1.图片
我们仅仅使用图形库函数绘制的图形的效果还难以达到一款实际的游戏标准
我们可以用程序将现有的图形将其绘制到窗体上
1.1.IMAGE对象
我们这里讲的图片是数字图片,数字图片有多种不同的方法组织和保存。
常见的格式有

而easyx图形库支持下面这几种图片样式

如果不是上面这几种图片格式,将不能被图形库读取
那easyx要怎么样才能读取图片?
这里我们就要介绍IMAGE对象,受easyx支持的图片格式是可以加载并存储在IMAGE对象里的

1.2.填充,显示IMAGE对象
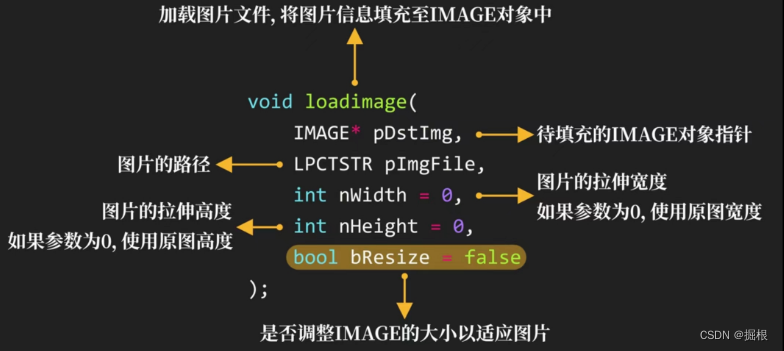
1.2.1.loadimage函数
这个过程需要使用一个函数——loadimage函数

