
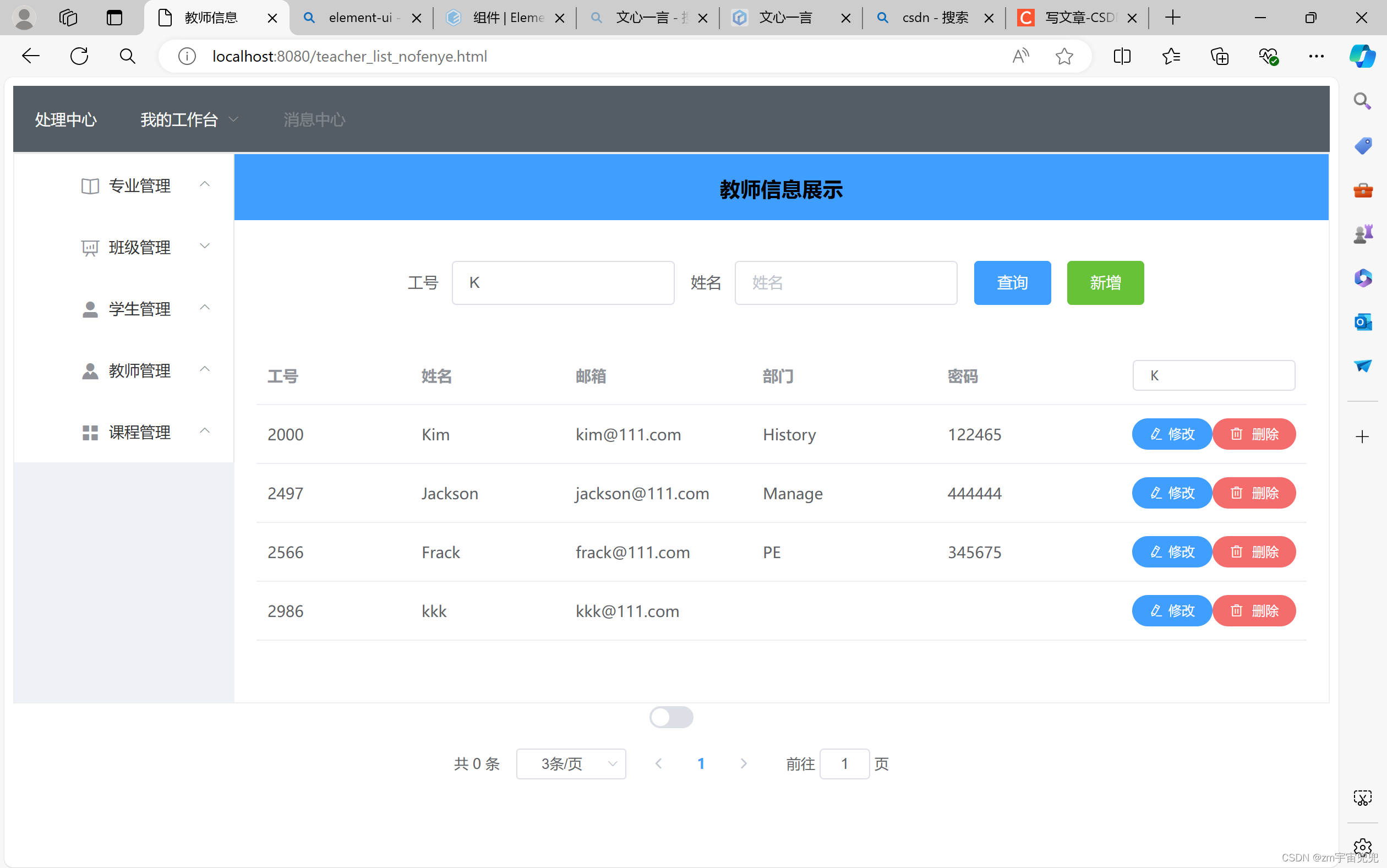
条件查询
 相关代码
相关代码
pojo.Pagebean
package com.example.teacher.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.List;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Pagebean {
private Long total;
private List rows;
}
TeacherService
package com.example.teacher.service;
import com.example.teacher.pojo.Pagebean;
import com.example.teacher.pojo.Teacher;
import org.springframework.context.annotation.Bean;
import java.util.List;
public interface TeacherService {
public List<Teacher> findAll();
public int deleteTeacher(Integer id);
public Teacher teacherfindById(Integer id);
public boolean updataTeacher(Teacher teacher);
public boolean insertTeacher(Teacher teacher);
public Pagebean list_cx(Integer page, Integer pageSize,Integer id,String name);
}
TeacherServiceImp
package com.example.teacher.service.impl;
import com.example.teacher.mapper.TeacherMapper;
import com.example.teacher.pojo.Pagebean;
import com.example.teacher.pojo.Teacher;
import com.example.teacher.service.TeacherService;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class TeacherServiceImpl implements TeacherService {
@Autowired
private TeacherMapper teacherMapper;
@Override
public List<Teacher> findAll() {
return teacherMapper.findAll();
}
@Override
public int deleteTeacher(Integer id) {
return teacherMapper.deleteTeacher(id);
}
@Override
public Teacher teacherfindById(Integer id) {
return teacherMapper.teacherfindById(id);
}
@Override
public boolean updataTeacher(Teacher teacher) {
return teacherMapper.updataTeacher(teacher);
}
@Override
public boolean insertTeacher(Teacher teacher) {
int result = teacherMapper.insertTeacher(teacher);
return result == 1;
}
@Override
public Pagebean list_cx(Integer page, Integer pageSize,Integer id,String name) {
PageHelper.startPage(page, pageSize);
List<Teacher> teacherList = teacherMapper.list_cx(name, id);
PageInfo<Teacher> p = new PageInfo<>(teacherList);
Pagebean pagebean = new Pagebean(p.getTotal(), p.getList());
return pagebean;
}
}
htmlshanyi
sxm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>教师信息</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js">
</script><script src="js/jquery.min.js"></script>
<script src="./element-ui/index.js"></script>
<link rel="stylesheet" href="js/element.css">
<link rel="stylesheet" href="element-ui/index.css">
<script src="./element-ui/index.js"></script>
<style>
.el-header{
background: #409EFF;
}
.el-aside {
color: #333;}
</style>
</head>
<body>
<div id="app" align="center">
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">教师详细信息</el-menu-item>
<el-menu-item index="2-2">教学评价</el-menu-item>
<el-menu-item index="2-3">教学反馈</el-menu-item>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
</el-menu>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-reading"></i>专业管理</template>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-data-analysis"></i>班级管理</template>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-user-solid"></i>学生管理</template>
</el-submenu>
<el-submenu index="1" >
<template slot="title" ><i class="el-icon-s-custom"></i>教师管理</template>
</el-submenu>
<el-submenu index="1">
<template slot="title"><i class="el-icon-menu"></i>课程管理</template>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<template>
<el-header>
<h1 class="teacher-list-title" align="center">教师信息展示</h1>
</el-header>
</template>
<style scoped>
.teacher-list-title {
/* 文本居中,由于你已经用了 align="center",但在 CSS 中更常用 text-align */
text-align: center;
font-size: 24px;
font-family: 华文楷体;
color: #333;
font-weight: bold;
margin: 0;
padding: 10px 0;
}
</style>
<el-main>
<p>
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="工号">
<el-input v-model="formInline.id" placeholder="工号"></el-input>
</el-form-item>
<el-form-item label="姓名">
