文接上篇 ECharts 入门知识 ECharts 入门真的很简单 ,本文继续介绍 ECharts 常用图表相关内容。
一、散点图
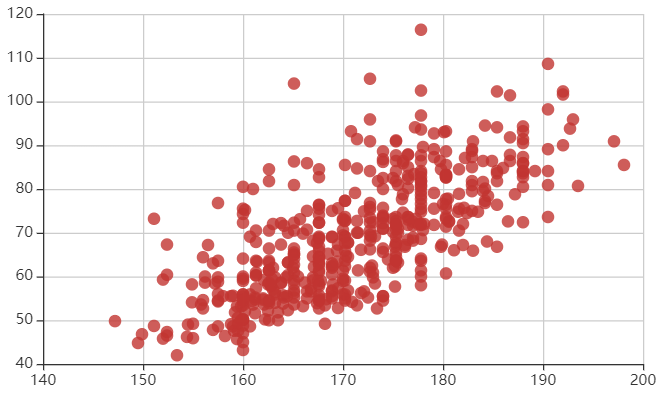
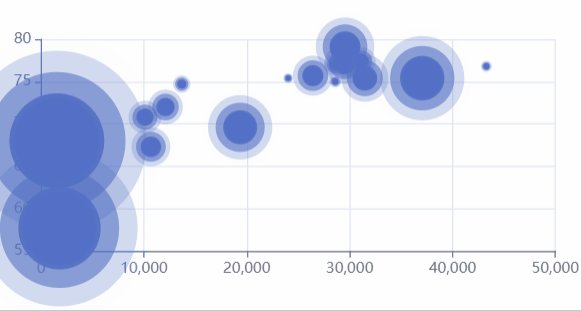
散点图多用于推断不同维度数据之间的相关性,如下图判断身高体重相关性散点图:

> 实现步骤
① 实现 ECharts 基本代码结构。引入 js 文件,DOM 容器,初始化,设置 option 。
② x 轴数据和 y 轴数据组成的二维数组。
③ 设置图表类型。在 series 下设置 type: scatter ,xAxis 和 yAxis 都设置 type: value
④ 一般 xAxis 和 yAxis 还需调整为脱离 0 值比例:scale: true
> 基本代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
// 基本数据
var data = [{ "gender": "female", "height": 161.2, "weight": 51.6 }, { "gender": "female", "height": 167.5, "weight": 59 }, { "gender": "female", "height": 159.5, "weight": 49.2 }, { "gender": "female", "height": 157, "weight": 63 }, { "gender": "female", "height": 155.8, "weight": 53.6 }, { "gender": "female", "height": 170, "weight": 59 }, { "gender": "female", "height": 159.1, "weight": 47.6 }]
var axisData = []
for (var i = 0; i < data.length; i++) {
var height = data[i].height
var weight = data[i].weight
var newArr = [height, weight]
axisData.push(newArr)
}
var mCharts = echarts.init(document.querySelector("div"))
// 配置项
var option = {
xAxis: {
type: 'value',
scale: true // 脱离 0 值比例
},
yAxis: {
type: 'value',
scale: true
},
series: [
{
type: 'scatter', // 指明图表的类型为散点图
data: axisData
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>
> 常见效果
-
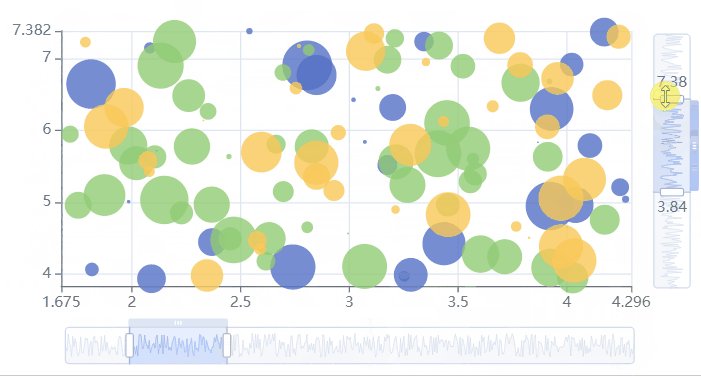
气泡图效果
散点的大小:
symbolSize,可以是值或回调散点的颜色:
itemStyle.color,可以是值或回调 -
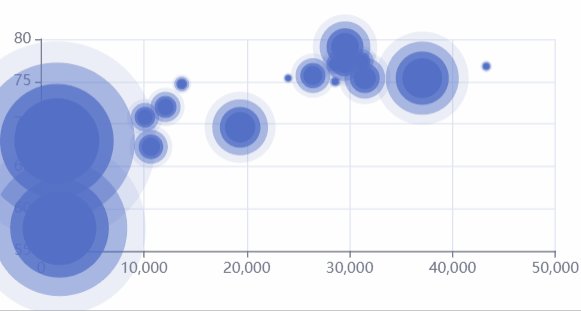
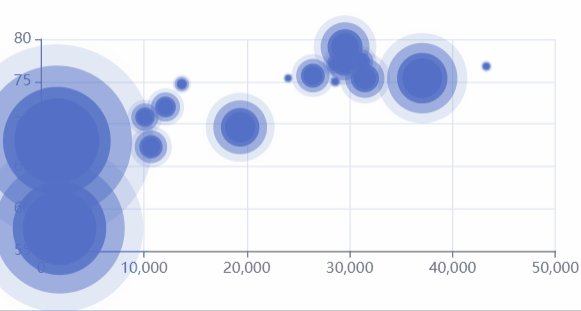
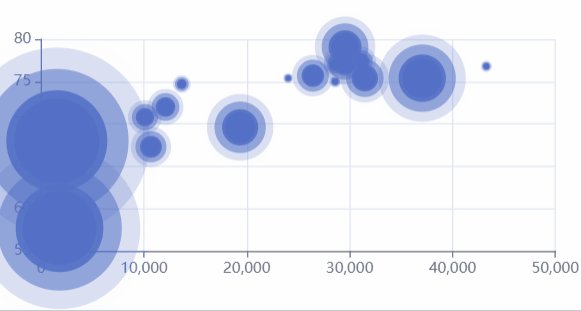
涟漪动画效果
设置带涟漪动画的散点图:
type = 'effectScatter'涟漪相关特效设置:
rippleEffect设置何时显示涟漪效果:
showEffectOn = 'render'、showEffectOn = 'emphasis'

