一、CSS3 属性选择器
1.1 属性选择器


二、CSS3 结构伪类选择器


结构伪类选择器
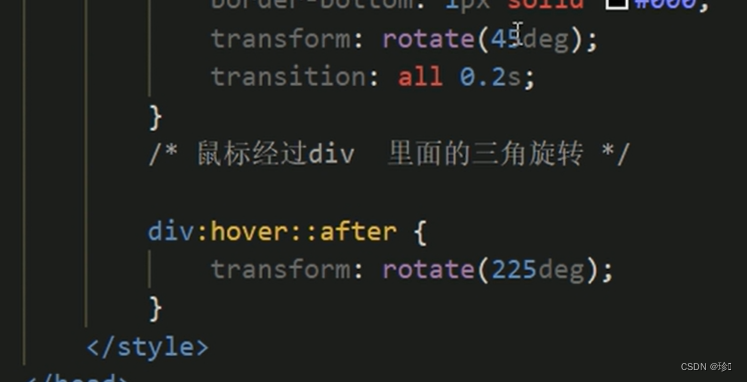
三、CSS3 伪元素选择器

四、CSS3 2D转换

4.1 二维坐标系

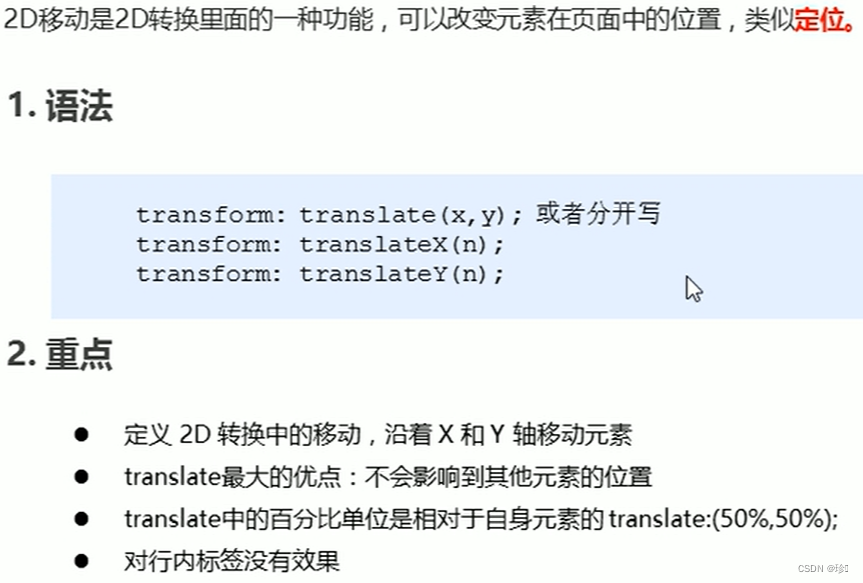
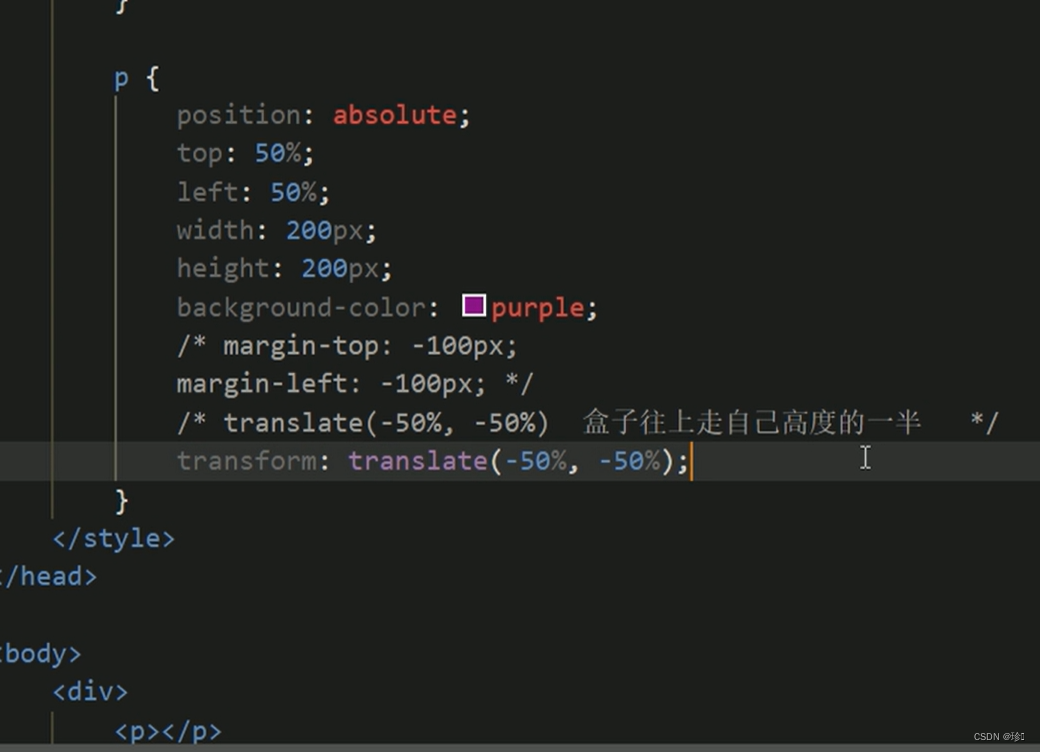
4.2 2D转换之移动 translate




