1.新建一个counter.jsp的文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<head>
<title>counter</title>
</head>
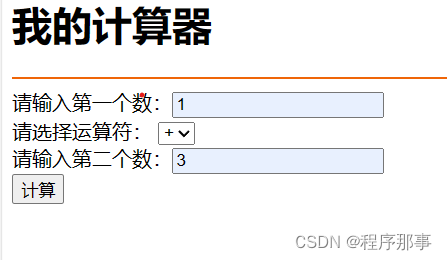
<h1>我的计算器</h1>
<hr color="#ef6508">
<form action="result1.jsp" method="post">
请输入第一个数:<input type="text" type="number" name="num1" /><br/>
请选择运算符:
<select name="operator">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<br>
请输入第二个数:<input type="text" type="number" name="num2" /><br/>
<button type="submit">计算</button>
</form>
</body>
</html>2.建一个result1.jsp文件,进行实现java代码操作
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算结果</title>
</head>
<body>
<%-- 获取表单数据 --%>
<%
int num1 = Integer.parseInt(request.getParameter("num1"));
int num2 = Integer.parseInt(request.getParameter("num2"));
String operator = request.getParameter("operator");
int result = 0;
// 根据运算符进行相应的运算
if (operator.equals("+")) {
result = num1 + num2;
} else if (operator.equals("-")) {
result = num1 - num2;
} else if (operator.equals("*")) {
result = num1 * num2;
} else if (operator.equals("/")) {
result = num1 / num2;
}
%>
<h1>计算结果:</h1>
<p><%= num1 %> <%= operator %> <%= num2 %> = <%= result %></p>
</body>
</html>
完成简易计算器操作






















 1632
1632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








