在未来也学习了一段时间的前端了,我本人感到前端似乎更让我集中精力,然后在学习过程中也遇到了许多的问题类如解决margin的合并问题可以在父类元素上加上padding,然后也从中获取了许多的知识,不过我总感觉自己的基础知识掌握的不好,不是为了学习知识而去看,而是为了达成某一种目的而去看的,目的是达到了可是却没有一些牢固的知识。然后就是这一周学习的知识,浮动,盒子模型,布局(版心),媒体查询,一些东西也掌握的不是很好,然后就说一下这周学习的东西,主要是定位和浮动。定位分为相对定位和绝对定位,相对定位是使元素参考原来的位置去定位,然后绝对定位是参考第一个使用定位的祖先元素进行定位,接下来就是浮动,
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
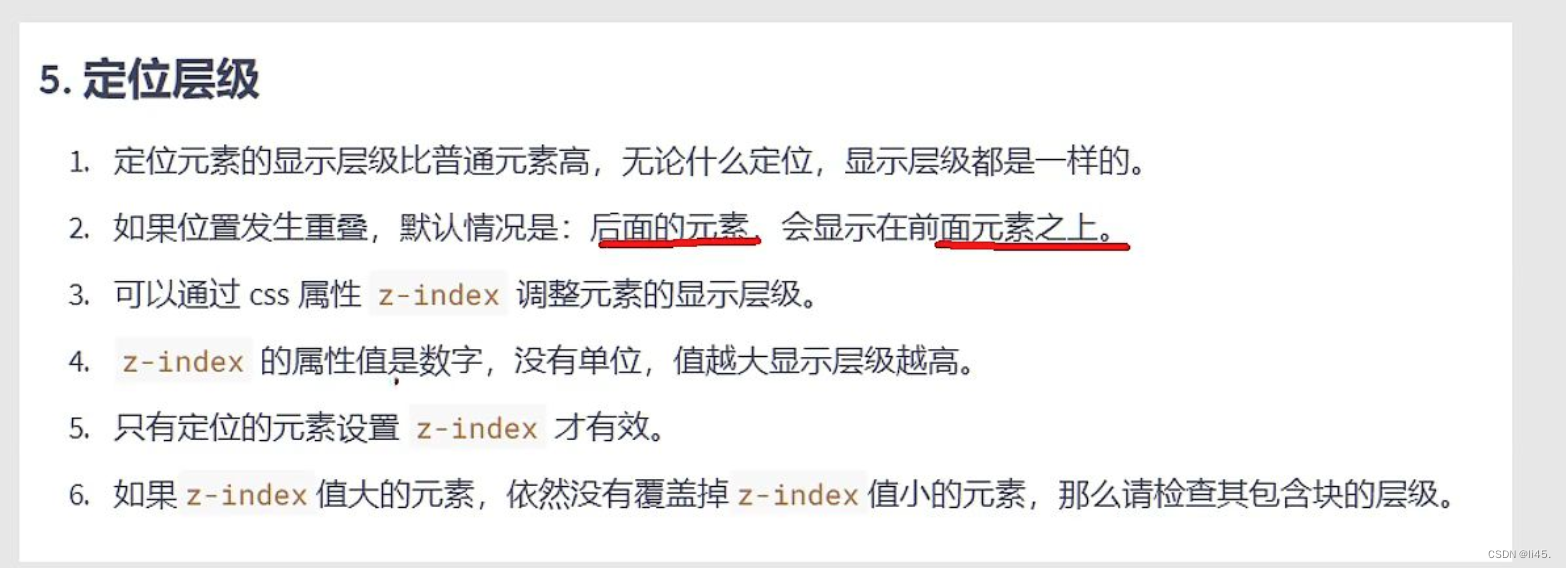
然后就是定位的层级






















 4071
4071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








