| 这个作业属于哪个课程 | 2301-计算机学院-软件工程 |
|---|---|
| 这个作业要求在哪里 | 团队作业——站立式会议+alpha冲刺 |
| 这个作业的目标 | 记录alpha冲刺Day1 |
| 团队名称 | 一一一 |
| 团队项目 | EmoSphere |
| 团队置顶集合随笔链接 | 一一一团队——Alpha冲刺随笔置顶 |
一、团队成员会议总结
组员1:陈智鑫
- 昨天站立式会议到现在的进展: 使用Vuex实现项目中登录状态的管理,情绪日历的界面初步完成
- 存在的问题
尝试用uView框架的组件来开发前端,但是icon图标一直不能显示,不知道哪里出问题了- 从现在到明天站立式会议的安排
继续完善情绪日历模块- 心得体会
没什么开发经验,部分功能实现起来很困难
组员2:刁冉基
- 昨天站立式会议到现在的进展:
了解Bert模型原理,并且开始使用Bert-Fc-model开始尝试设置参数并开始训练模型。
- 存在的问题:
模型loss值较高,可能是数据的问题,也可能是模型中存在bug。- 从现在到明天站立式会议的安排:
调整好模型的拟合问题,争取把二分类解决完毕,初步的模型准确率大于80%。- 心得体会:
做算法比想象中困难,在前向传播中会出现各种小问题,炼丹不易。
组员3:吴恩民
- 昨天站立式会议到现在的进展: 1. 完成社区帖子的基本增删查改
@RestController @RequestMapping("/post") public class PostController { @Autowired PostService postService; @GetMapping("/recent") R getRecentPosts(@RequestParam("pageSize") Integer pageSize, @RequestParam("currentPage") Integer currentPage) { List<Post> posts = postService.getRecentPosts(currentPage, pageSize); return R.ok("查询成功").put("posts", posts); } @GetMapping("/uid") R getPostsByUserId( @RequestParam("uid") Integer uid, @RequestParam("pageSize") Integer pageSize, @RequestParam("currentPage") Integer currentPage) { List<Post> posts = postService.getPostsByUserId( currentPage, pageSize,uid); return R.ok("查询成功").put("posts", posts); } @GetMapping("/id") R getPostById(@RequestParam("id") Integer id) { Post post = postService.getPostById(id); return R.ok("查询成功").put("post", post); } @PostMapping("") R addPost(@Validated @RequestBody Post post) { postService.addPost(post); return R.ok("添加成功"); } @DeleteMapping("") R deletePost(@RequestParam("id") Integer id) { postService.deletePostById(id); return R.ok("删除成功"); } }
- 完成接口使用日志记录
public class RequestLoggingInterceptor implements HandlerInterceptor { @Autowired LogService logService; @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse >response, Object handler) throws Exception { //获取url和ip String requestIp = getClientIp(request); String targetUrl = request.getRequestURL().toString(); Log log = new Log(); log.setTarget(targetUrl); log.setIpAddress(requestIp); log.setCreateDate(new Date()); logService.save(log); return true; } public String getClientIp(HttpServletRequest request) { String ipAddress = request.getHeader("X-Forwarded-For"); if (ipAddress == null || ipAddress.isEmpty() || >"unknown".equalsIgnoreCase(ipAddress)) { ipAddress = request.getHeader("Proxy-Client-IP"); } if (ipAddress == null || ipAddress.isEmpty() || >"unknown".equalsIgnoreCase(ipAddress)) { ipAddress = request.getHeader("WL-Proxy-Client-IP"); } if (ipAddress == null || ipAddress.isEmpty() || >"unknown".equalsIgnoreCase(ipAddress)) { ipAddress = request.getHeader("HTTP_CLIENT_IP"); } if (ipAddress == null || ipAddress.isEmpty() || >"unknown".equalsIgnoreCase(ipAddress)) { ipAddress = request.getHeader("HTTP_X_FORWARDED_FOR"); } if (ipAddress == null || ipAddress.isEmpty() || >"unknown".equalsIgnoreCase(ipAddress)) { ipAddress = request.getRemoteAddr(); } return ipAddress; } }
