一、CSS基础:
从HTML被发明开始,样式就以各种形式存在。不同的浏览器结合它们各自的样式语言为用户提供页面效
果的控制。最初的HTML只包含很少的显示属性。
随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增
加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS便诞生了
1.1、css简介:
- 从HTML被发明开始,样式就以各种形式存在。不同的浏览器结合它们各自的样式语言为用户提供页面效果的控制。最初的HTML只包含很少的显示属性。
- 随着HTML的成长,为了满足页面设计者的要求,HTML添加了很多显示功能。但是随着这些功能的增加,HTML变的越来越杂乱,而且HTML页面也越来越臃肿。于是CSS便诞生了
1.2、基本概念:
- 选择器(Selectors):用于选择要应用样式的HTML元素。例如,类选择(如.classname)、ID选择器(如#idname)和标签选择器(如p)等。
- 属性(Properties):定义了要应用的样式的具体细节,如颜色(color)、字体(font-family)、大小(font-size)等。
- 值(Values):用于描述属性的具体取值,如红色(red)、宋体(SimSun)、16像素(16px)等。
二、CSS选择器
选择器的作用:用于选择页面上某一个或者某一类元素。
2.1 标签选择器
选择到页面上所有的这个标签的元素,格式:
标签 { } eg: h1 { }
2.2 类选择器
选择所有class属性一致的标签,跨标签,格式:
.class的名称 { }
好处:可以跨标签归类,可以复用
2.3 ID选择器
选择该id对应的标签,格式:
#id的名称 { }
2.4 *通配符
选择该*对应的标签,格式:
*{ }
特点:HTNL可以重复使用,但尽量避免;JS不可重复使用。
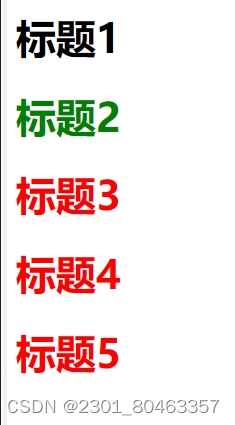
三种选择器的优先级:ID选择器>类选择器>标签选择器
如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三种基本选择器的使用</title>
<style>
h1{
color: red;
}
.h{
color:green;
}
/* 3.#id名称{}
优先级:id选择器 > class选择器 > 标签选择器
*/
#s{
color:black;
}
</style>
</head>
<body>
<h1 class="h" id="s">标题1</h1>
<h1 class="h">标题2</h1>
<h1>标题3</h1>
<h1>标题4</h1>
<h1>标题5</h1>
</body>
</html>远行如下:

三、样式
3.1 属性
- color:字体颜色
- font-family:字体大小
- font-weight:字体粗细
- font-family:字体
- opacity:透明度
3.2 值
- 透明度值:0~1之间
- 字体大小:默认值为16px
- 字体:默认值为”微软雅黑“





















 2337
2337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








