条件渲染,顾名思义,依据不同的条件渲染不同的内容,下边是vue中的条件渲染指令
一、v-if、v-else、v-else-if
1、v-if
当条件为真时,显示需要渲染的内容
代码如下:
<template>
<div>
<h2>条件渲染</h2>
<p v-if="state.flag">vue,hello</p>
</div>
</template>
<script setup>
import { reactive } from "vue";
const state = reactive({
flag: true,//为true展示;为false隐藏
});
</script>运行结果如下:

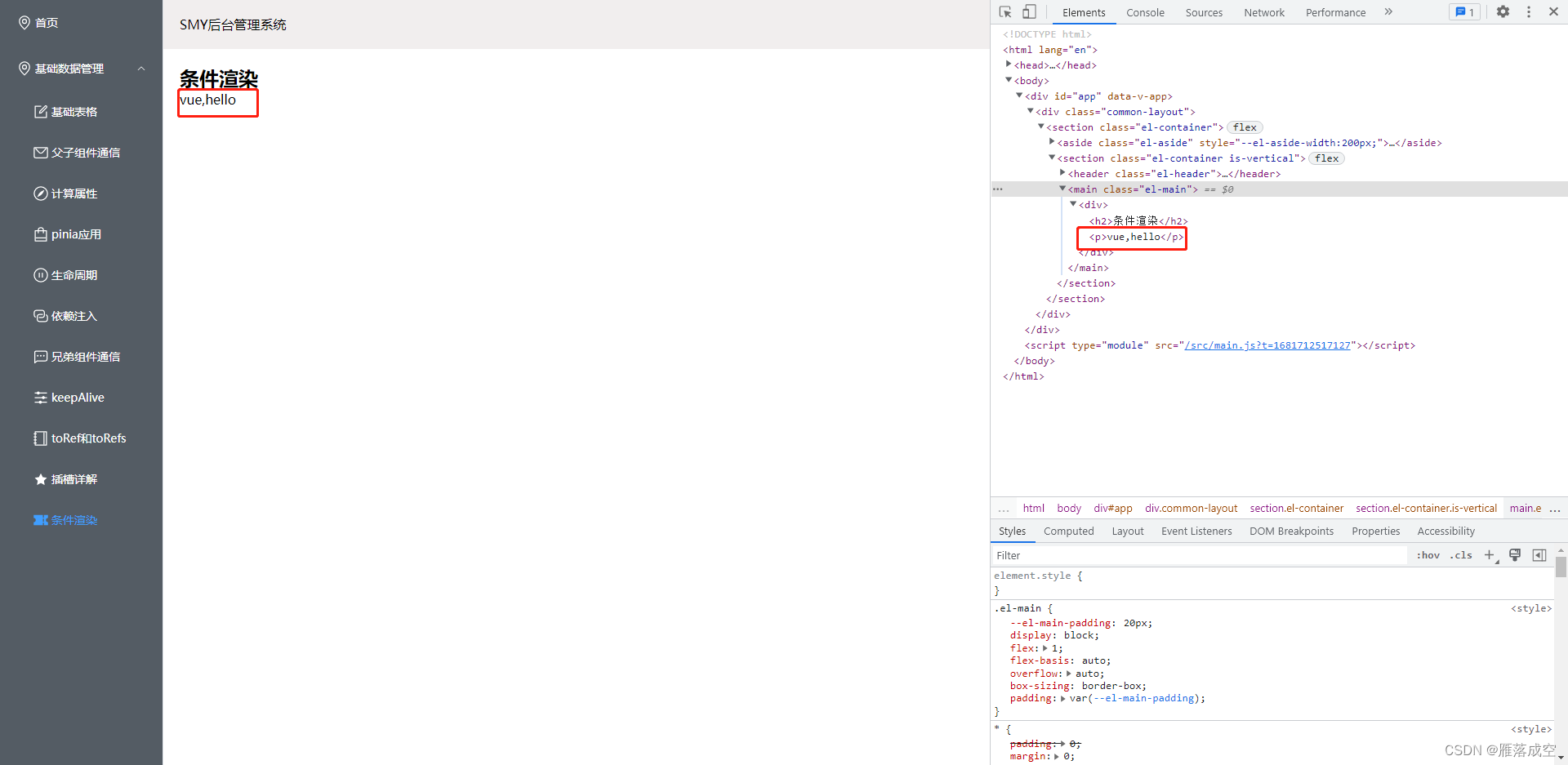
图一 v-if 为true 时渲染

图二 v-if 为false 时不渲染内容
2、v-else 和v-else if
当v-if 的条件不满足时,会执行v-else 或者v-else if
<template>
<div>
<h2>条件渲染</h2>
<p v-if="state.flag">vue,hello</p>
<h3>
小明数学成绩等级是:
<template v-if="state.scoreLevel == '及格'">及格</template>
<!-- 当值为一般时,页面渲染为一般 -->
