controller层
PoetController
package com.caz.controller;
import com.caz.pojo.Poet;
import com.caz.pojo.Result;
import com.caz.service.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
//相当于@ResponseBody+@Controller
//Controller中的方法会用于返回页面视图的
//@ResponseBody注解标识后,响应数据可以是文本或者JSON数据类型
public class PoetController {
@Autowired
private PoetService poetService;
//查询全部,返回的是Result类型的json数据。
@RequestMapping("/poetfindAllJson")
public Result findAllJson(){
return Result.success(poetService.findAll());
}
//查询全部,返回的是Result类型的json数据。
@RequestMapping("/poetfindAll")
public List<Poet> findAll(){
return poetService.findAll();
}
@RequestMapping("/poetfindById/{id}")
public Result poetfindById(@PathVariable("id") Integer id) {
return Result.success(poetService.poetfindById(id));
}
@RequestMapping("/deletePoet")
public void deletePoet(Integer id){
poetService.deletePoet(id);
}
@RequestMapping("/poetupdate")
public Result updatePoet(@RequestBody Poet poet){
boolean r = poetService.updatePoet(poet);
if(r) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.error("更新失败");
}
}
@RequestMapping("/poetinsert")
public Result insertUser(@RequestBody Poet poet){
boolean result =poetService.insertUser(poet);
if(result) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.error("添加失败");
}
}
}
service层
PoetService
package com.caz.service;
import com.caz.pojo.Poet;
import java.util.List;
public interface PoetService {
public List<Poet> findAll();
public Poet poetfindById(Integer id);
public int deletePoet(Integer id);
public boolean updatePoet(Poet poet);
public boolean insertUser(Poet poet);
}
PoetServiceImpl
package com.caz.service.impl;
import com.caz.mapper.PoetMapper;
import com.caz.pojo.Poet;
import com.caz.service.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
//@Service 是 Spring 框架提供的一种注解,用于标识一个类作为服务层组件 (Service)。
// 通过使用 @Service 注解,可以将一个普通的 Java 类标记为服务层组件,并由 Spring 容器进行管理和注入。
public class PoetServiceImpl implements PoetService {
@Autowired
private PoetMapper poetMapper;
//直接返回数据列表
@Override
public List<Poet> findAll() {
return poetMapper.findAll();
}
@Override
public int deletePoet(Integer id) {
return poetMapper.deletePoet(id);
}
@Override
public Poet poetfindById(Integer id) {
return poetMapper.poetfindById(id);
}
@Override
public boolean updatePoet(Poet poet) {
return poetMapper.updatePoet(poet);
}
@Override
public boolean insertUser(Poet poet) {
int result = poetMapper.insert(poet);
return result == 1;
}
}
mapper层
PoetMapper
package com.caz.mapper;
import com.caz.pojo.Poet;
import org.apache.ibatis.annotations.*;
import java.util.List;
