目录导读

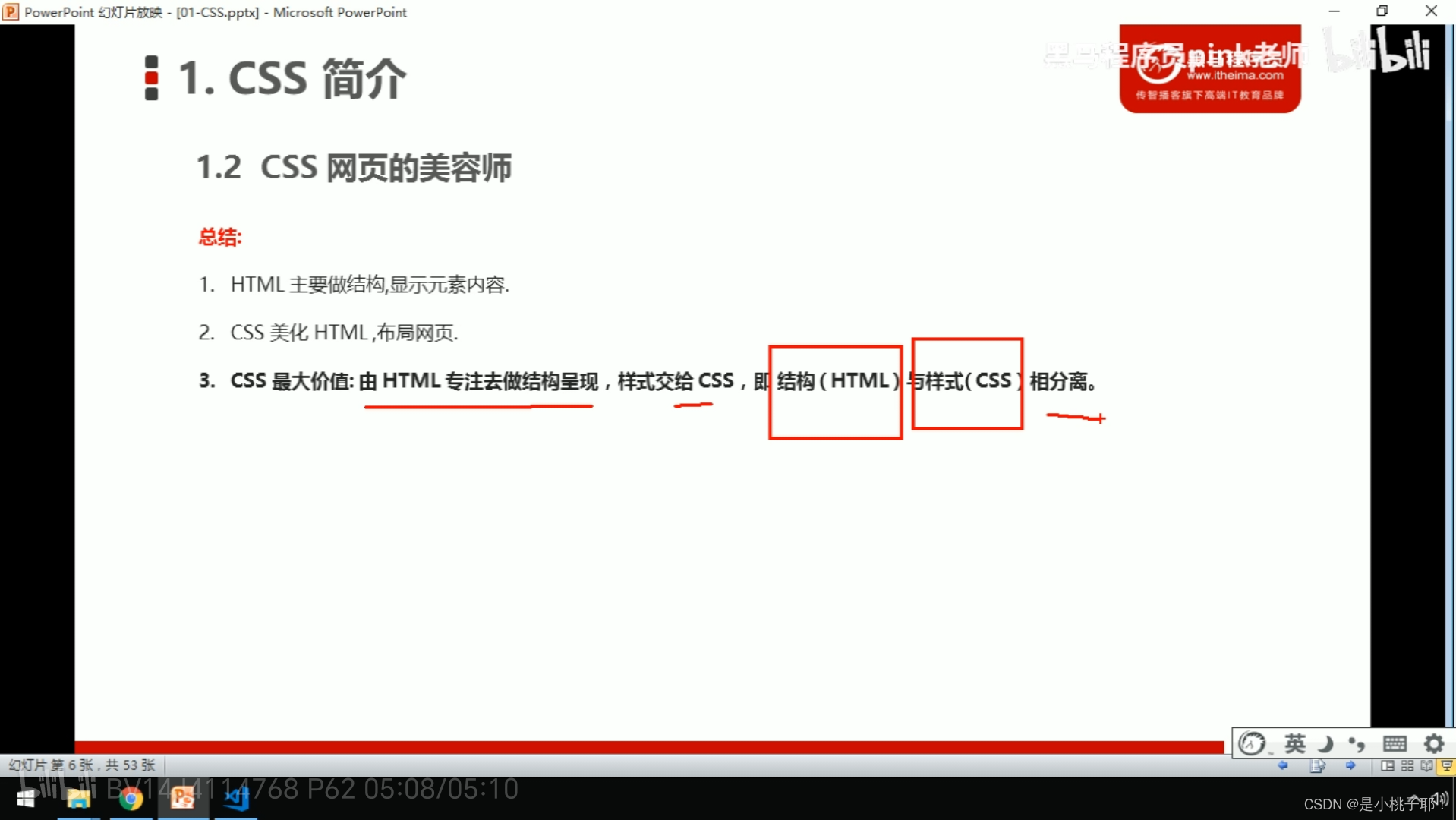
 01—02:CSS简介
01—02:CSS简介




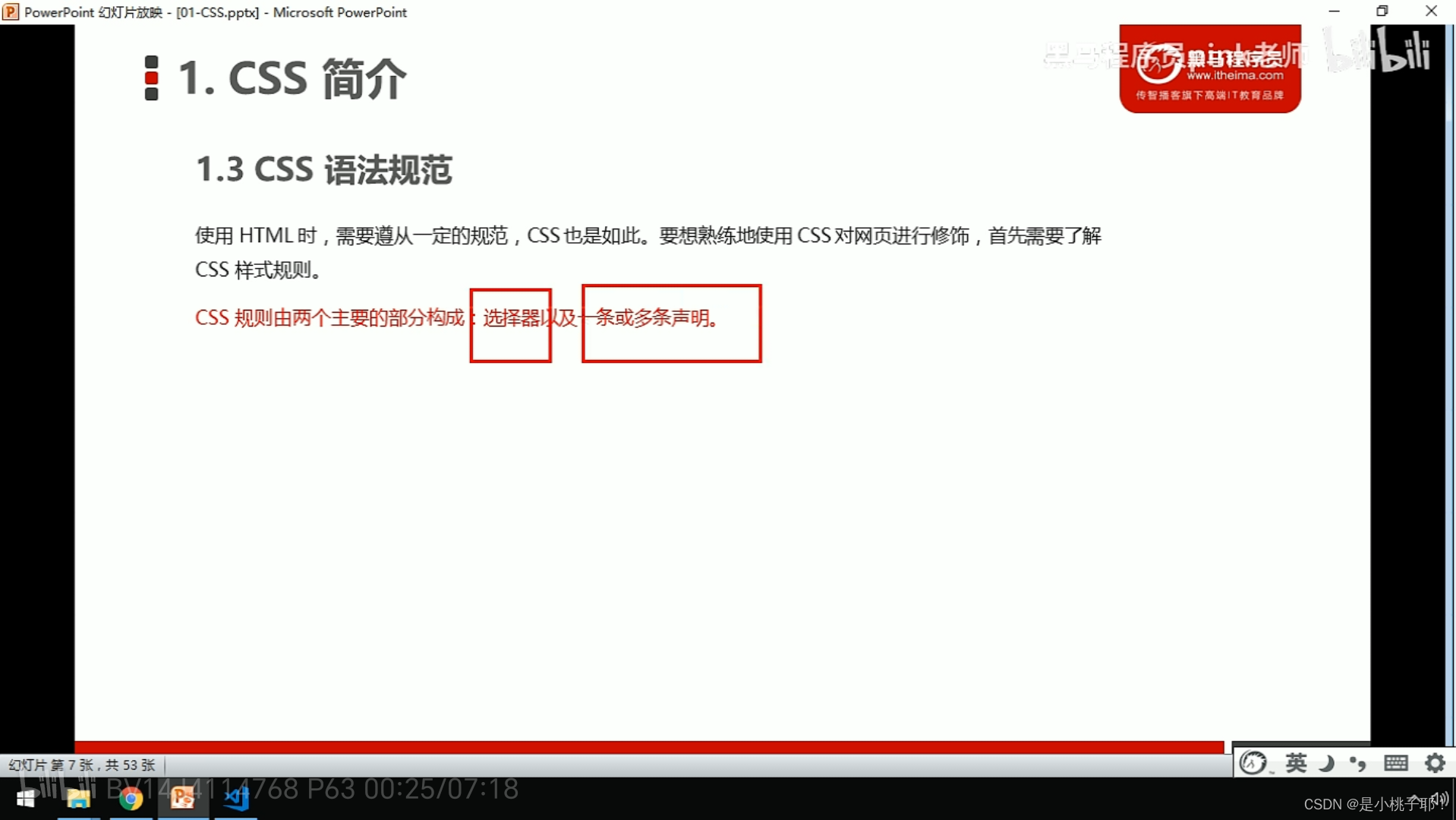
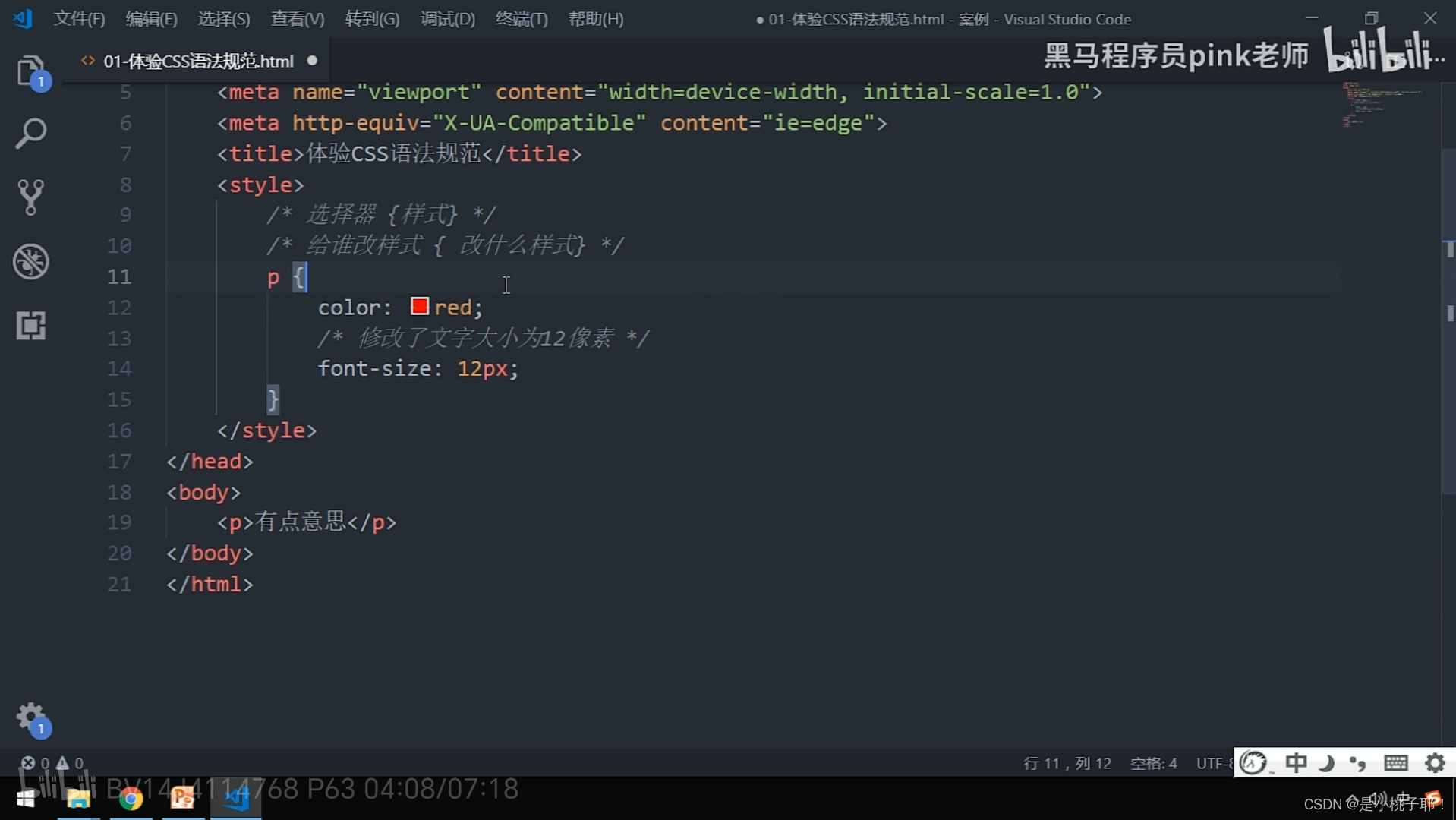
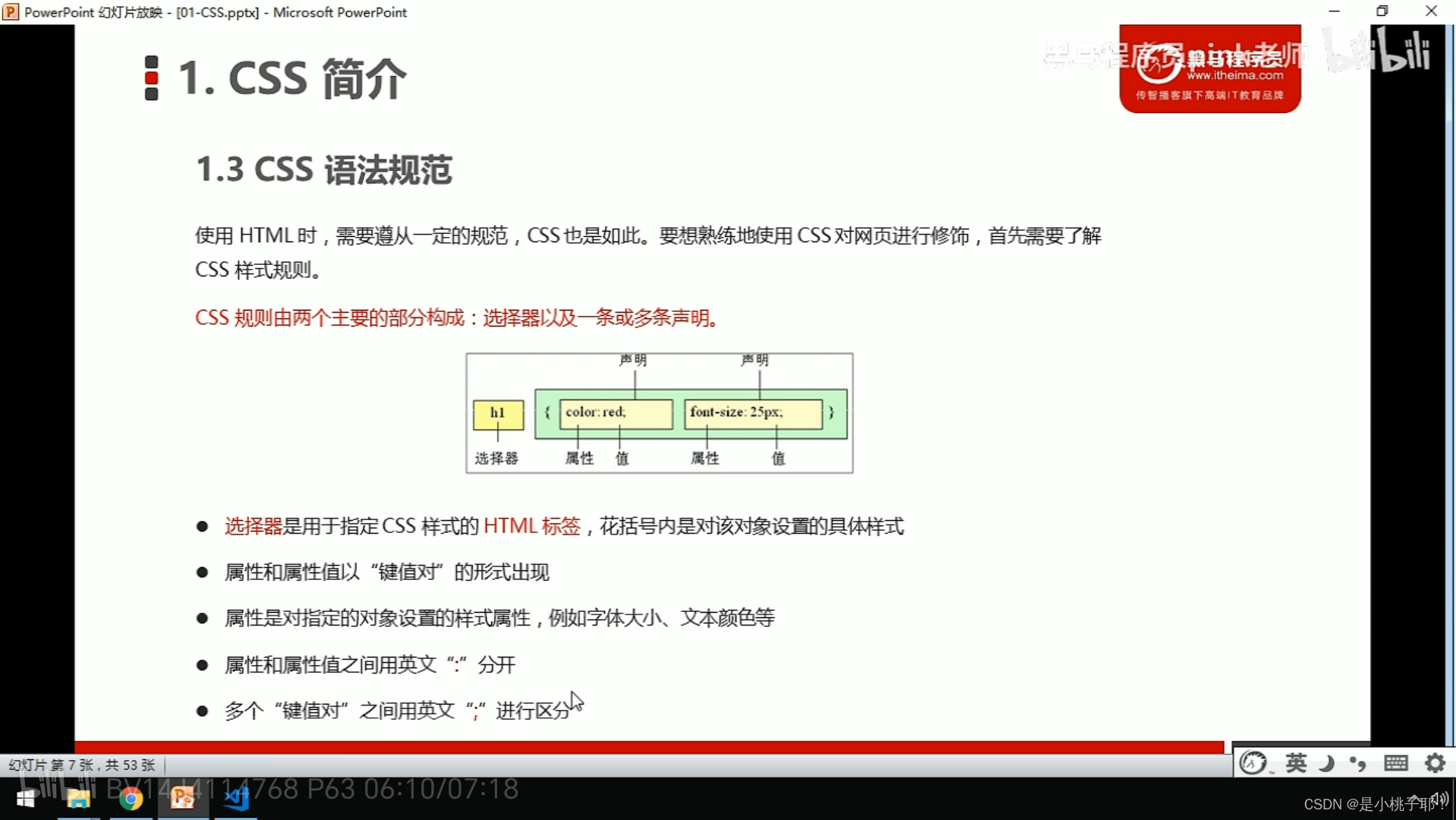
03:CSS语法规范

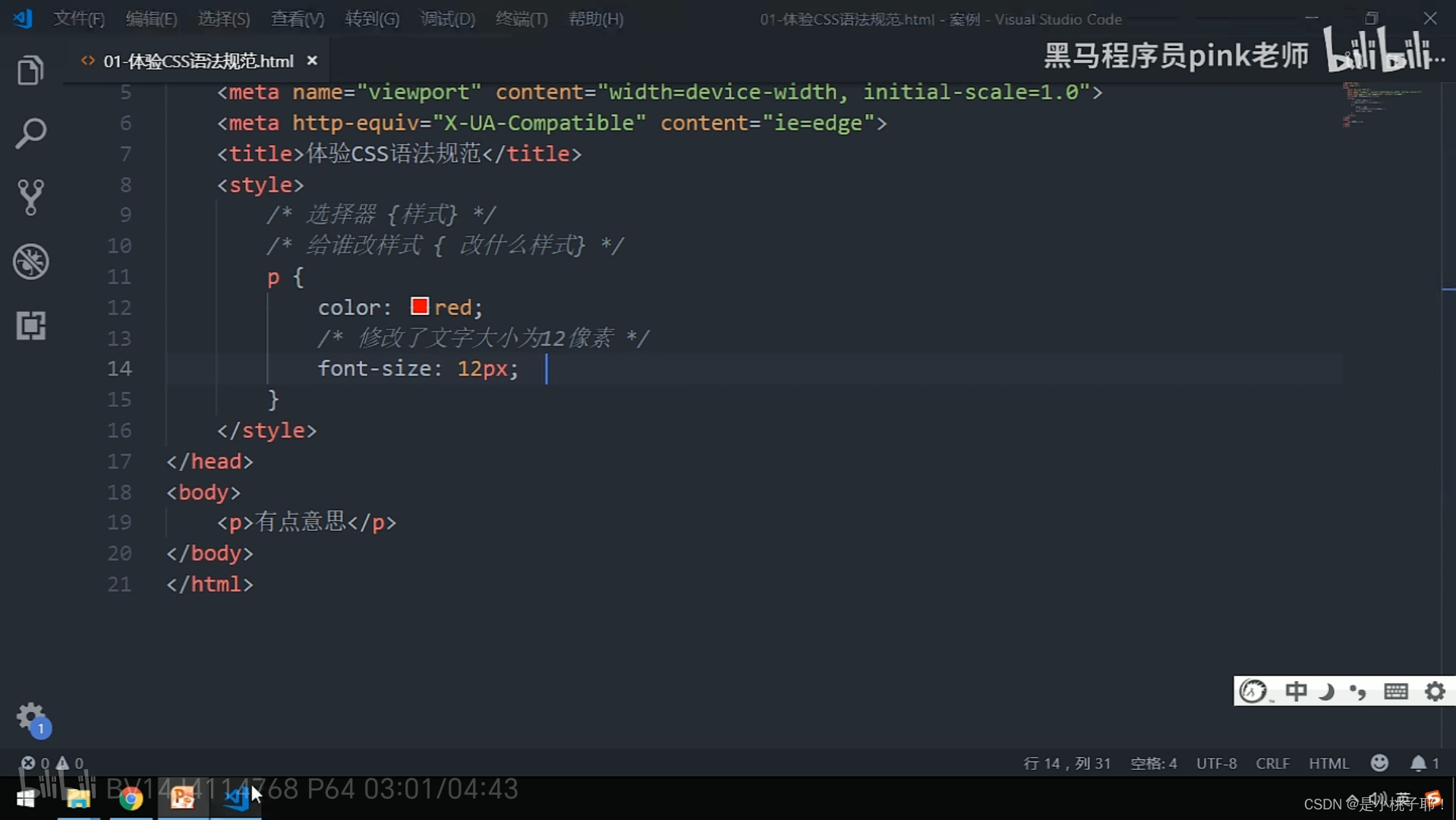
