:size="size" 类型 string 不可分配给类型 "" | "large" | "default" | "small'
解决问题一:将lang=’ts'删除
<script lang='ts' setup>
import { ref, computed } from 'vue';
const size = ref('default');
const blockMargin= computed(() => {
const marginMap ={
large: '32px',
default: '28px',
small: '24px',
}
return {
marginTop: marginMap[size.value] || marginMap.default,
}
})
</script>
<el-radio-group v-model="size">
<el-radio label="default">默认</el-radio>
<el-radio label="large">大</el-radio>
<el-radio label="small">小</el-radio>
</el-radio-group>
<el-descriptions
direction="vertical"
:column="4"
:size ="size" //采用vue3的写法会报错
border
>
<el-descriptions-item label="Username">kooriookami</el-descriptions-item>
<el-descriptions-item label="Telephone">18100000000</el-descriptions-item>
<el-descriptions-item label="Place" :span="2">Suzhou</el-descriptions-item>
<el-descriptions-item label="Remarks">
<el-tag size="small">School</el-tag>
</el-descriptions-item>
<el-descriptions-item label="Address"
>No.1188, Wuzhong Avenue, Wuzhong District, Suzhou, Jiangsu Province
</el-descriptions-item>
</el-descriptions>
删除后还是有警告,但不影响效果
类型 string 不可分配给类型 "" | "large" | "default" | "small" ... 类型 string 不可分配给类型 "small"
检查信息: 报告类型不正确的以下对象:
函数调用中的形参
返回值
赋值表达式
将忽略 TypeScript 代码。
解决问题二:
可以采用vue2 中的写法

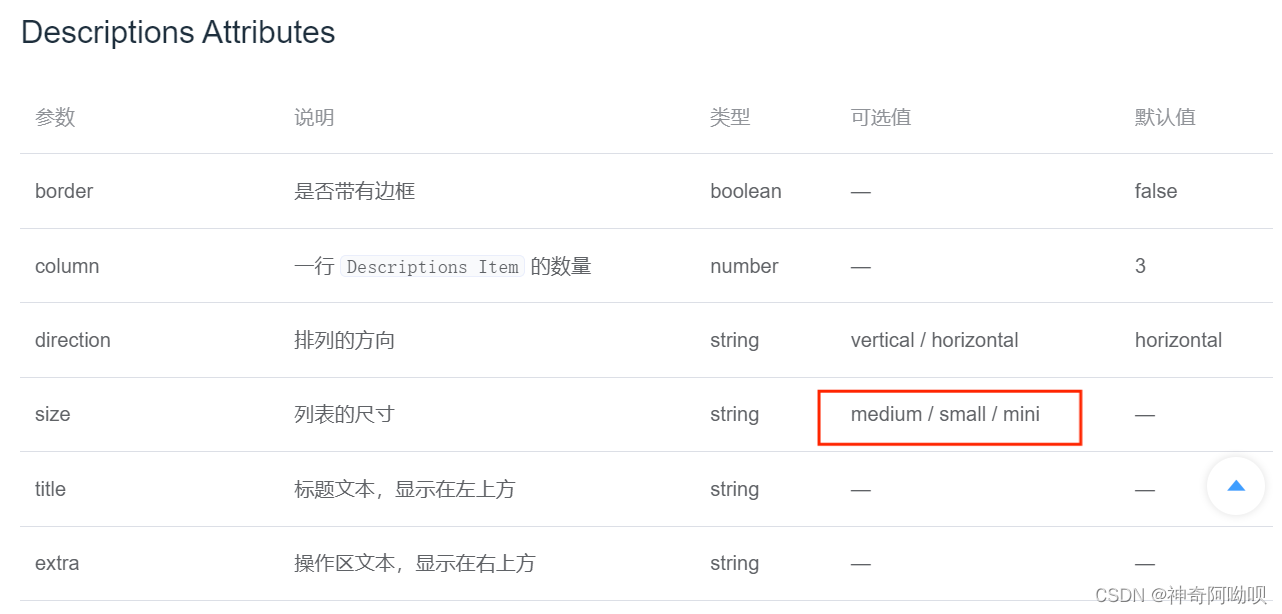
但 mini 无效
<script >
export default {
data() {
return {
size: ''
}
}
}
</script>
<el-radio-group v-model="size">
<el-radio label="">默认</el-radio>
<el-radio label="medium">中等</el-radio>
<el-radio label="small">小型</el-radio>
<el-radio label="mini">超小</el-radio> //mini无效
</el-radio-group>
</el-radio-group>
<el-descriptions
direction="vertical"
:column="4"
:size ="size"
border
>
<el-descriptions-item label="Username">kooriookami</el-descriptions-item>
<el-descriptions-item label="Telephone">18100000000</el-descriptions-item>
<el-descriptions-item label="Place" :span="2">Suzhou</el-descriptions-item>
<el-descriptions-item label="Remarks">
<el-tag size="small">School</el-tag>
</el-descriptions-item>
<el-descriptions-item label="Address" >
No.1188, Wuzhong Avenue, Wuzhong District, Suzhou, Jiangsu Province
</el-descriptions-item>
</el-descriptions>






 文章讲述了在使用Vue3时,关于size属性的类型限制导致的警告,以及如何在Vue2和Vue3间切换以解决大小选择问题。作者提到删除lang=ts并采用不同版本的radio-group写法来适应mini大小选项。
文章讲述了在使用Vue3时,关于size属性的类型限制导致的警告,以及如何在Vue2和Vue3间切换以解决大小选择问题。作者提到删除lang=ts并采用不同版本的radio-group写法来适应mini大小选项。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