二、直角坐标系常用配置
此前已经学习了三种直角坐标系图表:柱状图、折线图、散点图。但还未提及如何对直角坐标系进行配置,如坐标轴、网格显示等等。下面进行介绍。
> 网格 grid
grid 是用来控制直角坐标系的布局和大小的,x 轴和 y 轴就是在 grid 的基础上进行绘制的。
-
显示网格
show: true -
网格边框
borderWidth、borderColor -
网格位置和大小
位置:
left、top、right、bottom大小:
width、height
> 坐标轴 axis
-
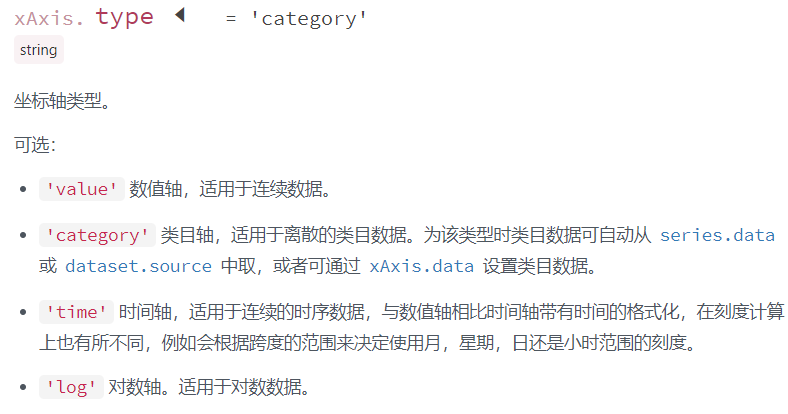
坐标轴类型 type

