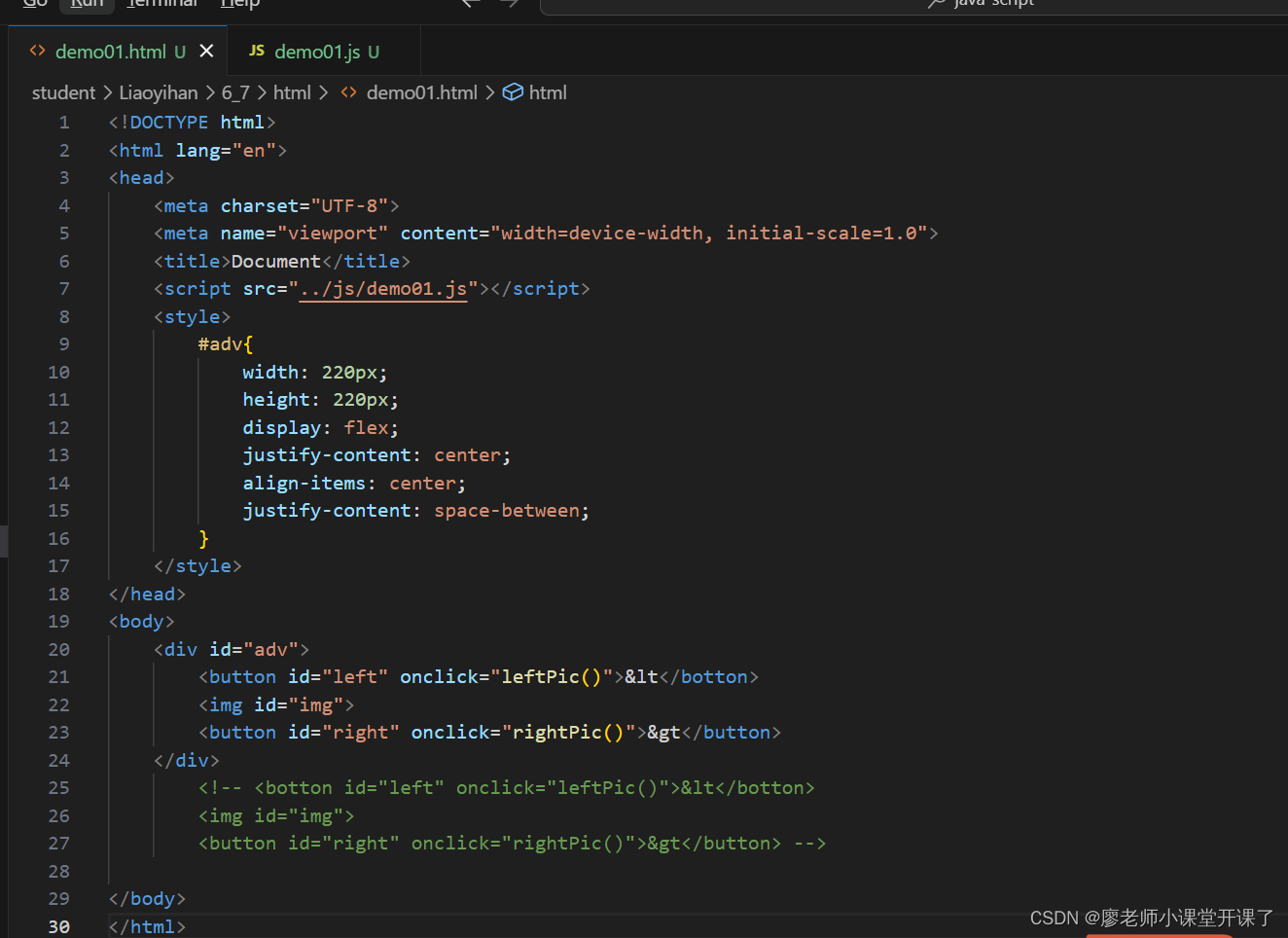
HTML代码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/demo01.js"></script>
<style>
#adv{
width: 220px;
height: 220px;
display: flex;
justify-content: center;
align-items: center;
justify-content: space-between;
}
</style>
</head>
<body>
<div id="adv">
<button id="left" onclick="leftPic()"><</botton>
<img id="img">
<button id="right" onclick="rightPic()">></button>
</div>
<!-- <botton id="left" onclick="leftPic()"><</botton>
<img id="img">
<button id="right" onclick="rightPic()">></button> -->
</body>
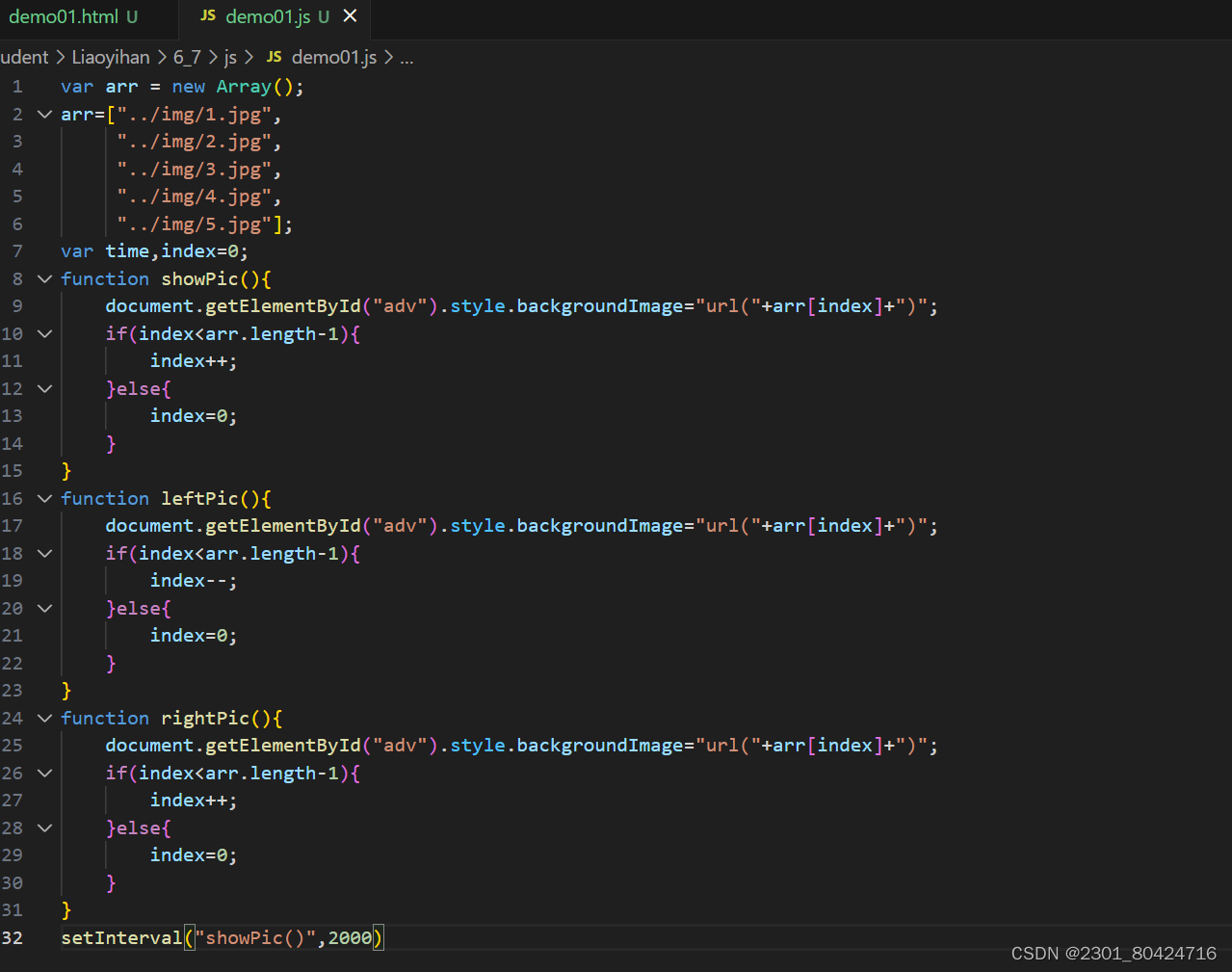
</html>JS代码如下:

var arr = new Array();
arr=["../img/1.jpg",
"../img/2.jpg",
"../img/3.jpg",
"../img/4.jpg",
"../img/5.jpg"];
var time,index=0;
function showPic(){
document.getElementById("adv").style.backgroundImage="url("+arr[index]+")";
if(index<arr.length-1){
index++;
}else{
index=0;
}
}
function leftPic(){
document.getElementById("adv").style.backgroundImage="url("+arr[index]+")";
if(index<arr.length-1){
index--;
}else{
index=0;
}
}
function rightPic(){
document.getElementById("adv").style.backgroundImage="url("+arr[index]+")";
if(index<arr.length-1){
index++;
}else{
index=0;
}
}
setInterval("showPic()",2000)最后,实现实现效果如下:
JavaScrip中的单击切换轮播图






















 3378
3378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








