一、color:文本颜色
| 属性名 | color |
| 属性值 | 预定义的颜色名 | 十六进制的颜色值 | RGB颜色值 |
| 默认值 | 在不同浏览器中,默认值不同,但多数为黑色 |
| 描述 | 设置文本的颜色 |
二、颜色半透明(css3)
文字颜色到了css3我们可以采取半透明的格式,语法如下:
color:rgba(r, g, b, a)
/!-- a是alpha 透明的意思,取值范围0~1之间 --/
color:rgba(0, 0, 0, 0.2)三、line-height:行间距
行高是指文本基线间的垂直距离:基线与基线之间的距离。
| 属性名 | line-heigth |
| 属性值 | normal | 数字 | 长度值 | 百分比 |
| 默认值 | normal |
| 描述 | 设置文本的行高 |
- normal:默认值,行高由浏览器自动处理。
- 数字:行高 = 数字 * 字体大小,例如,line-height: 2;font-size:16px。则行高等于:2 * 16px = 32px。
- 长度值:使用长度值设置行高,例如,line-height:32px。
- 百分比:基于当前字体大小的百分比。
四、text-align:水平对齐方式
| 属性名 | text-align |
| 属性值 | left | right | center | justify |
| 默认值 | 如果文本方向为ltr,则默认值为left;如果文本方向为rtl,则默认值为right |
| 描述 | 设置文本在水平方向上的对齐方式 |
text-align属性,设置文本内容的水平对齐可用属性值,如下:
- left :左对齐
- right:右对齐
- center:居中
- justify:两端对齐
具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#l {
text-align: left;
}
#r {
text-align: right;
}
#c {
text-align: center;
}
#j {
text-align: justify;
}
</style>
</head>
<body>
<div id="l">这是一个左对齐文段</div>
<div id="r">这是一个右对齐文段</div>
<div id="c">这是一个居中文段</div>
<div id="j">这是一个两端对齐文段</div>
</body>
</html>五、text-indent:首行缩进
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数、或相对 于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.p {
text-indent: 2em;
/* text-indent:首行空格,2em表示空两个字符 */
}
</style>
</head>
<body>
<div class="p">这是首行空两格文段</div>
</body>
</html>六、text-transform:大小写转换
| 属性名 | text-transform |
| 属性值 | capitalize | uppercase | lowercase | none |
| 默认值 | none |
| 描述 | 控制文本的大小写 |
- none:无转换
- capitalize:将每个单词的第一个字母转换成大写
- uppercase:将每个单词转换成大写
- lowercase:将每个单词转换成小写
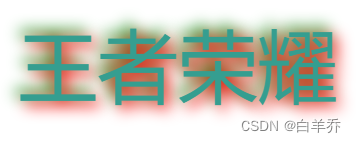
七、文字阴影(css3)
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;
| 值 | 描述 |
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.odiv {
color: rgb(53, 158, 144);
text-shadow: 1px 1px 3px red, -1px -1px 3px green;
/* 添加逗号在后面添加多重阴影 */
}
</style>
</head>
<body>
<div class="odiv">
王者荣耀
</div>
</body>
</html>效果如下:






















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