-
显示位置 position
xAxis 可取值为
top、bottomyAxis 可取值为
left、right
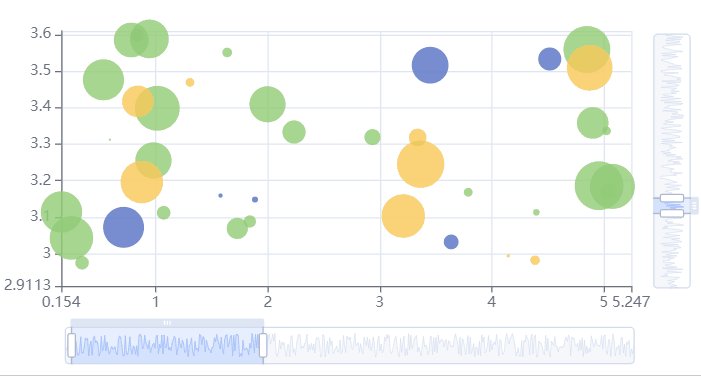
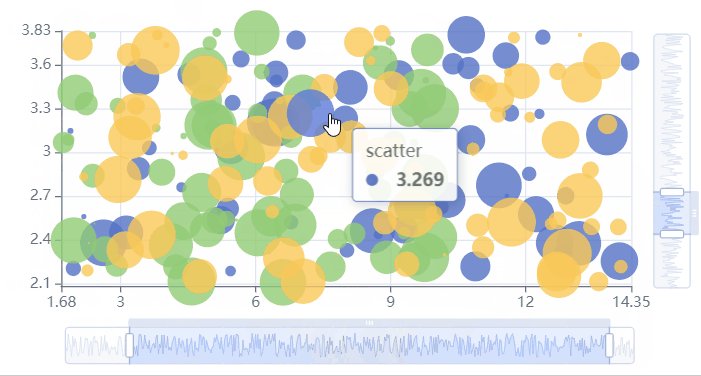
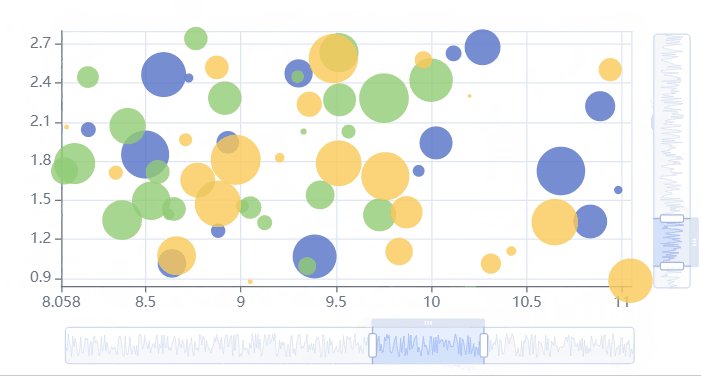
> 区域缩放 dataZoom
dataZoom 组件 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
-
类型 type
slider:滑块inside:内置,依靠鼠标滚轮或双指缩放 -
指明产生作用的轴
xAxisIndex:设置缩放组件控制的是哪个 x 轴,一般为 0yAxisIndex:设置缩放组件控制的是哪个 y 轴,一般为 0 -
指明初始状态的缩放情况
start:数据窗口范围的起始百分比end:数据窗口范围的结束百分比

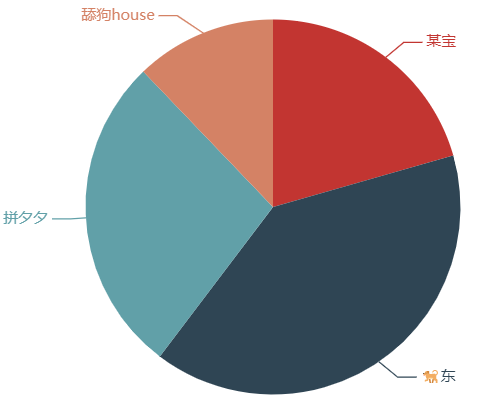
三、饼图
饼图可以帮助用户快速了解不同分类的数据占比情况。如下图某大学生在各平台消费情况:

> 基本代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'))
var pieData = [
{
name: '某宝',
value: 12231
},
{
name: '啊东',
value: 23636
},
{
name: '拼夕夕',
value: 16364
},
{
name: '舔狗house',
value: 7231
}
]
var option = {
series: [
{
type: 'pie',
data: pieData
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>
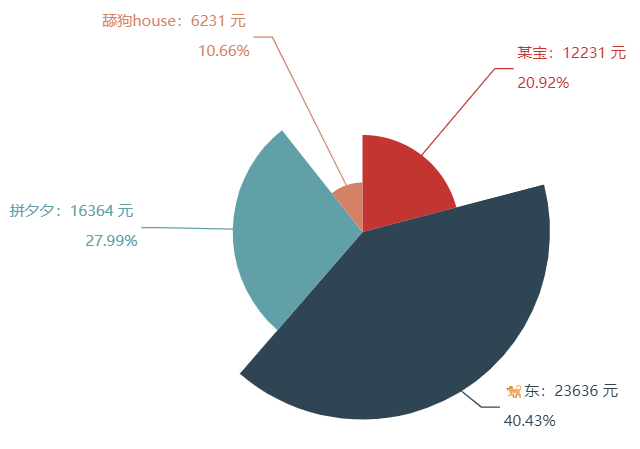
> 常见效果
-
显示数值
label.formatter -
圆环
设置两个半径
radius,如radius: ['50%', '75%'] -
南丁格尔图
饼图各个区域半径随数值变化。
roseType: 'radius'。 -
选中效果
选中模式
selectedMode: 'single'、selectedMode: 'multiple'
选中偏移量selectedOffset

var option = {
series: [
{
type: 'pie',
data: pieData,
label: {
show: true, // 显示文字
formatter: (arg) => { // 格式化文字内容
return `${arg.name}:${arg.value} 元 \n\n${arg.percent}%`
}
},
// radius: 100, // 饼图半径
// radius: ['50%', '75%'] // 圆环
roseType: 'radius', // 南丁格尔图
selectedMode: 'single', // 选中效果 (single,multiple)
selectedOffset: 30,
}
]
}
四、地图

> 地图图表的使用方式
-
百度地图 API
需要申请百度地图 ak
-
矢量地图
需要准备矢量地图数据
这里采用第二种方式,也就是提前准备好了矢量地图数据的 json 文件
> 实现步骤
① ECharts 基本代码。
② 准备中国的矢量地图 json 文件,放到 json/map/ 目录下。
③ 使用 Ajax 获取 china.json 。
④ 在回调函数中向 echarts 全局对象注册地图的 json 数据。
⑤ 在配置项 option 中配置 geo 。
> 基本代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
<script src="lib/jquery.min.js"></script>
</head>
<body>
<div style="width: 700px; height: 400px"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'))
$.get('json/map/china.json', (ret) => {
echarts.registerMap('chinaMap', ret)
var option = {
geo: {
type: 'map',
map: 'chinaMap'
}
}
mCharts.setOption(option)
})
</script>
</body>
</html>
这里是采用 jq 实现的,当然你也可以使用 axios 。此外,需要注意要将 option 配置项设置放在获取 json 数据后。
> 常用配置
详细 geo 配置可参考官方文档 >> https://echarts.apache.org/zh/option.html#geo
| 配置 | 描述 |
|---|---|
roam | 拖动和缩放 |
label | 名称显示 |
zoom | 初始缩放比例 |
center | 地图中心点 |
var option = {
geo: {
type: 'map',
map: 'chinaMap',
roam: true, // 设置可拖动可缩放
label: {
show: true // 显示名称
},
zoom: 1, // 设置初始化缩放比例
center: [87.617733, 43.792818] // 设置中心点坐标
}
}
> 常见效果
-
不同城市颜色不同
① 设置 series 数据,并将 series 数据与 geo 关联起来。
geoIndex: 0、type: 'map'② 结合
visualMap配合使用。min、max、inRange、calculabe -
地图和散点图结合
① series 增加新对象
② 准备散点数据,设置新对象的 data
③ 配置新对象的 type
type: effectScatter④ 让散点图使用地图坐标系统
coordinateSystem: 'geo'

