简单介绍:
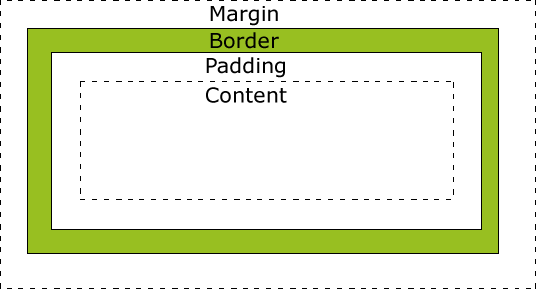
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒子模型允许我们在其它元素和周围元素边框之间的空间放置元素。

1.Margin(外边距) - 清除边框外的区域,外边距是透明的。
2.Border(边框) - 围绕在内边距和内容外的边框。
3.Padding(内边距) - 清除内容周围的区域,内边距是透明的。
4.Content(内容) -盒子的内容,显示文本和图像。
css的两种盒模型
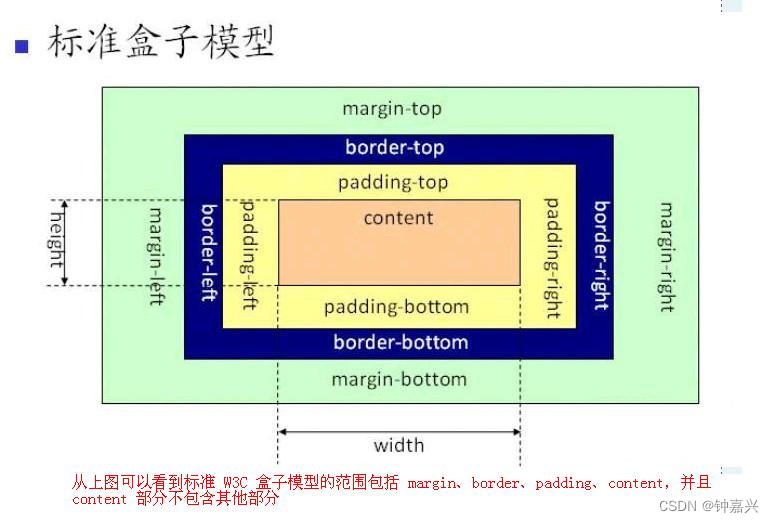
一 W3C的标准盒模型(标准盒模型)
在标准的盒子模型中,width指content部分的宽度

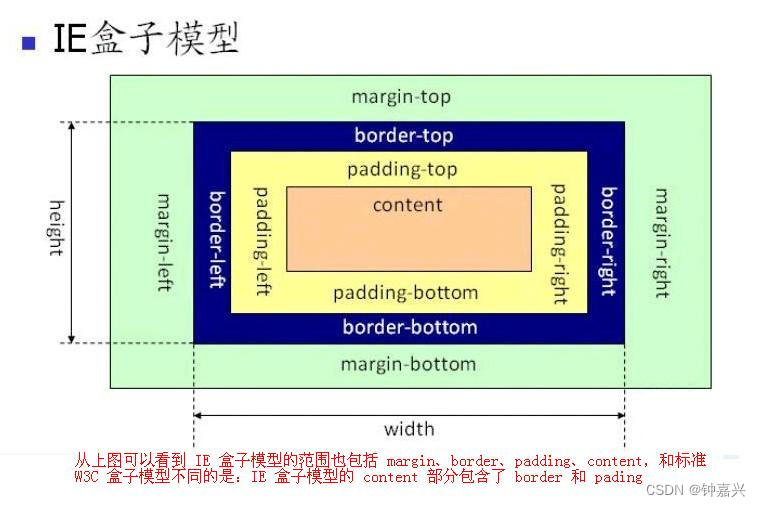
二 IE盒模型 (怪异盒模型)

可以看出我们上面的使用的默认正是W3C标准盒模型
而这里盒模型的选取更倾向于项目和开发者的习惯,并没有绝对的好坏之分。
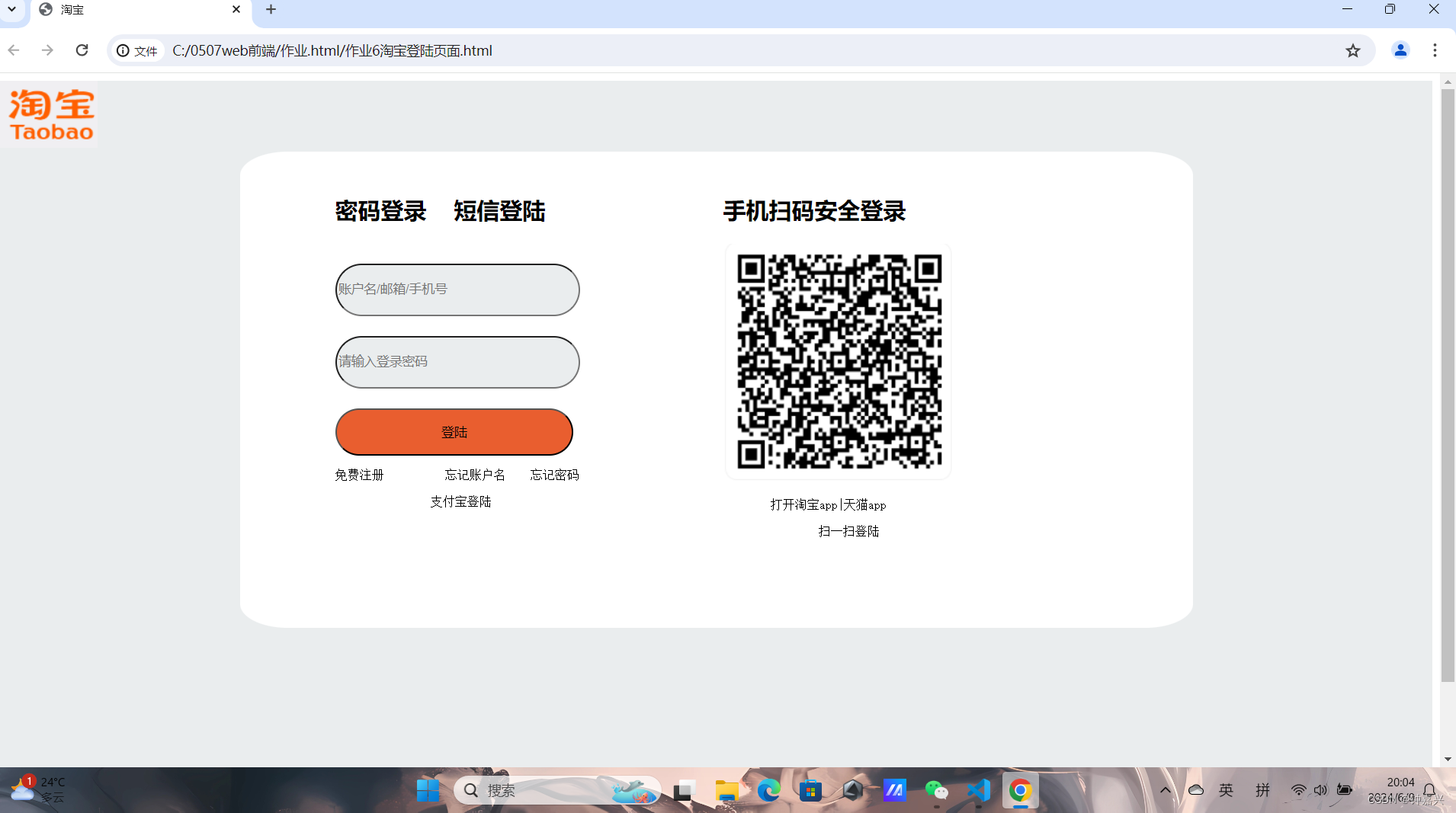
淘宝登陆页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>淘宝</title>
<style>
.c{
height: 800px;
background-color: rgb(234, 237, 238);
}
.b{
width: 1000px;
height: 500px;
margin: auto;
border-radius: 5%;
background-color: white;
}
.b > div{
float: left;
}
.f{
margin-top: 25px;
margin-left: 100px;
}
.f > input{
height: 50px;
width: 250px;
border-radius: 30px;
background-color: rgb(234,237,238);
}
.e{
height: 50px;
width: 250px;
border-radius: 30px;
background-color: rgb(233, 94, 47);
background-image: linear-gradient(to left rgb(236, 176, 25),rgb(228, 47, 47));
}
.q{
margin-top: 25px;
margin-left: 150px;
}
.v{
margin-left: 100px;
}
.p{
margin-left: 50px;
}
.l{
margin-left: 100px;
}
</style>
</head>
<body>
<div class="c">
<div class="a">
<img src="./taobao.png" alt="">
</div>
<div class="b">
<div class="f" width=400px" height="450px">
<h2>密码登录 短信登陆</h2><br>
<input type="text" placeholder="账户名/邮箱/手机号"><br><br>
<input type="password" placeholder="请输入登录密码"><br><br>
<button class="e" type="submit">登陆</button><br>
<pre>免费注册 忘记账户名 忘记密码</pre>
<pre class="v">支付宝登陆</pre>
</div>
<div class="q" width="400px" height="450px">
<h2>手机扫码安全登录</h2>
<img src="./erweima.png" width="250px" height="250px" alt="">
<pre class="p">打开淘宝app|天猫app</pre>
<pre class="l">扫一扫登陆</pre>
</div>
</div>
</div>
</body>
</html>运行结果

淘宝商品展示页面
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商品展示页面</title>
<style>
.z{
width: 1480px;
height: 110px;
margin: auto;
}
.z > div{
float: left;
}
.a{
width: 340px;
height: 150px;
}
.b > input{
width: 745px;
height: 50px;
border-color: red;
}
.b > button{
width: 116px;
height: 50px;