04:CSS代码风格




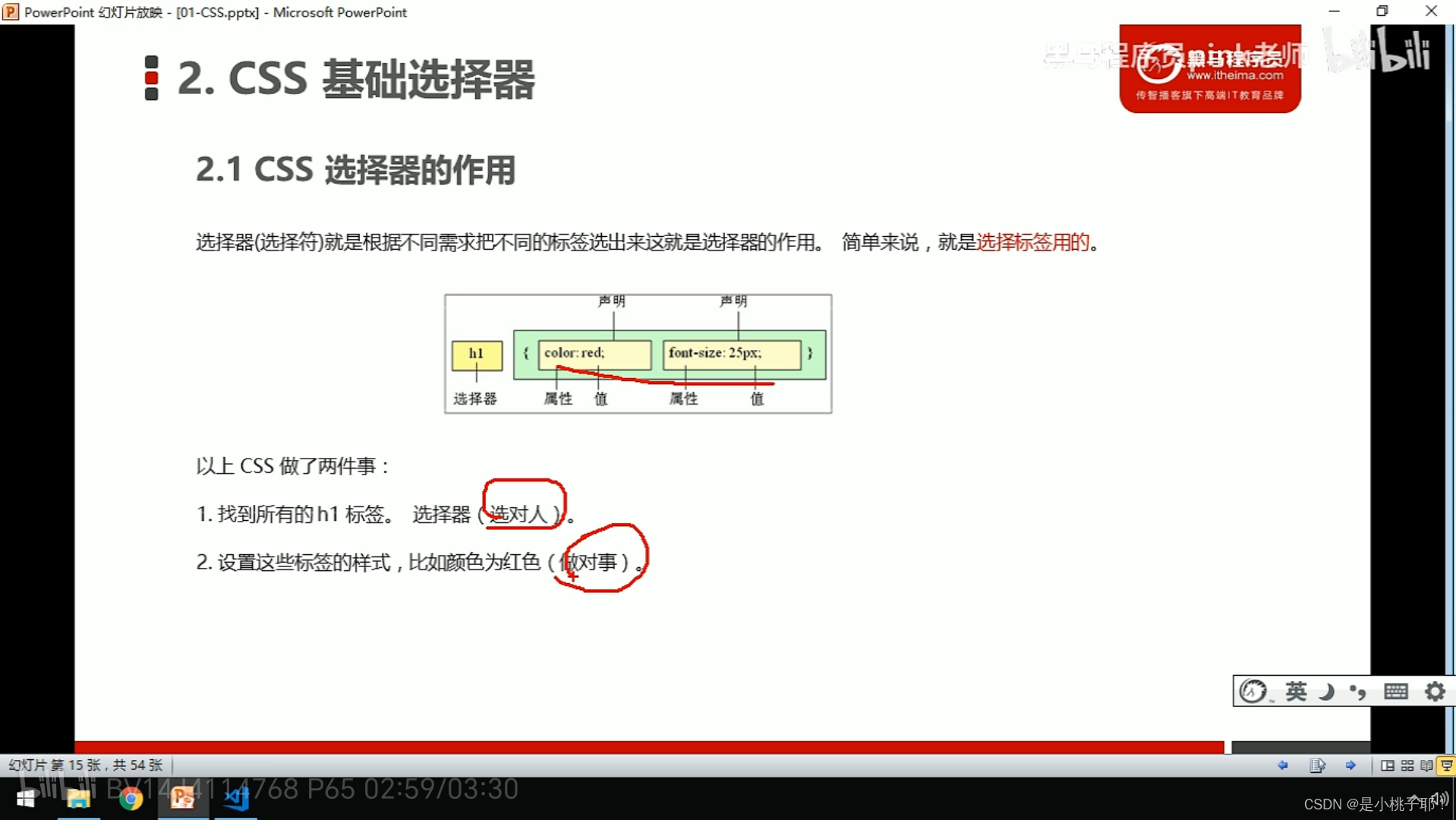
05: CSS选择器的作用
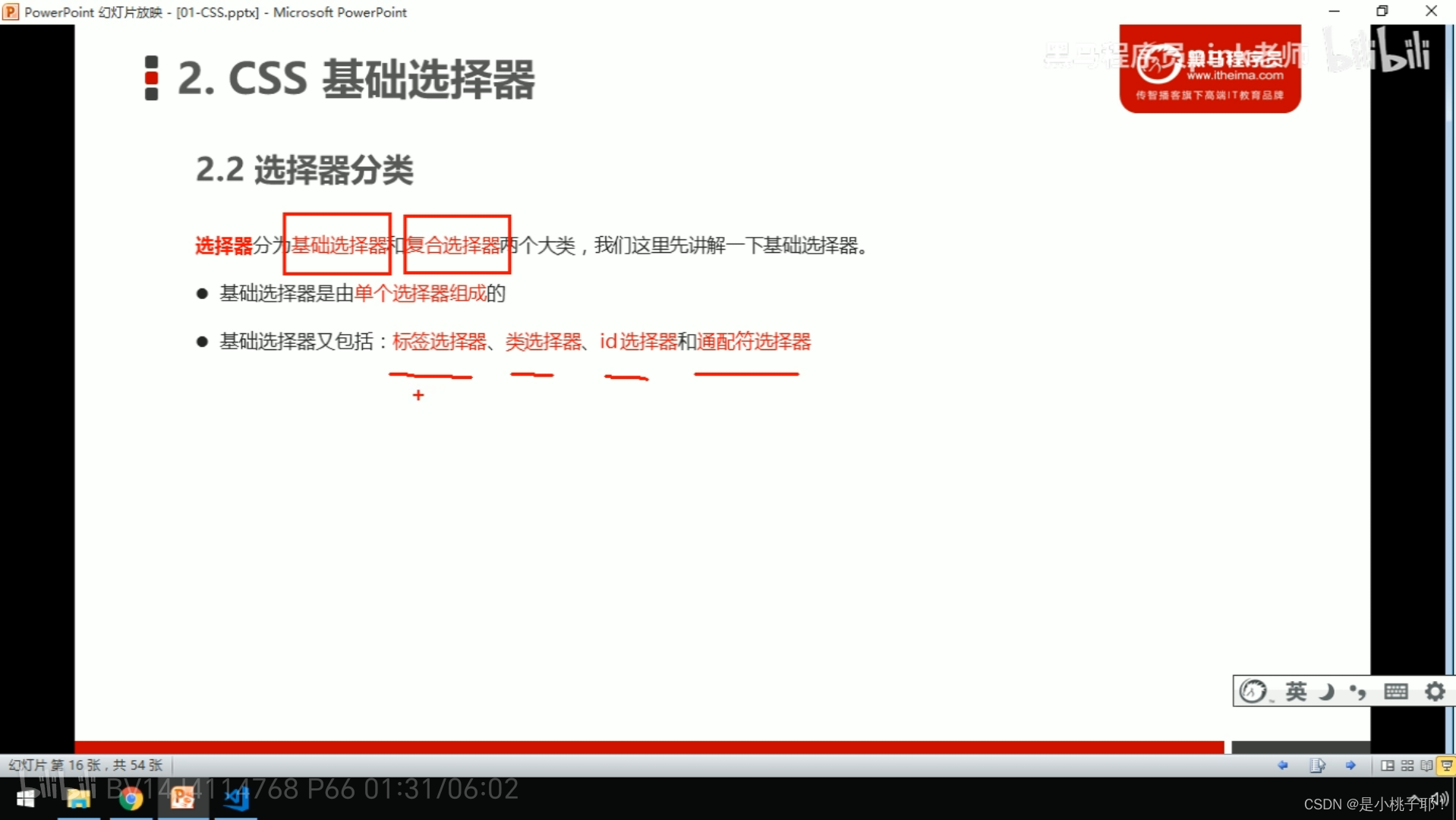
(先论述基础选择器,后面论述复合选择器)



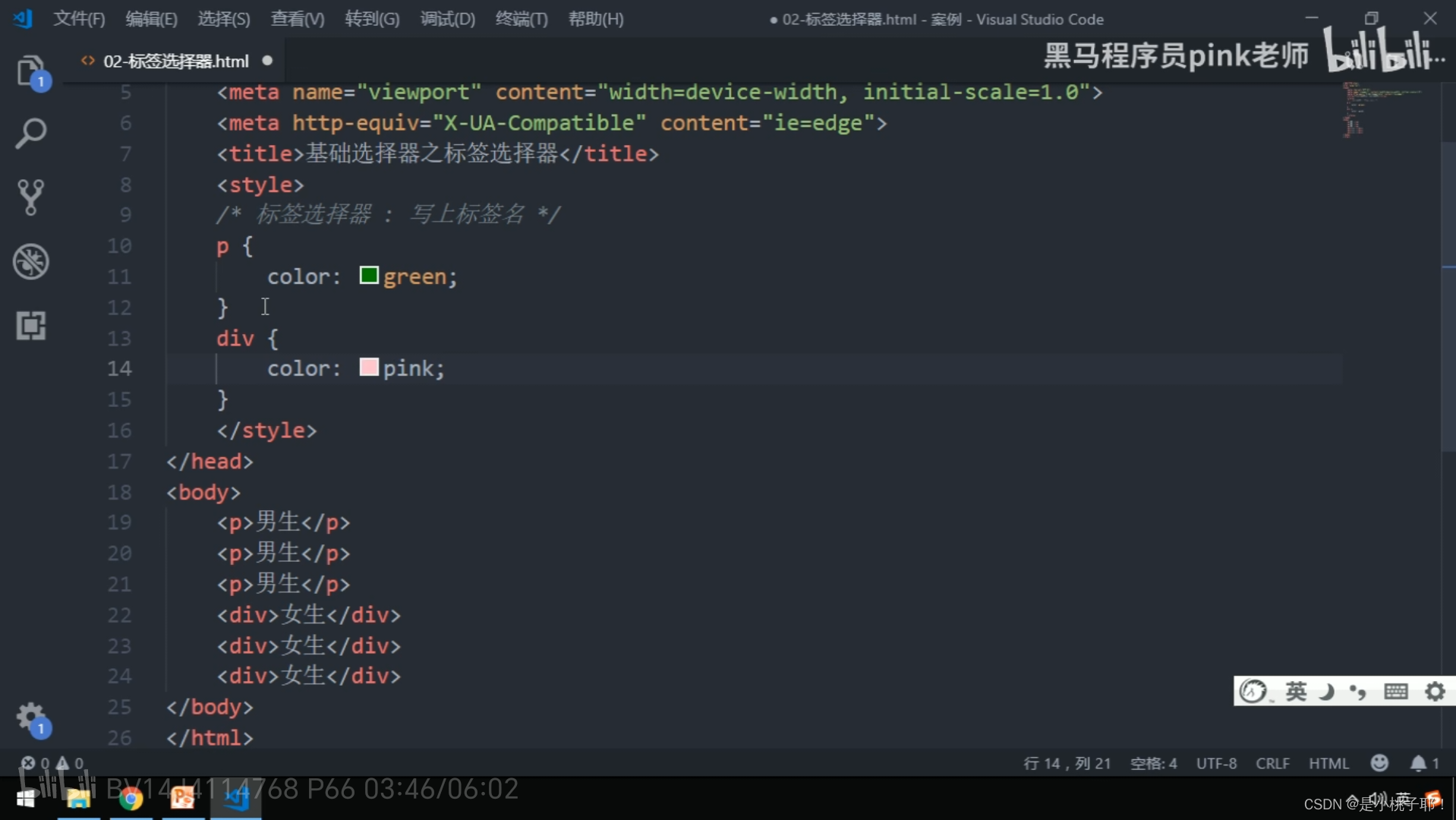
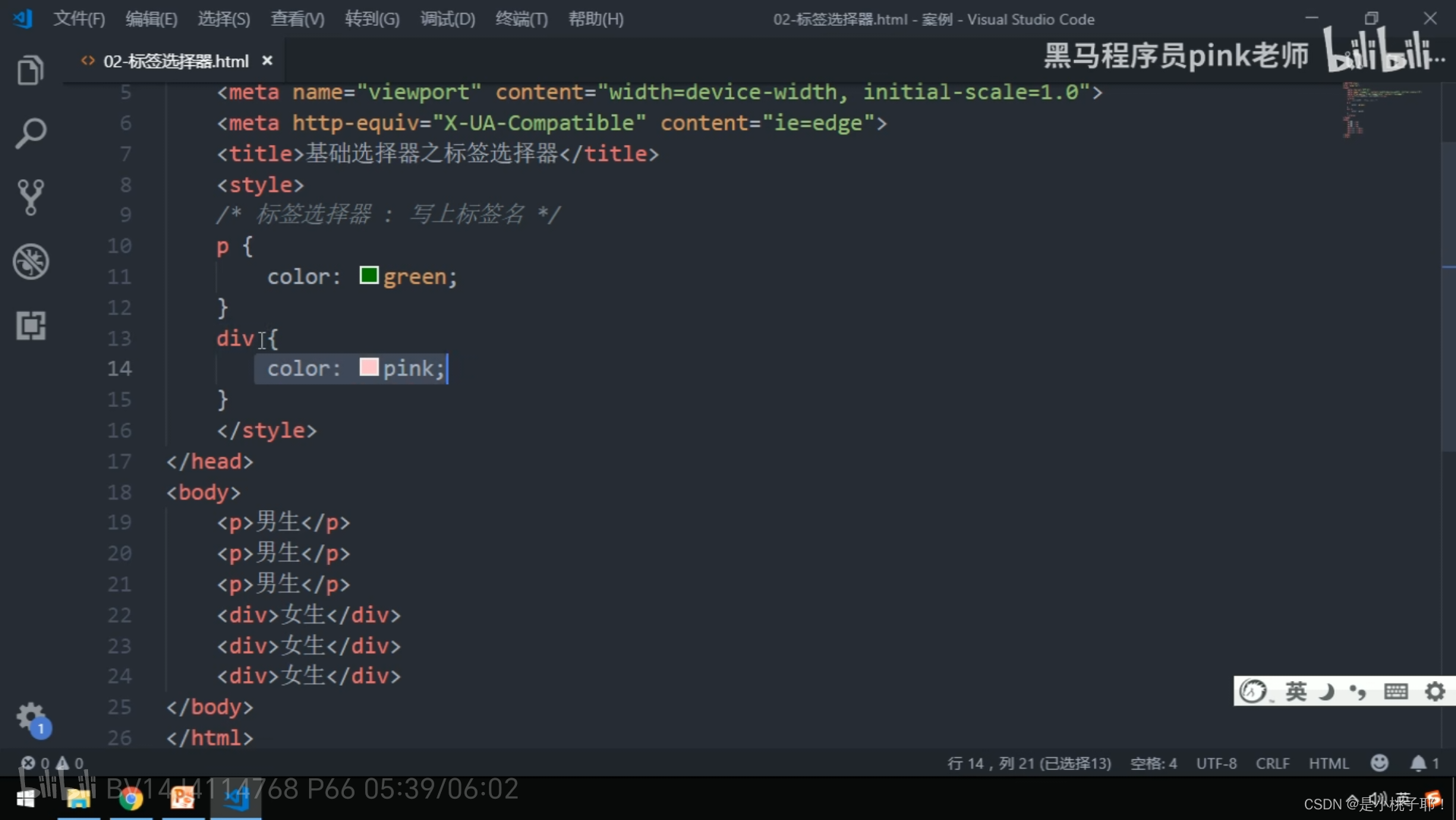
 标签选择器
标签选择器 