var option = {
geo: {
type: 'map',
map: 'chinaMap',
roam: true, // 设置可拖动可缩放
label: {
show: true // 显示名称
},
zoom: 1, // 设置初始化缩放比例
},
series: [
{
data: airData, // 空气质量指数数据
geoIndex: 0,
type: 'map'
},
{
data: scatterData, // 配置散点坐标数据
type: 'effectScatter',
coordinateSystem: 'geo', // 指明散点使用的坐标系统
rippleEffect: {
scale: 10 // 设置涟漪动画缩放比例
}
}
],
visualMap: {
min: 0,
max: 300, // 根据颜色依赖数据给定最大值、最小值
inRange: {
color: ['white', 'orange', 'red'] // 控制颜色渐变范围
},
calculable: true, // 滑块 用于数据筛选
}
}
五、雷达图
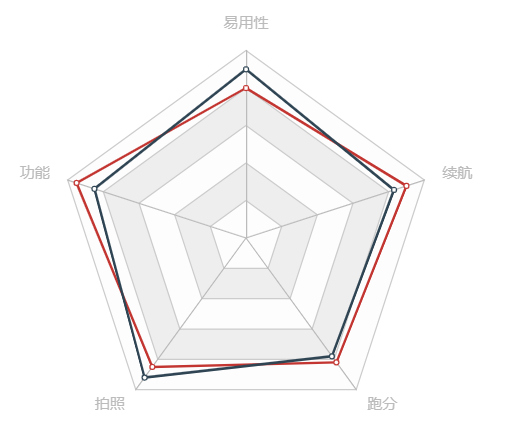
雷达图可以用来分析多个维度数据与标准数据的对比情况。如下图手机性能对比的雷达图:

> 实现步骤
① ECharts 基本结构。
② 定义各个维度最大值 indicator 。
③ 准备具体产品数据。
④ 指明图表类型 radar 。
> 基本代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var dataMax = [
{
name: '易用性',
max: 100
},
{
name: '功能',
max: 100
},
{
name: '拍照',
max: 100
},
{
name: '跑分',
max: 100
},
{
name: '续航',
max: 100
}
]
var option = {
radar: {
indicator: dataMax
},
series: [
{
type: 'radar',
data: [
{
name: 'HUAWEI P100',
value: [80, 95, 85, 82, 90]
},
{
name: 'iPhone 100',
value: [90, 85, 92, 78, 83]
}
]
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>
> 常用配置
radar 详细配置参见官方文档 >> https://echarts.apache.org/zh/option.html#radar
| 配置 | 描述 |
|---|---|
label | 显示数值 |
areaStyle | 阴影面积 |
shape | 绘制类型 |
六、仪表盘
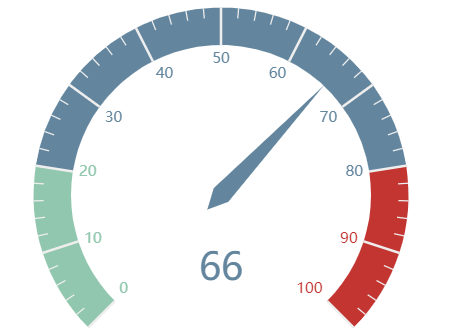
仪表盘主要用于进度把控以及数据范围的检测,可以直观的表现某个指标的进度。

> 实现步骤
① ECharts 基本结构。
② 准备数据,设置给 series 下 data 。
③ 设置图表类型 type: gauge 。
> 基本代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var option = {
series: [
{
type: 'gauge',
data: [
{
value: 66
}
]
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>
> 实现效果
-
数值范围
max、min -
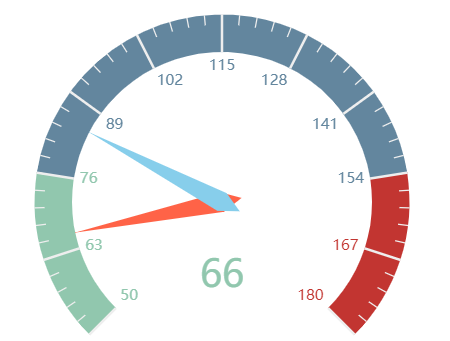
多指针
增加
data中数据 -
指针样式
itemStyle

