继续完成前面的作业
宿舍管理系统
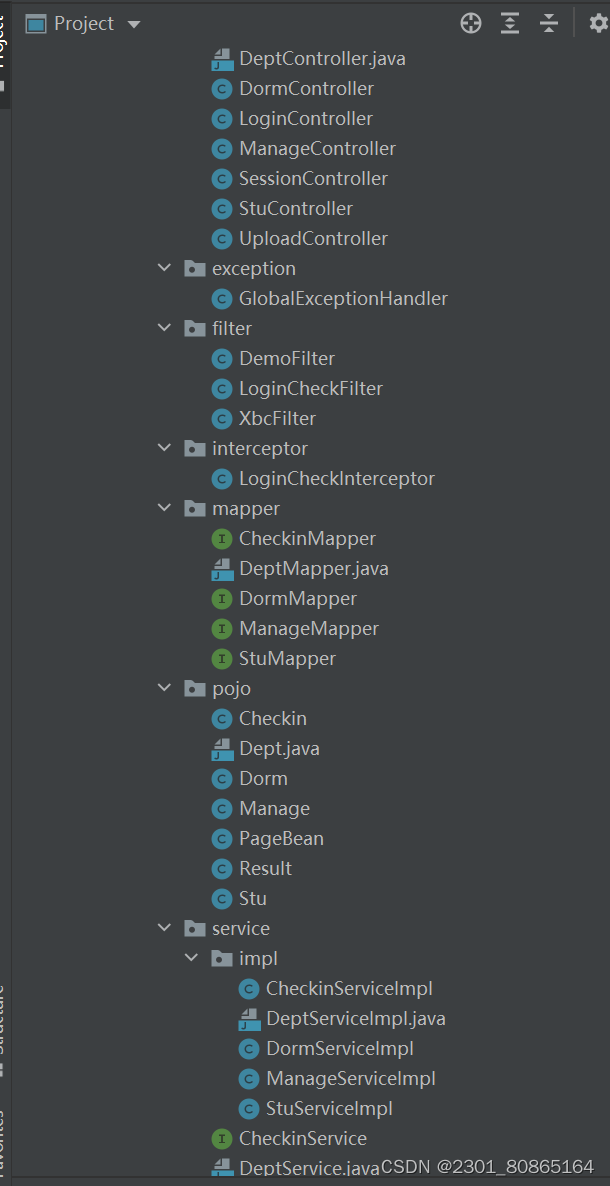
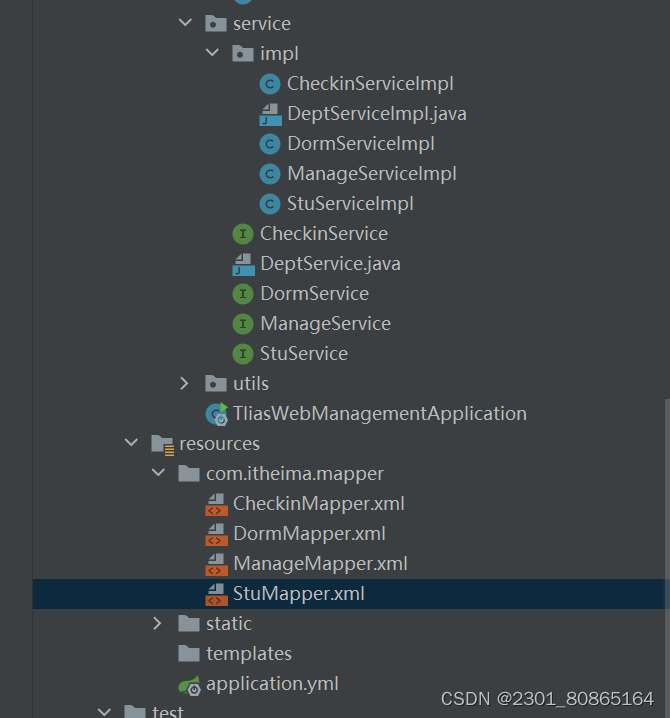
后端


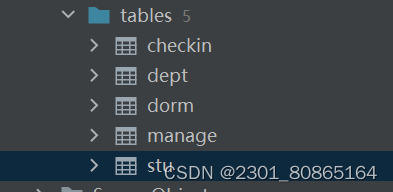
数据库

登录页面

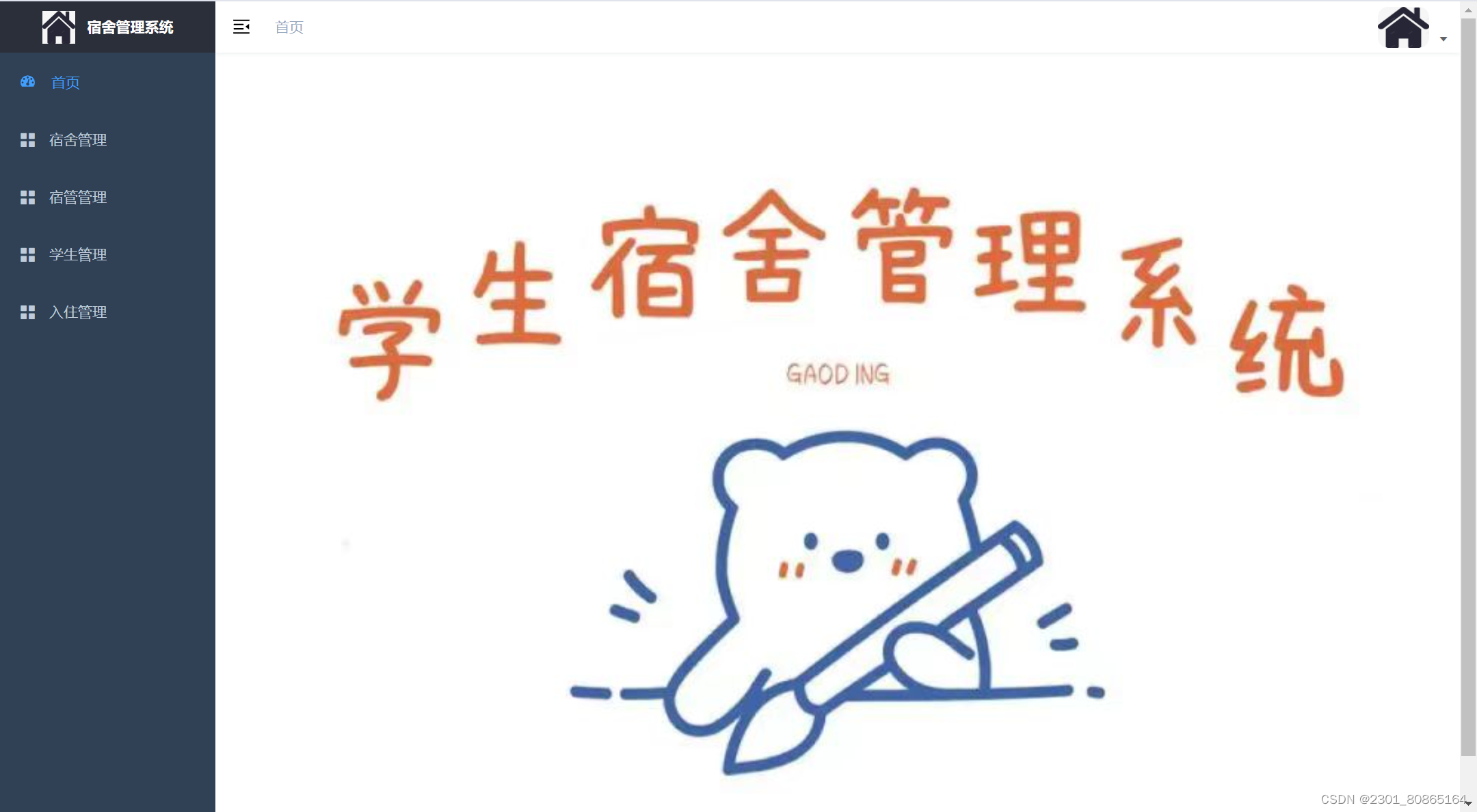
首页

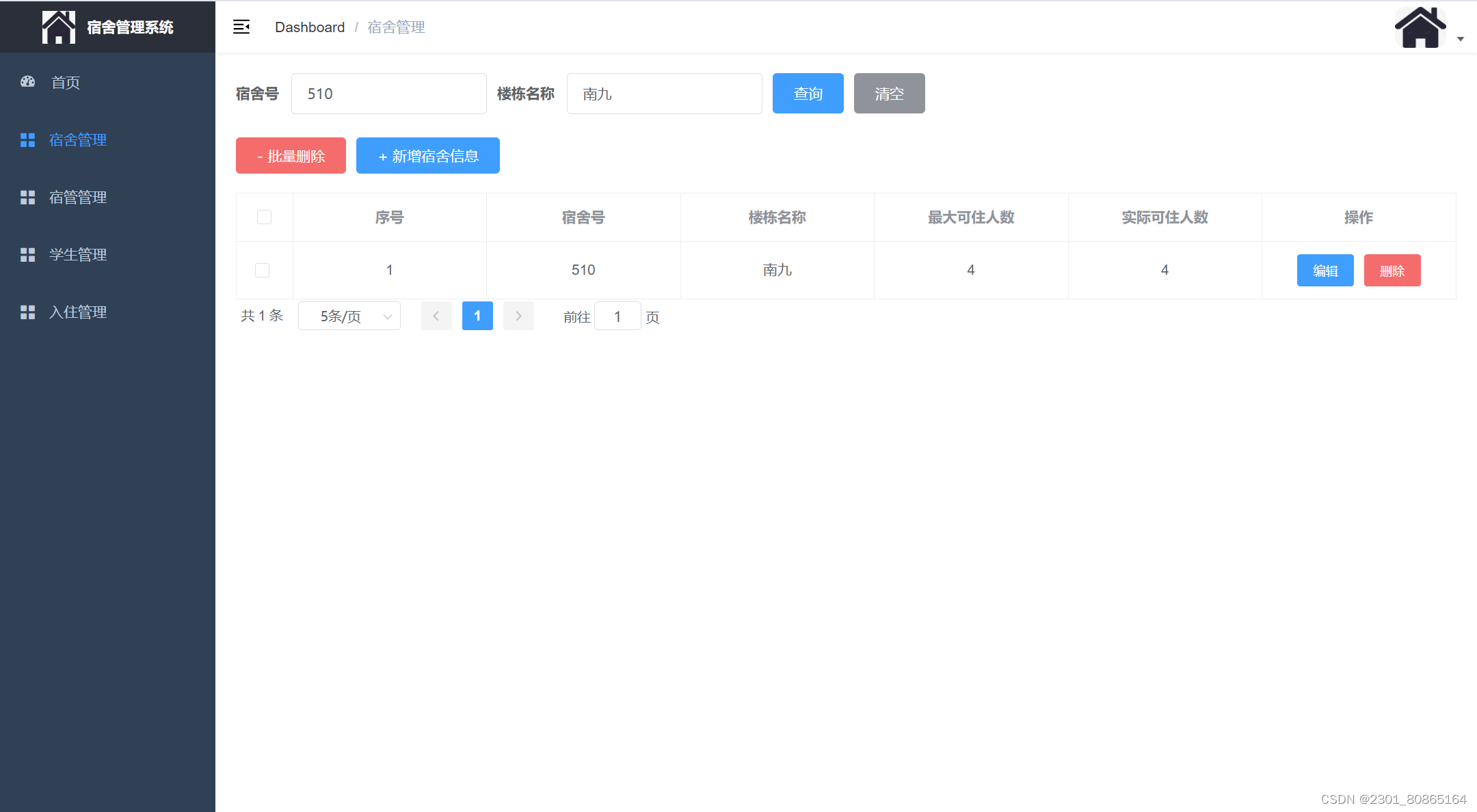