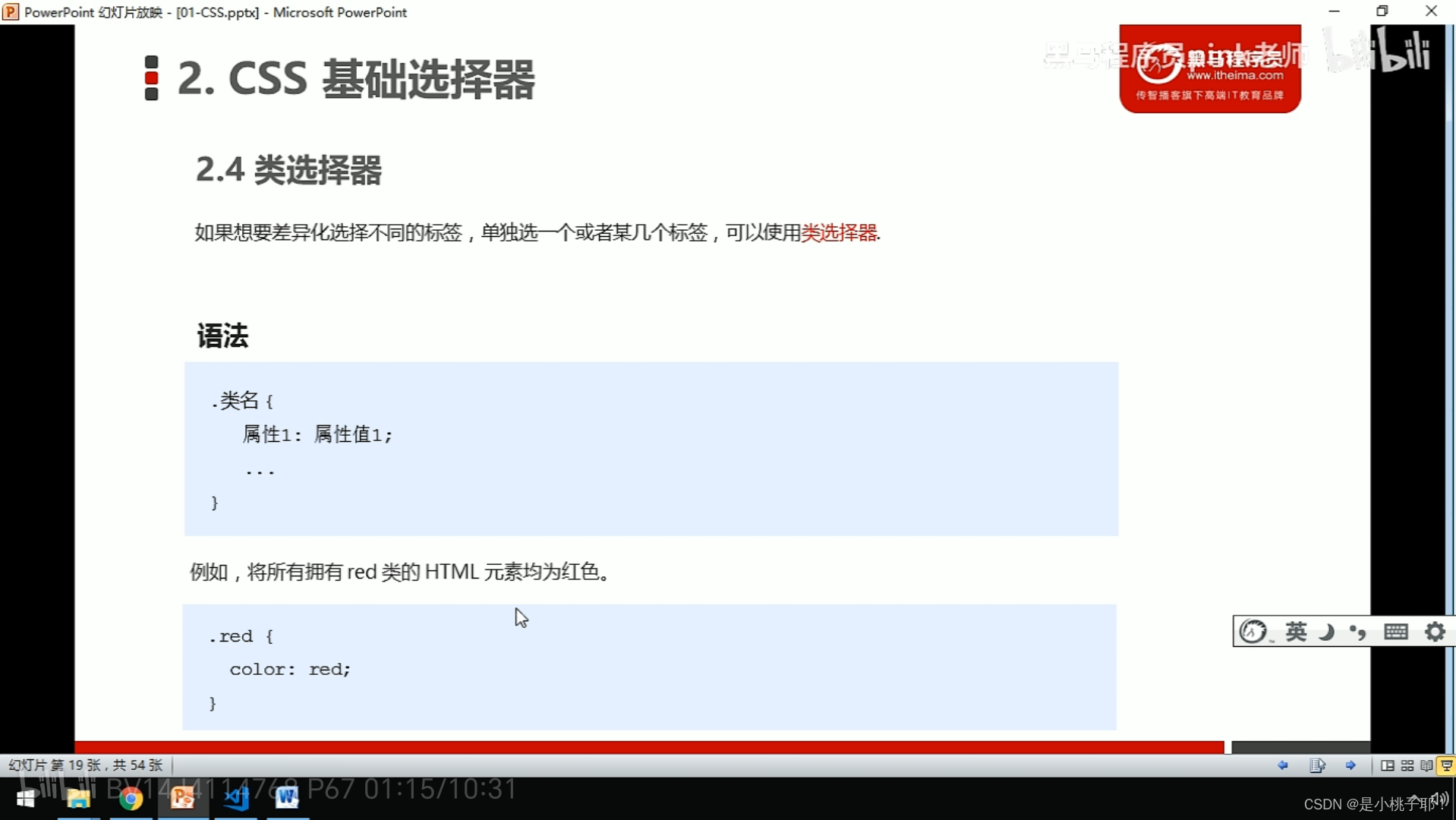
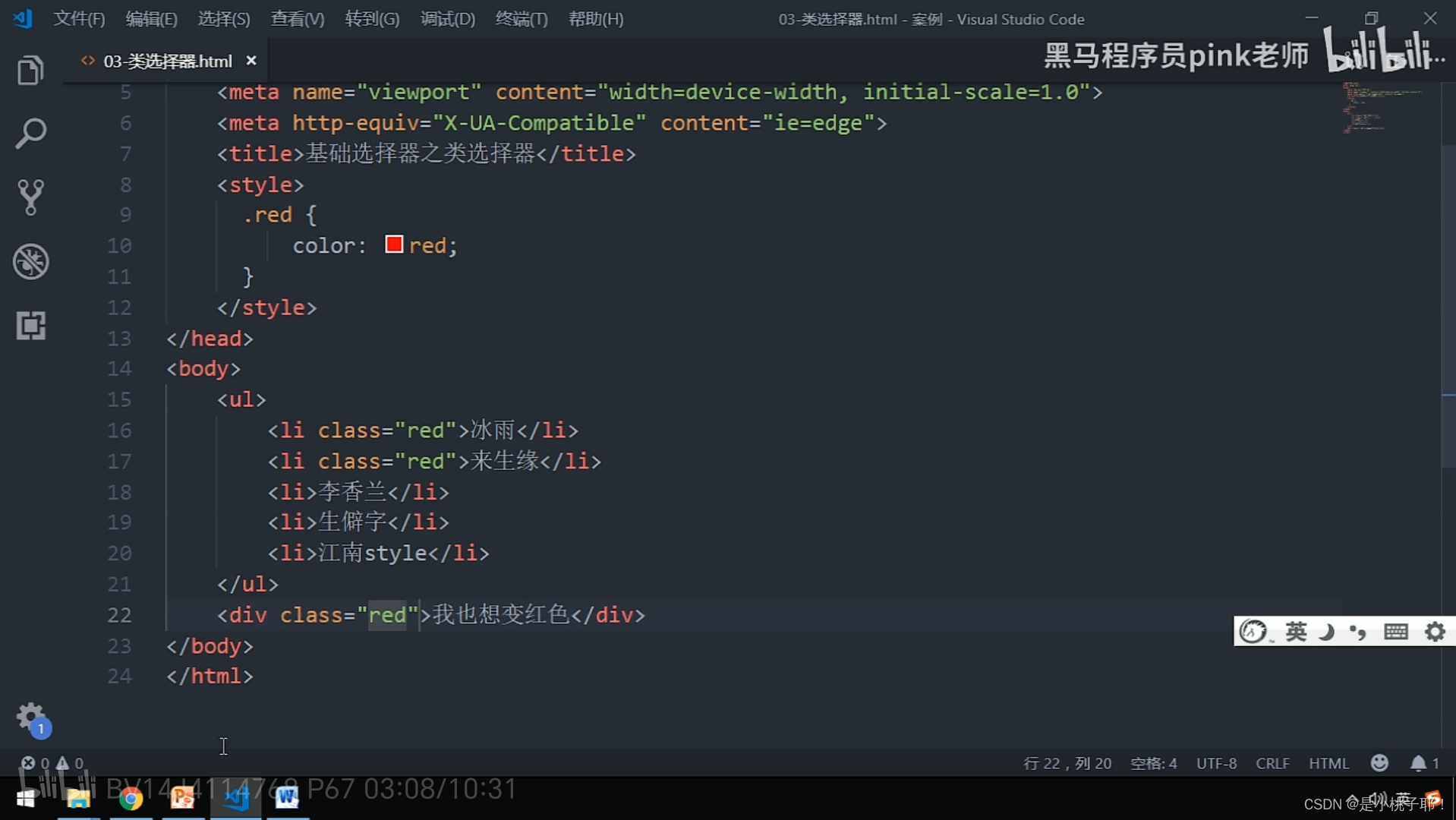
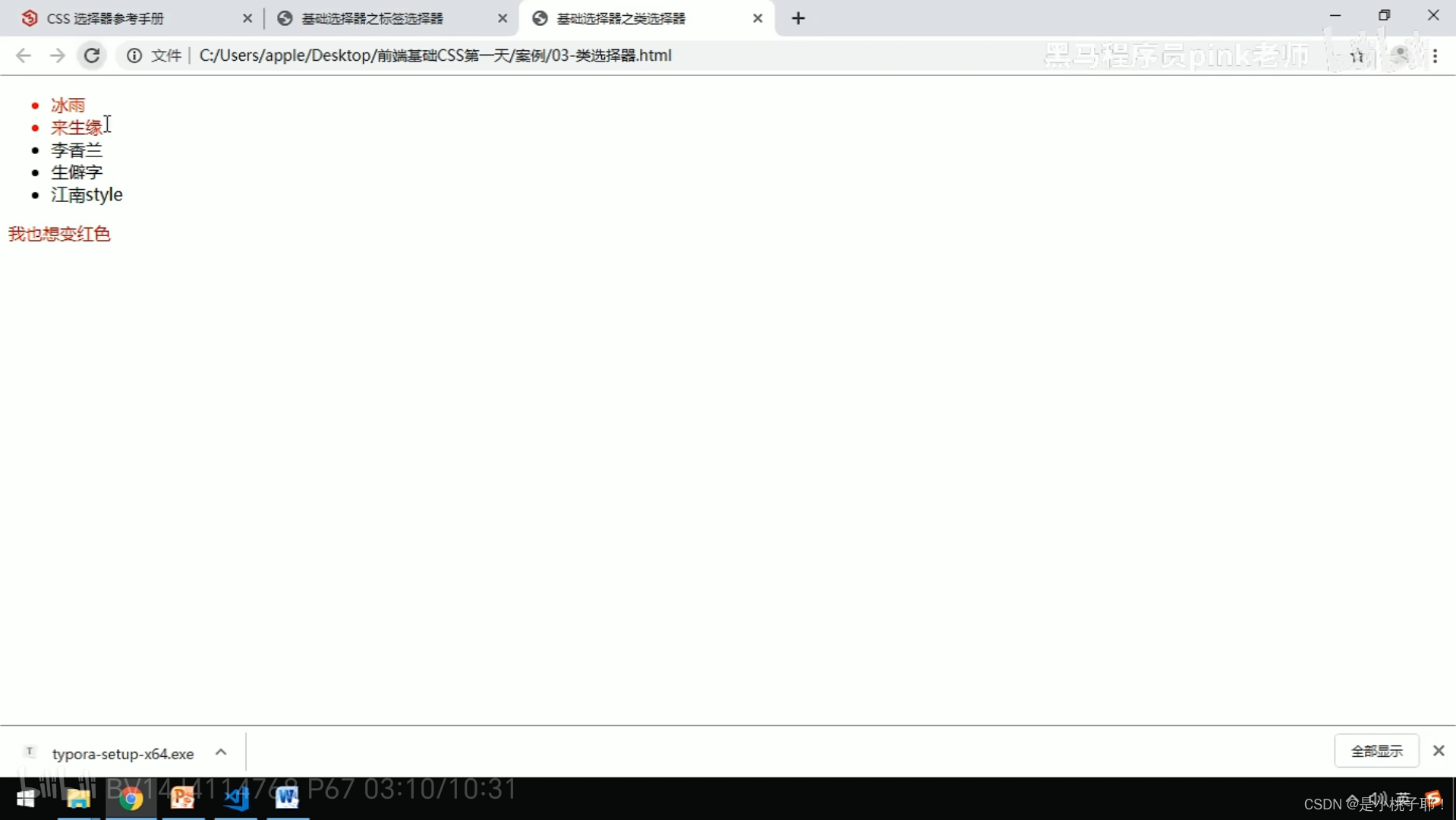
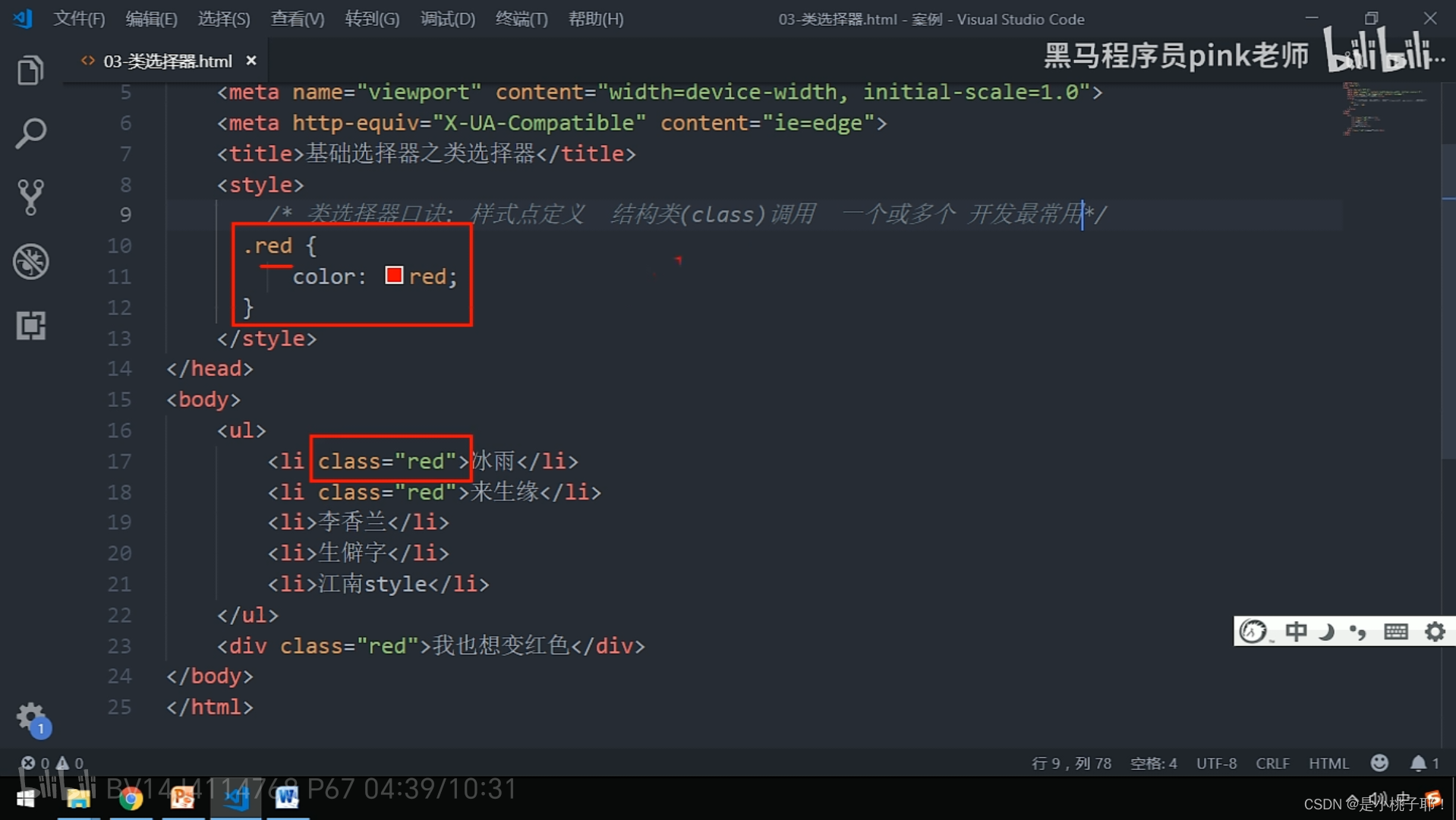
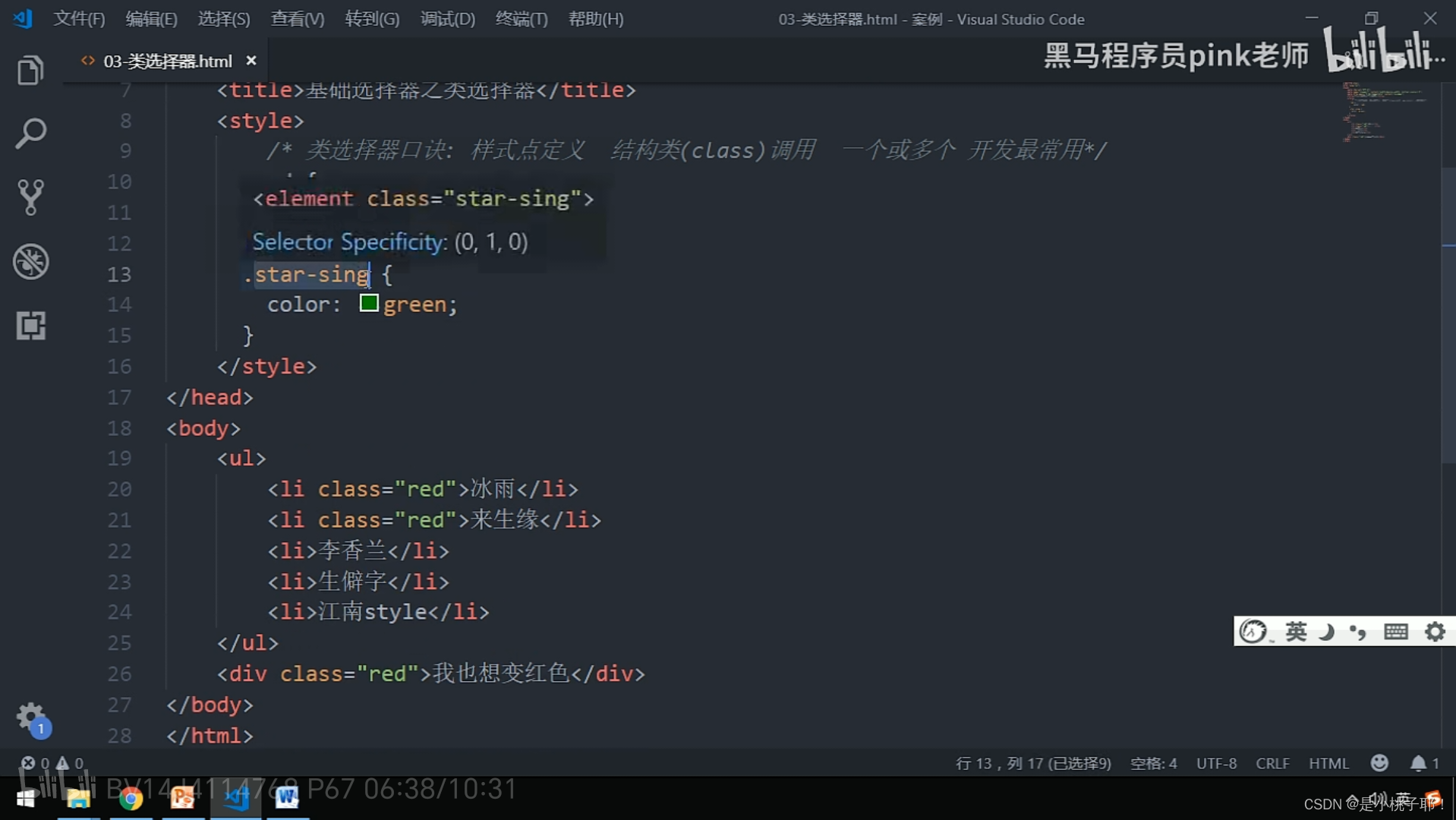
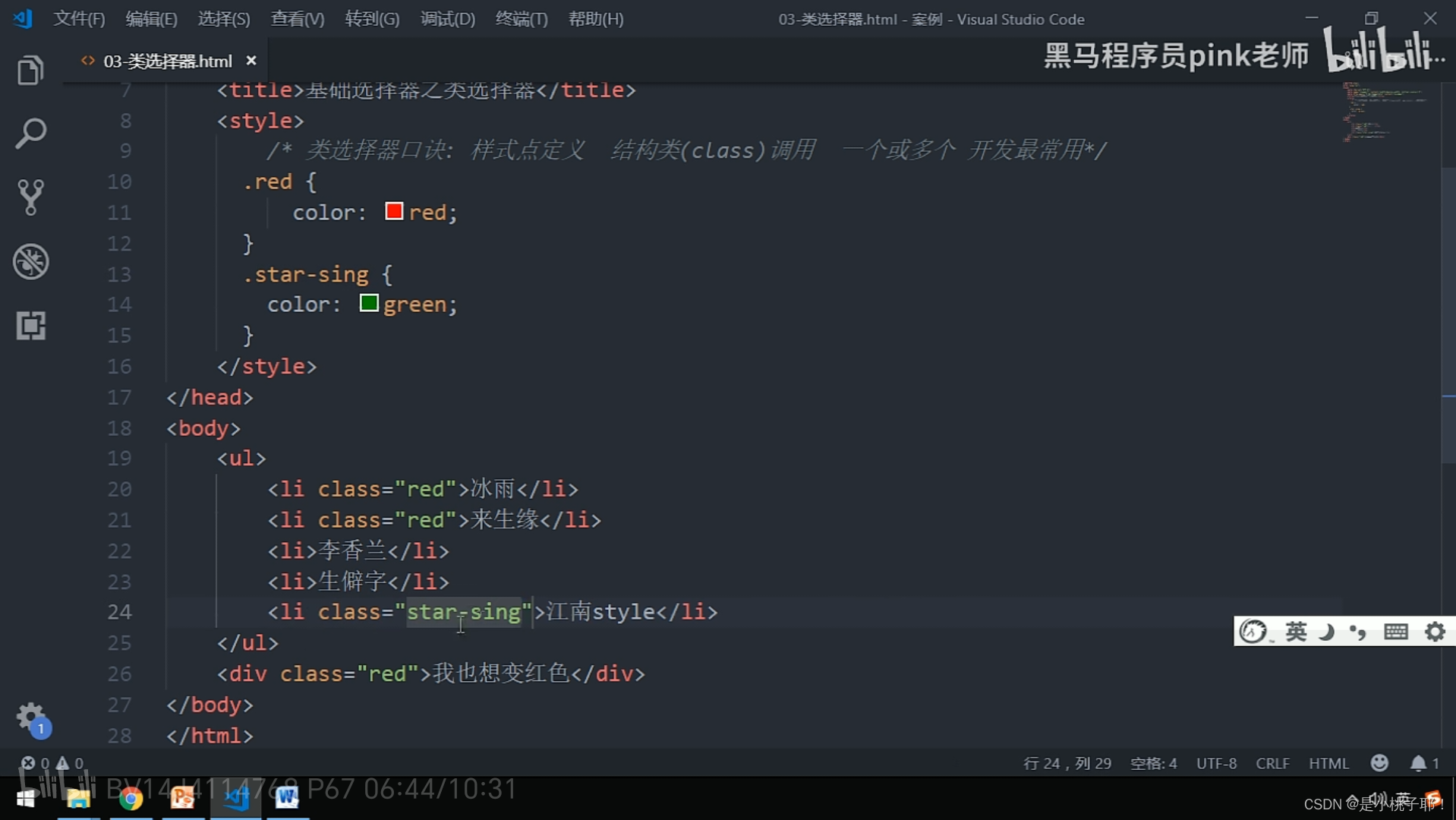