<el-input v-model="formInline.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
<el-form-item>
<a href="teacher.insert.html">
<el-button type="success">新增</el-button></a>
</el-form-item>
</el-form>
</p>
<el-table
:data="tableData.filter(data => !search || data.name.toLowerCase().includes(search.toLowerCase()))"
>
<el-table-column prop="id" label="工号" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="140">
</el-table-column>
<el-table-column prop="email" label="邮箱">
</el-table-column>
<el-table-column prop="department" label="部门">
</el-table-column>
<el-table-column prop="password" label="密码">
</el-table-column>
<el-table-column
align="right"
label="操作"
>
<template slot="header" slot-scope="scope">
<el-input
v-model="search"
size="mini"
placeholder="输入工号或姓名搜索"
/>
</template>
<template slot-scope="scope">
<div style="display: flex; justify-content: center;">
<a :href="'teacher_edit.html?id=' + scope.row.id" target="_blank">
<el-button type="primary" icon="el-icon-edit" size="mini" round>修改</el-button>
</a>
<el-button type="danger" icon="el-icon-delete" size="mini" round @click="deletedId_restful(scope.row.id)">
删除
</el-button>
</div>
</template>
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
<el-switch v-model="value">
</el-switch>
<p align="center">
<el-pagination
layout="total, sizes, prev, pager, next, jumper"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[3, 5, 10, 20]"
:page-size="pageSize"
:total="total">
</el-pagination>
</p>
</div>
<script>
new Vue({
el:"#app",
data: {
search: '',
currentPage: 1,
pageSize: 6,
total: null,
tableData: [],
formInline: {
name: '',
id: '',
}
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
},
handleSizeChange(val) {
this.pageSize = val;
this.findAll();
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
this.currentPage = val;
this.findAll();
console.log(`当前页: ${val}`);
},
onSubmit() {
var url = `/teacher/${this.currentPage}/${this.pageSize}?id=${encodeURIComponent(this.formInline.id)}&name=${encodeURIComponent(this.formInline.name)}`
console.log(this.formInline.id);
console.log(this.formInline.name);
axios.get(url)
.then(res =>{
this.tableData = res.data.data.rows;
this.total=res.data.data.total;
console.log(this.tableData);
console.log(this.total);
})
.catch(error=>{
console.error(error);
})
},
findAll() {
var url = `/teacher/${this.currentPage}/${this.pageSize}`;
axios.get(url)
.then(res => {
this.tableData = res.data.data.rows;
this.total = res.data.data.total;
console.log(this.tableData);
console.log(this.total);
})
.catch(error => {
console.error(error);
});
},
deletedId_restful: function(id) {
var _this = this;
if (window.confirm("确定要删除吗?")) {
var url = `teacher/${id}`;
axios.delete(url)
.then(function(response) {
alert("删除成功");
_this.findAll();
})
.catch(function(error) {
console.log(error);
});
}
}
},
created() {
// 注意:这里假设 URL 总是包含一个 id 参数
const queryParams = new URLSearchParams(window.location.search);
this.formInline.id = queryParams.get('id') || ''; // 使用 URLSearchParams 而不是字符串分割
this.findAll();
},
mounted(){
axios.get('/teacher').then(res=>{
if(res.data.code==1){
this.tableData = res.data.data;
}
}).catch(r=>{
console.error(r);
});
},
})
</script>
</body>
</html>
xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.mapper.TeacherMapper">
<!-- 查询 -->
<select id="list" resultType="com.example.pojo.Teacher">
select * from teacher
</select>
<select id="list_cx" resultType="com.example.pojo.Teacher">
select * from teacher
<where>
<if test="name != null and name != ''">
author like concat('%',#{name},'%')
</if>
<if test="name != null and name != ''">
and style like concat('%',#{name},'%')
</if>
</where>
</select>
</mapper>





















 577
577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