var option = {
series: [
{
type: 'gauge',
data: [
{
value: 66,
itemStyle: { // 指针的样式
color: 'tomato' // 指针的颜色
}
}, // 每一个对象就代表一个指针
{
value: 85,
itemStyle: {
color: 'skyblue'
}
}
],
max: 180,
min: 50 // min max 控制仪表盘数值范围
}
]
}
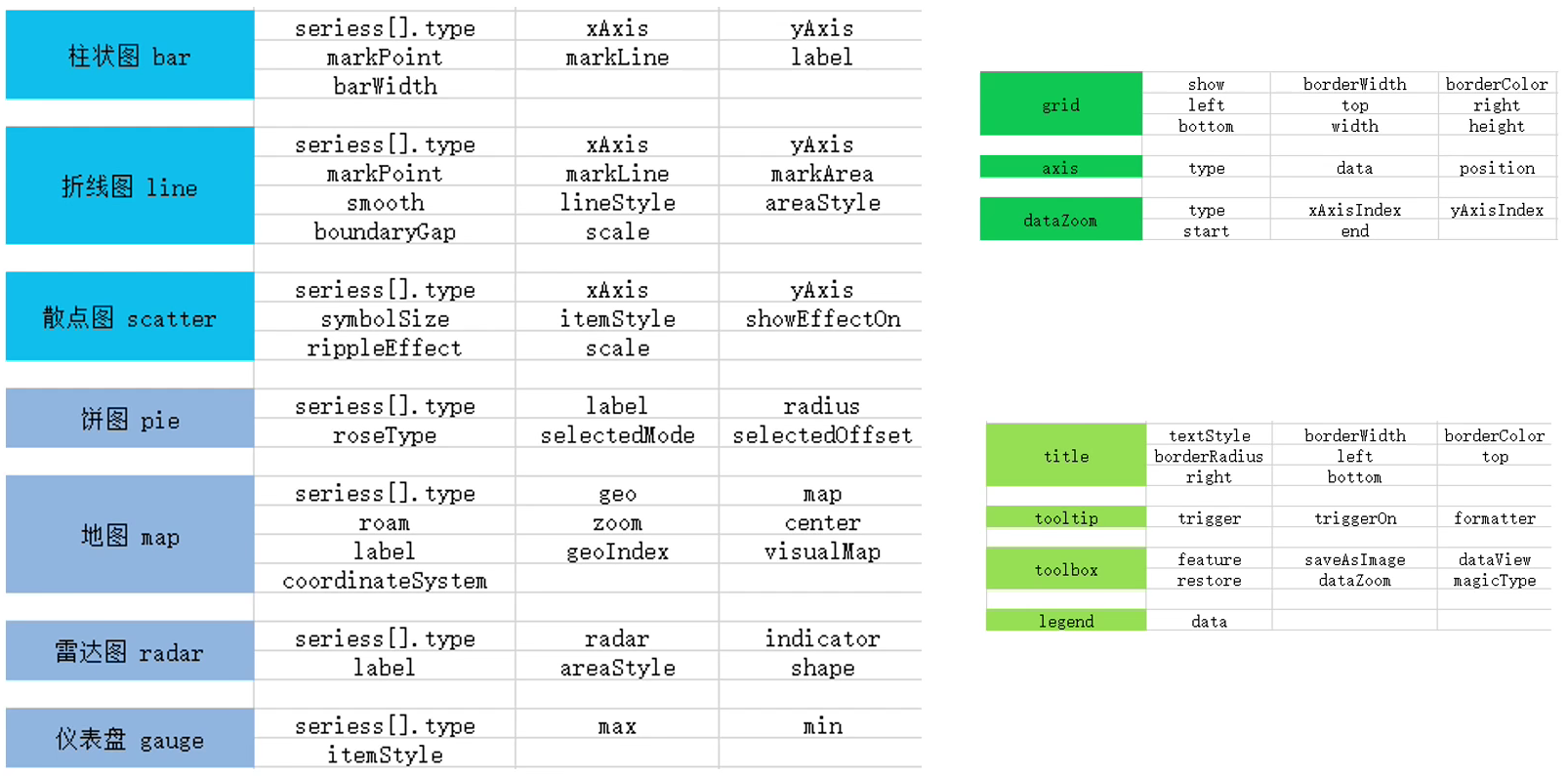
七、图表总结
























 2374
2374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