background-color: red;
}
.m{
width: 770px;
height: 100px;
}
pre:hover{
color: red;
}
.m > div{
width: 70px;
height: 100px;
float: left;
}
li{
width: 235px;
height: 367px;
margin: auto;
list-style-type: none;
display: inline-block;
padding-top: 20px;
padding-left: 20px;
padding-right: 20px;
border-top: 1px solid #9b9b9b;
border-left: 1px solid #9b9b9b;
border-right: 1px solid #9b9b9b;
position: relative;
}
a{
text-decoration: none;
}
.pro-introduce{
font-family: "PingFangSC-Regular";
font-size: 14px;
color: #9b9b9b;
line-height: 20px;
padding-top: 10px;
}
.pro-price{
color: red;
font-size: 18px;
line-height: 30px;
}
.pro-boss{
color: #9b9b9b;
font-size: 9px;
line-height: 30px;
}
.pro-sale{
color: #9b9b9b;
font-size: 9px;
line-height: 50px;
border-top: 1px solid #f2f2f2;
text-align: right;
}
.pro-img{
text-align: center;
}
</style>
</head>
<body>
<div class="z">
<div class="a">
<img src="./淘宝商品展示png.png" alt="">
</div>
<div class="b">
<input type="sousuo" name="sousuo" id="sousuo " value="">
<button type="submit">搜索</button>
<div class="m">
<div><pre>一淘限时抢</pre></div>
<div><pre>oppo</pre></div>
<div><pre>香水</pre></div>
<div><pre>女秋装</pre></div>
<div><pre>洗面奶</pre></div>
<div><pre>双肩包</pre></div>
<div><pre>面膜</pre></div>
<div><pre>电动牙刷</pre></div>
<div><pre>女包</pre></div>
<div><pre>阿玛尼</pre></div>
<div><pre>手机壳</pre></div>
</div>
</div>
<ul>
<li>
<a href="">
<div class="pro-img"><img src="https://gw.alicdn.com/imgextra/i1/2847263963/O1CN01o2tFfm1f96XZS9myg_!!2847263963.jpg_Q75.jpg_.webp" width="234px" height="198px"></div>
<div class="pro-introduce">
<img class="icon-img" src="" alt="">
<span>中粮防暑降温大礼包D型消暑凉绿豆杂粮组合礼盒装节日送...</span>
</div>
<div class="pro-price"><span>¥29</span></div>
<div class="pro-boss"><span>中泰食品网</span></div>
<div class="pro-sale"><span>月销 19</span></div>
</a>
</li><li>
<a href="">
<div class="pro-img"><img src="https://gw.alicdn.com/imgextra/i1/2847263963/O1CN01o2tFfm1f96XZS9myg_!!2847263963.jpg_Q75.jpg_.webp" width="234px" height="198px"></div>
<div class="pro-introduce">
<img class="icon-img" src="" alt="">
<span>中粮防暑降温大礼包D型消暑凉绿豆杂粮组合礼盒装节日送...</span>
</div>