<template v-else-if="state.scoreLevel == '一般'">一般</template>
<!-- 当值不为 一般且不为及格时,页面显示优秀 -->
<template v-else>优秀</template>
</h3>
</div>
</template>
<script setup>
import { reactive } from "vue";
const state = reactive({
flag: false,
scoreLevel: "及格",
});
</script>
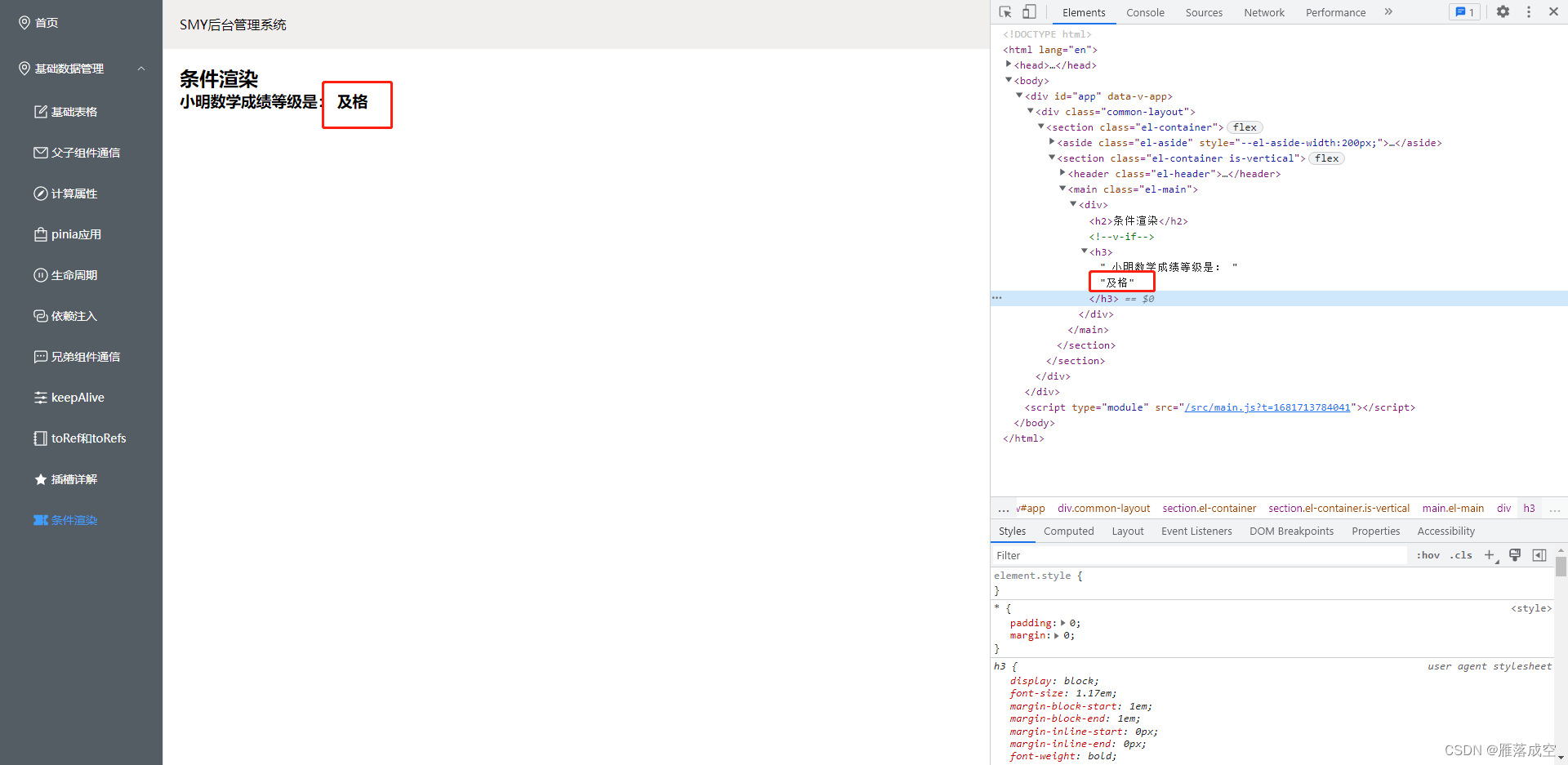
图三 当值为及格页面渲染