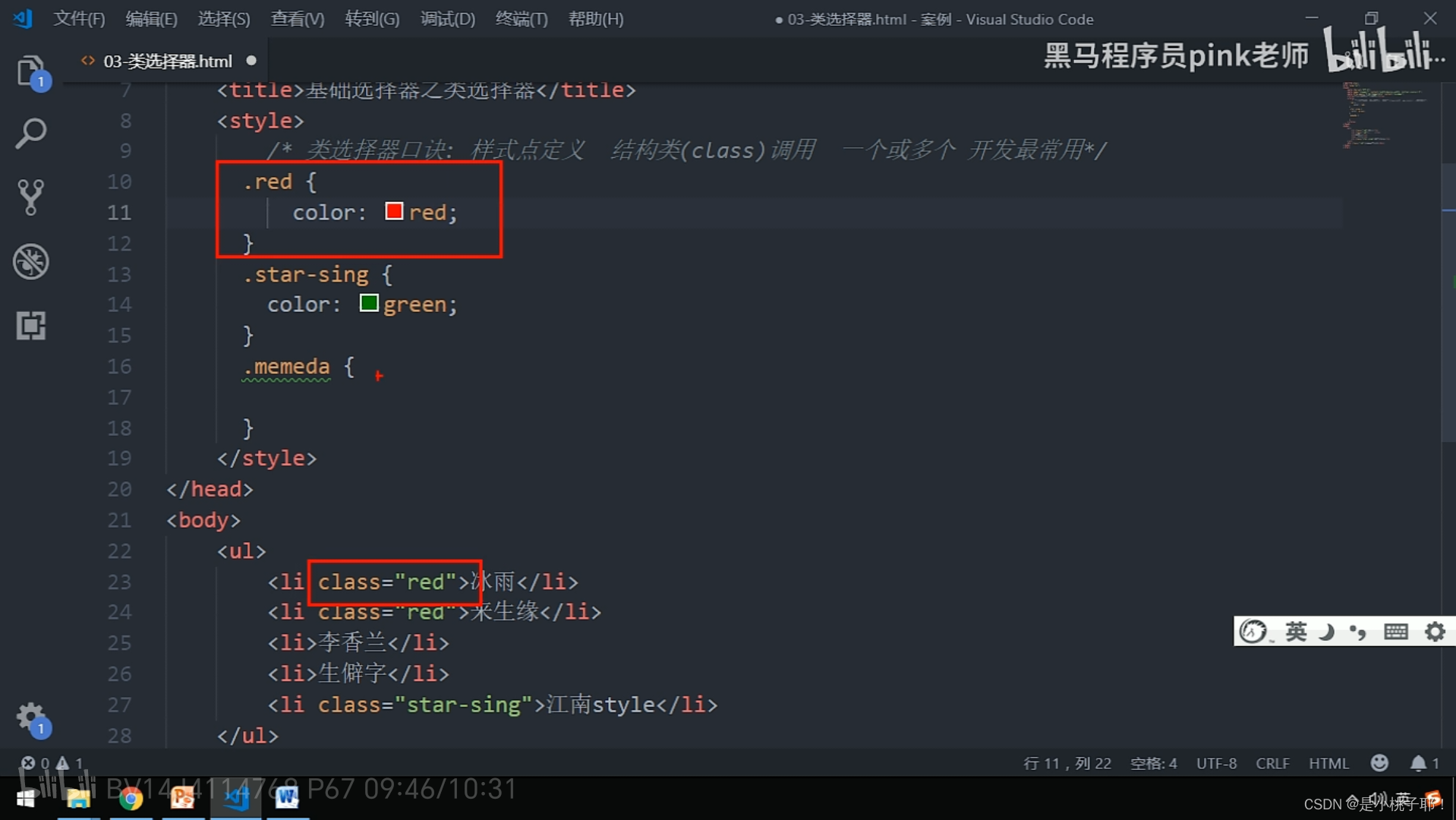
 类选择器
类选择器










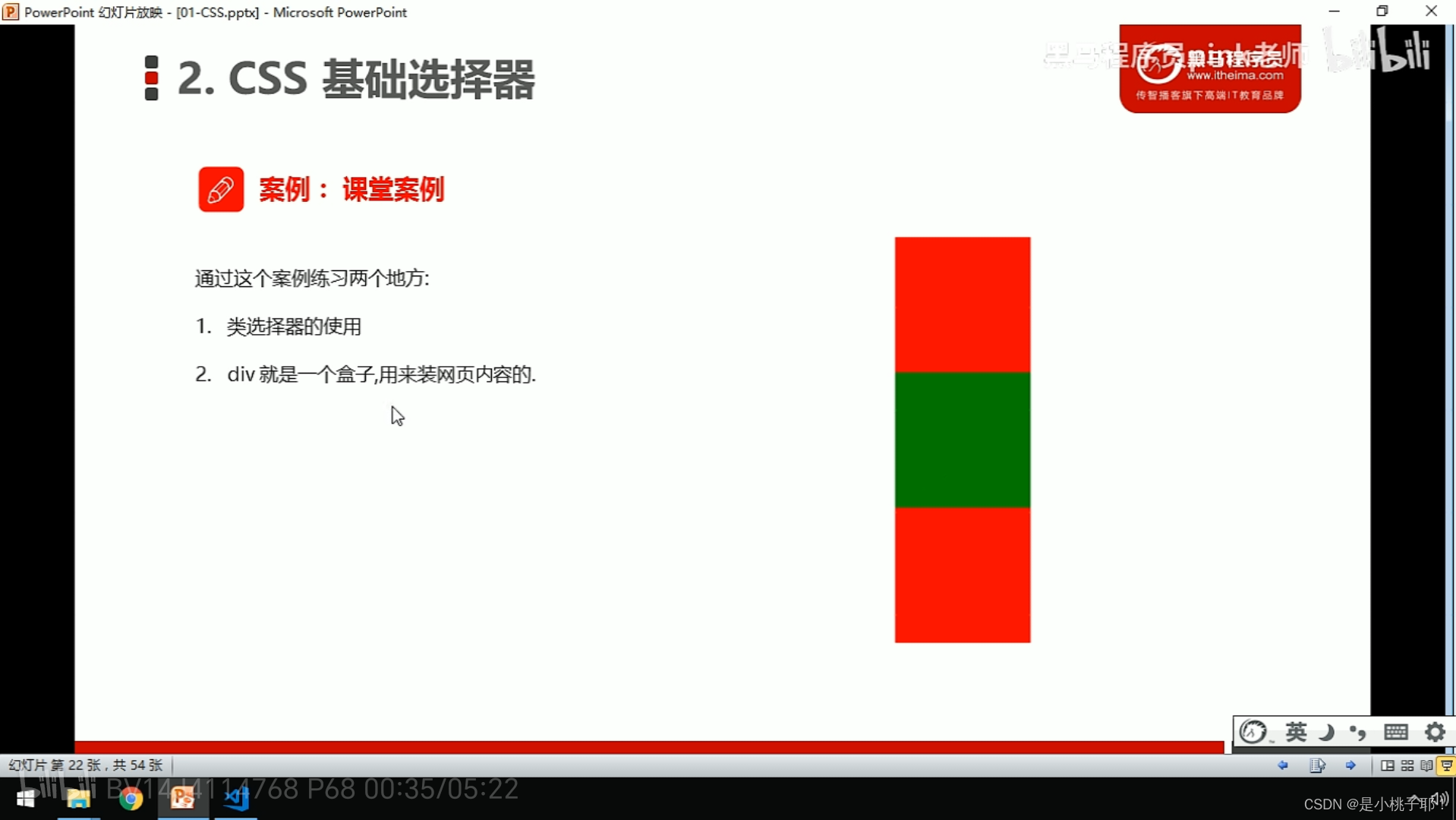
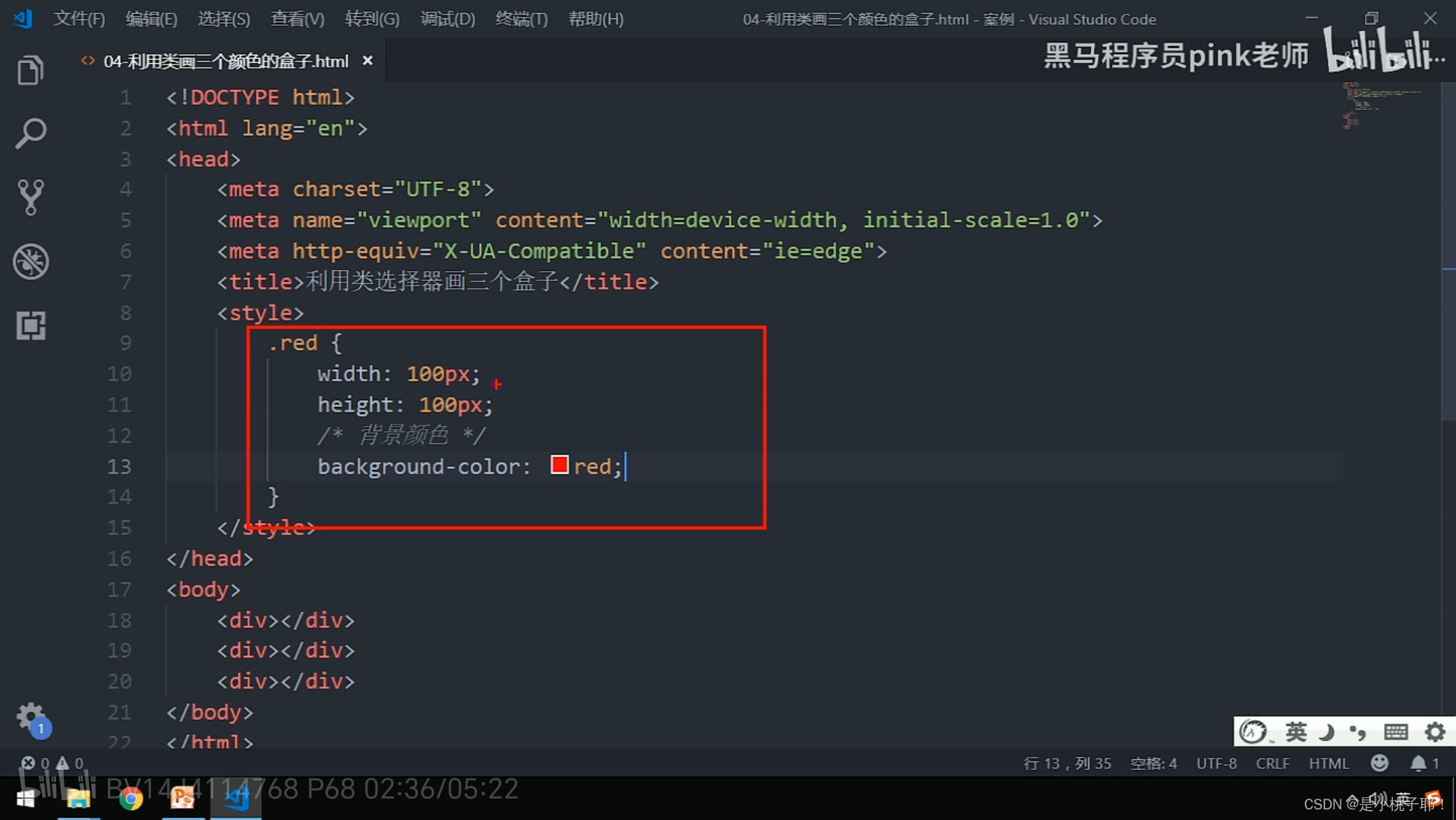
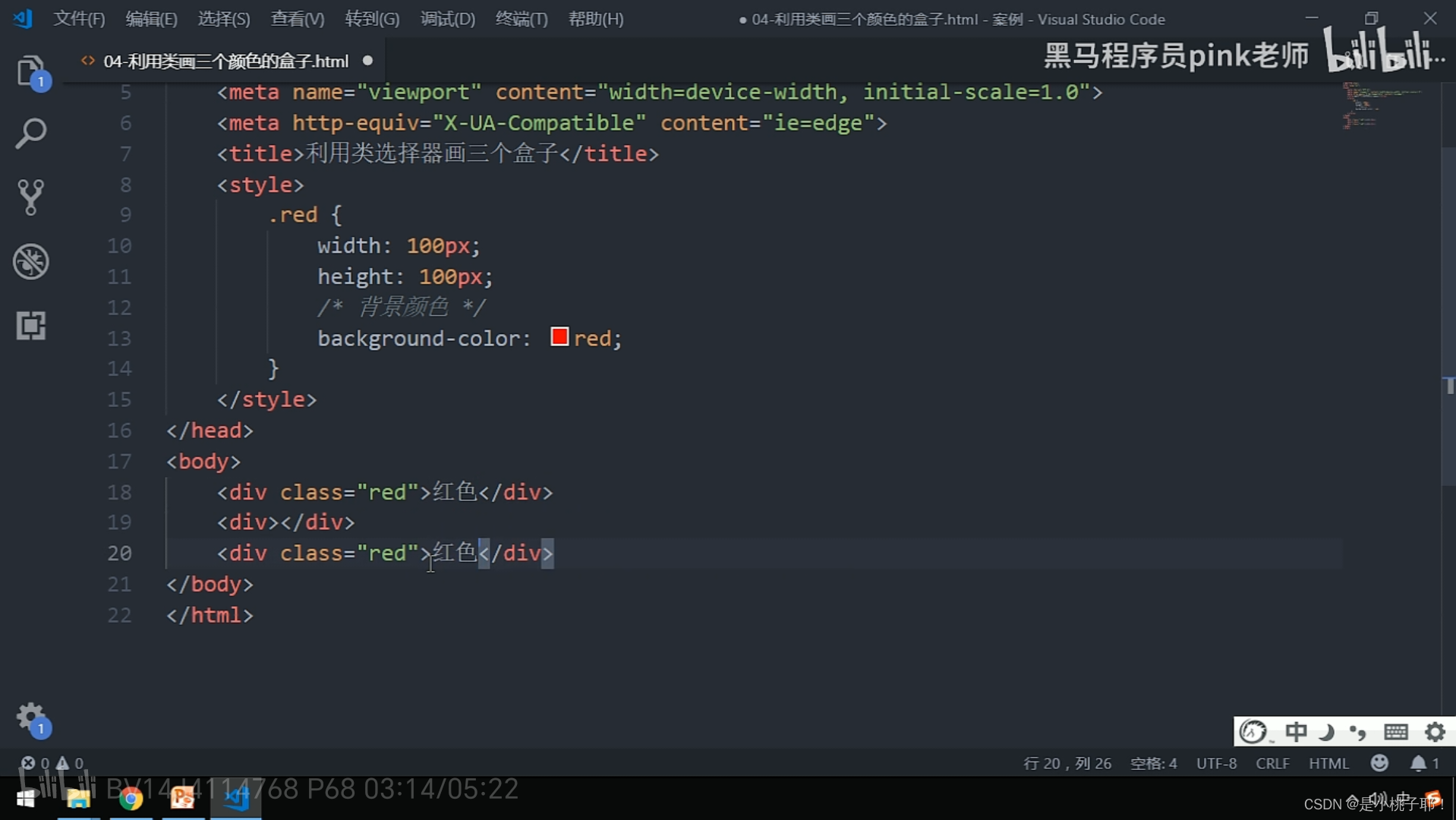
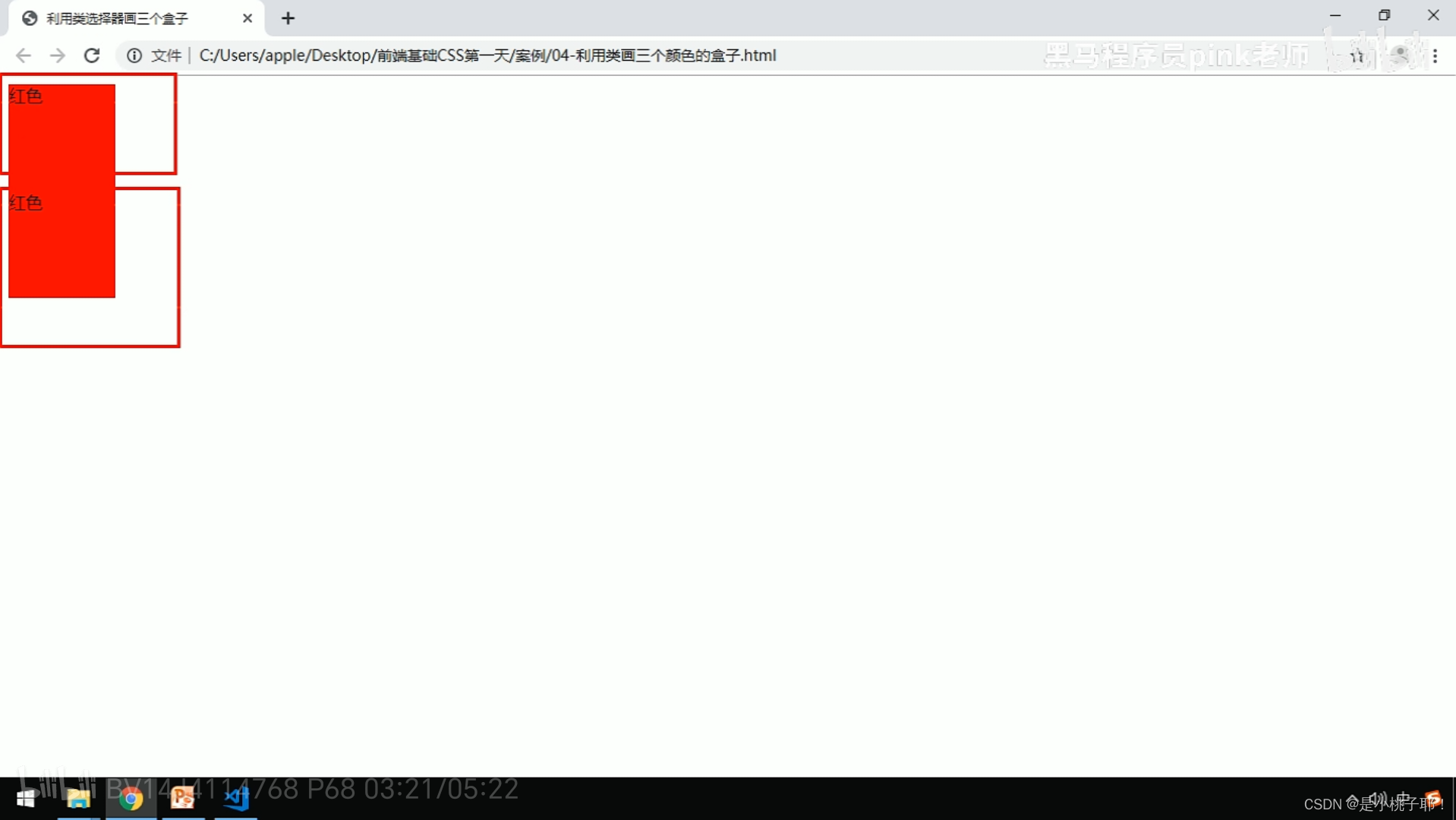
