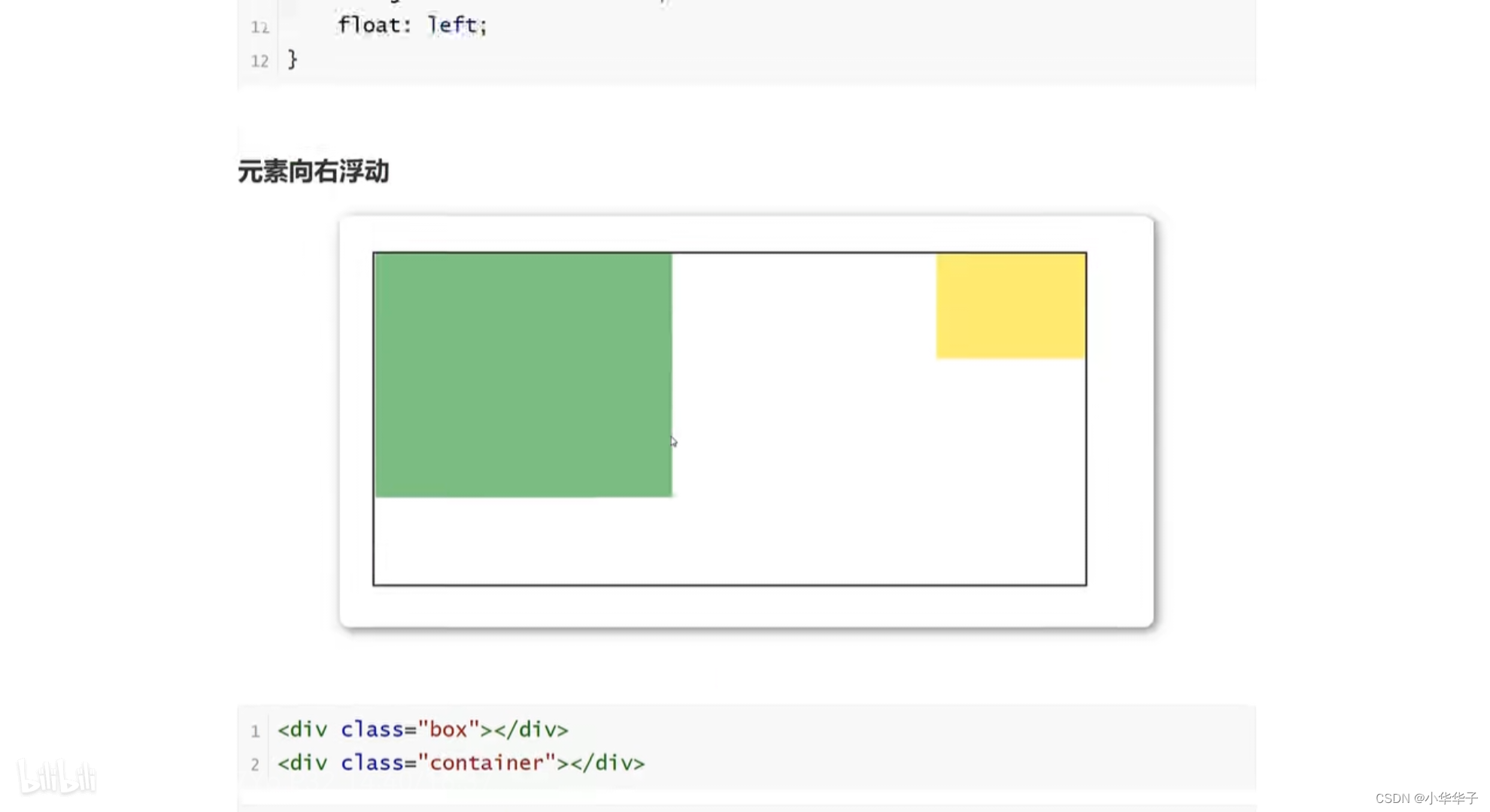
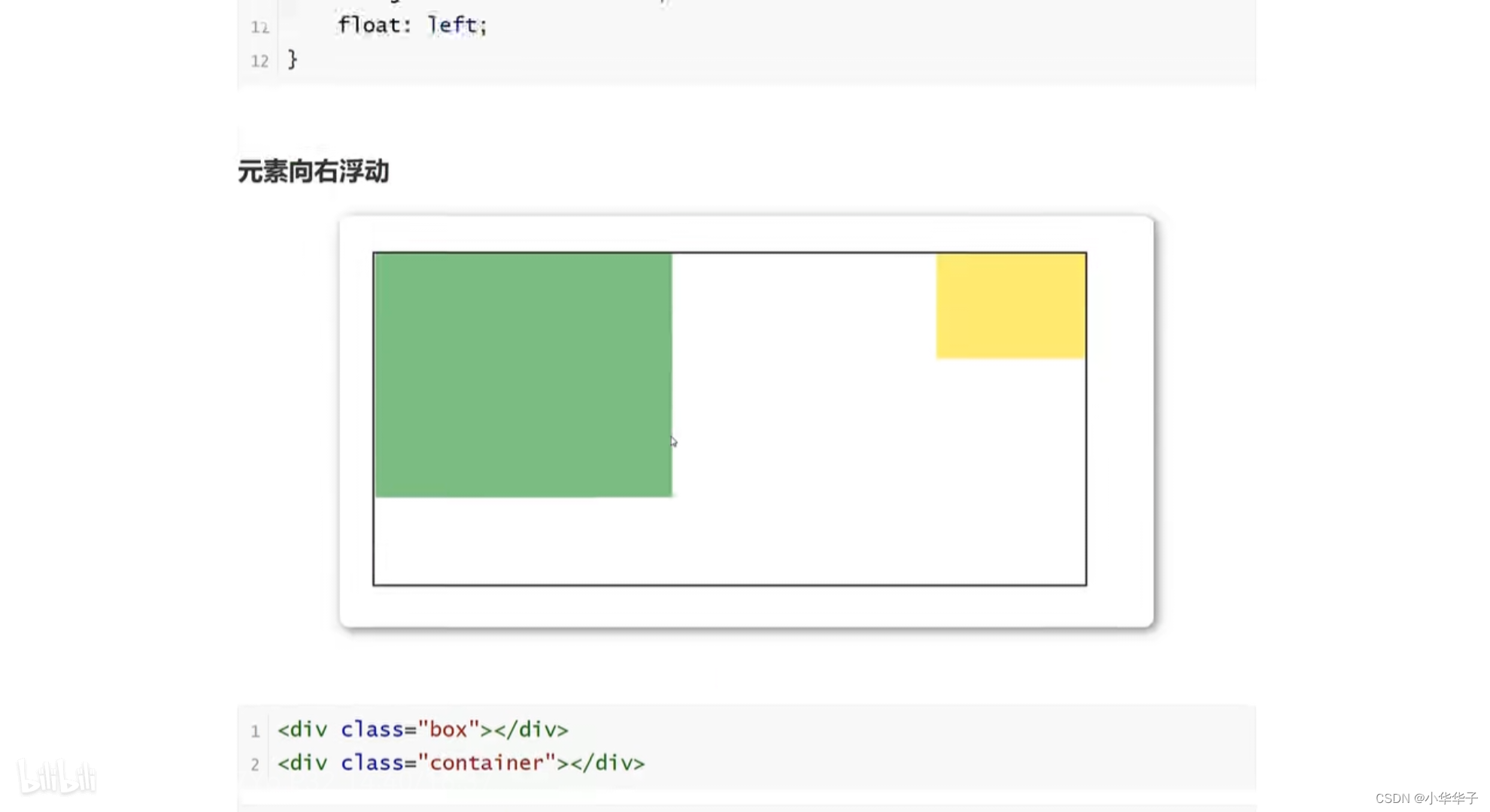
浮动float:right向右浮动
float:left向左浮动

