什么是JSON?
JSON:JavaScript Object Notation,即JavaScript对象标记。
JSON是一种轻量级,基于文本的,可读的格式JSON 独立于语言,使用 Javascript语法来描述数据对象,适用多种语言。
JSON是一种便于阅读和书写的数据交换格式,是网络上十分流行的一种交换格式。
JSON对象格式
JSON对象格式:{"key":"value","key":"value",….}
键和值使用冒号分隔,key必须使用双引号,value如果没有使用双引号表示变量
示例:
<script type="text/javascript">
//1.创建JSON
var user={
"userName":"gky",
"password":"123456",
"role":"admin"}
//2.访问对象的值
console.log(user.userName);
console.log(user["password"]);
</script>
JSON对象中数组可以包含另外一个数组,或者另外一个JSON对象。

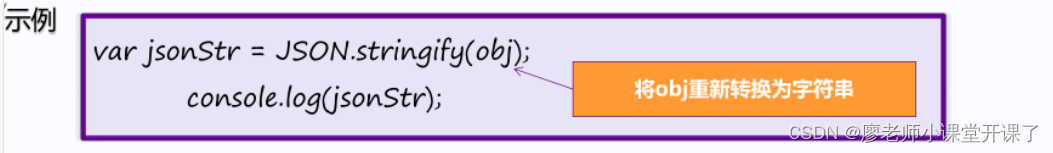
JSON的解析和序列化
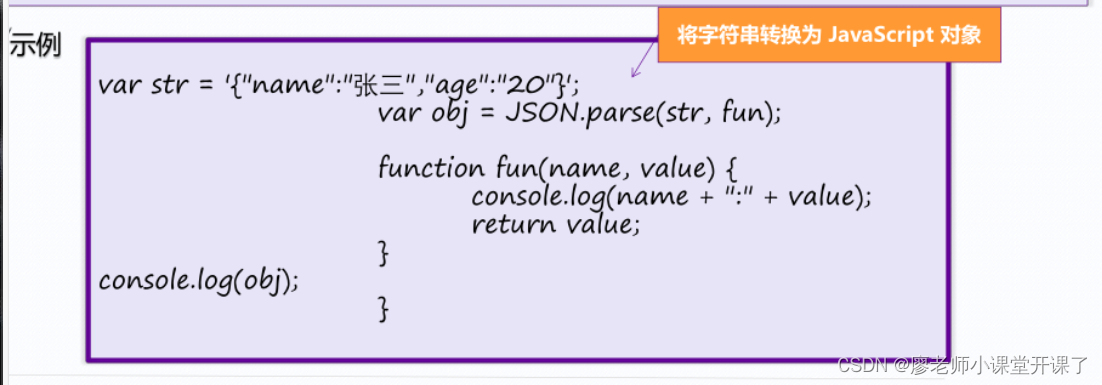
字符串转换为JavaScript 对象:JSON.parse(text[,reviver])
text:必需 ,一个有效的 JSON 字符串。
reviver: 可选一个转换结果的函数,将为对象的每个成员调用此函数,



原型对象
原型对象也是一个普通对象,在下面的函数中,Person.peototype就是原型对象,原型对象默认会获得一个costructor(构造函数)属性,而这个属性是一个指针,指向prototype属性所在的函数。
function Person(name,age){
this.name = name;
this.age = age;
}
var person1 = new Person('张美丽',19);
var person2 = new Person('李清',18);原型对象的作用
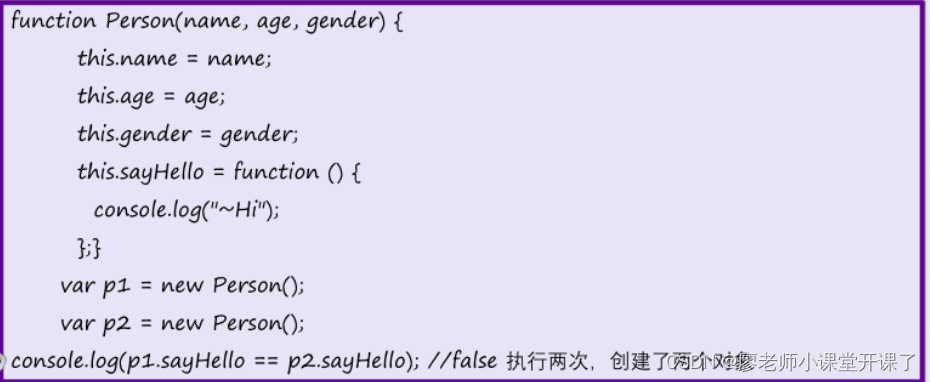
(1)原型对象,是用来解决构造函数在创建实例的时候,防止重复执行所导致的性能的降低,方便使用。
例:
(2)将方法写在原型对象中,构造函数的实例可以直接访问原型对象,防止代码冗
余,提高性能。
例:
原型对象的用法
(1)利用对象的动态特性完成添加
语法:构造函数名.prototype.xxxx=yyyy
(2)直接替换
语法 :构造函数名.prototype={};























 3857
3857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