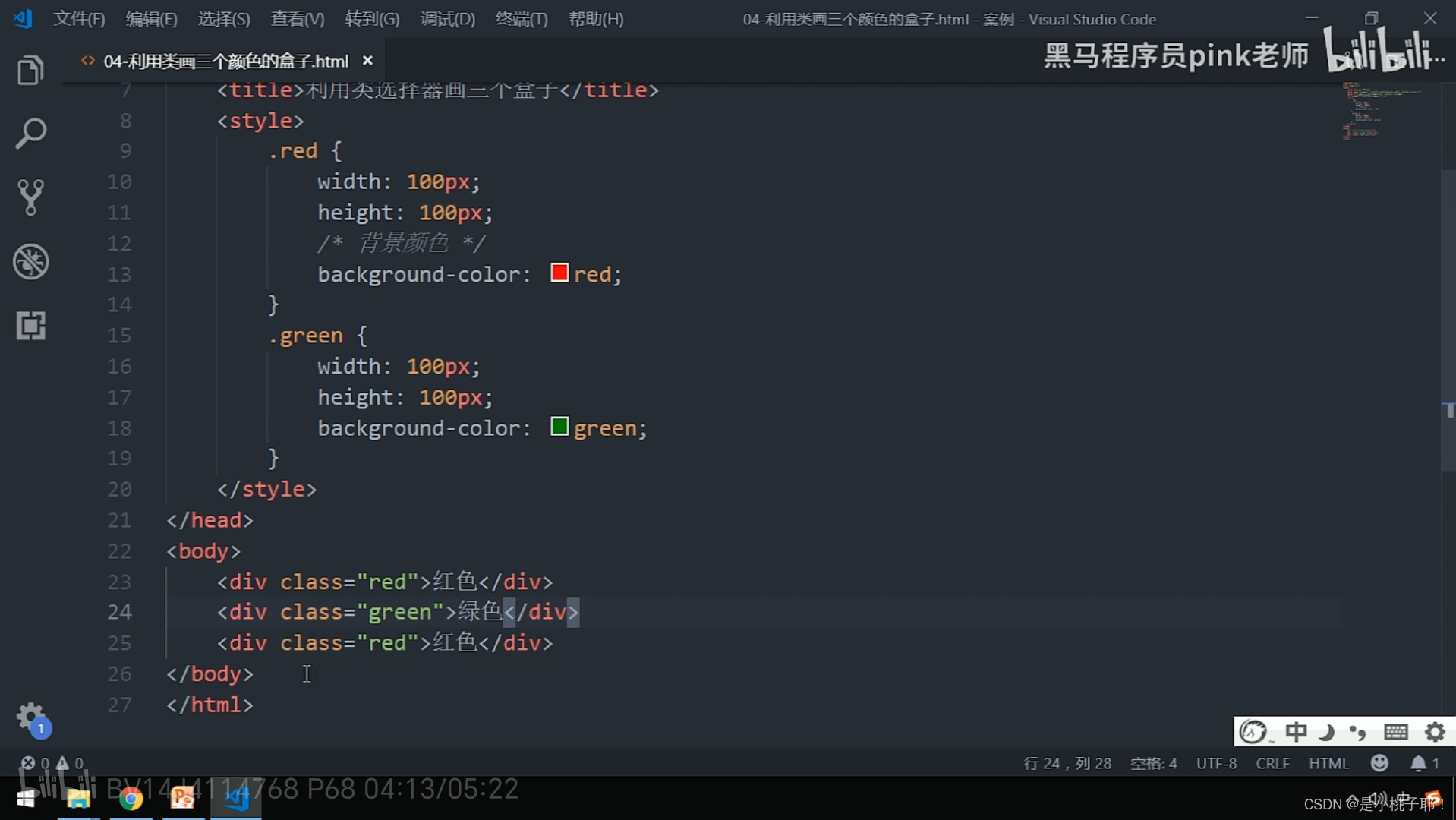
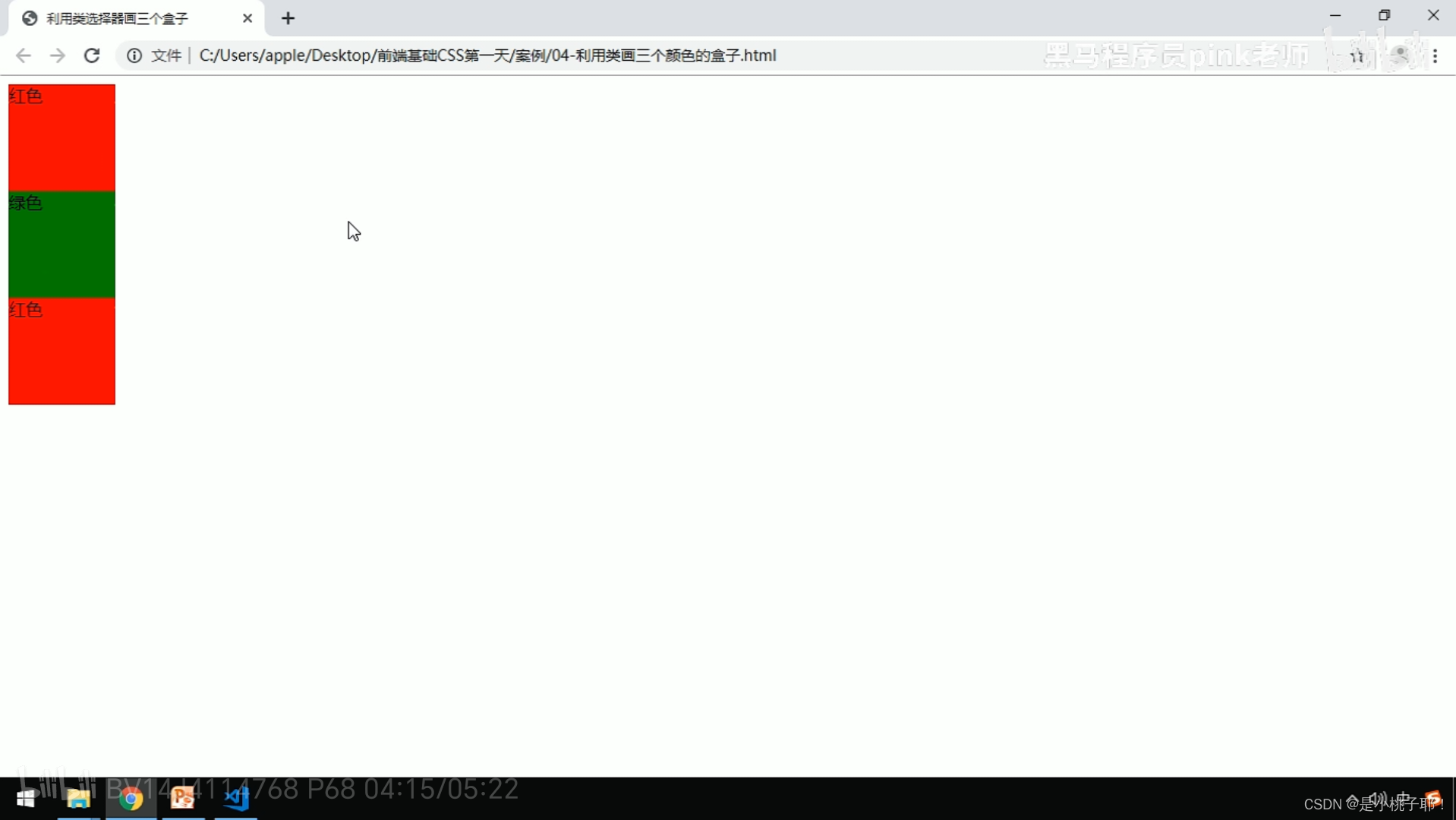
08:使用类选择器画盒子
div为一个盒子






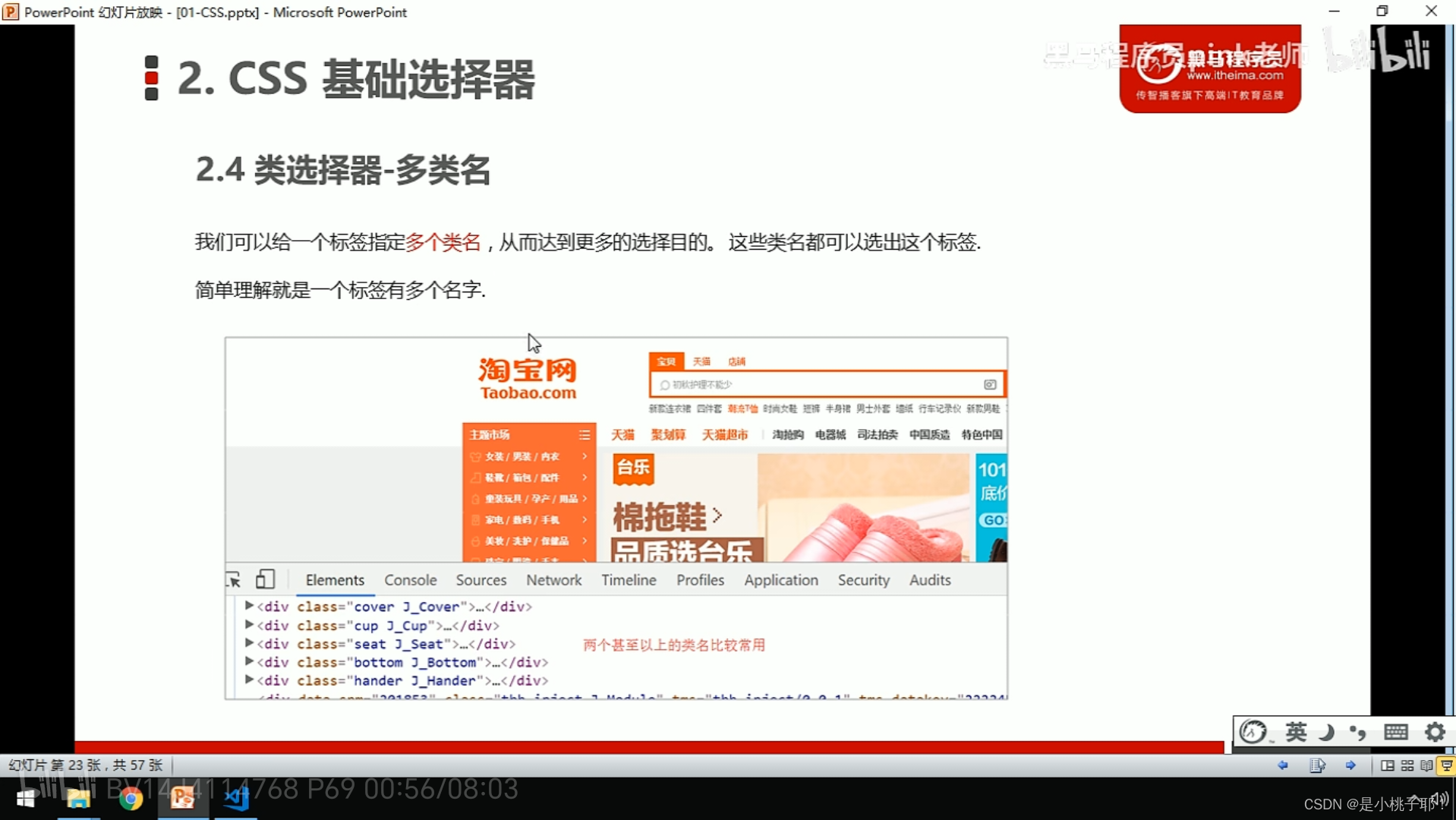
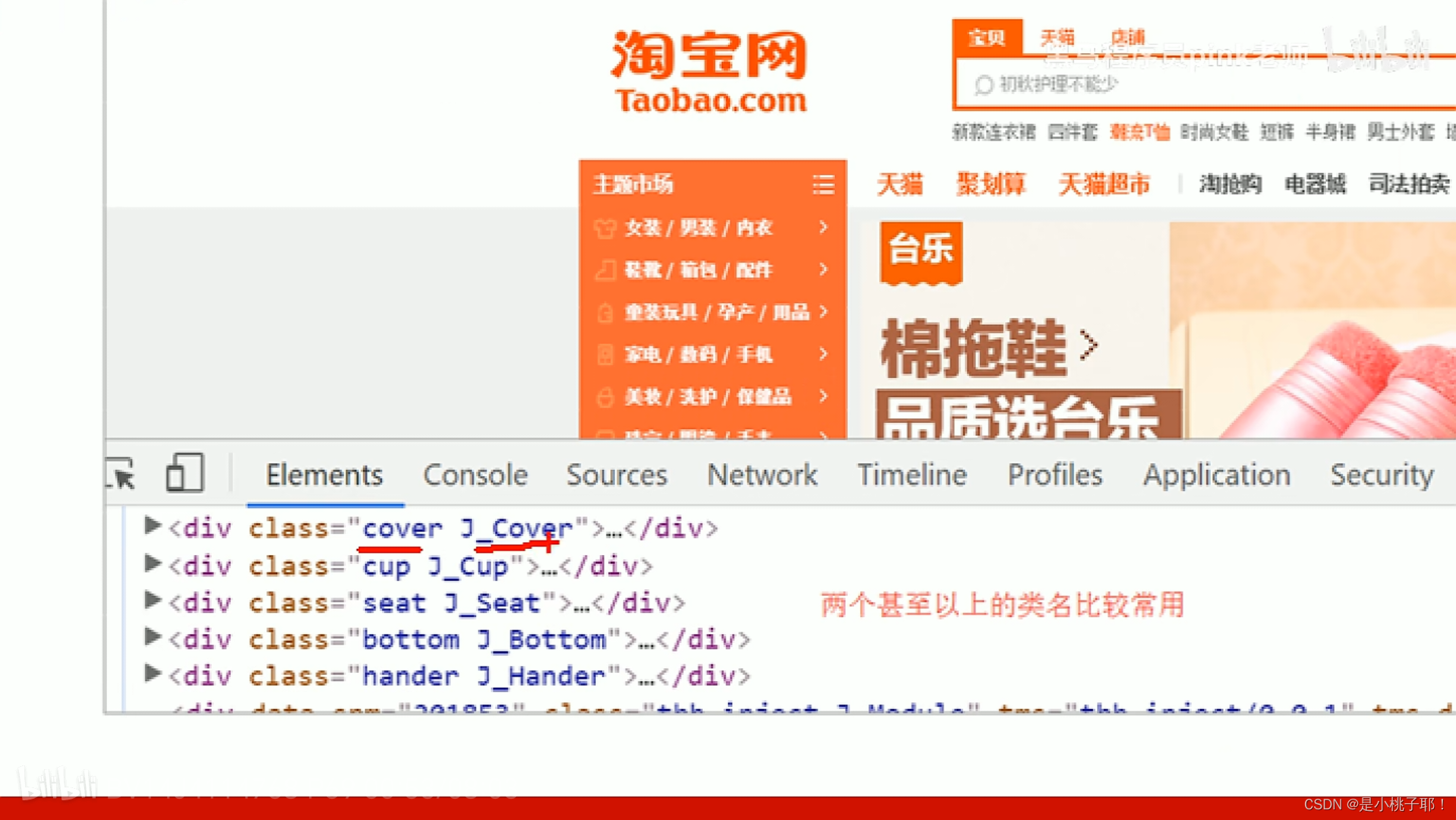
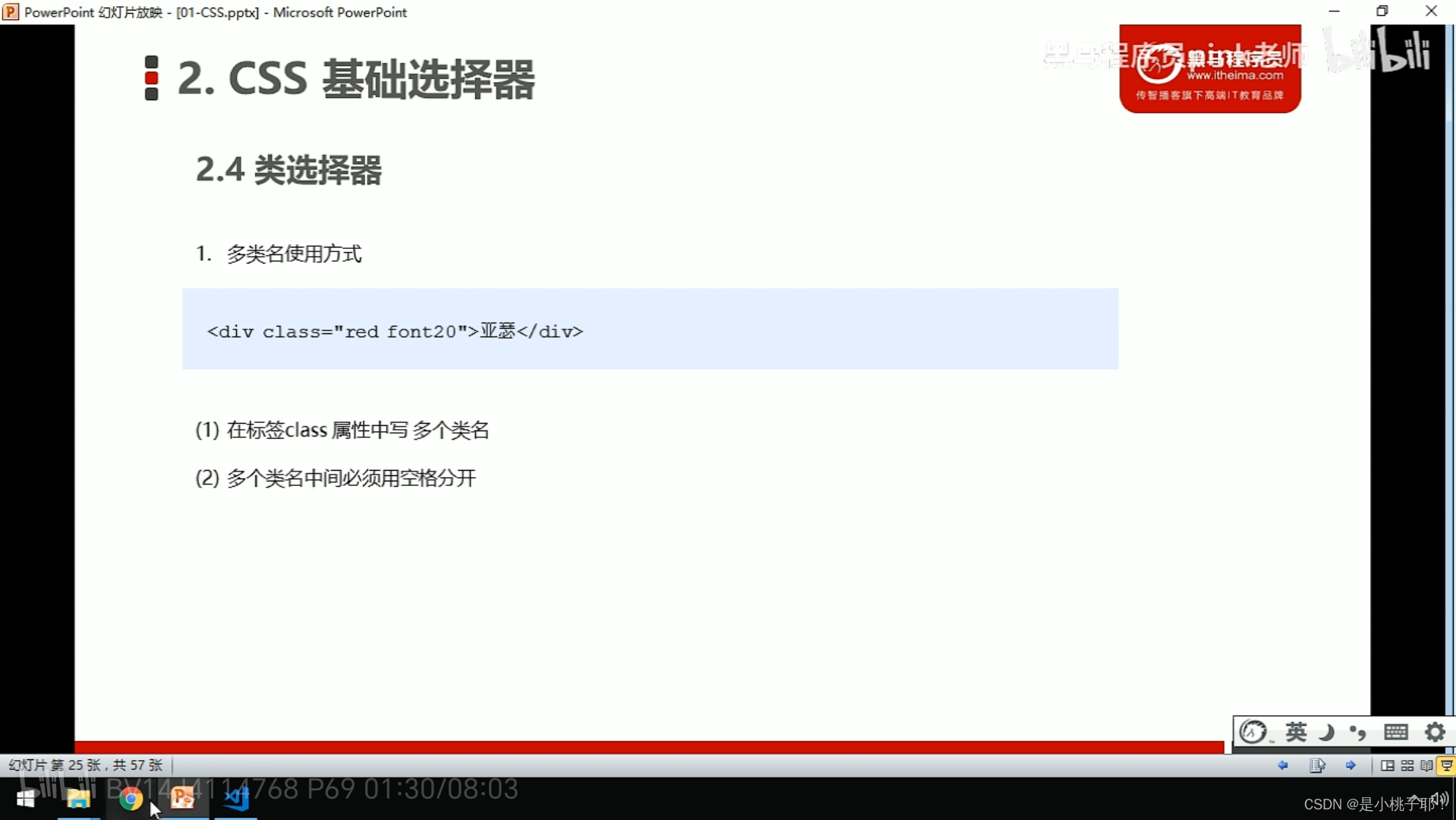