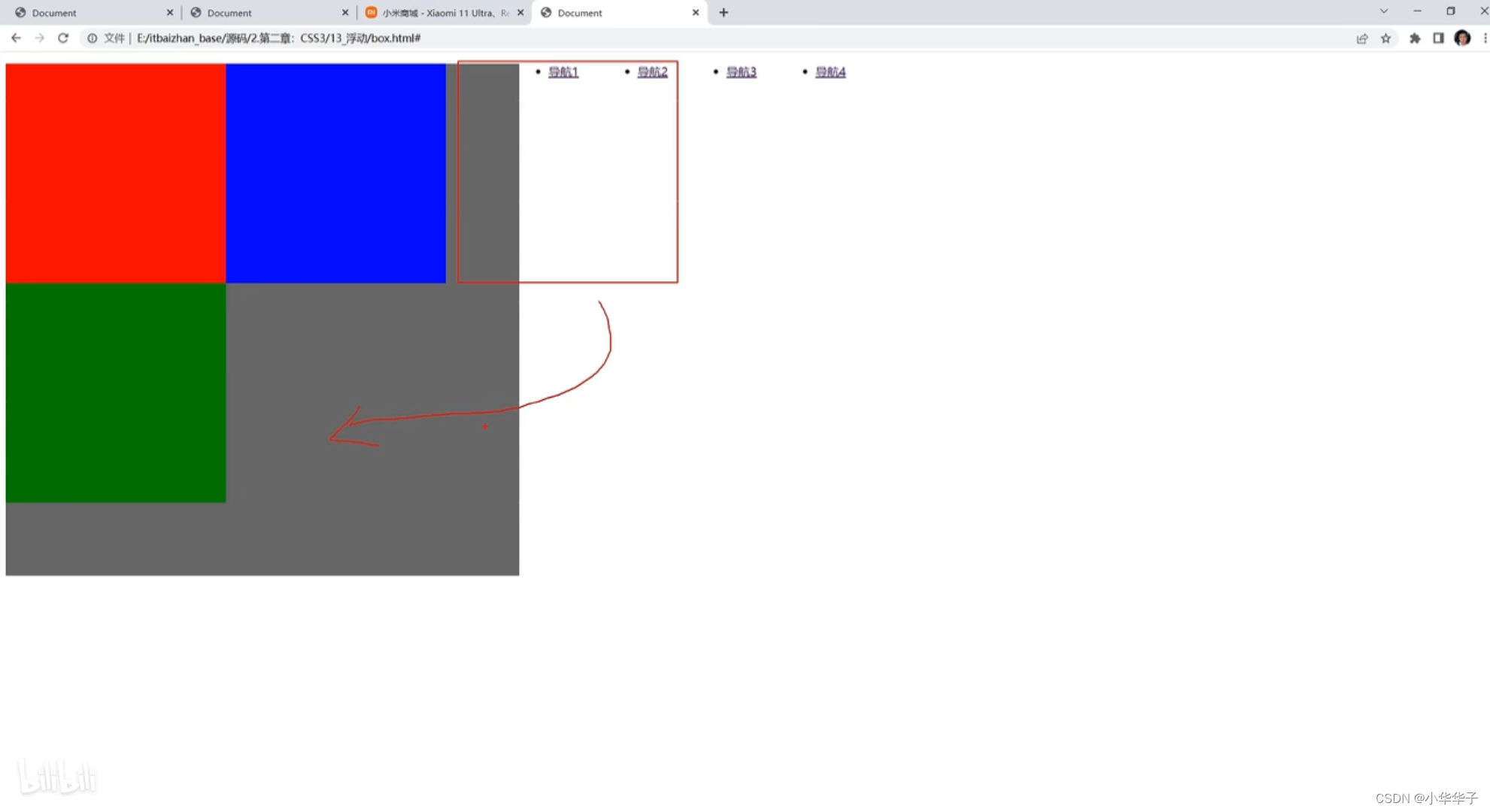
浮动可脱离文档流(并不是什么时候都需要浮动,遇到问题再用浮动)