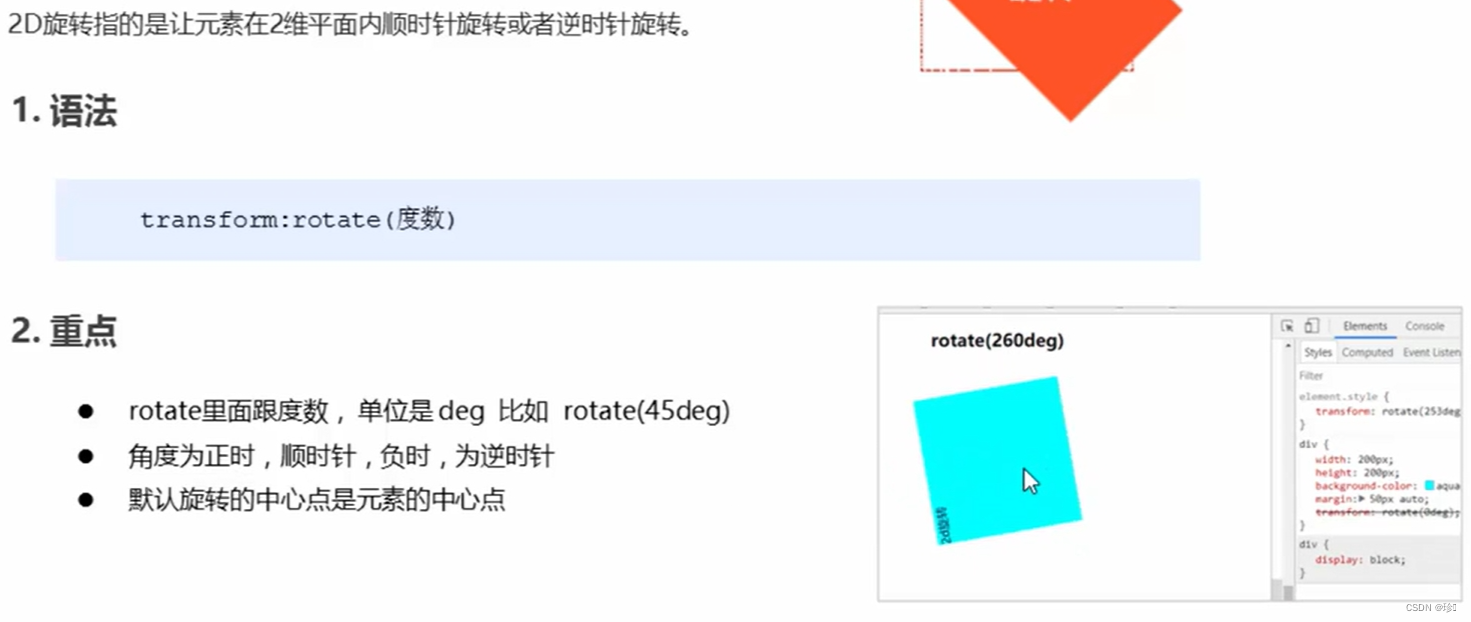
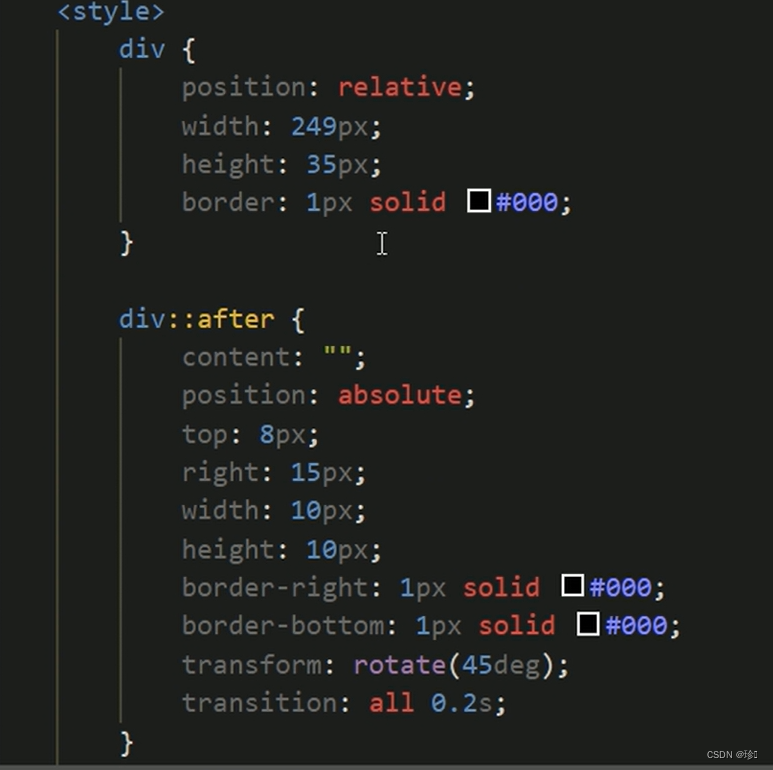
4.3 2D转换之旋转 rotate