@Mapper
//@Mapper: 这个注解一般使用在Dao层接口上,
// 相当于一个mapper.xml文件,它的作用就是将接口生成一个动态代理类。加入了@Mapper注解,
// 目的就是为了不再写mapper映射文件。这个注解就是用来映射mapper.xml文件的。
public interface PoetMapper {
@Select("select * from poet")
public List<Poet> findAll();
@Select("select * from poet where id=#{id}")
public Poet poetfindById(Integer id);
@Delete("delete from poet where id=#{id}")
public int deletePoet(Integer id);
@Insert("insert into poet(author, gender, dynasty, title, style) values (#{author}, #{gender}, #{dynasty}, #{title}, #{style})")
public int insert(Poet poet);
@Update("update poet set author=#{author},gender=#{gender},dynasty=#{dynasty},title=#{title} ,style=#{style} where id=#{id} ")
public boolean updatePoet(Poet poet);
}
pojo
Result
package com.caz.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {
private Integer code;//响应码,1 代表成功; 0 代表失败
private String msg; //响应信息 描述字符串
private Object data; //返回的数据
//增删改 成功响应
public static Result success() {
return new Result(1, "success", null);
}
//查询 成功响应
public static Result success(Object data) {
return new Result(1, "success", data);
}
//失败响应
public static Result error(String msg) {
return new Result(0, msg, null);
}
}
Poet
package com.caz.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Poet {
private Integer id;
private String author;
private String gender;
private String dynasty;
private String title;
private String style;
}
HTML
poet_findall.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<h1 style="text-align: center">诗人信息列表</h1>
<div id="app" align="center">
<a href="poet_insert.html">新增</a>
<table border="1">
<tr>
<th>id</th>
<th>author</th>
<th>gender</th>
<th>dynasty</th>
<th>title</th>
<th>style</th>
<th>操作</th>
</tr>
<tr v-for="poet in poetList">
<td>{{poet.id}}</td>
<td>{{poet.author}}</td>
<td>{{poet.gender}}</td>
<td>{{poet.dynasty}}</td>
<td>{{poet.title}}</td>
<td>{{poet.style}}</td>
<td>
<button type="button" @click="deleteId(poet.id)">删除</button>
<a :href="'poet_edit.html?id='+poet.id">修改</a>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data() {
return {
poetList:[]
}
},
mounted(){
axios.get('/poetfindAllJson').then(res=>{
if(res.data.code){
this.poetList = res.data.data;
}
}
)},
methods:{
findAll:function () {
var _this = this;
axios.post('/poetfindAllJson', {
})
.then(function (response) {
_this.poetList = response.data.data;//响应数据给tableData赋值
})
.catch(function (error) {
console.log(error);
});
},
deleteId:function (id) {
if (window.confirm("确定要删除该条数据吗???")){
axios.post('/deletePoet?id='+id)
.then(function (response) {
alert("删除成功")
this.findAll();
})