宿舍管理

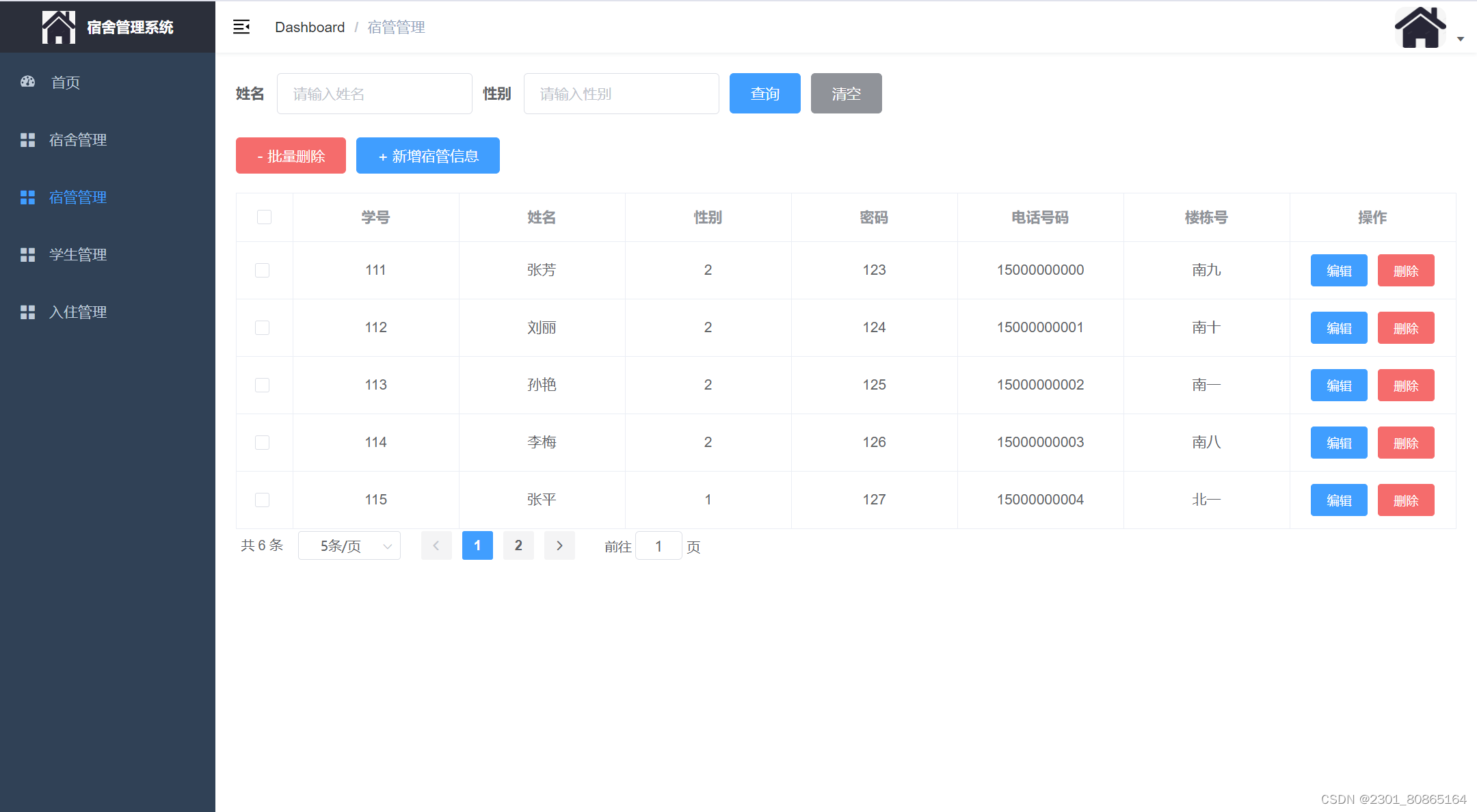
宿管管理

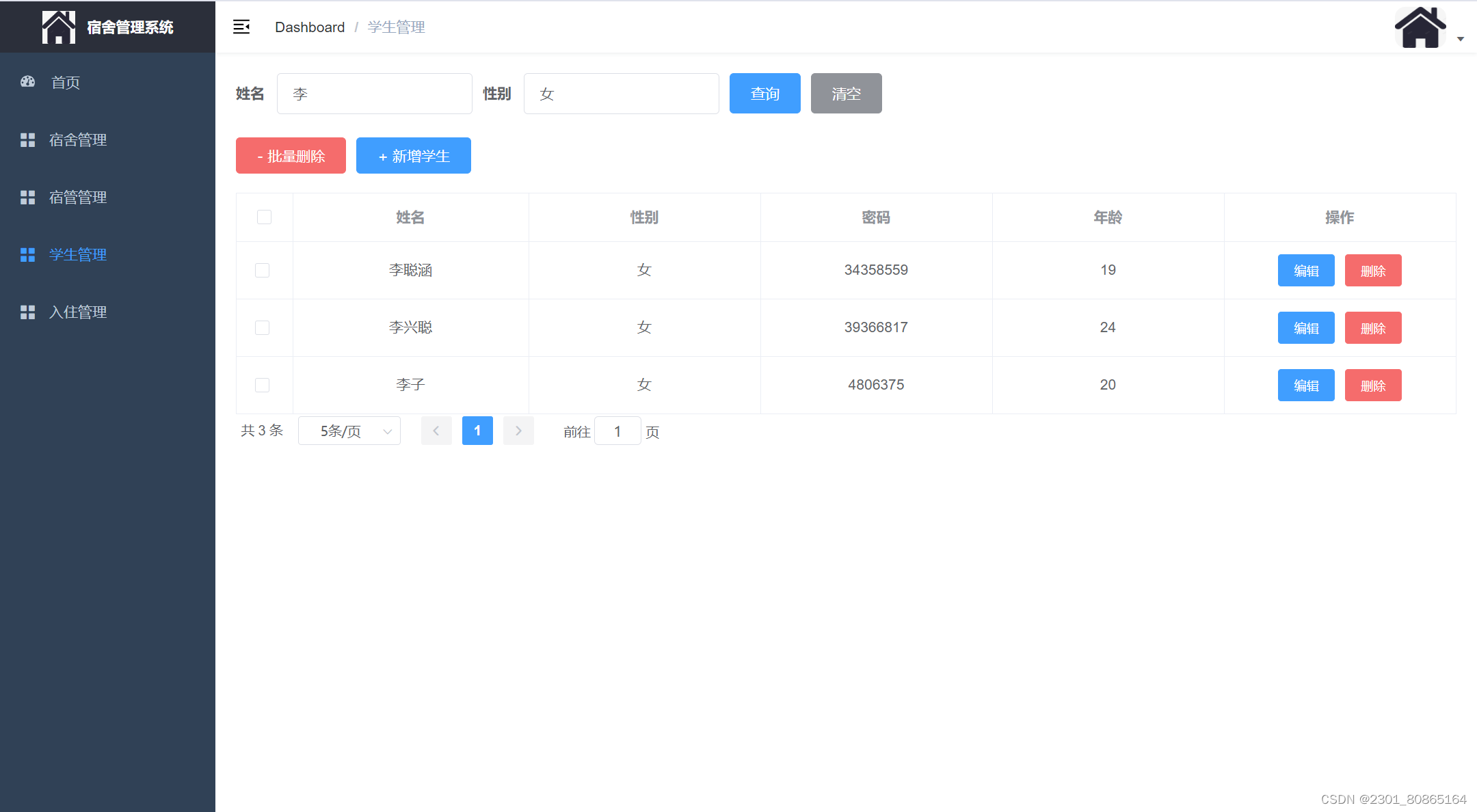
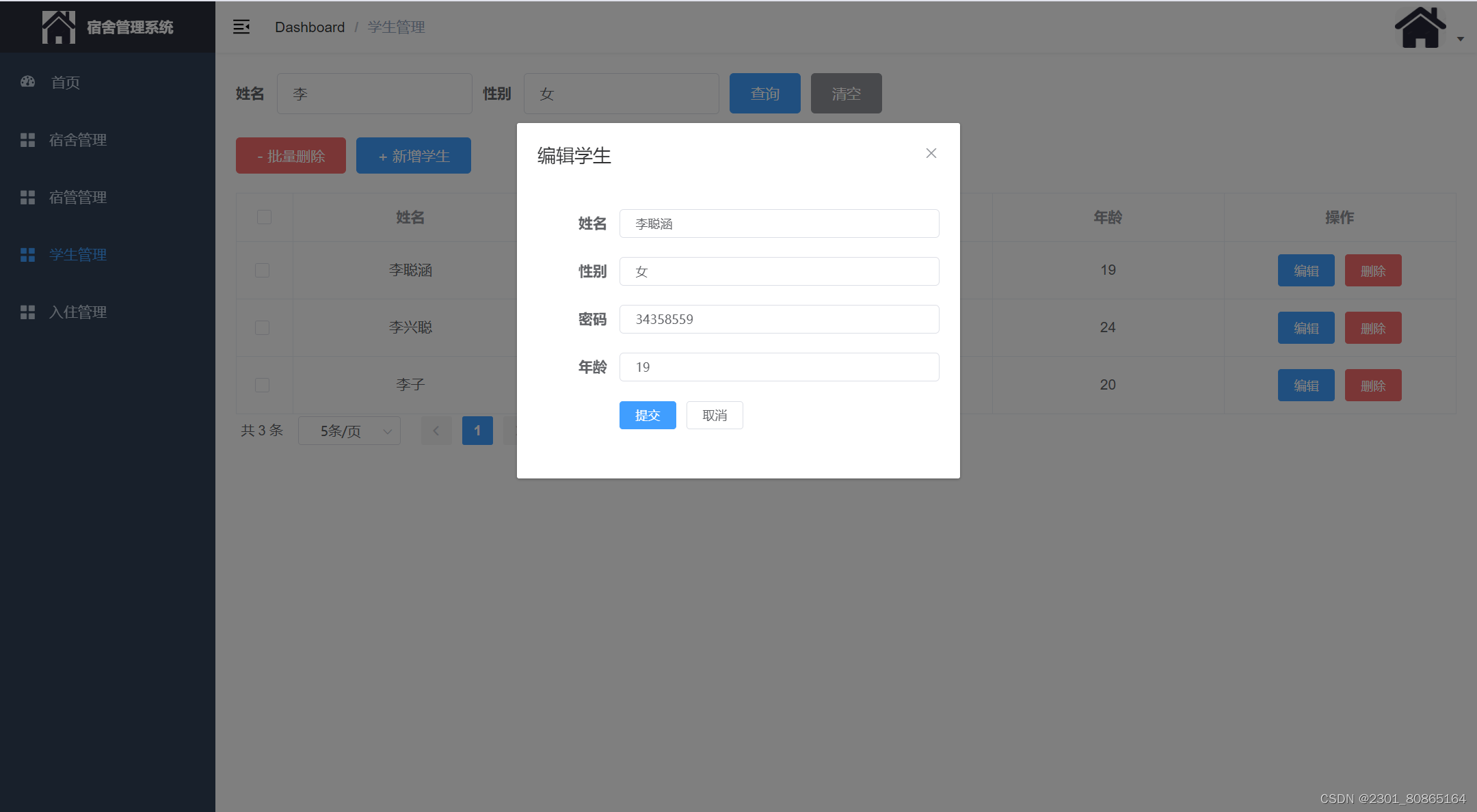
学生管理

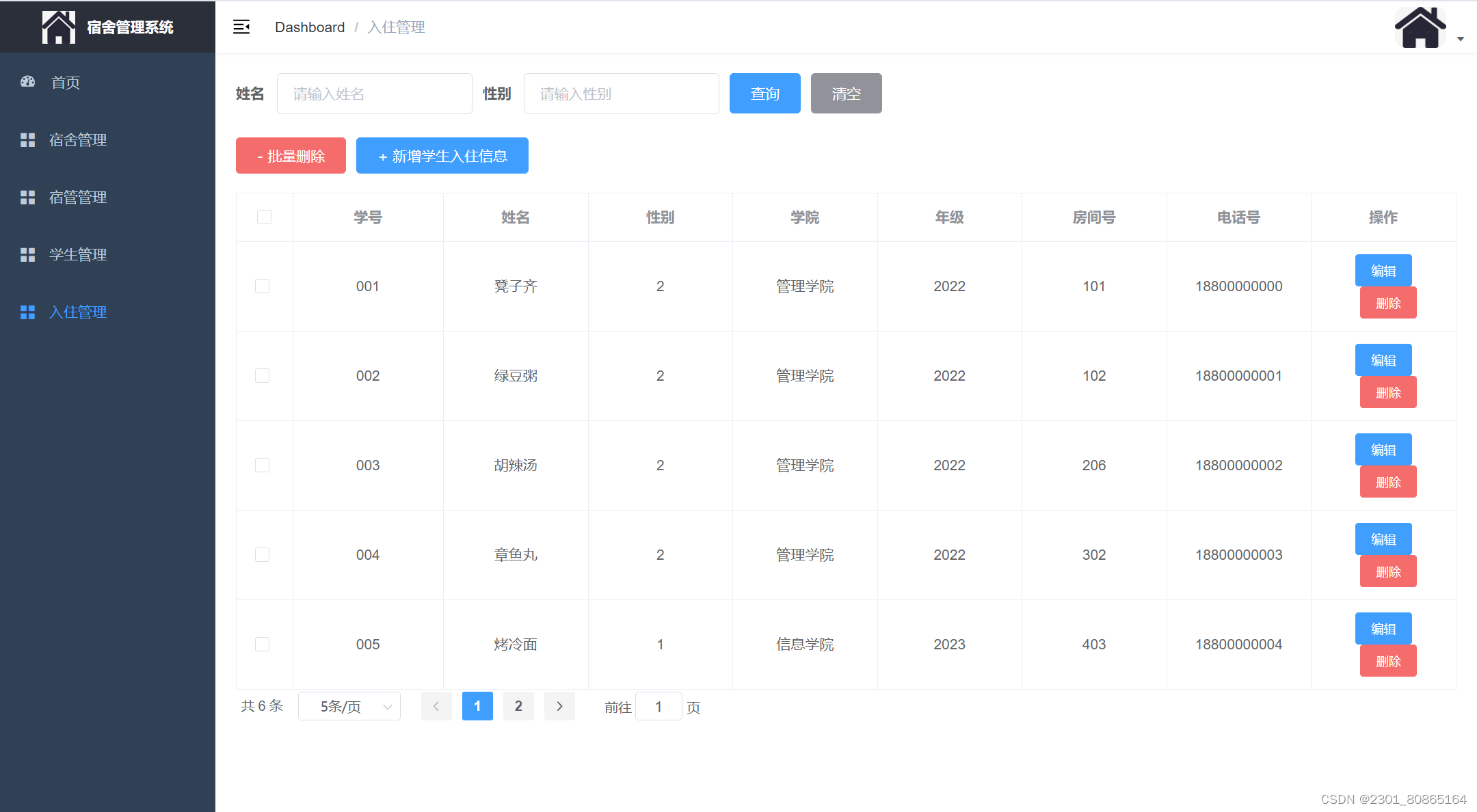
入住管理

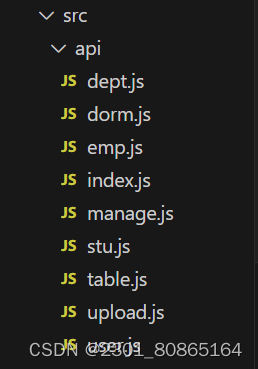