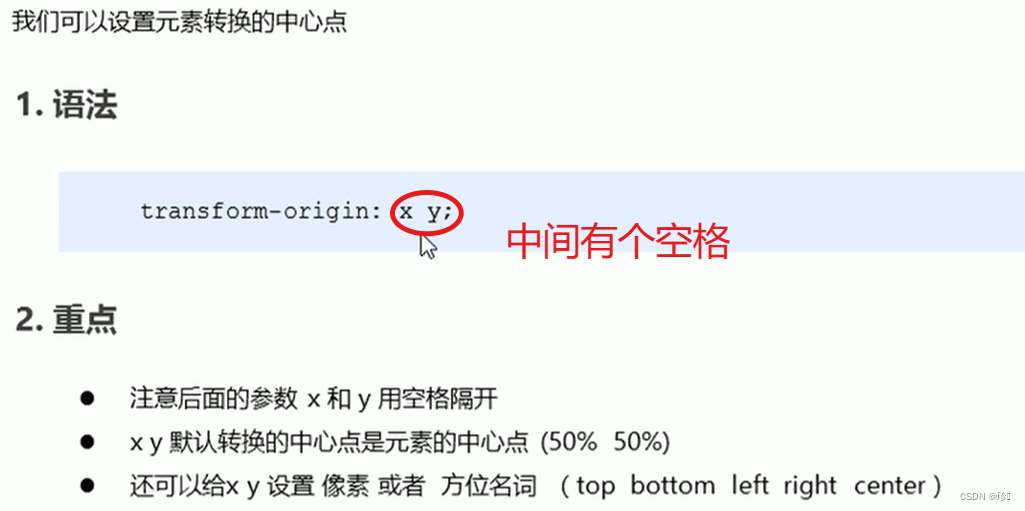
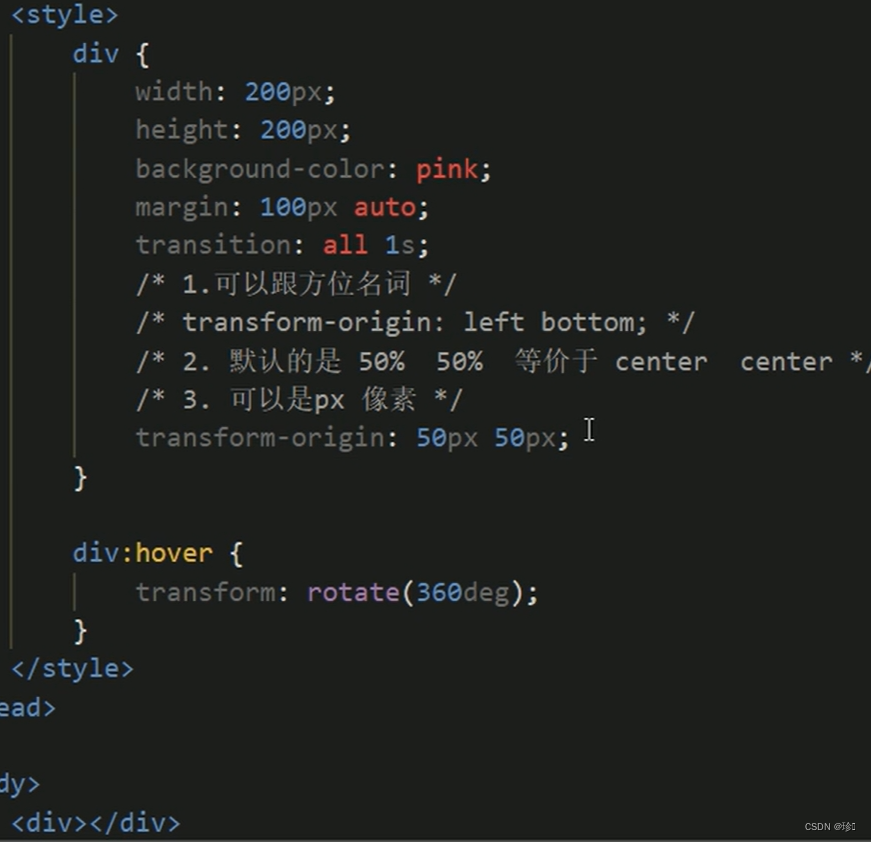
4.4 2D转换中心点 transform-origin


4.5 2D转换之缩放scale

4.6 2D转换综合写法

4.7 2D转换总结

五、CSS3动画

5.1 动画的基本使用
制作动画分为两步:
1. 先定义动画
2. 再使用(调用)动画
5.1.1 用keyframes定义动画(类似定义类选择器)
@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}

5.2 动画常用属性

5.3 动画简写属性

5.4 速度曲线细节

六、CSS3 3D转换


6.1 三维坐标系

6.2 3D移动 translate3d

6.3 透视 perspective

6.4 translateZ

6.5 3D旋转rotate3d




6.6 3D呈现 transform-style

七、浏览器私有前缀








 本文详细介绍了CSS3中的属性选择器、结构伪类、伪元素选择器,以及2D和3D转换技术,包括移动、旋转、缩放等,并涵盖了动画的创建、常用属性和浏览器私有前缀。
本文详细介绍了CSS3中的属性选择器、结构伪类、伪元素选择器,以及2D和3D转换技术,包括移动、旋转、缩放等,并涵盖了动画的创建、常用属性和浏览器私有前缀。















 7463
7463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