<div class="pro-price"><span>¥29</span></div>
<div class="pro-boss"><span>中泰食品网</span></div>
<div class="pro-sale"><span>月销 19</span></div>
</a>
</li><li>
<a href="">
<div class="pro-img"><img src="https://gw.alicdn.com/imgextra/i1/2847263963/O1CN01o2tFfm1f96XZS9myg_!!2847263963.jpg_Q75.jpg_.webp" width="234px" height="198px"></div>
<div class="pro-introduce">
<img class="icon-img" src="" alt="">
<span>中粮防暑降温大礼包D型消暑凉绿豆杂粮组合礼盒装节日送...</span>
</div>
<div class="pro-price"><span>¥29</span></div>
<div class="pro-boss"><span>中泰食品网</span></div>
<div class="pro-sale"><span>月销 19</span></div>
</a>
</li><li>
<a href="">
<div class="pro-img"><img src="https://gw.alicdn.com/imgextra/i1/2847263963/O1CN01o2tFfm1f96XZS9myg_!!2847263963.jpg_Q75.jpg_.webp" width="234px" height="198px"></div>
<div class="pro-introduce">
<img class="icon-img" src="" alt="">
<span>中粮防暑降温大礼包D型消暑凉绿豆杂粮组合礼盒装节日送...</span>
</div>
<div class="pro-price"><span>¥29</span></div>
<div class="pro-boss"><span>中泰食品网</span></div>
<div class="pro-sale"><span>月销 19</span></div>
</a>
</li><li>
<a href="">
<div class="pro-img"><img src="https://gw.alicdn.com/imgextra/i1/2847263963/O1CN01o2tFfm1f96XZS9myg_!!2847263963.jpg_Q75.jpg_.webp" width="234px" height="198px"></div>
<div class="pro-introduce">
<img class="icon-img" src="" alt="">
<span>中粮防暑降温大礼包D型消暑凉绿豆杂粮组合礼盒装节日送...</span>
</div>
<div class="pro-price"><span>¥29</span></div>
<div class="pro-boss"><span>中泰食品网</span></div>
<div class="pro-sale"><span>月销 19</span></div>
</a>
</li><li>
<a href="">
<div class="pro-img"><img src="https://gw.alicdn.com/imgextra/i1/2847263963/O1CN01o2tFfm1f96XZS9myg_!!2847263963.jpg_Q75.jpg_.webp" width="234px" height="198px"></div>
<div class="pro-introduce">
<img class="icon-img" src="" alt="">
<span>中粮防暑降温大礼包D型消暑凉绿豆杂粮组合礼盒装节日送...</span>
</div>
<div class="pro-price"><span>¥29</span></div>
<div class="pro-boss"><span>中泰食品网</span></div>
<div class="pro-sale"><span>月销 19</span></div>
</a>
</li><li>
<a href="">
<div class="pro-img"><img src="https://gw.alicdn.com/imgextra/i1/2847263963/O1CN01o2tFfm1f96XZS9myg_!!2847263963.jpg_Q75.jpg_.webp" width="234px" height="198px"></div>
