b站黑马前端pink老师前端入门教程笔记
文章目录
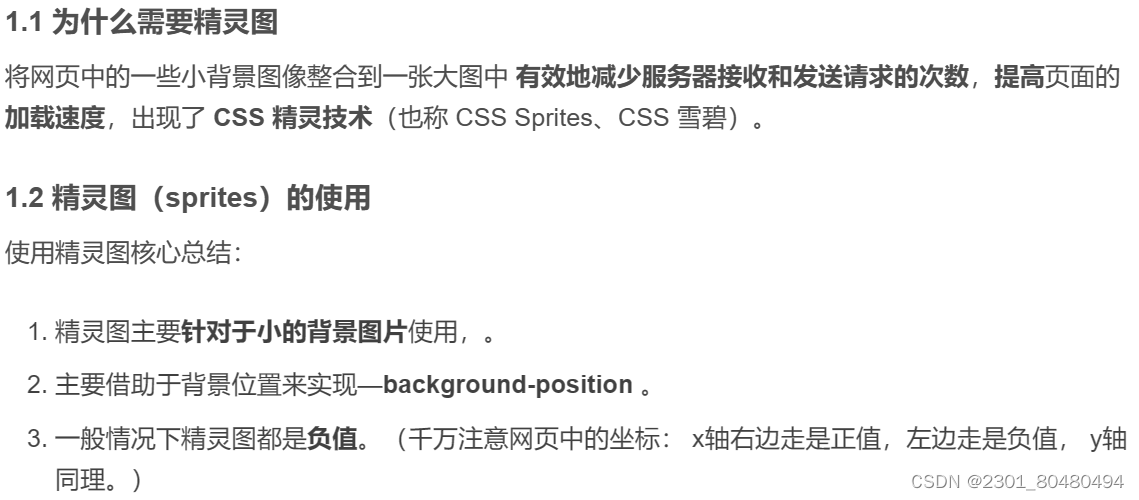
1. 精灵图

案例:拼出自己名字
<span class="p">p</span>
<span class="i">i</span>
<span class="n">n</span>
<span class="k">k</span>
span {
display: inline-block;
background: url(images/abcd.jpg) no-repeat;
}
.p {
width: 100px;
height: 112px;
/* background-color: pink; */
background-position: -493px -276px;
}
.i {
width: 60px;
height: 108px;
/* background-color: pink; */
background-position: -327px -142px;
}
.n {
width: 108px;
height: 109px;
/* background-color: pink; */
background-position: -215px -141px;
}
.k {
width: 105px;
height: 114px;
/* background-color: pink; */
background-position: -495px -142px;
}
2. 字体图标
字体图标的产生
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图缺点:1.图片文件比较大。2.图片本身放大和缩小会失真。3.一旦图片制作完毕想要更换非常复杂。
字体图标 iconfont解决了以上问题。提供一种方便高效的图标使用方式,
展示的是图标,本质属于字体。

总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
字体图标下载(详情见b站pink老师前端视频p258)
-
icomoon 字库 http://icomoon.io
-
阿里 iconfont 字库 http://www.iconfont.cn/ 免费
字体图标引入
- 把下载包里面的 fonts 文件夹放入页面根目录下
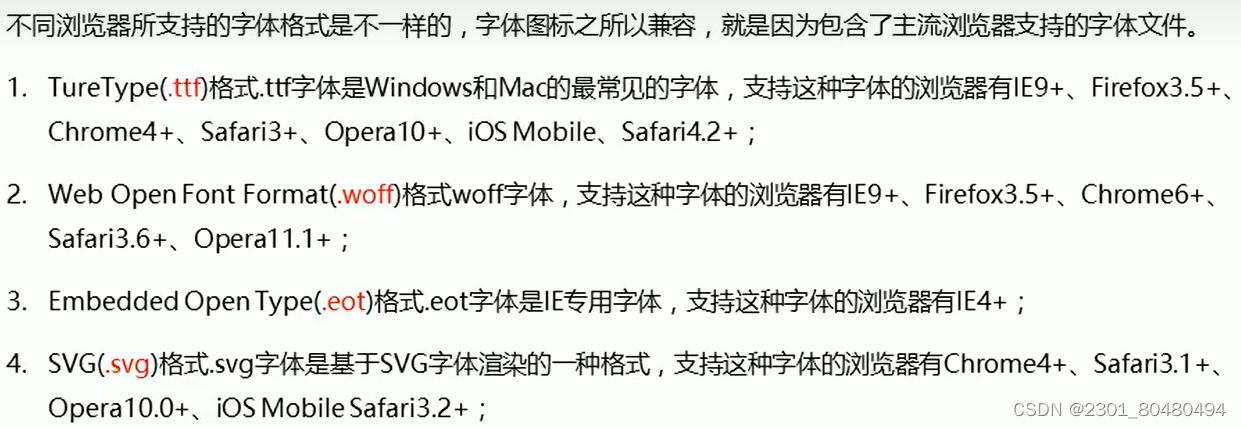
- 字体文件格式

2.在 CSS 样式中全局声明字体: 把这些字体文件通过css引入到我们页面中。
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?mlsl5d');
src: url('fonts/icomoon.eot?mlsl5d#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?mlsl5d') format('truetype'),
url('fonts/icomoon.woff?mlsl5d') format('woff'),
url('fonts/icomoon.svg?mlsl5d#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
</style>
- html 标签内添加小图标。
- 给标签定义字体。
span {
font-family: "icomoon";
}
注意:这个字体一定要和上面@font-face里面的字体保持一致
字体图标追加
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可。
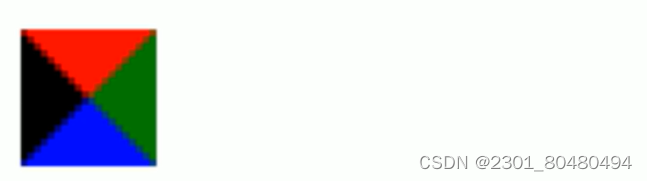
3. CSS 三角
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
CSS 三角做法如下:

div {
width: 0;
height: 0;
border: 50px solid transparent;
border-color: red green blue black;
/*照顾兼容性*/
line-height:0;
font-size: 0;
}
- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
案例:京东三角

<title>CSS 三角制作</title>
<style>
.jd {
position: relative;
width: 120px;
height: 249px;
background-color: pink;
}
.jd span {
position: absolute;
right: 15px;
top: -10px;
width: 0;
height: 0;
border: 5px solid transparent;
border-bottom-color: pink;
line-height: 0;
font-size: 0;
}
</style>
</head>
<body>
<div class="jd">
<span></span>
</div>
</body>
4. CSS 用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
鼠标样式 cursor
li {
cursor: pointer;
}
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。

轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {
outline: none;
}
防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{
resize: none;
}





















 75
75











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