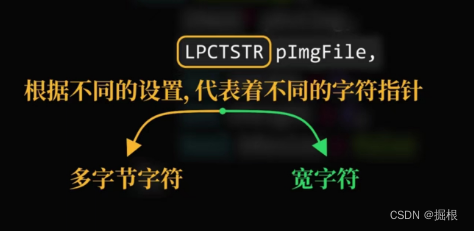
接下来我们重点关注第二个函数,这个LPCTSTR是一个宏
本节我们暂时不想讨论宽字符,我们先选择我们熟悉的多字节字符,也就是说LPCTSTR会被视作const char*
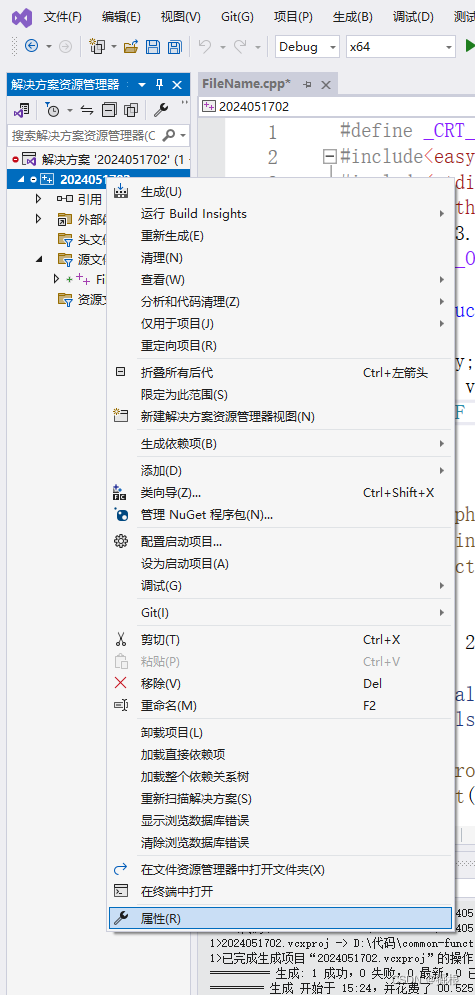
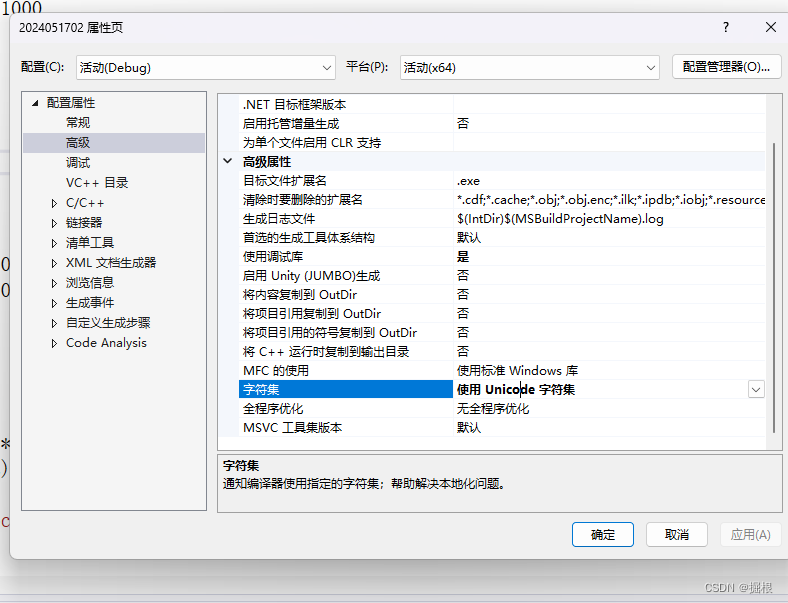
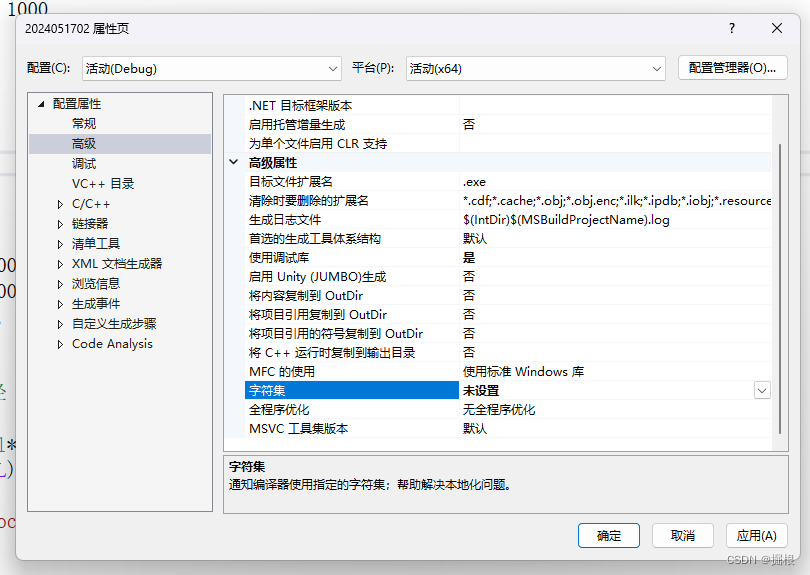
在vs中默认情况下将使用宽字符模式,我们需要将其修改为多字节字符
把那个字符集改为未设置即可
我们知道第二个参数是图片文件路径,正如寄出一个快递需要收件人的具体地址
程序如果需要加载图片,那么我们也需要提供该图片的具体地址,这个具体地址又被叫做文件路径
路径有两种写法:绝对路径和相对路径
先看绝对路径
我们举个例子
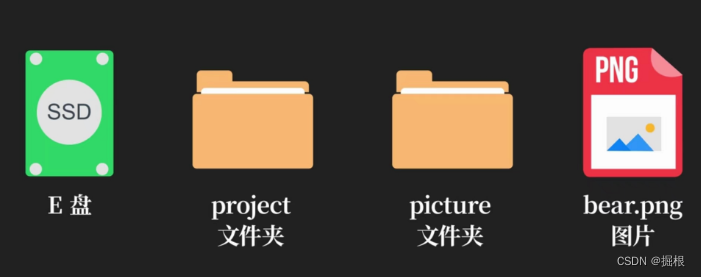
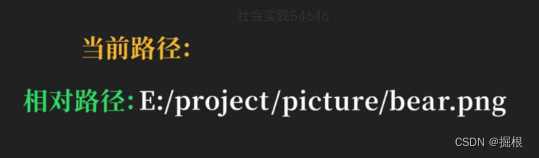
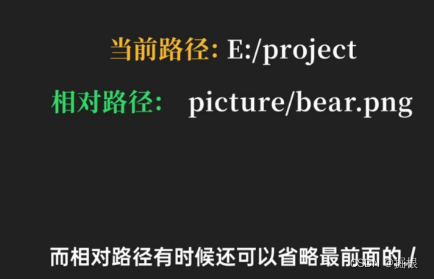
来看看相对路径
相对路径是关于两个路径的概念
应用相对路径时常常还需要两个特殊的路径来辅助
我们看个例子
上面的等价于下面这个
有的时候相对路径还可以省略最前面的./
默认情况下,vs将工程目录设置为当前路径
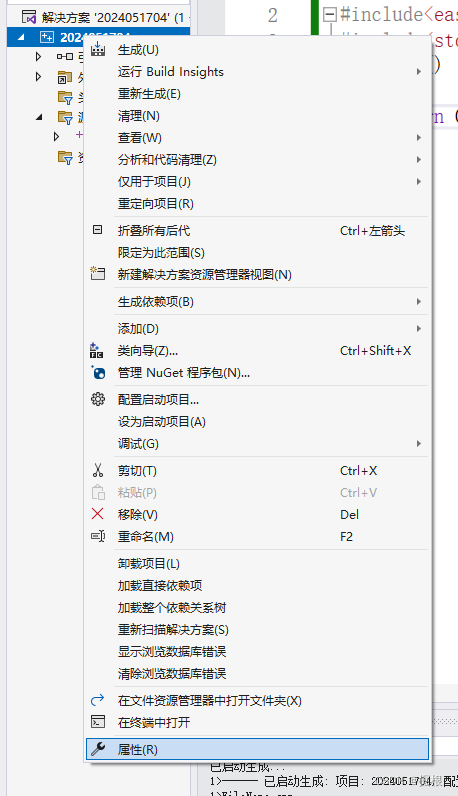
那工程目录在哪里?
来!!!
我们看到工程目录被默认设置成了那样一个东西
这是一个宏,注意vs里的宏和c语言的宏是两个不同的东西
想要知道这个宏是什么意思,可以点击右边的下拉,再按编辑就能看到宏的意义
讲了那么多,就是为了给loadimage函数传第二个参数
<























 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1287
1287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