<div class="pro-introduce">
<img class="icon-img" src="" alt="">
<span>中粮防暑降温大礼包D型消暑凉绿豆杂粮组合礼盒装节日送...</span>
</div>
<div class="pro-price"><span>¥29</span></div>
<div class="pro-boss"><span>中泰食品网</span></div>
<div class="pro-sale"><span>月销 19</span></div>
</a>
</li><li>
<a href="">
<div class="pro-img"><img src="https://gw.alicdn.com/imgextra/i1/2847263963/O1CN01o2tFfm1f96XZS9myg_!!2847263963.jpg_Q75.jpg_.webp" width="234px" height="198px"></div>
<div class="pro-introduce">
<img class="icon-img" src="" alt="">
<span>中粮防暑降温大礼包D型消暑凉绿豆杂粮组合礼盒装节日送...</span>
</div>
<div class="pro-price"><span>¥29</span></div>
<div class="pro-boss"><span>中泰食品网</span></div>
<div class="pro-sale"><span>月销 19</span></div>
</a>
</li><li>
<a href="">
<div class="pro-img"><img src="https://gw.alicdn.com/imgextra/i1/2847263963/O1CN01o2tFfm1f96XZS9myg_!!2847263963.jpg_Q75.jpg_.webp" width="234px" height="198px"></div>
<div class="pro-introduce">
<img class="icon-img" src="" alt="">
<span>中粮防暑降温大礼包D型消暑凉绿豆杂粮组合礼盒装节日送...</span>
</div>
<div class="pro-price"><span>¥29</span></div>
<div class="pro-boss"><span>中泰食品网</span></div>
<div class="pro-sale"><span>月销 19</span></div>
</a>
</li><li>
<a href="">
<div class="pro-img"><img src="https://gw.alicdn.com/imgextra/i1/2847263963/O1CN01o2tFfm1f96XZS9myg_!!2847263963.jpg_Q75.jpg_.webp" width="234px" height="198px"></div>
<div class="pro-introduce">
<img class="icon-img" src="" alt="">
<span>中粮防暑降温大礼包D型消暑凉绿豆杂粮组合礼盒装节日送...</span>
</div>
<div class="pro-price"><span>¥29</span></div>
<div class="pro-boss"><span>中泰食品网</span></div>
<div class="pro-sale"><span>月销 19</span></div>
</a>
</li>
</ul>
</body>
</html>运行结果

商品购买页面
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商品购买页面</title>
<style>
.all{
width: 1600px;
height: 800px;
background-color: rgb(215, 214, 214);
}
.a,.b,.c{
margin-top: 10px;
}
.a{
width: 1600px;
height: 100px;
background-color: white;
}
.a > div{
float: left;
}
.a1{
width: 800px;
height: 100px;
}
.a2{
width: 800px;
height: 100px;
}
.a2 > input{
width: 250px;
height: 50px;
margin-top: 10px;
border-color: white;
border-radius: 30px;
background-color: rgb(235, 235, 240);
