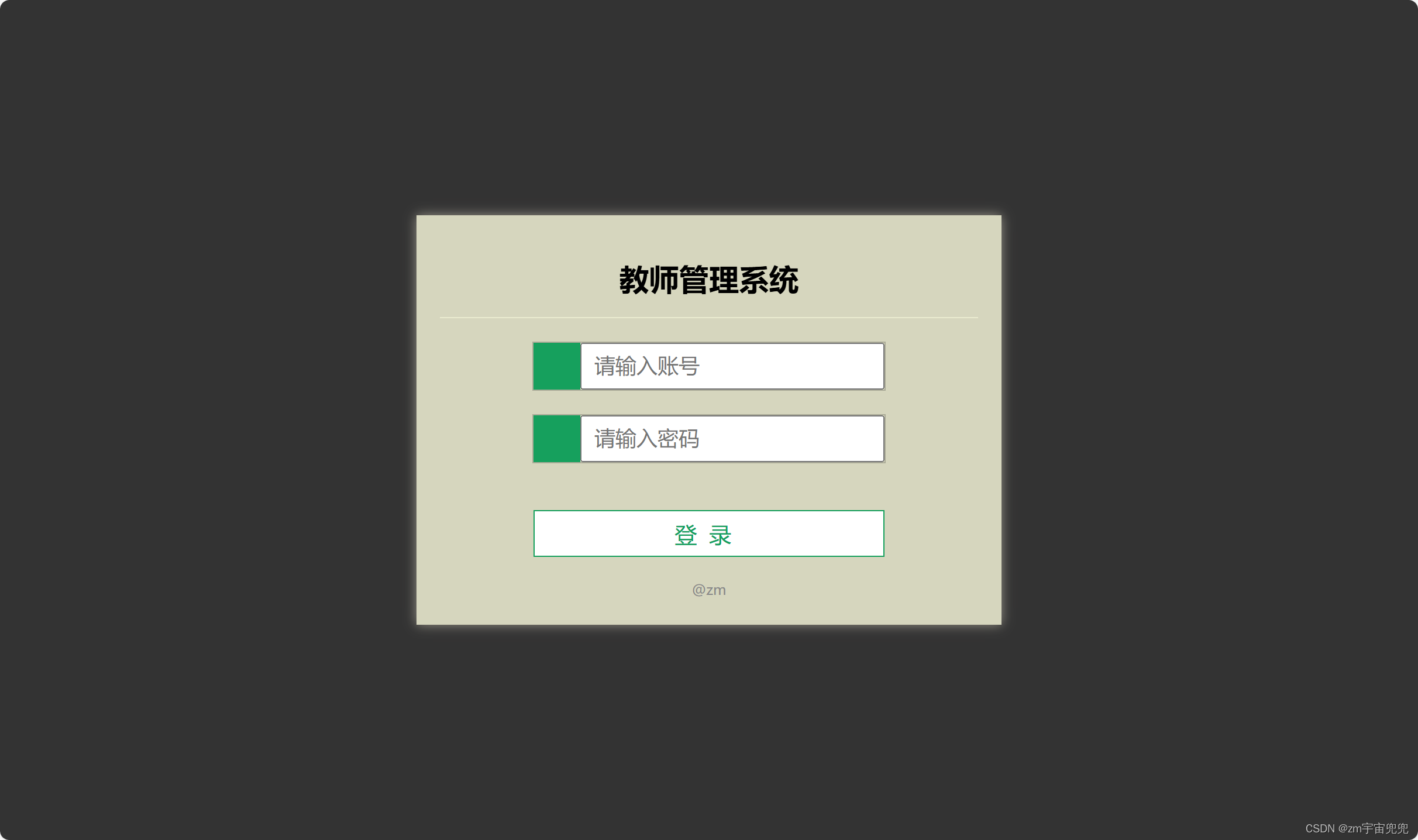
编写登录界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script><script src="js/jquery.min.js"></script>
<script src="js/element.js"></script>
<script src="js/axios-0.18.0.js"></script>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./element-ui/index.js"></script>
<link rel="stylesheet"href="reset.css">
<link rel="stylesheet"href="login.css">
</head>
<body>
<div class="wrap">
<h1>教师管理系统</h1>
<form action="" method="">
<div class="input-group">
<i class="icon-user fa fa-user"></i>
<input type="text" name="" class="form-control" placeholder="请输入账号" />
</div>
<div class="input-group">
<i class="icon-user fa fa-lock"></i>
<input type="text" name="" class="form-control" placeholder="请输入密码" />
</div>
<div class="input-group btn-group">
<button >登录</button>
</div>
</form>
<p>@zm</p>
</div>
</body>
</html>login.css
body {
background: rgba(0, 0, 0, 0.8);
}
.wrap {
position: absolute;
left: 50%;
top: 50%;
margin: -175px 0 0 -250px;
padding: 20px;
width: 500px;
height: 350px;
background: rgba(255, 255, 225, 0.8);
box-shadow: 0 0 10px rgba(255, 247, 225, 0.5);
box-sizing: border-box;
}
h1 {
height: 50px;
font-size: 1.6em;
text-align: center;
border-bottom: 1px solid rgba(253, 255, 225, 0.5);
}
.input-group {
margin: 20px auto;
height: 40px;
width: 300px;
border: 1px solid rgba(0, 0, 0, 0.2);
}
i {
float: left;
width: 40px;
height: 40px;
text-align: center;
line-height: 40px !important;
background: rgb(22, 160, 93);
color: #fff;
}
.form-control {
float: left;
padding: 0 10px;
height: 40px;
boder: 0;
width: 260px;
font-size: 18px;
box-sizing: border-box;
}
.btn-group {
border: 0;
margin-top: 40px;
}
button {
display: block;
width: 100%;
height: 40px;
font-size: 1.2em;
letter-spacing: 10px;
border: 1px solid rgb(22, 160, 93);
color: rgb(22, 160, 93);
background: #fff;
cursor: pointer;
}
button:hover {
color: #fff;
background: rgb(22, 160, 93);
}
p {
font-size: 12px;
text-align: center;
color: #888;
}登录界面






















 3287
3287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