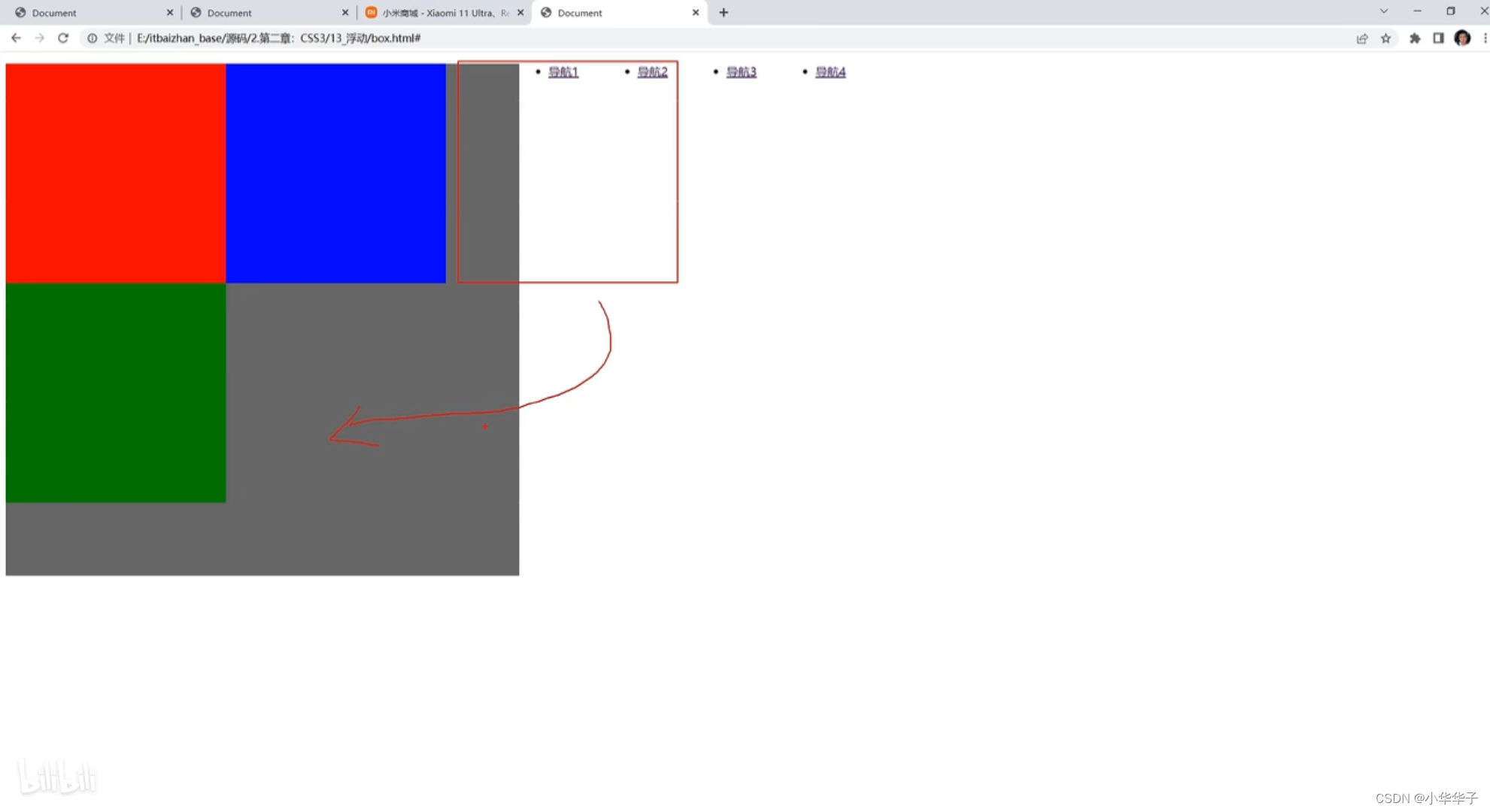
容器宽度不足时,会压缩元素大小 ,例如:

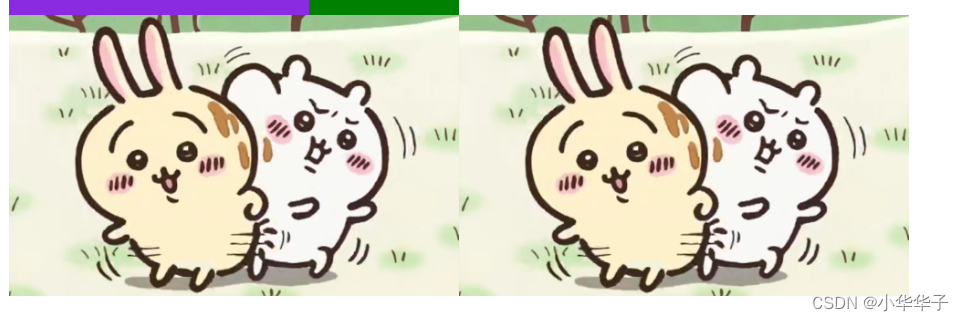
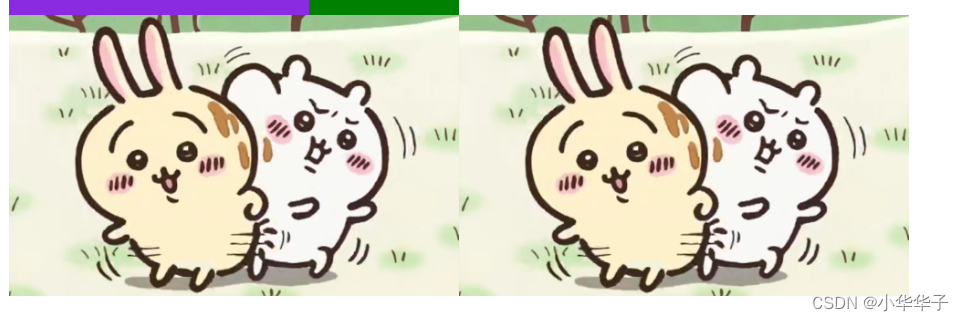
下面两张一样的图片中间有间隙,用了float之后,间隙消失

<!-- float定义元素在哪个方向浮动,任何元素都可以浮动 -->
<!-- 浮动原理
1.浮动以后使元素脱离文档流
2.浮动只有左右浮动,没有上下浮动
浮动float:right向右浮动
float:left向左浮动

浮动可脱离文档流(并不是什么时候都需要浮动,遇到问题再用浮动)

容器宽度不足时,会压缩元素大小 ,例如:

下面两张一样的图片中间有间隙,用了float之后,间隙消失

 3873
3873
 695
695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


