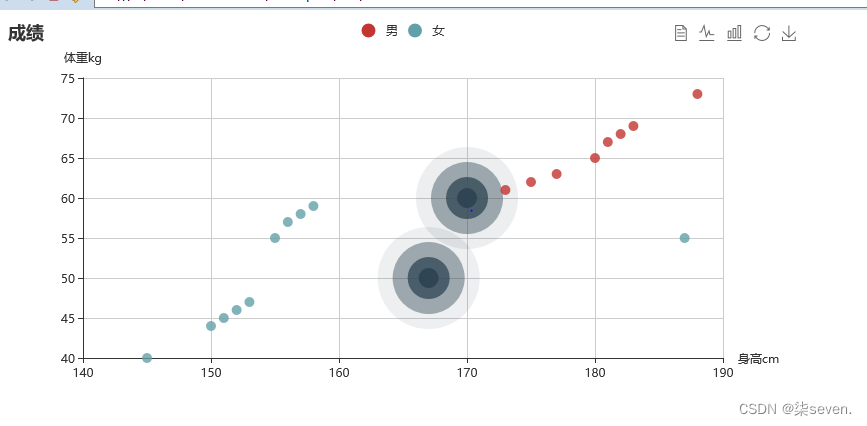
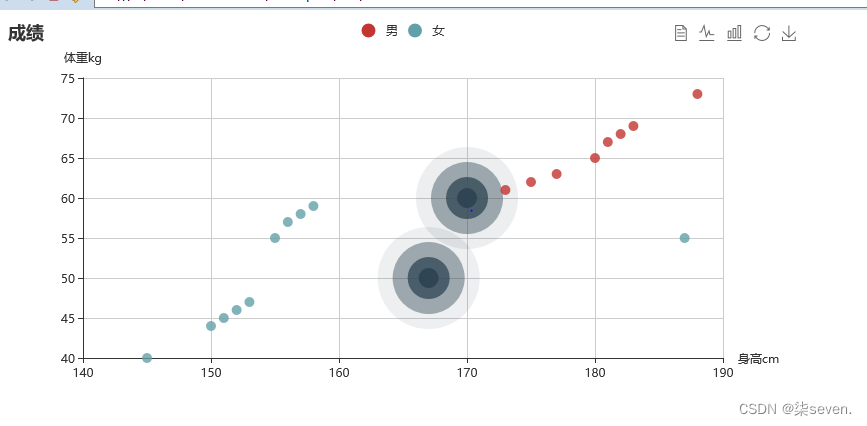
散点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
title: {
text: '成绩',
},
legend: {
data: ['男', '女'],
type:'scroll',
width:'50%'
},
tooltip: {
trigger: 'axis',
axisPointer:{
type:'shadow'
},
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
yAxis: [
{
scale:true,
name:'体重kg',
},
],
xAxis: [
{
scale:true,
name:'身高cm',
},
],
series: [
{
name: '男',
type: 'scatter',
symbolSize:10,
data: [
[167,50],[170,60],[180,65],[185,70]
[169,51],[173,61],[181,67],[186,71]
[170,52],[175,62],[182,68],[187,72]
[176,53],[177,63],[183,69],[188,73]
],
},
{
name:'随机数',
type:'effectScatter',
effectType:'ripple',
showEffectOn:'render',
rippleEffect:{
period:2,
scale:5.5,
brushType:'fill'
},
symbolSize:20,
data:[
[167,50],[170,60]
],
},
{
name: '女',
type: 'scatter',
symbolSize:10,
data: [
[145,40],[150,44],[155,55],[155,45]
[147,41],[151,45],[156,57],[172,48]
[148,42],[152,46],[157,58],[155,65]
[149,43],[153,47],[158,59],[187,55]
],
},
],
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>