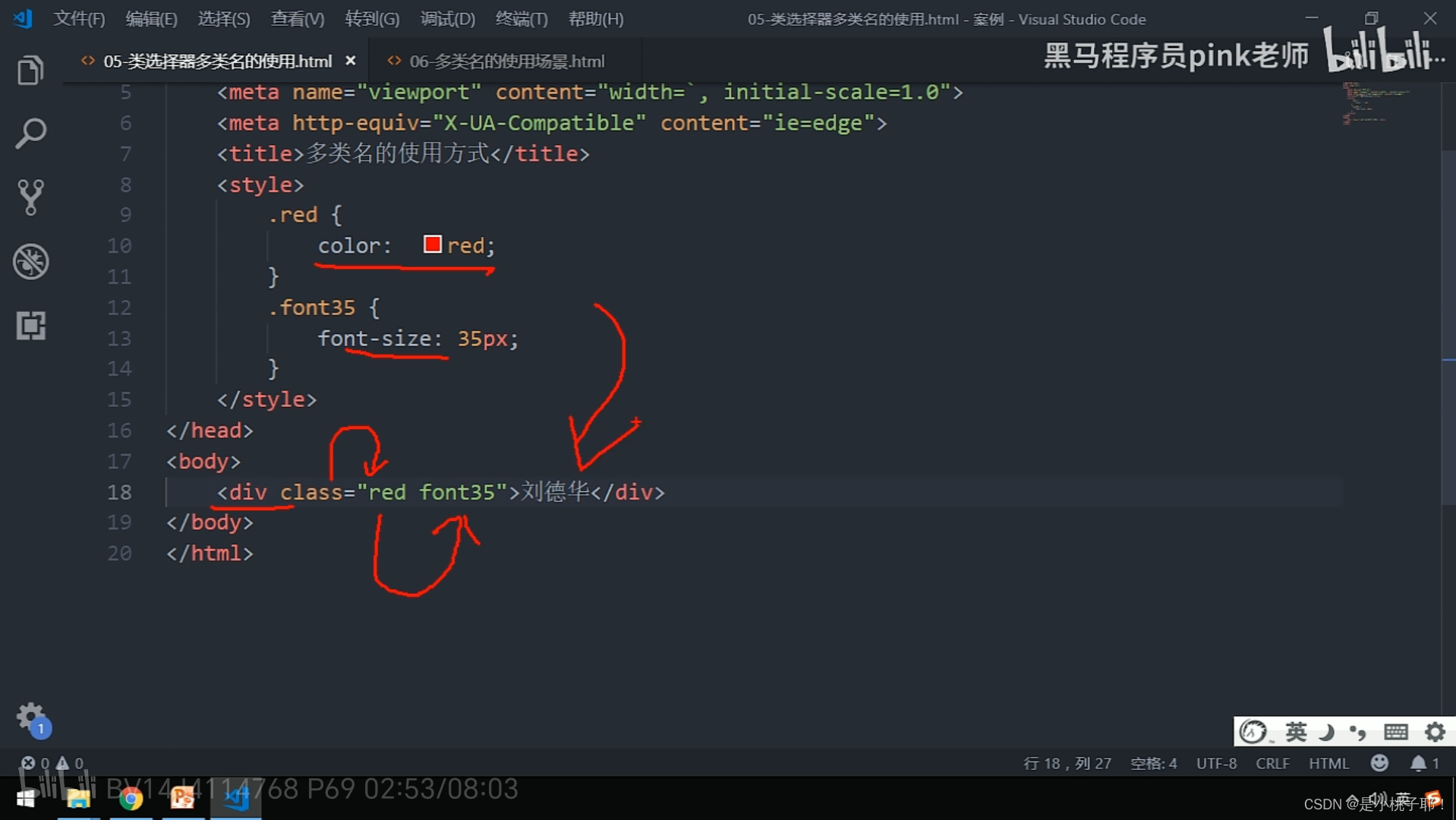
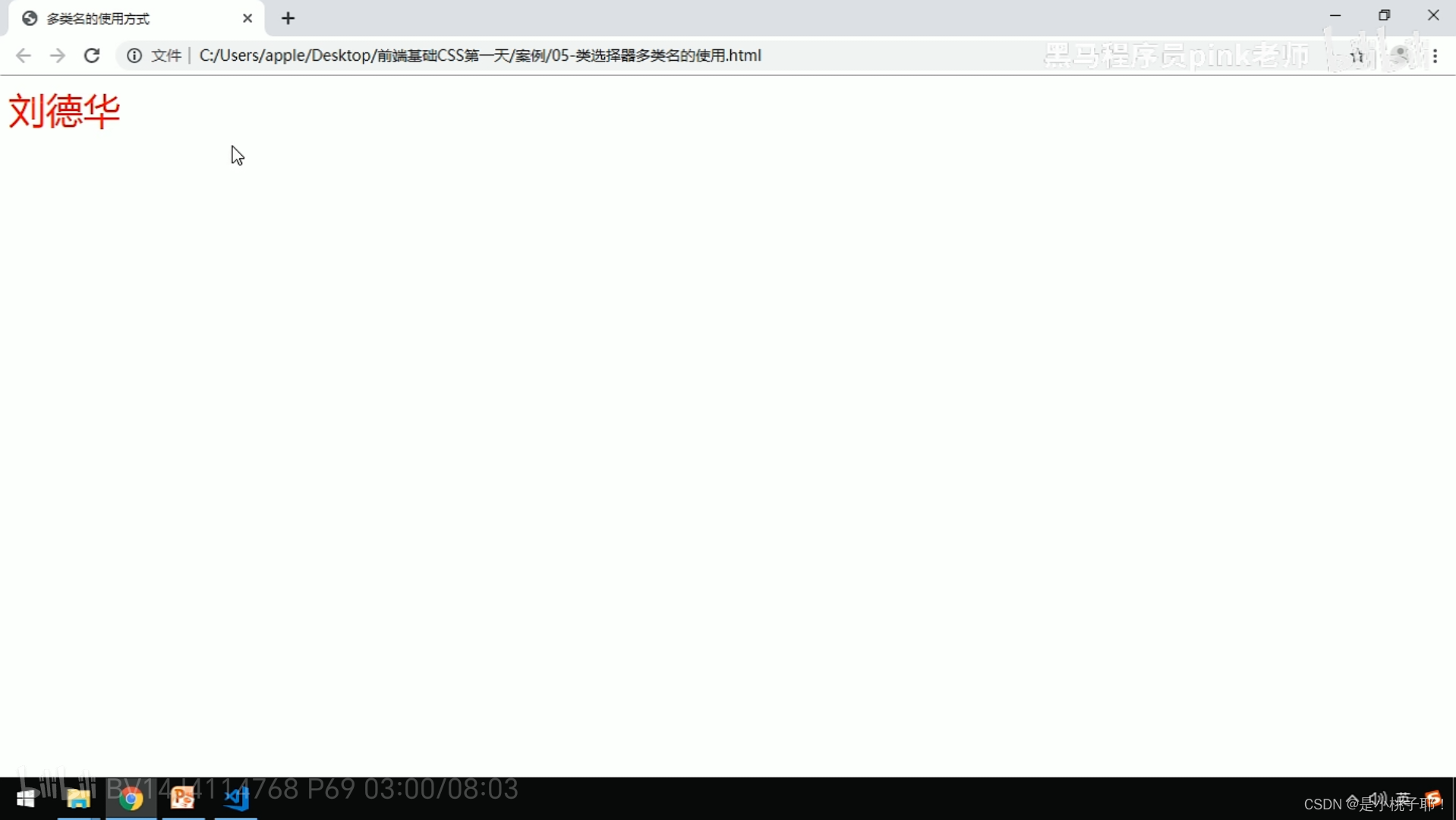
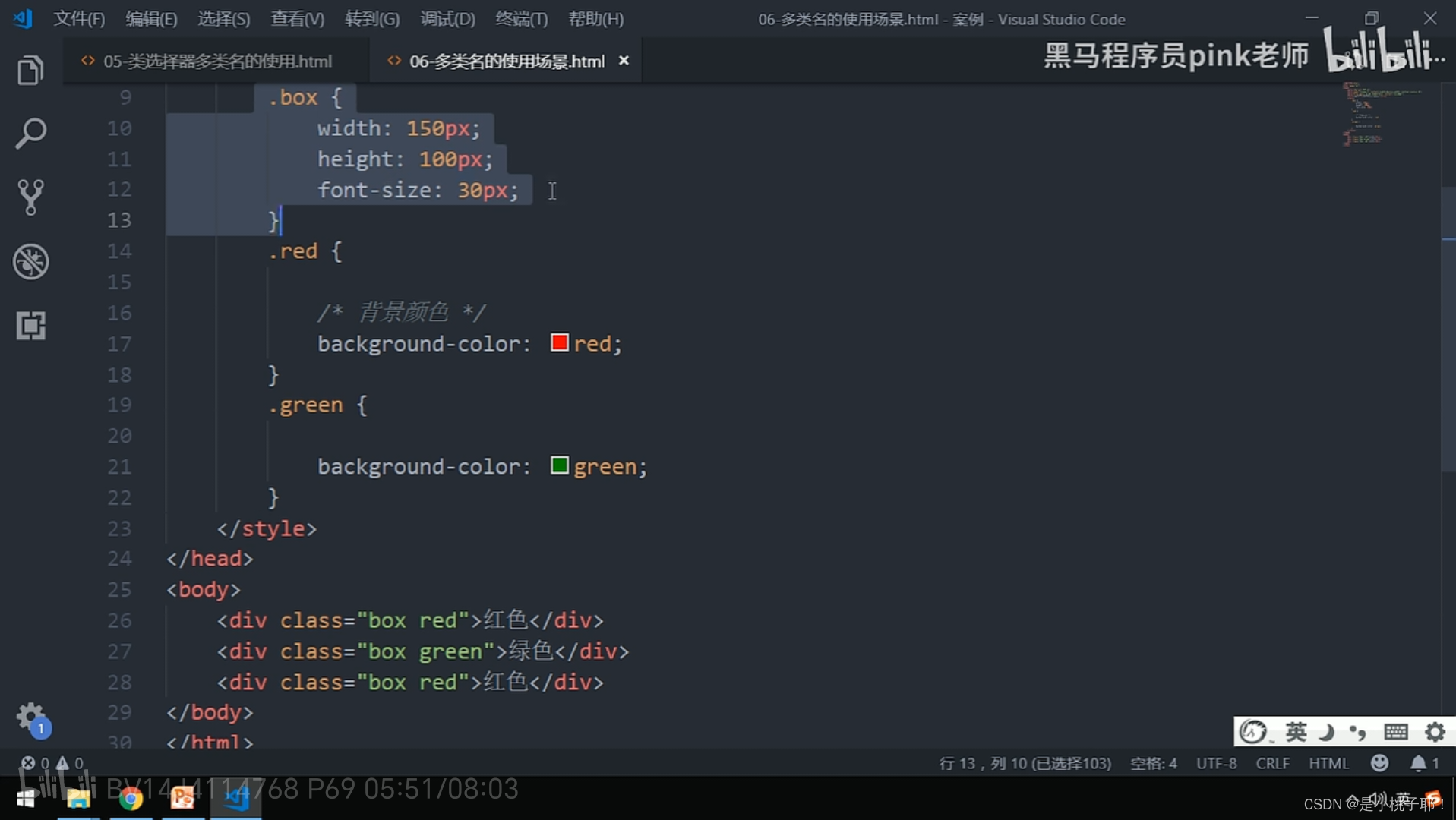
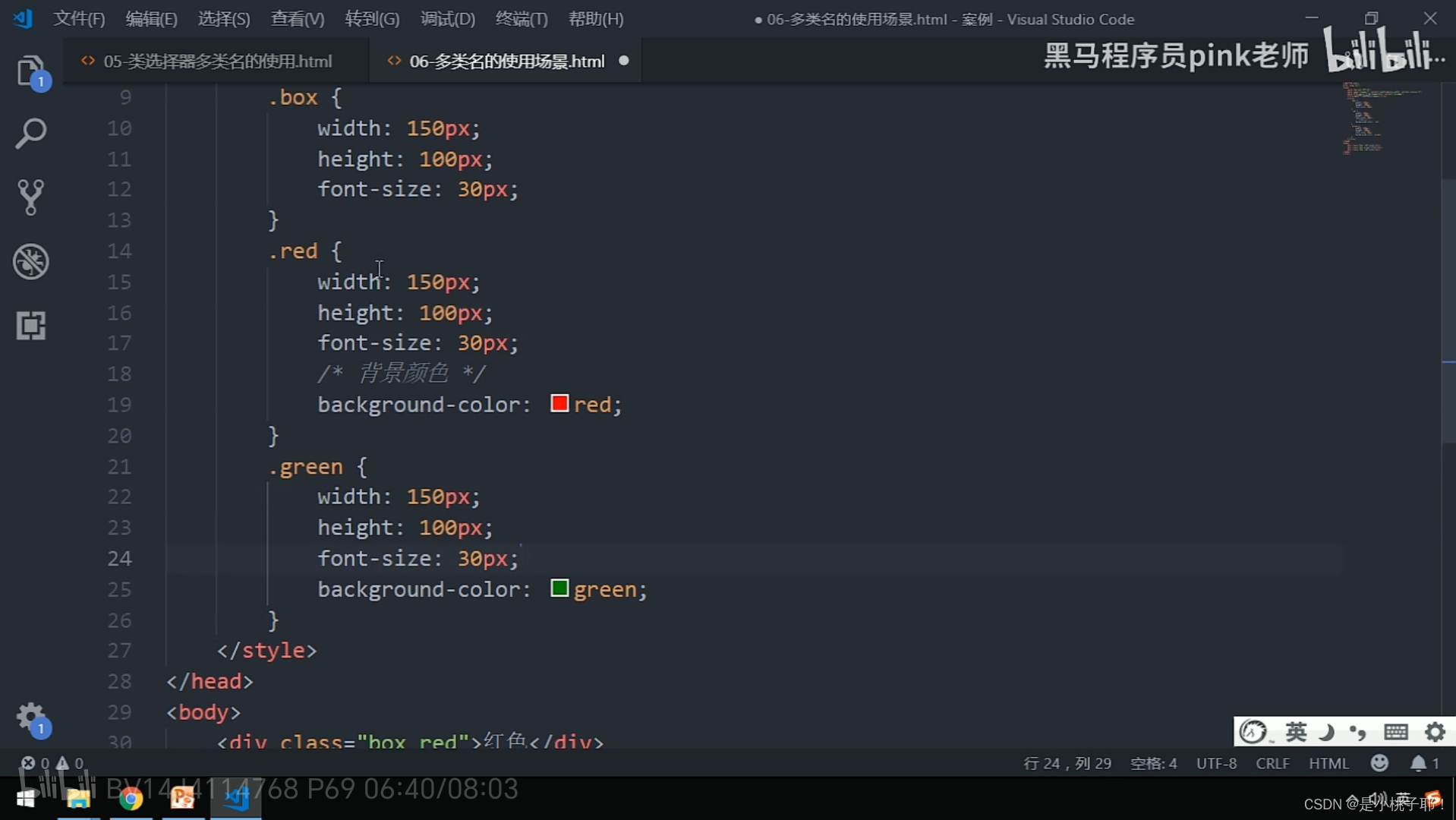
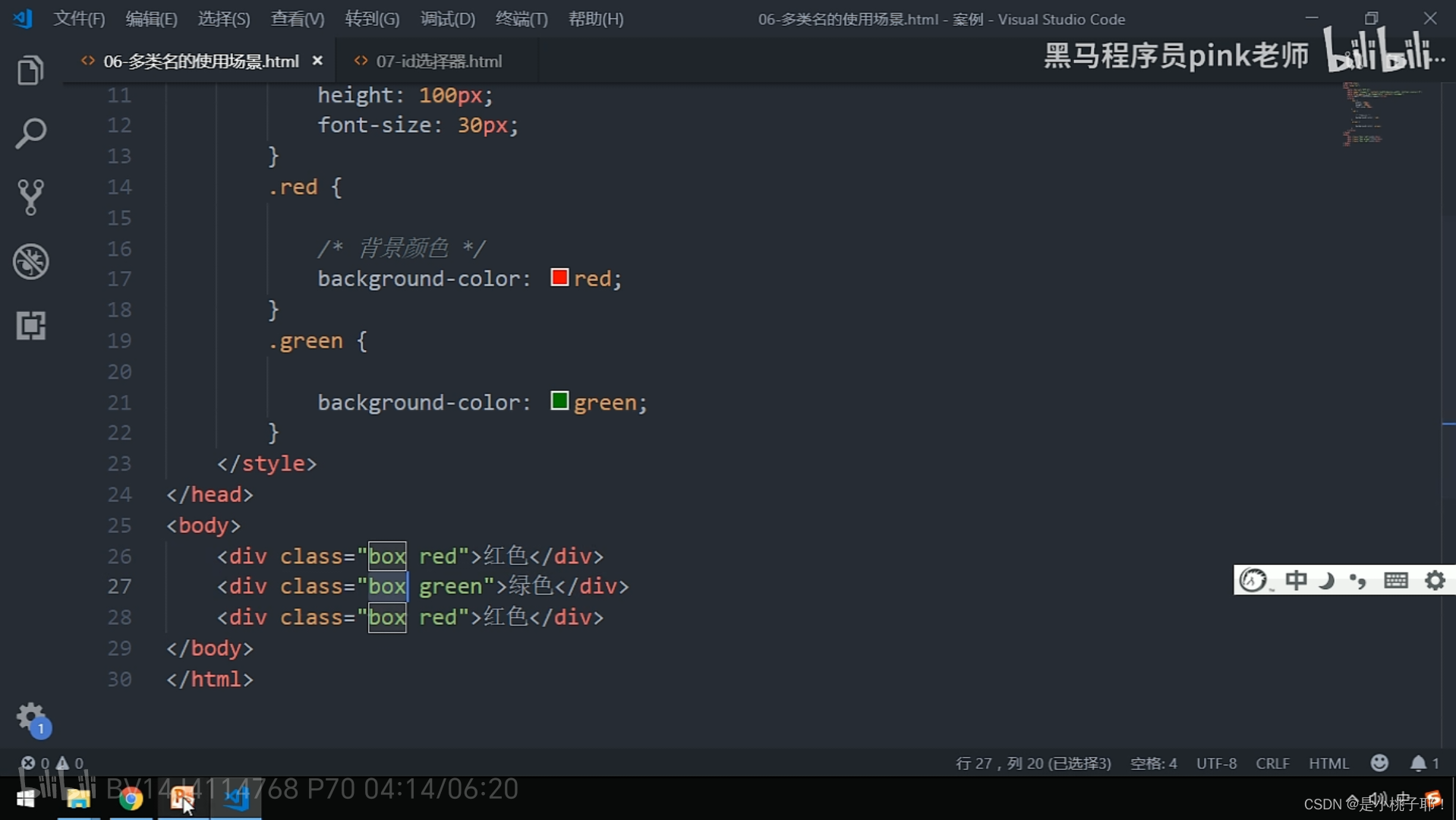
09:类选择器的特殊使用——多类名
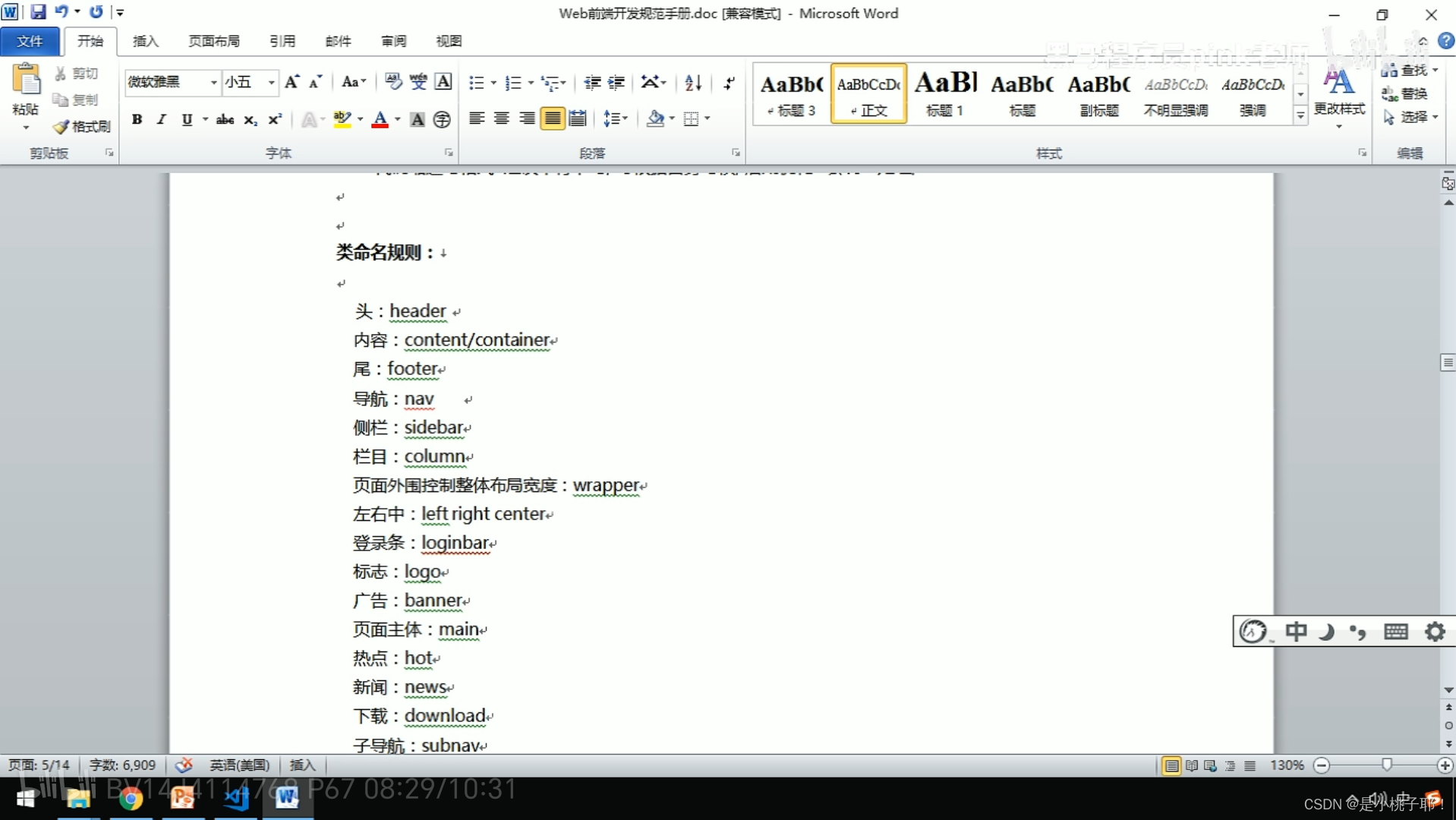