}
.a2 > button{
width: 100px;
height: 50px;
border-color: white;
border-radius: 25px;
}
.b{
width: 1510px;
height: 100px;
border-radius: 30px;
background-color: white;
}
.b > div{
float: left;
}
.b1{
margin-top: 30px;
margin-left: 10px;
width: 110px;
height: 70px;
}
.c{
width: 1510px;
height: 600px;
background-color: white;
border-radius: 50px;
}
.c1{
margin-left: 100px;
margin-top: 20px;
}
.c1,.c2{
float: left;
}
.c21{
margin-top: 20px;
font-size: 25px;
margin-left: 80px;
}
.c23{
margin-top: 5px;
font-size: 40px;
margin-left: 80px;
color: red;
}
.c26{
margin-top: 15px;
font-size: 15px;
margin-left: 80px;
}
.c24{
margin-top: 10px;
font-size: 15px;
margin-left: 80px;
}
.c25{
margin-top: 10px;
margin-left: 150px;
}
.c25 > input{
border-radius: 10px;
background-color: azure;
border-color: white;
}
.c22 > button{
margin-left: 80px;
margin-top: 100px;
width: 150px;
height: 50px;
border-radius: 50px;
border-color: white;
}
.c221{
background-color: red;
}
.c222{
background-color: yellow;
}
</style>
</head>
<body>
<div class="all">
<div class="a">
<div class="a1">
<img src="./淘宝1.png" alt="">
</div>
<div class="a2">
<input type="text" placeholder="搜索宝贝">
<button type="submit">搜索</button>
<button type="submit">搜本店</button>
</div>
</div>
<div class="b">
<div class="b1">L M N A C I </div>
<div class="b2">
<p><b>洛边LMNCI</b></p>
<pre>客服平均33秒回复 ;物流体验优秀 服务体验优秀</pre>
</div>
</div>
<div class="c">
<div class="c1">
<img src="https://gw.alicdn.com/imgextra/i1/1091157712/O1CN011xUL8n26q9HSgFOA8_!!1091157712.jpg_Q75.jpg_.webp" width="300px" height="450px" alt="">
</div>
<div class="c2">
<div class="c21">
<strong>
洛边 重工限定! 开叉...
</strong>
</div>
<div class="c23">¥368</div>
<div class="c26">
配送: 浙江杭州 至 岳阳 平江<br>
快递:免运费 48小时内发货
</div>
<div class="c24">
保障服务: 清洗养护
</div>
<div class="c25">
<input type="text1" placeholder="单衣清洗">
<input type="text2" placeholder="单衣清洗两件">
</div>
<div class="c22">
<button class="c221" type="submit">立即购买</button>
<button class="c222" type="submit">加入购物车</button>
</div>
</div>
</div>
</div>
</body>
</html>运行结果






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








