中间踩坑了三天,忘记边改边总结,问题真的很多,可以说一下我印象中踩得坑和思路。
要实现这个功能,最清晰的方法是用父子组件,但我想的传值很麻烦所以写在了一个页面上。
1.第一个坑是写弹窗的时候,加了一个foreach判断,因为实现用参数id判断参数name
刚开始写的
XX.foreach((i,index)=>{
if(XX.id===1){
XX.name="名字"
}
})
这样的写法没有获取到想要的name,经过查找之后发现是没用使用i的原因,foreach后i代表了XX数组里面的值(foreach只能循环数组),下面应该i.id和i.name,这样就可以获取到啦
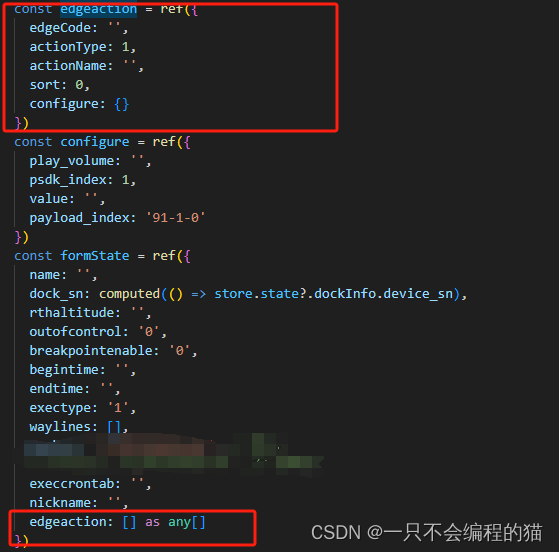
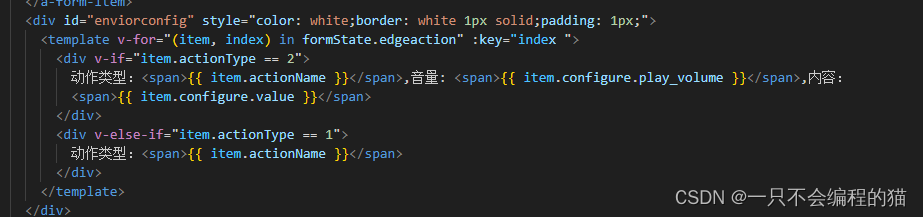
2.想要将弹窗的值渲染到页面上并在页面上for循环每次输入的结果,将渲染的数组放入接口里,因为我的XX声明的是对象,但是转接口里是数组,所以我的思路是先用对象保存弹窗输入的内容,再将对象存入数组。这里我发现父子传值的好处对于参数的冲突可以避免,因为我要实现这个功能起初是新定义了一个参数,将这个参数赋值给edgeation,这个值作为数组再传给formate.edgeation。但是因为声明的参数太多引起了冲突,得不到想要的数据。如果是父子传值就会避免参数的冲突,想着用简单的方式反而制造了麻烦。
(对于参数的声明)

(渲染在页面上的)

(弹窗点确认后)

期间,遇到的问题
1)每次渲染到页面上的数据都显示的是第二次弹窗输入的数据。
这个是因为上一次弹窗完成后没有清空数据,所以在弹窗关闭的时候需要重新声明一次新的数据






















 3161
3161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








