<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>UserName</title>
</head>
<body>
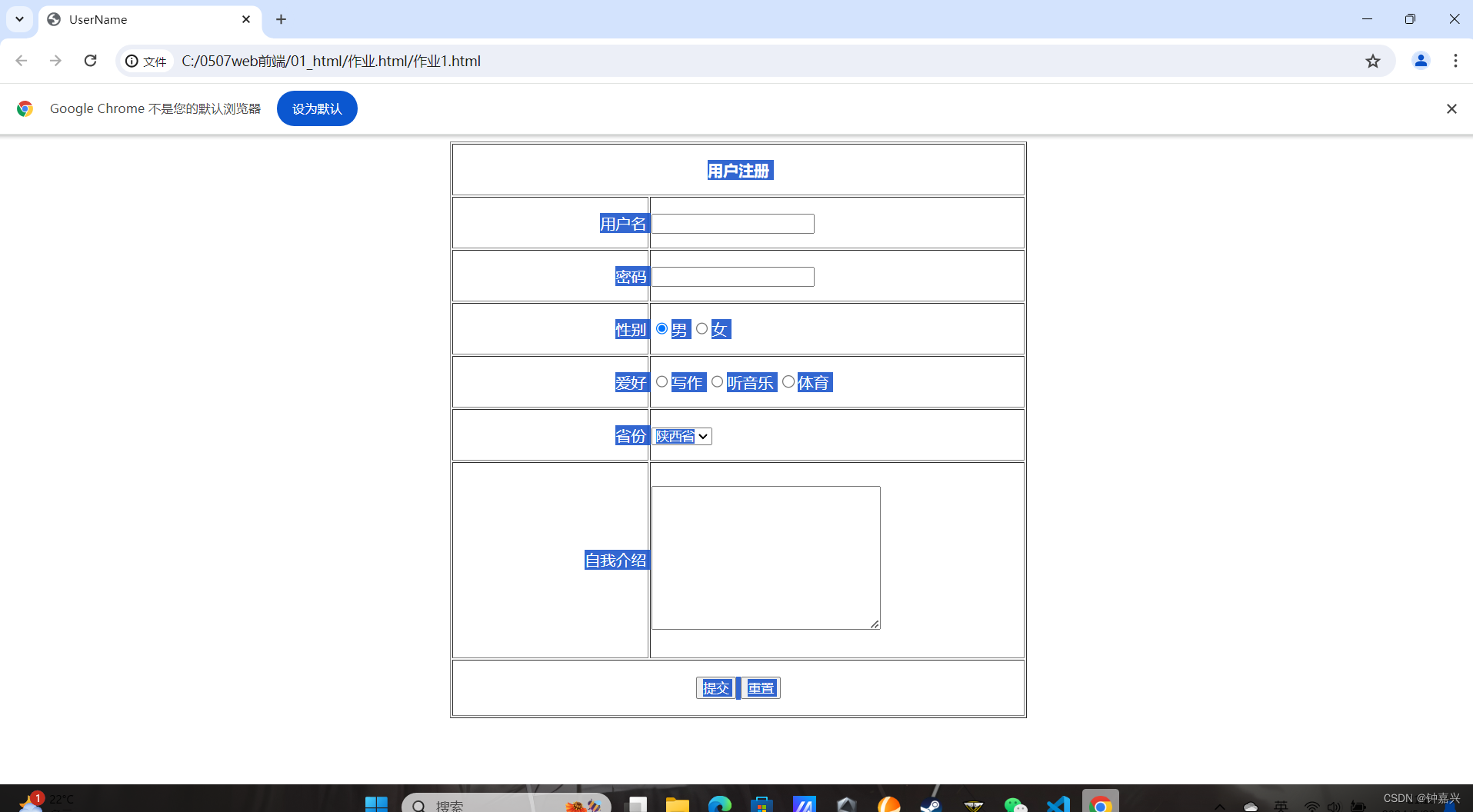
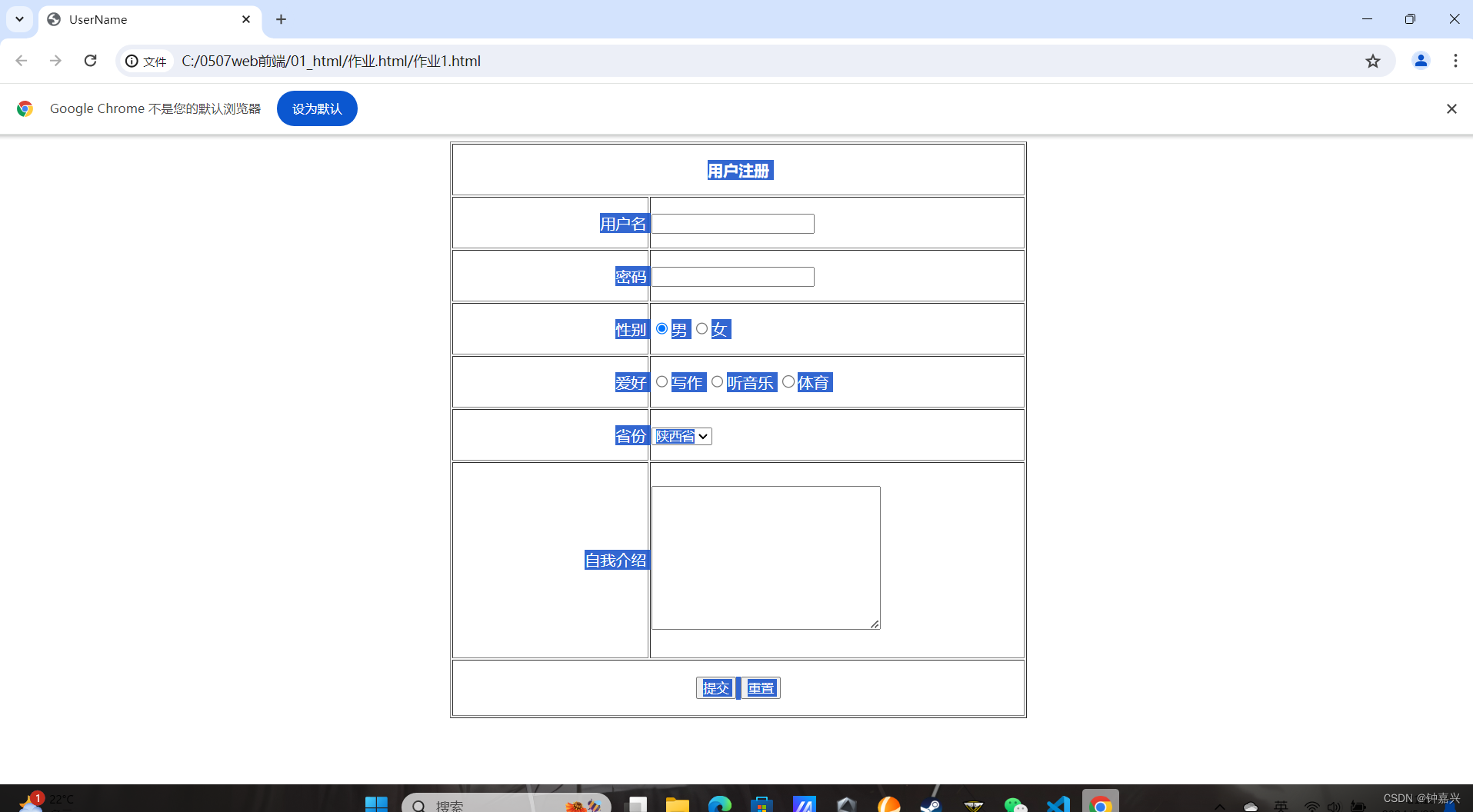
<table border="1px" width="600px" height="600px" align="center">
<tr>
<th colspan="2" width="600px" height="50px" align="center">用户注册</th>
<!-- <th></th> -->
</tr>
<tr>
<td width="200px" height="50px" align="right">用户名</td>
<td><input type="text" name="UserName" id="UserName" value=""></td>
</tr>
<tr>
<td width="200px" height="50px" align="right">密码</td>
<td> <input type="text" name="UserPass" id="UserPass" value=""></td>
</tr>
<tr>
<td width="200px" height="50px" align="right">性别</td>
<td>
<label><input type="radio" name="sex" id="男" checked>男</label>
<label><input type="radio" name="sex" id="女">女</label>
</td>
</tr>
<tr>
<td width="200px" height="50px" align="right">爱好</td>
<td><input type="radio" name="like" id="like">写作</label>
<input type="radio" name="like" id="like">听音乐</label>
<input type="radio" name="like" id="like">体育</label>
</td>
</tr>
<tr>
<td width="200px" height="50px" align="right">省份</td>
<td>
<select name="province">
<option value="shaanxi">陕西省</option>
<option value="shanx">山西省</option>
</select>
</td>
</tr>
<tr>
<td width="200px" height="200px" align="right">自我介绍</td>
<td><textarea name="intro" rows="10" cols="30"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" name="send">提交</button>
<button type="reset" name="reset">重置</button>
</td>
<!-- <td></td> -->
</tr>
</table>
</body>
</html>























 2241
2241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