用处:单独存放,方便改写









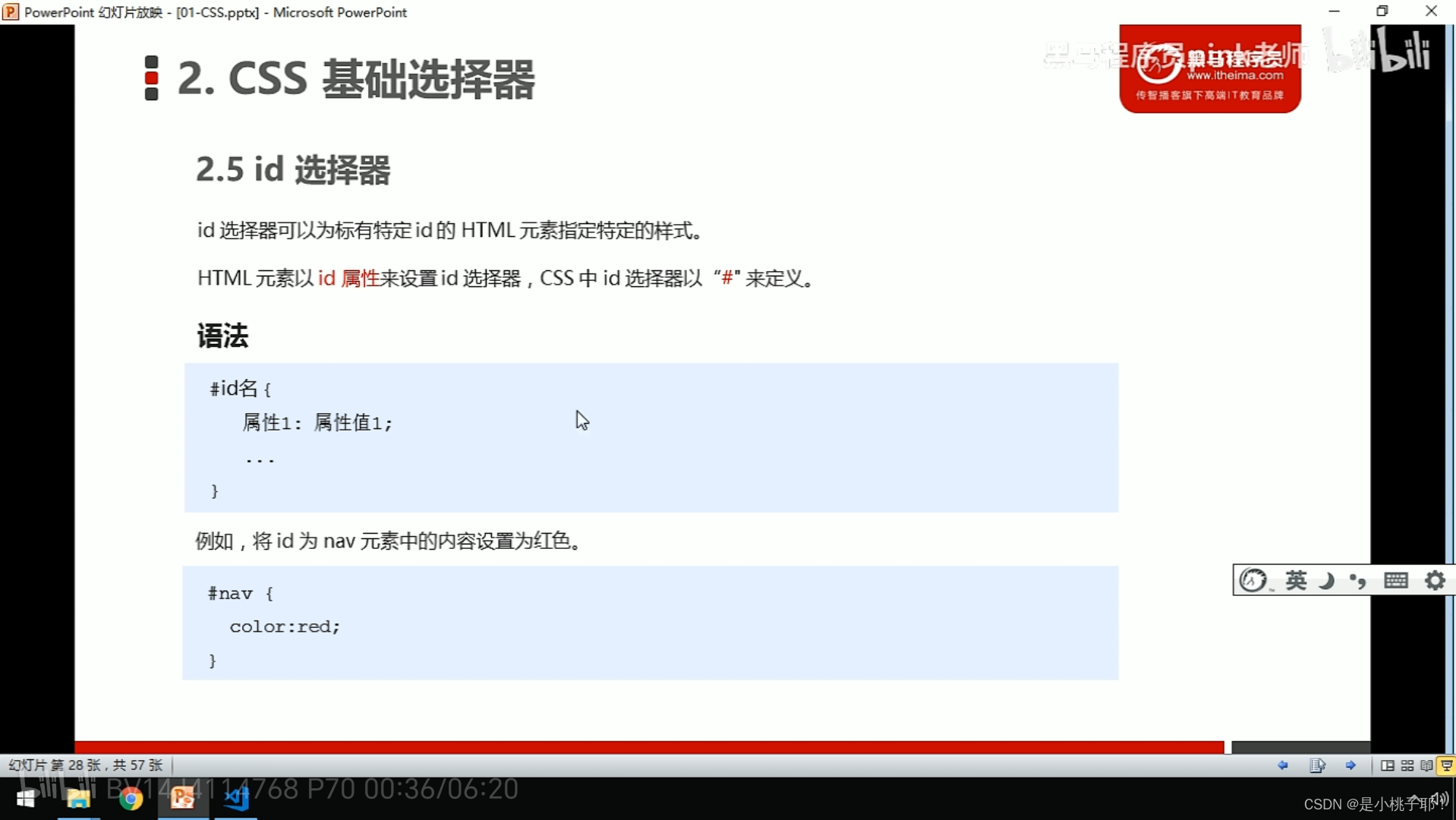
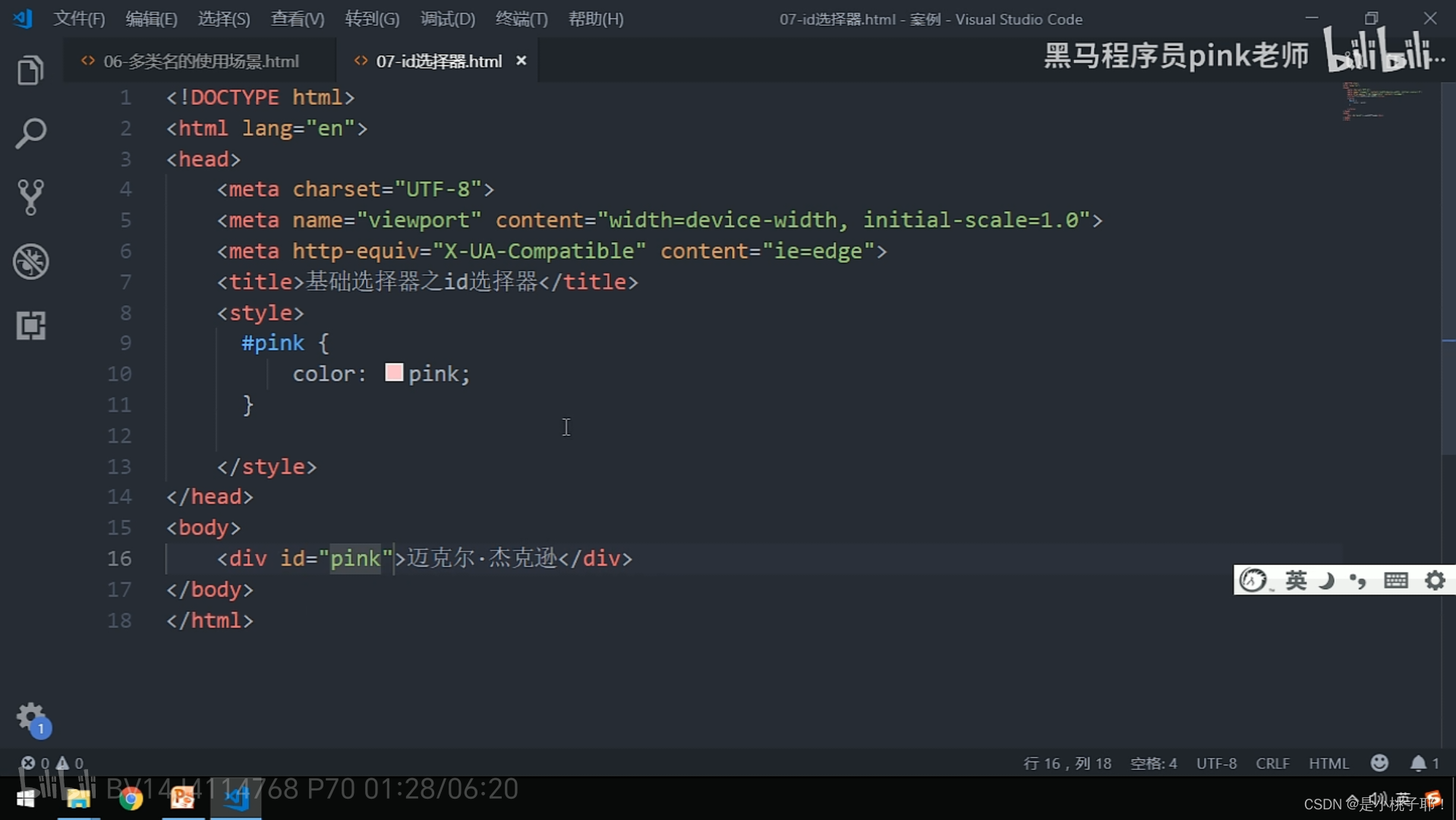
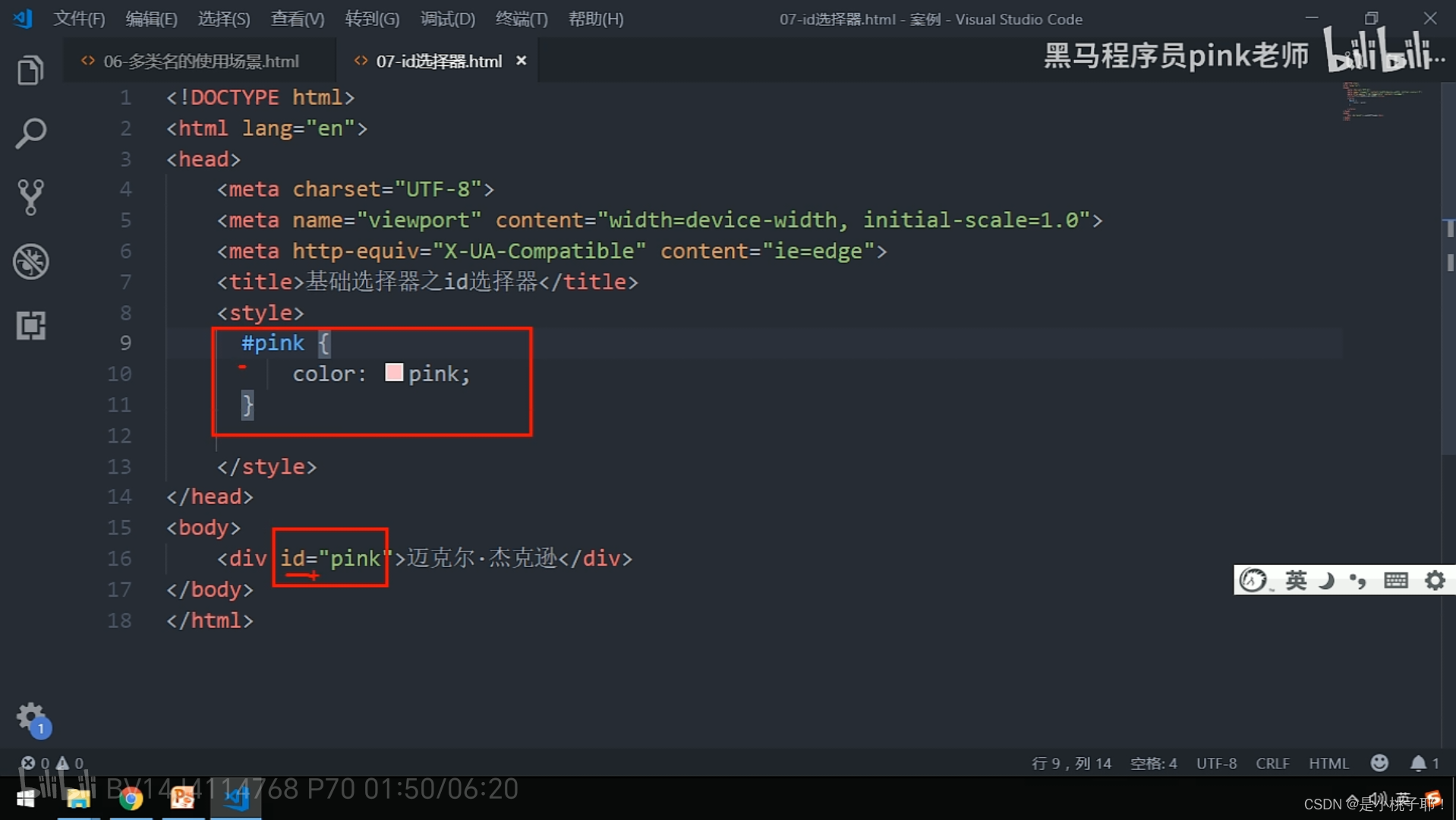
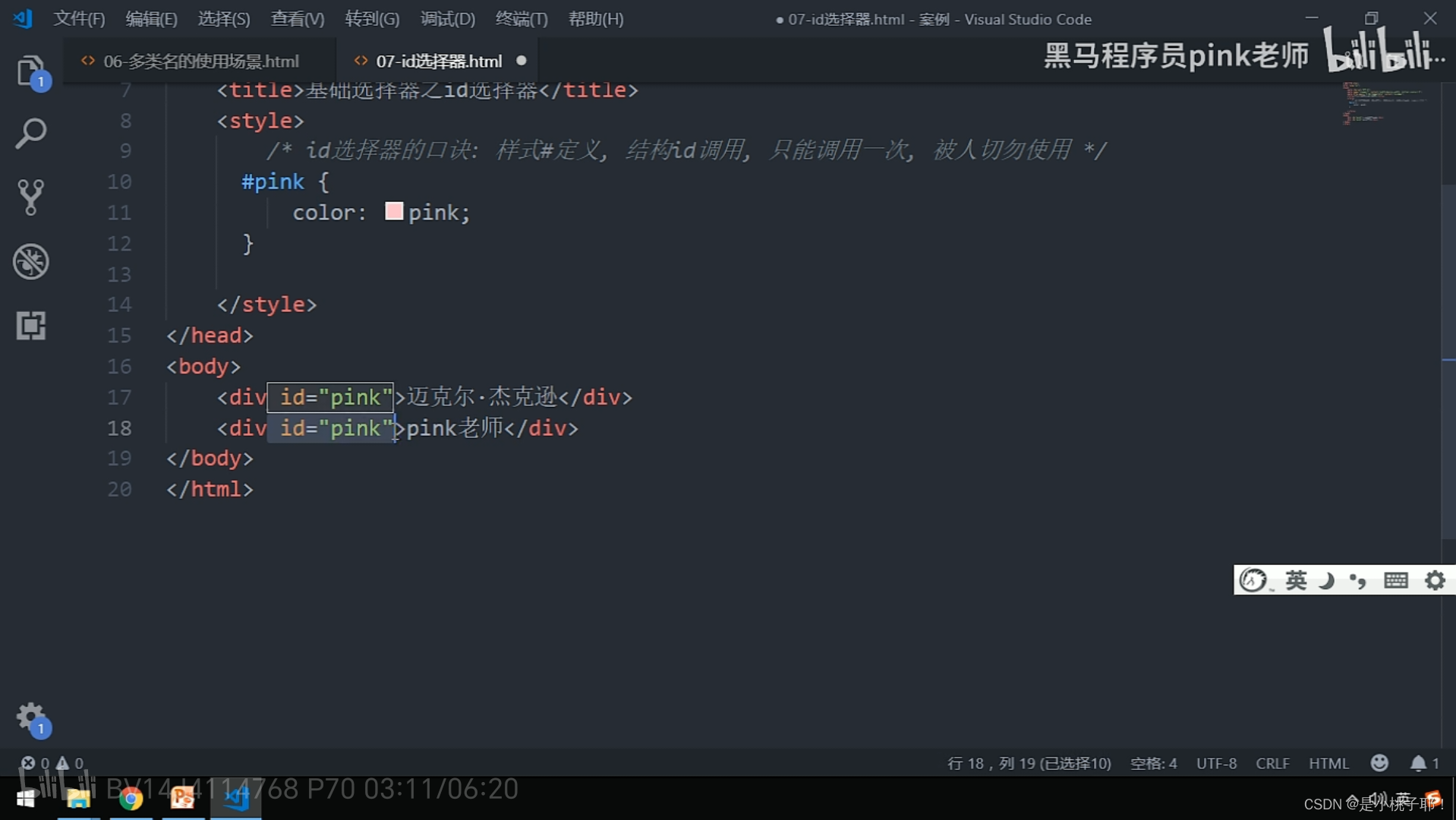
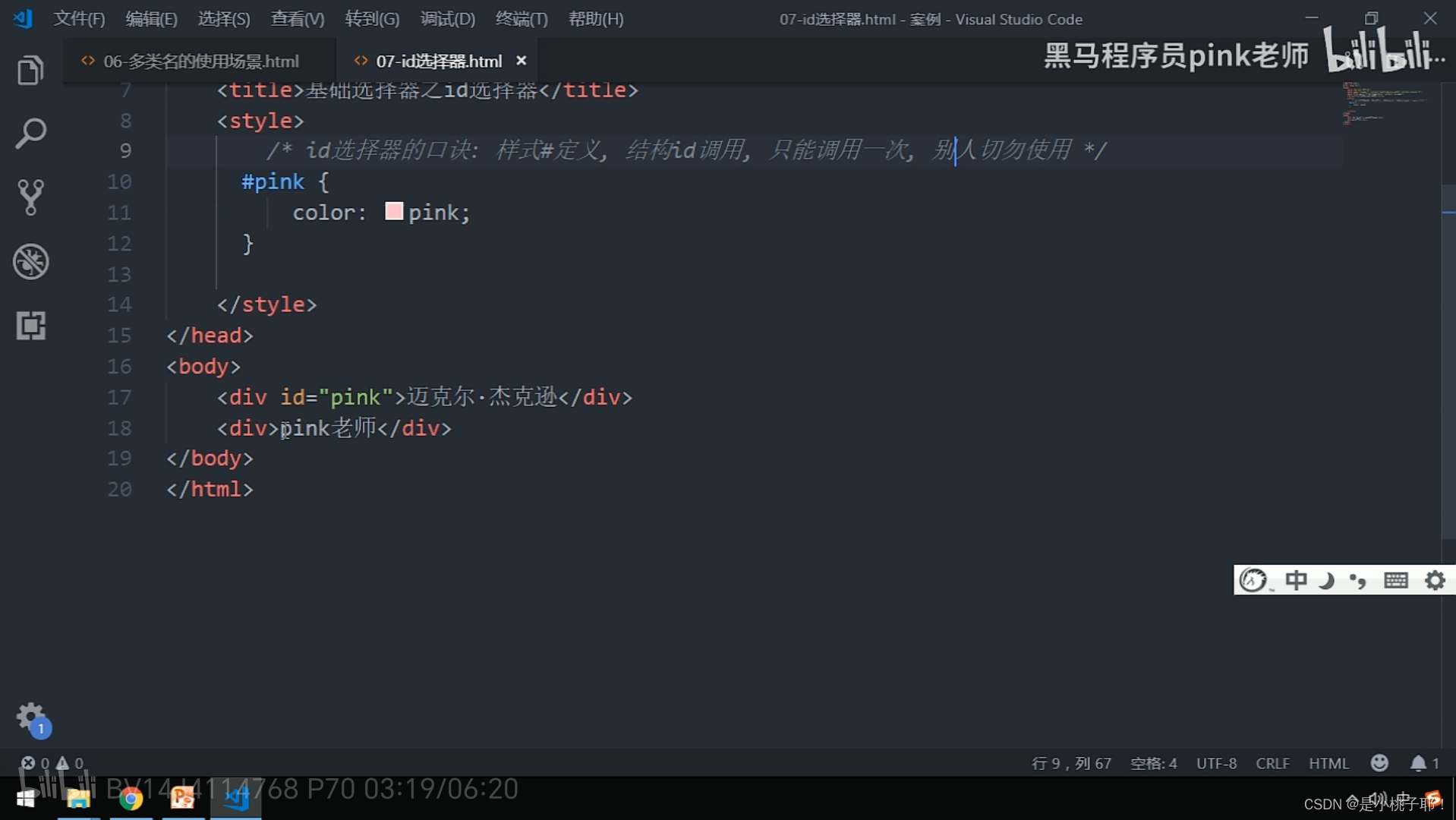