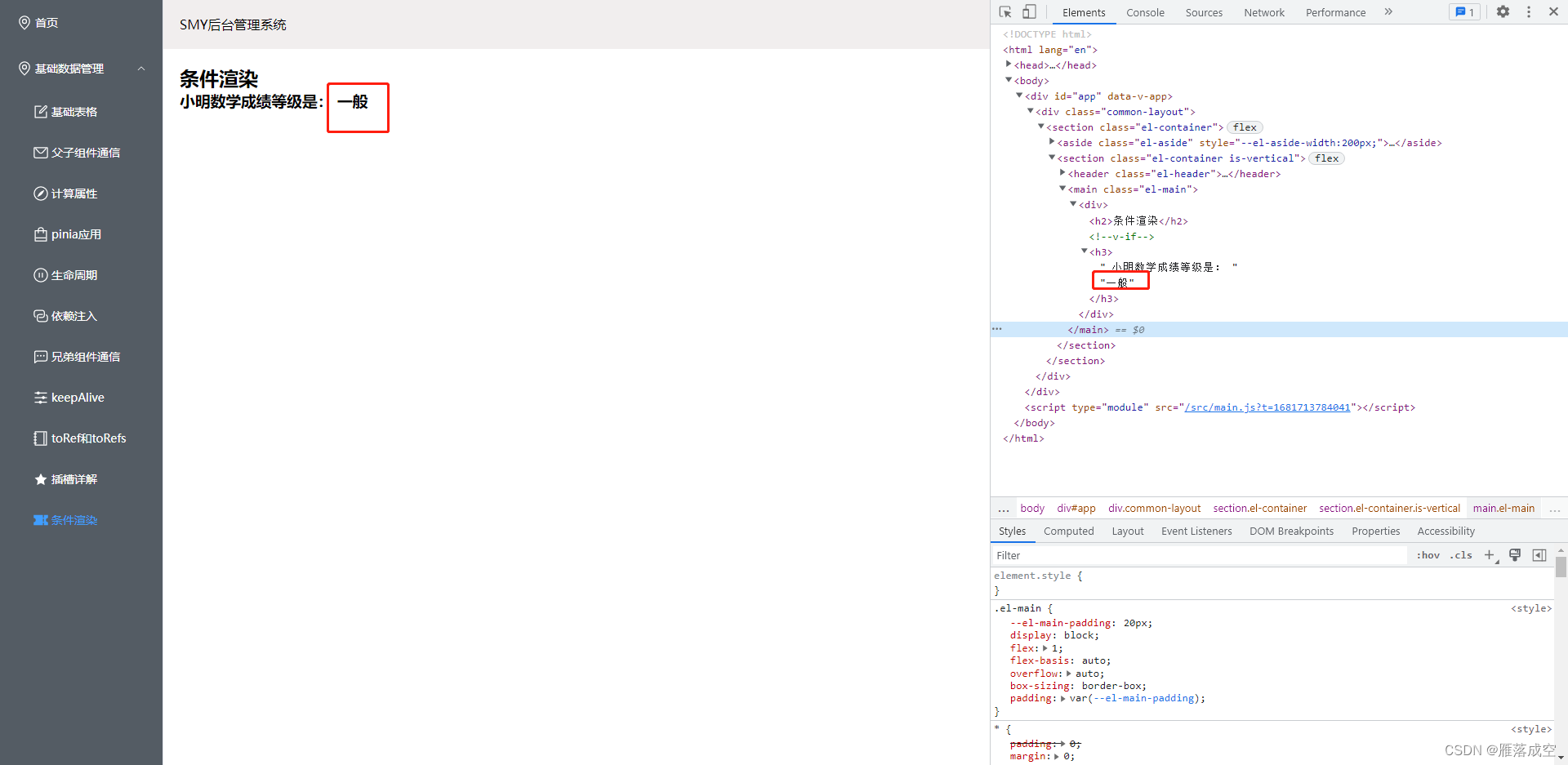
图四 当值为一般页面渲染

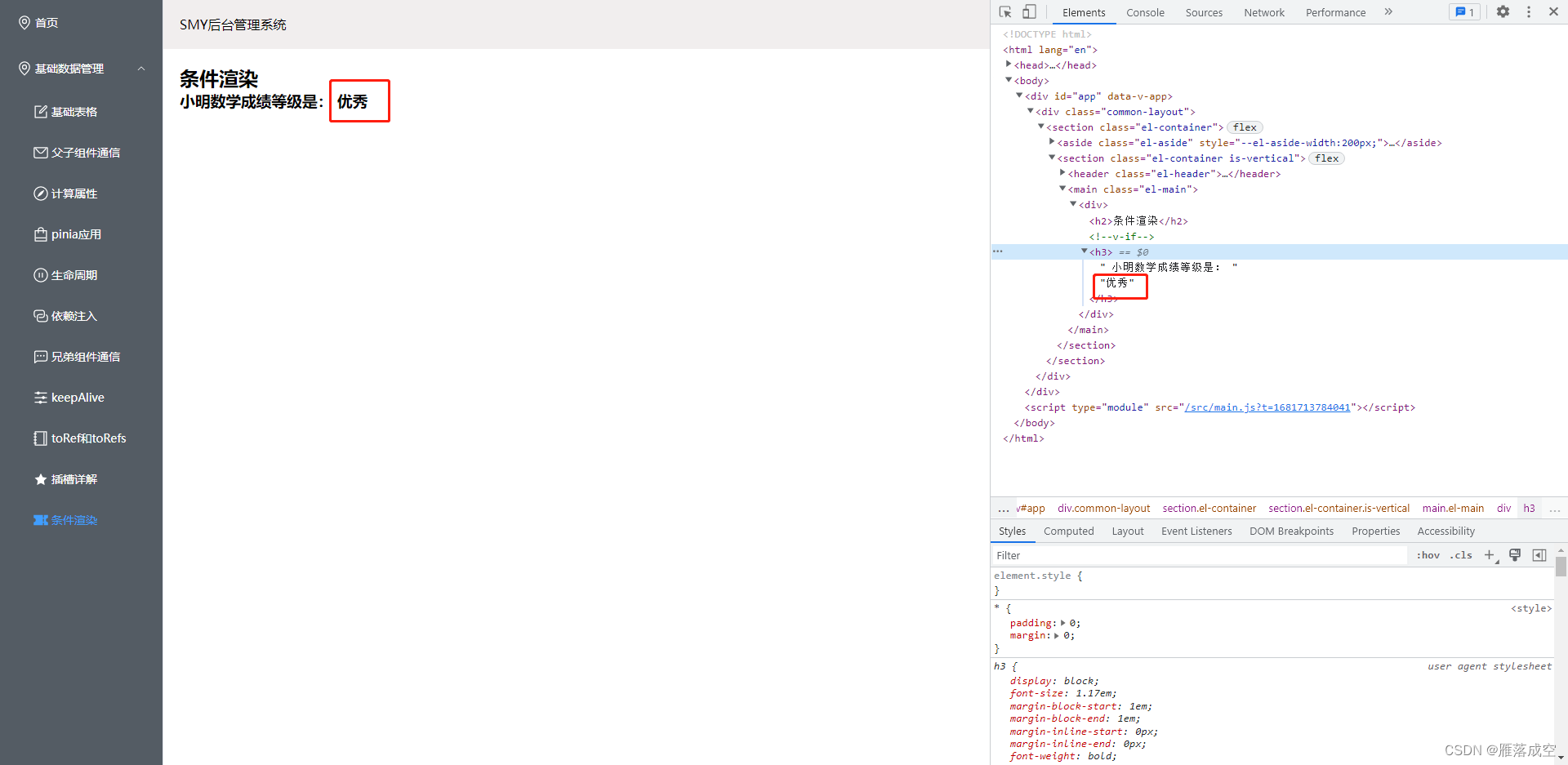
图五 当值不为一般且不为及格时渲染
注意:v-if,v-else-if,v-else 可以使用<template>标签,且这个标签不在页面上渲染
二、v-show
当条件满足时,展示所渲染的内容
代码如下:
<template>
<div>
<h2>条件渲染</h2>
<h3 v-show="state.isShow">hello,Smy</h3>
</div>
</template>
<script setup>
import { reactive } from "vue";