.catch(function (error) {
console.log(error);
});
}
}
}
})
</script>
</html>poet_insert.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>姓名</td>
<td><input type="text" v-model="poet.author"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="poet.gender" value="1"> 男
<input type="radio" name="gender" v-model="poet.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="poet.dynasty"> </td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="poet.title"> </td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="poet.style"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="addPoet" value="增加"> </td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
poet: {
"author":"",
"gender":"",
"dynasty":"",
"title":"",
"style":""
} //详情
},
methods: {
addPoet() {
var url = 'poetinsert'
axios.post(url,this.poet)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1) {
// 成功
location.href = 'poet_findall.html'
} else {
// 失败
alert("添加失败")
}
})
.catch(err => {
console.error(err);
})
}
},
})
</script>
</html>poet_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>编号</td>
<td><input type="text" v-model="this.id"> </td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" v-model="poet.author"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="poet.gender" value="1"> 男
<input type="radio" name="gender" v-model="poet.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="poet.dynasty"> </td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="poet.title"> </td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="poet.style"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="updatePoet" value="更新"> </td>
</tr>
</table>
{{poet}}
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
id: '',
poet: {}, //详情
},
methods: {
selectById() {
//${this.id}
var url = `poetfindById/${this.id}` //注意这里是反引号
//反引号(backticks,也称为模板字符串或模板字面量)是ES6(ECMAScript 2015)中引入的一种新字符串字面量功能,
// 它允许您在字符串中嵌入表达式。反引号用`(键盘上通常位于Tab键上方)来界定字符串的开始和结束。
axios.get(url)
.then(response => {
var baseResult = response.data
if(baseResult.code == 1) {
this.poet = baseResult.data
}
})
.catch( error => {})
},
updatePoet() {
var url = 'poetupdate'
axios.put(url,this.poet)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1) {
// 成功
location.href = 'poet_findall.html'
} else {
// 失败
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
},
},
created() {
// 获得参数id值
this.id = location.href.split("?id=")[1];
// 通过id查询详情
this.selectById()
}
})
</script>
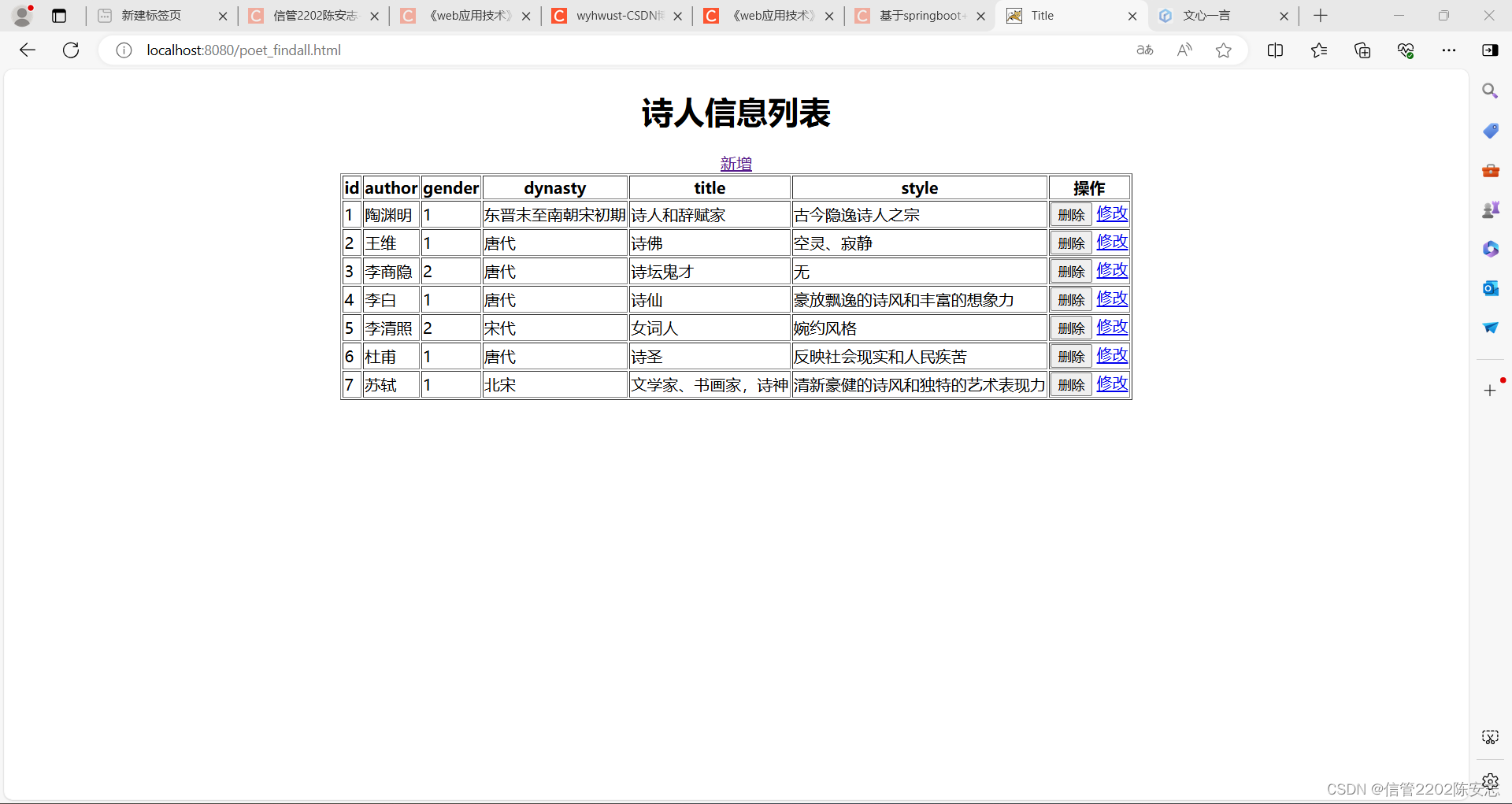
</html>实现界面






















 512
512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