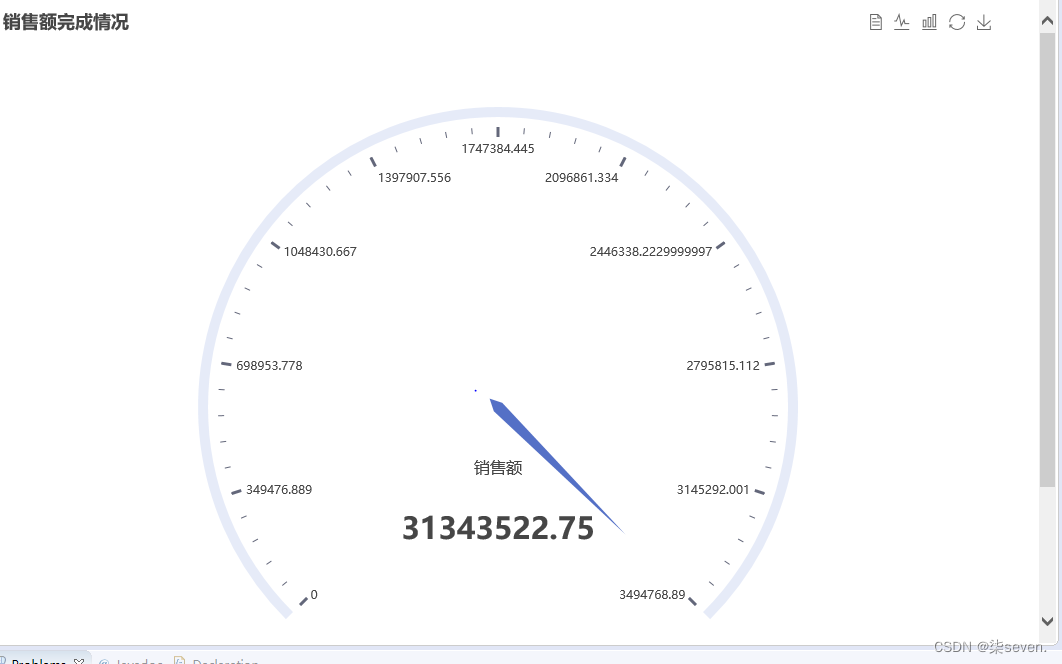
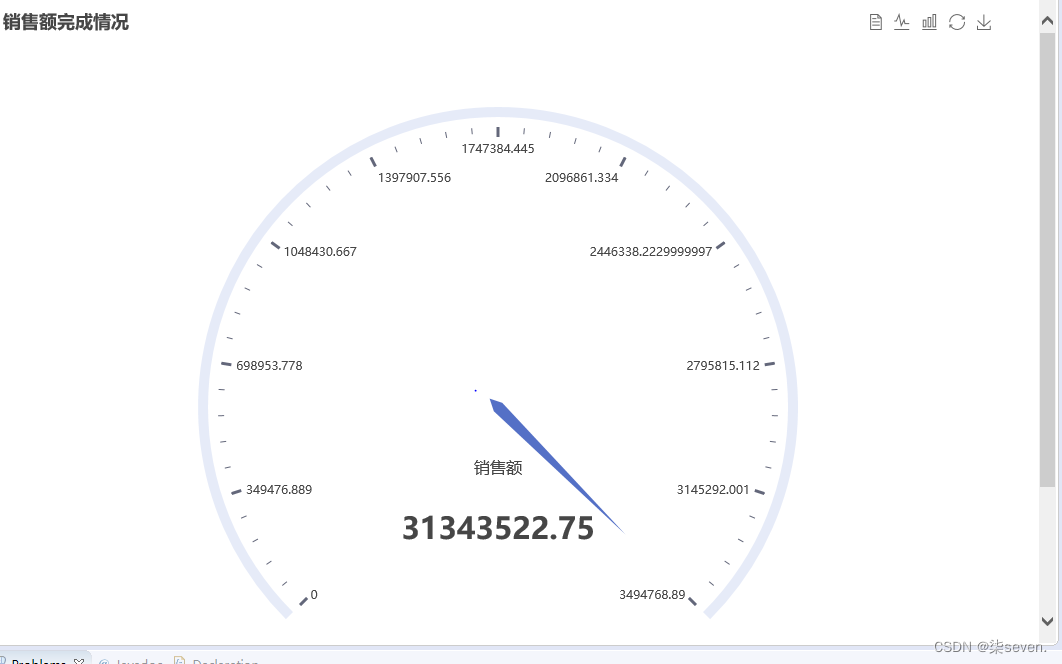
仪表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/echarts.min.js" ></script>
<title></title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 1000px;height:800px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option ={
title: {
text: '销售额完成情况',
},
tooltip: {
trigger: 'axis',
axisPointer:{
type:'shadow'
}
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
series: [
{
name: 'Pressure',
type: 'gauge',
max:3494768.89,
detail: {
formatter: '{value}'
},
data: [
{
value: 31343522.75,
name: '销售额'
}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>










 文章详细介绍了如何使用ECharts库在HTML中创建散点图和仪表盘,展示了如何配置数据和选项以展示男女生体重和身高数据,以及销售额完成情况。
文章详细介绍了如何使用ECharts库在HTML中创建散点图和仪表盘,展示了如何配置数据和选项以展示男女生体重和身高数据,以及销售额完成情况。














 1977
1977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