const state = reactive({
isShow: true, //为true 展示;为false 隐藏
});
</script>运行效果如下:

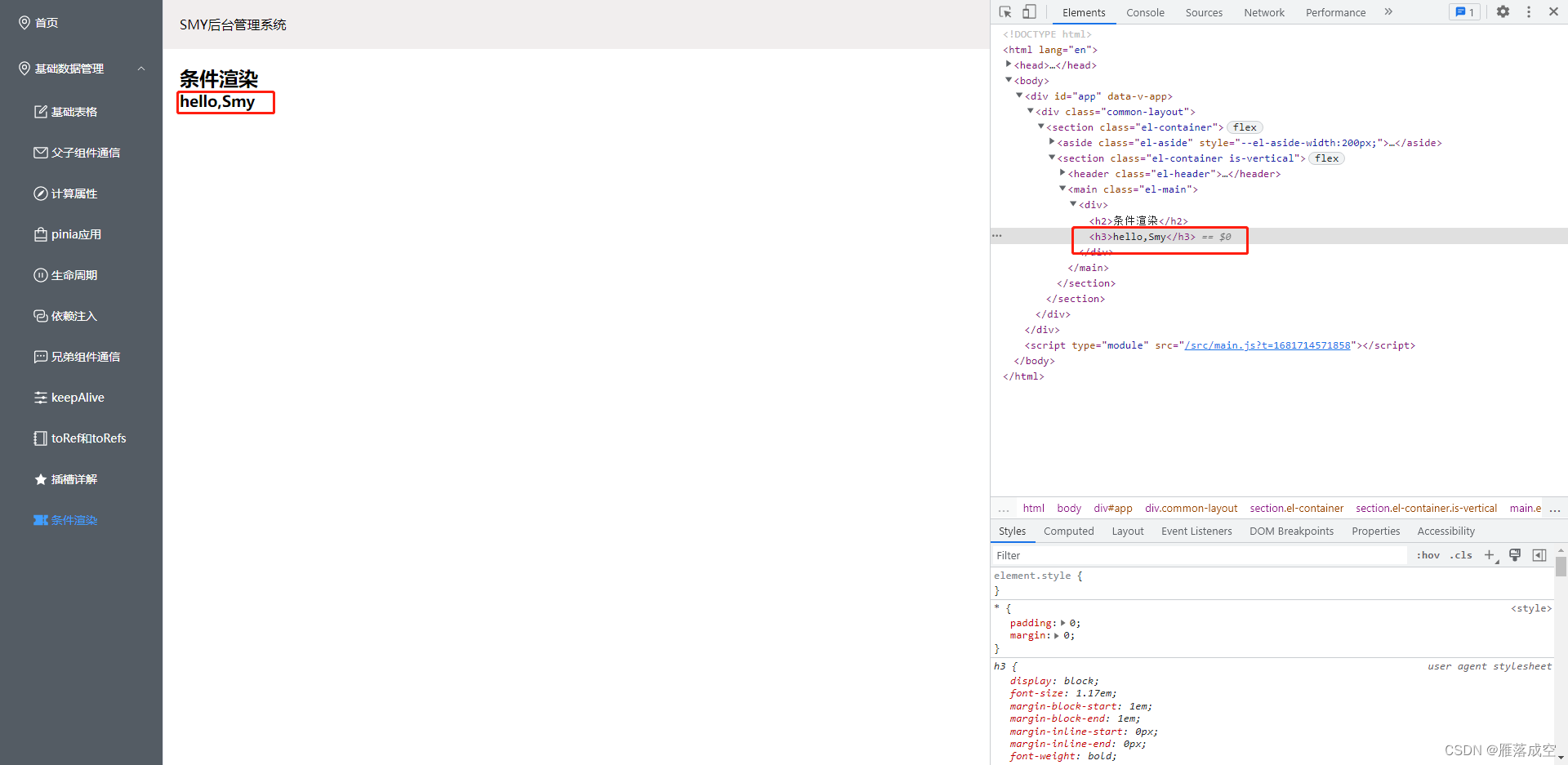
图六 v-show 条件为true,展示

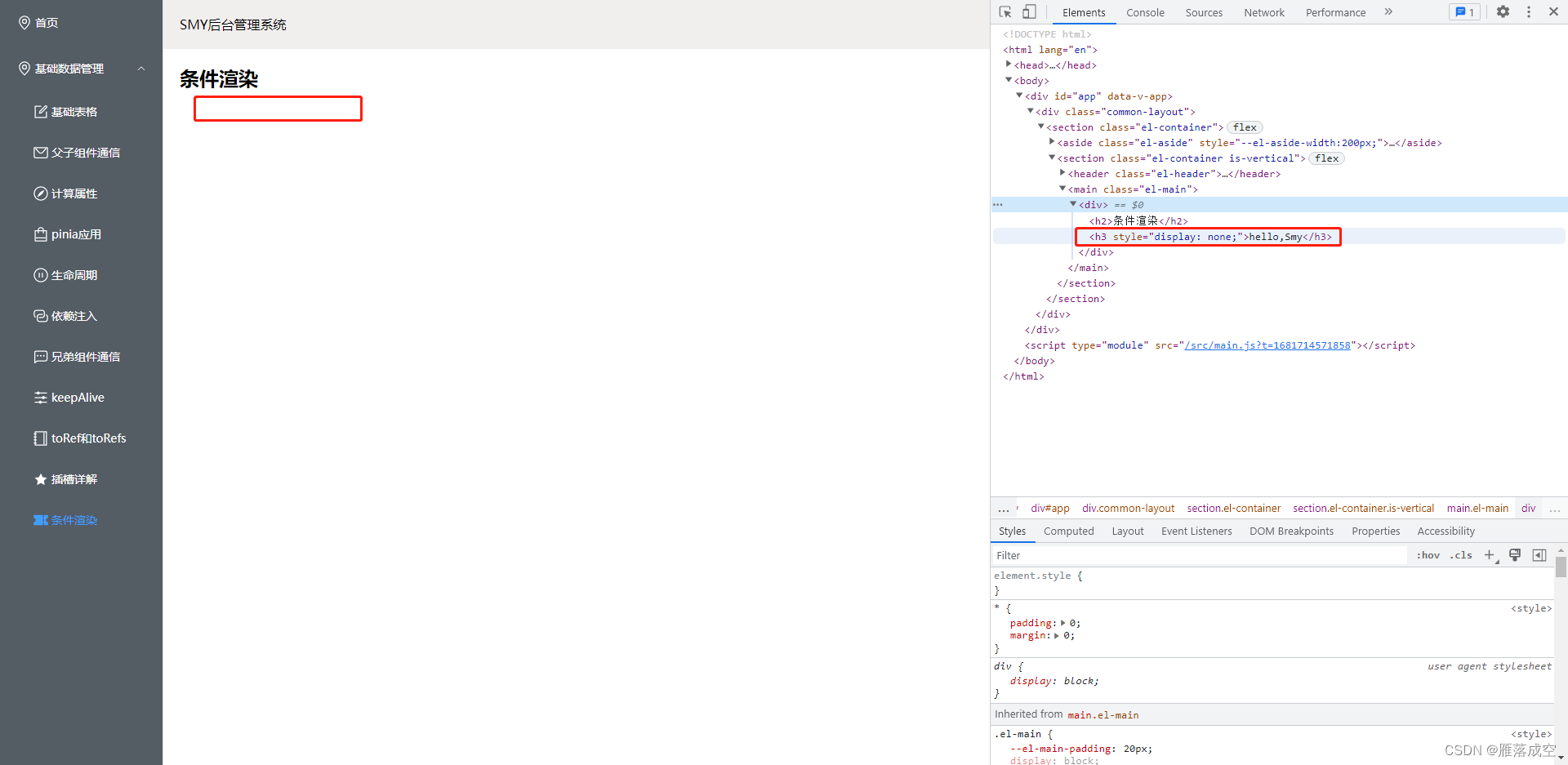
图七 v-show 条件为false,隐藏
v-show 隐藏dom节点没有隐藏,只是不展示页面内容
注意:v-show 不可以在<template>标签上使用
三、v-if 和v-show的对比
v-if 是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。
v-if 也是惰性的:如果在初次渲染时条件值为 false,则不会做任何事。条件区块只有当条件首次变为 true 时才被渲染。
相比之下,v-show 简单许多,元素无论初始条件如何,始终会被渲染,只有 CSS display 属性会被切换。
总的来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适。





















 9689
9689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