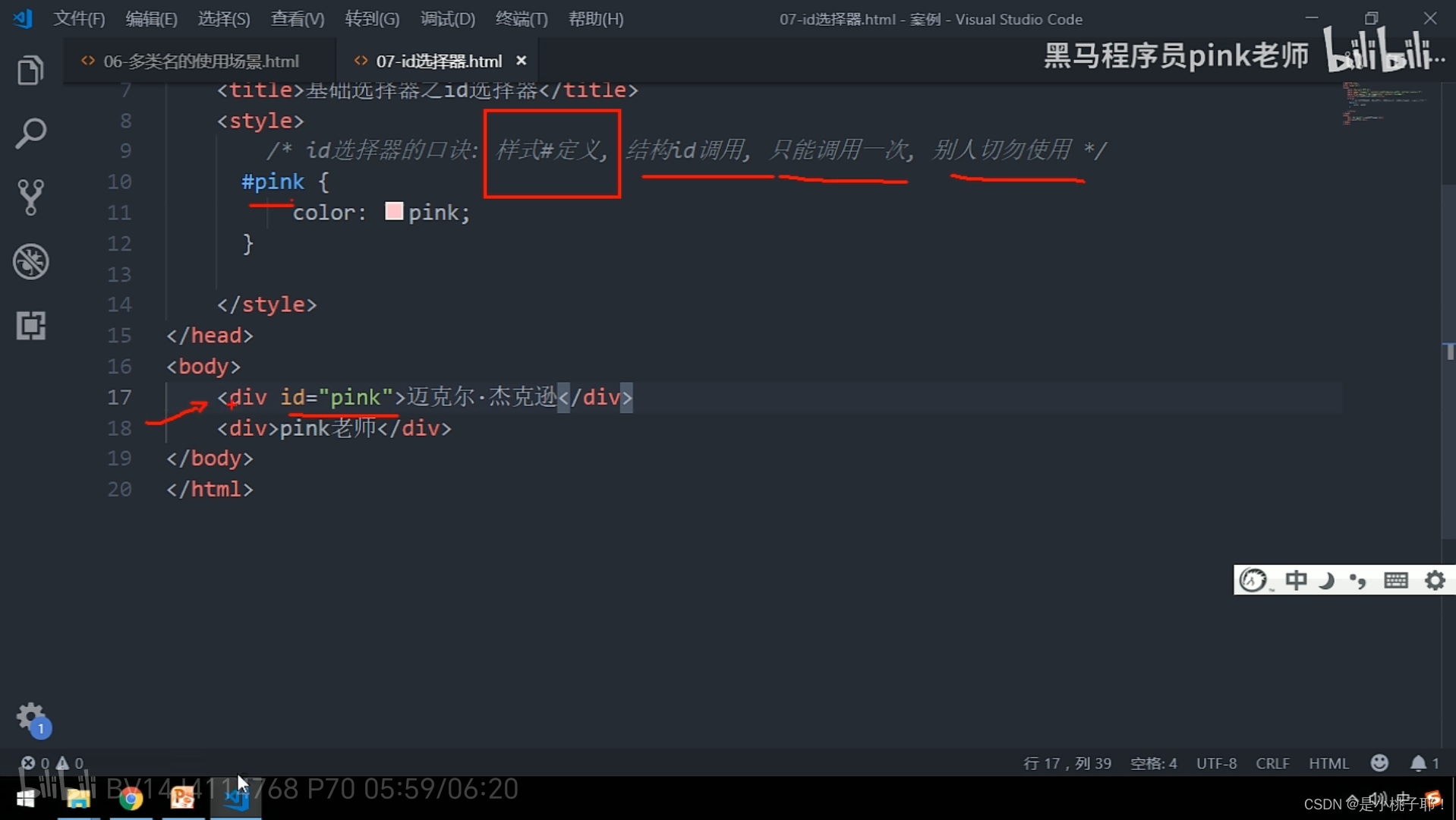
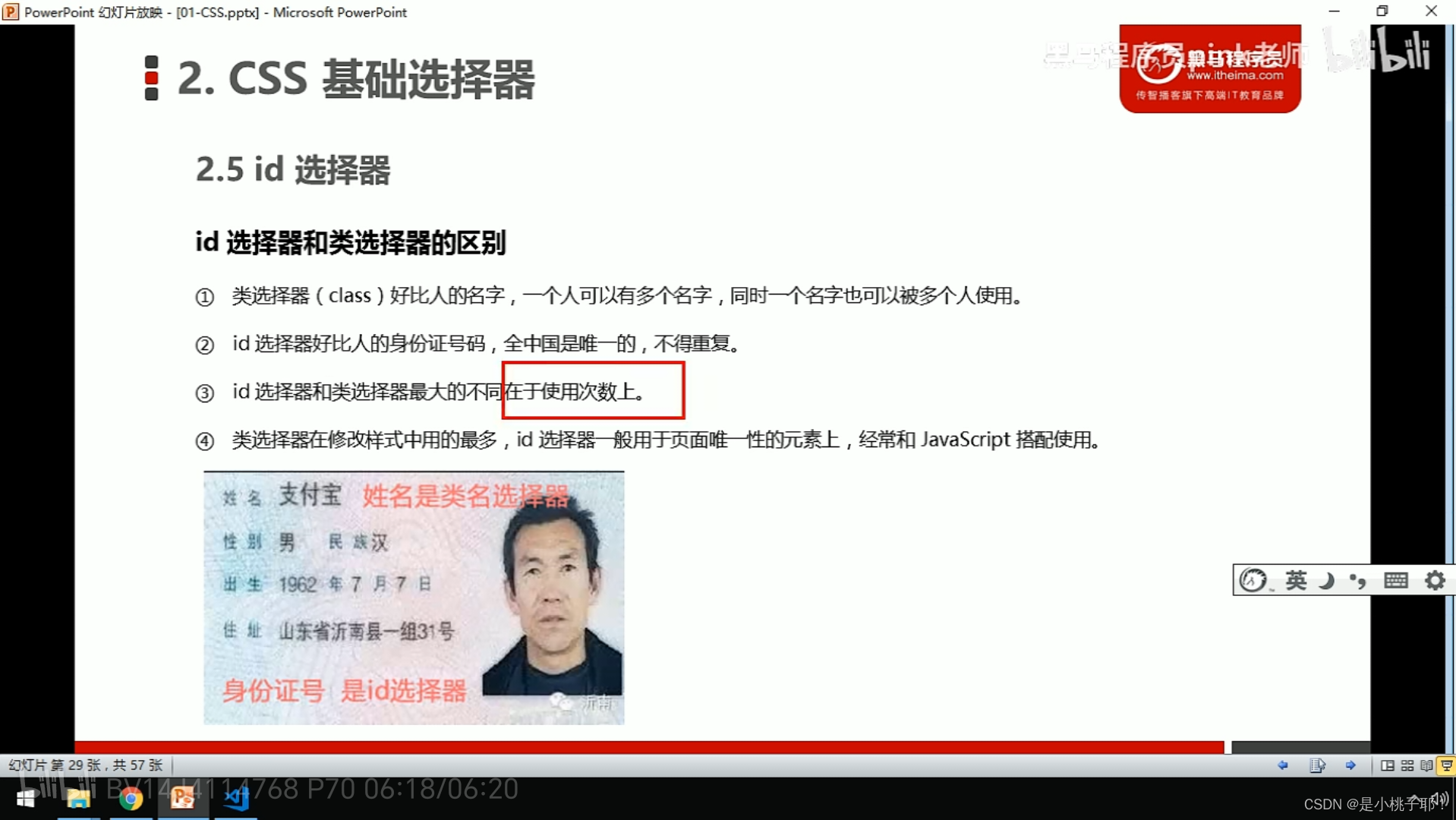
10:id选择器
ID为身份证号,只有唯一的,只可调用一次,用了别人就不可以再用
类选择器为姓名,姓名可以重复,可以多次调用











我是小桃子,我爱这个世界。






















 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








