目录
一、品优购项目规划
1.1 网站制作流程

1.2 品优购项目整体介绍
项目名称:品优购
项目描述:品优购是一个电商网站,我们要完成PC端首页、列表页、注册页面的制作
1.3 品优购项目的学习目的
1.电商类网站比较综合,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术。
2.品优购项目能复习、总结、提高基础班所学布局技术。
3.写完品优购项目,能对实际开发中制作PC端页面流程有一个整体感知。
4.为后期学习移动端项目做铺垫。
1.4 开发工具以及技术栈
1.4.1 开发工具
VScode、Photoshop(fw)、主流浏览器(以Chrome浏览器为主)
1.4.2 技术栈
利用HTML5+CSS3 手动布局,可以大量使用H5 新增标签和样式
采取结构与样式相分离,模块化开发
良好的代码规范有利于团队更好的开发协作,提高代码质量
总结
1. 品优购项目整体介绍(制作首页、列表页、注册页三个页面)
2. 品优购项目学习目的(里面包含技术较多,能极大锻炼我们布局技术)
3. 开发工具以及技术实践(切图用PS,代码用VScode,测试用chrome,大量使用HTML5+CSS3)
1.5 品优购项目搭建工作




1.6 网站favicon图标
1.6.1 制作favicon图标
- 把品优购图标切成 `png` 图片
- 把 `png` 图片转换为 `ico` 图标,这需要借助于第三方转换网站,例如比特虫:http://www.bitbug.net/
1.6.2 favicon图标放到网站根目录下
1.6.3 HTML页面引入favicon图标
title下面粘贴这一行:<link rel="shortcut icon" href="favicon.ico" />
1.7 网站TDK三大标签SEO优化




![]()
二、品优购首页制作

2.1 常用模块类名命名

2.2 快捷导航shortcut制作

2.3 header制作

2.3.2 LOGO SEO化

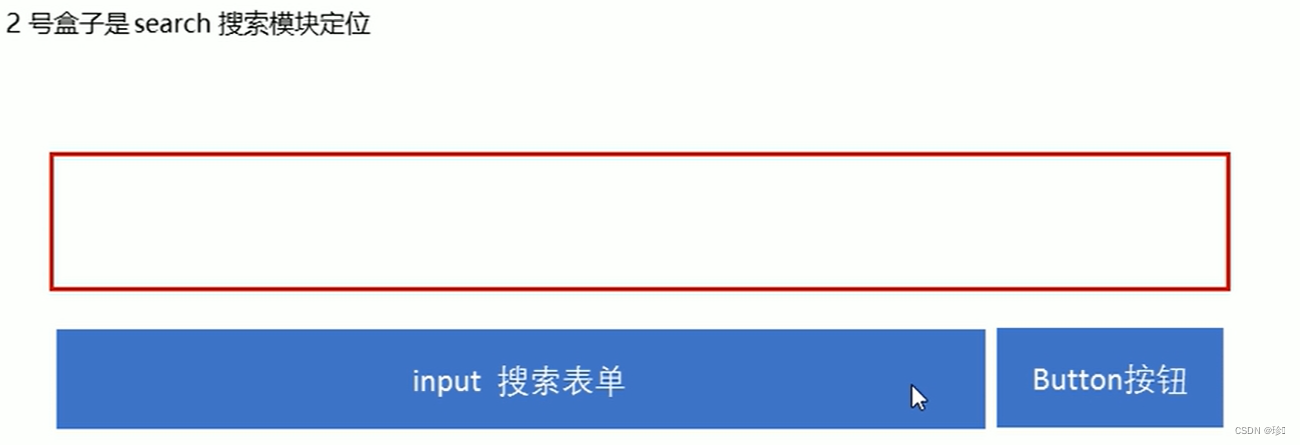
2.3.3 search模块定位

2.4 nav导航制作

2.5 footer底部制作


2.6 main 主题模块制作





如果文字超出一行,且要求必须在一行内显示,采取以下方法解决

2.7 推荐模块制作

2.8 楼层区 floor 制作


一般情况下,a如果包含有宽度的盒子,a需要转化为块级元素
三、品优购列表页制作
3.1 品优购列表页制作准备工作

3.2 列表页header和nav修改

3.3 列表页主体 sk_container

四、品优购注册页制作
4.1 注册页类名命名

4.2 注册页布局

4.3 registerarea 布局

五、域名注册与网站上传
六、web服务器
本知识点的目的
1、了解什么是服务器以及相关概念
2、把自己网站上传到服务器上,可以让其他人访问
6.1 什么是web服务器



6.2 远程服务器

6.3 将自己的网站上传到远程服务器
注意:一般稳定的服务器都是要收费的。比如:阿里云
免费的远程服务器(免费空间)http://free.3v.do/

具体建议再看一下黑马前端视频的354集








 本文详细介绍了品优购电商项目的规划,包括网站制作流程、首页和列表页制作、SEO优化、开发工具的选择(如VScode、Photoshop和Chrome)、以及favicon图标和web服务器设置。通过该项目学习,读者将提升布局技术和理解网站上传至服务器的过程。
本文详细介绍了品优购电商项目的规划,包括网站制作流程、首页和列表页制作、SEO优化、开发工具的选择(如VScode、Photoshop和Chrome)、以及favicon图标和web服务器设置。通过该项目学习,读者将提升布局技术和理解网站上传至服务器的过程。















 3529
3529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