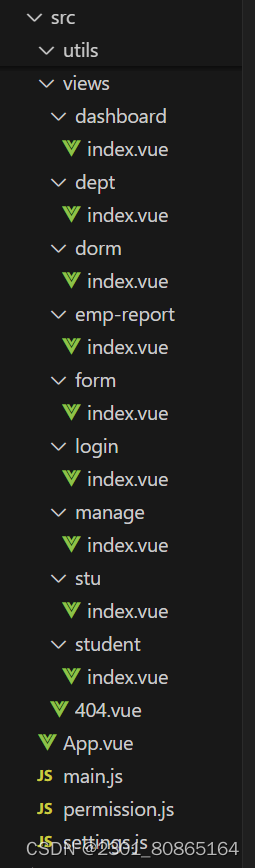
前端

router.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
import Layout from '@/layout'
export const constantRoutes = [
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/404'),
hidden: true
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [{
path: 'dashboard',
name: 'Dashboard',
component: () => import('@/views/dashboard/index'),
meta: { title: '首页', icon: 'dashboard' }
}]
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [{
path: 'dorm',
name: 'Dorm',
component: () => import('@/views/dorm'),
meta: { title: '宿舍管理', icon: 'el-icon-menu' }
}]
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [{
path: 'manage',
name: 'Manage',
component: () => import('@/views/manage'),
meta: { title: '宿管管理', icon: 'el-icon-menu' }
}]
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [{
path: 'stu',
name: 'Stu',
component: () => import('@/views/stu'),
meta: { title: '学生管理', icon: 'el-icon-menu' }
}]
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [{
path: 'dept',
name: 'Dept',
component: () => import('@/views/dept'),
meta: { title: '入住管理', icon: 'el-icon-menu' }
}]
},























 89
89











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