- 存在的问题: 不知道如何在拦截器中自动装载,查询后得知可以在webconfig中>把拦截器注册为bean
- 从现在到明天站立式会议的安排: 解决上述问题,并且继续往下推进后端进度。
- 心得体会: 在开始开发之前,确保对需求有清晰的理解。与客户和利益相关者>进行充分的沟通和讨论,澄清需求细节和预期结果。这有助于避免后期的改动和返工,并>提高开发效率
组员4:林堂钦
- 昨天站立式会议到现在的进展:
- 学习了vue3和uniapp的前端相关组件的使用,接下来准备用于开发ai模块的前端板块
- 开发了心理测试的问题回答板块的前端相关界面
- 存在的问题:
- 还未能够熟练的使用vue框架来进行前端的开发,开发遇到一定的困难
- 对于原型中的相关功能还需要进一步完善
- 从现在到明天站立式会议的安排:
- 进一步完成对于ai模块相关前端界面的开发(问题测试、ai问答等)
- 对于前端功能的实现进一步完善
- 心得体会:
- 对于前端vue的框架的配置和使用有了进一步的了解,对于跨平台的操作有了一定的认识
- 学习到了前端的开发技能和知识,在接下来的学习中会进一步加强
组员5:董婕
昨天站立式会议到今天的进展:
完成了软件介绍界面代码的编写,实现了软件介绍和用户反馈的功能
界面:
用户反馈功能:
软件介绍功能:
代码:
存在的问题:
想做轮播图,导入图片后确实会刷新,但是图片一直显示不出来,而且运行了之后在vue模块里面的图片也显示不出来了。
此外,vue运行到有些手机型号布局会变乱,比如最上面出现白边,以及某些组件之间的距离会改变。
今天到明天会议的安排:
学习思考轮播图播放不了的原因,并且学习响应式相关的知识,最好能让页面在每个手机型号上都布局正常。
心得体会:
在编写代码过程中,会不断不断遇到新问题,这很正常,要不断学习新的内容,解决不断出现的bug,此外,也意识到自己基础不够扎实,知识面也不够广,很多错误有时候不知道什么原因,还是得多了解使用的框架以及应用。
组员6:郑择杭
昨天站立时会议到现在的进展: 完善了数据集,并使用pytorch,transformers等库搭建了初步的训练脚本,逐步完善中
存在的问题: 无
从现在到明天站立式会议的安排: 继续完善对训练脚本的编写
心得体会: 对于pytorch等深度学习库有了更深的了解,并知道处理一个简单的任务是什么样子的
组员7:陈若琳
昨天站立时会议到现在的进展: 学习了uniapp的使用,逐步开始了社区发帖界面的代码编写
存在的问题: 对Vue的语法以及新工具不熟练,进展较慢
从现在到明天站立式会议的安排: 完成社区的主界面
心得体会: 在一边学习一边入手,对语言和环境的不熟悉导致进展缓慢。希望明天可以加快速度!
组员8:周婧洋
- 昨天站立时会议到现在的进展: 今天大体完成了两个界面,有些小细节还在扣。
存在的问题:
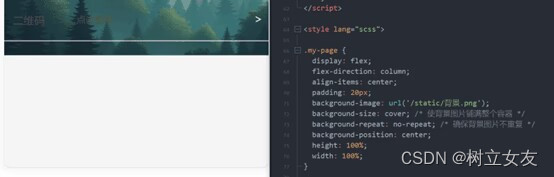
由于对vue语法和css样式还没有特别熟练,写的代码有点凌乱,导致花了很长时间去找对应的vue语法和改css的样式,有时候改一处地方其它地方的样式也跟着改,最终自己也有点晕不知道怎么修改。还有不知道为什么设置的背景图的长和宽都为100%,但在界面里就不显示100%,在底部会留有空白,增加了一个button按键,但不让它显示背景图就又可以全部显示了,有点懵。
从现在到明天站立式会议的安排: 继续完整界面的代码,遵守代码规范。
心得体会: 途中好几次由于不小心按到了键盘,导致有些地方出现了错误代码,跟着报错信息才发现,以后还是得多细心才好。对vue和css还是没有很熟练,也浪费了不少时间,还是得多花点时间把它们弄懂。
组员9:潘苏婕
昨天站立时会议到现在的进展:
开始对社区的主界面进行编程,在操作过程中对vue和HbuilderX有了更深的了解,在配置各种组件,等待npm install xx中思考人生,然后无数npm err又使我陷入沉默,不断查阅资料辛酸地解决一个个bug,好事是大体了解vue的逻辑和编程要点,之后应该会效率++。
**存在的问题:**需要适应新的工具和概念,创建项目和了解目录每个模块用来做什么花去了不少时间,更不用说在编程中遇到的无数问题,研究到现在有了半彻半悟的感觉,但是深入理解其概念、组件化开发等可能需要一些时间和实践,如果看到npm进度条一点动都没有真的会哽咽。
从现在到明天站立式会议的安排: 完成社区的主页面。
心得体会: 在一天的研究过程中消耗了我无数的耐心和信心,祝明天越来越好!The sun will shine on us again……吧。
组员10:肖宇龙
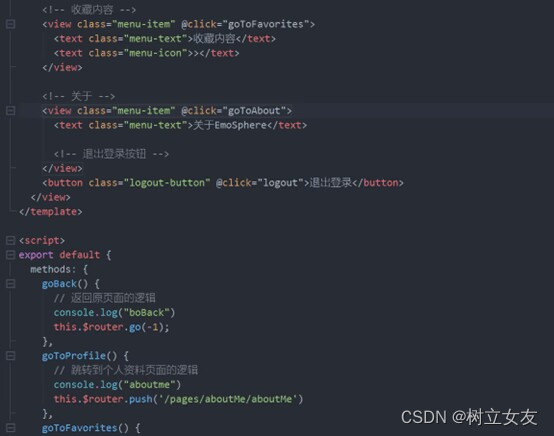
昨天站立时会议到现在的进展:制作播放音乐页面,完成音乐播放基本页面设置。
存在的问题:
对于import和export语法理解不够透彻,没有认识好文件的默认导出接口,导致经常出现引入的库没有使用export default 来导出,而是直接使用export导出一些属性和方法,无法使用的问题。
从现在到明天站立式会议的安排:
完成播放音乐页面切换细节以及剩余页面,进一步完善播放页面。
心得体会:
对很多Vue的语法细节还了解不足,应该加强一下自己这方面的能力。对于Vue的基础内容例如各种属性还要努力巩固。
二、团队成员会议照片

三、燃尽图

四、代码签入签出记录

团队总结
基于昨天存在的问题我们团队集中讨论并进一步确定了分工以及协作方式,感觉我们的默契有在加强!希望接下来的冲刺可以进展顺利!!







































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








