介绍
- JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互
- JavaScript 和Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。
- JavaScript在1995 年由 Brendan Eich 发明,并于 1997 年成为 ECMA 标准。
- ECMAScript6(ES6)是最新的JavaScript 版本(发布于 2015 年)。
JS引入方式
内部脚本:将JS代码定义在HTML页面中
- JavaScript代码必须位于<script></script>标签之间
- 在HTML文档中,可以在任意地方,放置任意数量的<script>一般会把脚本置于<body>元素的底部,可改善显示速度
外部脚本:将JS代码定义在外部JS文件中,然后引入到 HTML页面中
- 外部JS文件中,只包含JS代码,不包含<script>标签
- <script>标签不能自闭合
JS基础语法
书写语法
- 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
- 每行结尾的分号可有可无
- 注释:
单行注释:// 注释内容
多行注释:/*注释内容 */
- 大括号表示代码块
//判断
if(count == 3){
alert(count);}
输出语句
使用 window.alert()写入警告框
使用 document.write()写入 HTML 输出
使用 console.log()写入浏览器控制台
<script>
window.alert("HelloJavaScript");//浏览器弹出警告框
document.write("Hello javaScript");//写入HTML,在浏览器展示
console.log("Hello javaScript");//写入浏览器控制台
</script>
变量
- JavaScript 中用 var 关键字(variable 的缩写)来声明变量,
- JavaScript 是一门弱类型语言,变量可以存放不同类型的值
var a = 20;
a="张三";- 变量名需要遵循如下规则:
- 组成字符可以是任何字母、数字、下划线()或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
- ECMAScript6 新增了let 关键字来定义变量。它的用法类似于 var,但是所声明的变量,只在let 关键字所在的代码块内有效,且不允许重复声明。
- ECMAScript6 新增了 const 关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
数据类型
- JavaScript中分为:原始类型 和引用类型
原始类型
- number:数字(整数、小数、NaN(Not aNumber))
- string:字符串,单双引皆可
- boolean:布尔。true,false
- null:对象为空
- undefined:当声明的变量未初始化时,该变量的默认值是undefined
- 使用 typeof运算符可以获取数据类型
var a=20;
alert(typeof a); 运算符
运算符
- 算术运算符:+,-,*,/,%,++,--
- 赋值运算符:=,+=,-=,*=,/=,%=
- 比较运算符:>,<,>=,<=,!=,==,===
- 逻辑运算符:&&,||,!
- 三元运算符:条件表达式?true_value:false_value
==与===
- ==会进行类型转换,===不会进行类型转换
var a = 10;
alert(a == "10"); //true
alert(a ==="10");//false
alert(a === 10); //true
类型转换
- 字符串类型转为数字:
- 将字符串字面值转为数字。如果字面值不是数字,则转为NaN。
- 其他类型转为boolean:
- Number:0和NaN为false,其他均转为true.
- String:空字符串为false,其他均转为true。
- Null 和 undefined :均转为false
流程控制语句
流程控制
- if...else if ...else...
- switch
- for
- while
- do ... while
JS函数
函数
- 介绍:函数(方法)是被设计为执行特定任务的代码块。
- 定义:JavaScript 函数通过 function 关键字进行定义,语法为:
function functionName(参数1,参数2..){
//要执行的代码
}- 注意:
- 形式参数不需要类型。因为JavaScript是弱类型语言
- 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
- 调用:函数名称(实际参数列表)
- 定义方式二

JS对象
Array
- JavaScript中Array对象用于定义数组
- 定义
var 变量名 = new Array(元素列表);//方式一
var arr = new Array(1, 2, 3, 4);var 变量名 = [元素列表];//方式二
var arr = [1, 2, 3, 4];- 访问
arr[索引] = 值;
arr[10] = "hello";- 注意:JavaScript中的数组相当于Java中的集合,数组的长度是可变的,而JavaScript是弱类型,所以可以储存任意类型的数据
- 属性

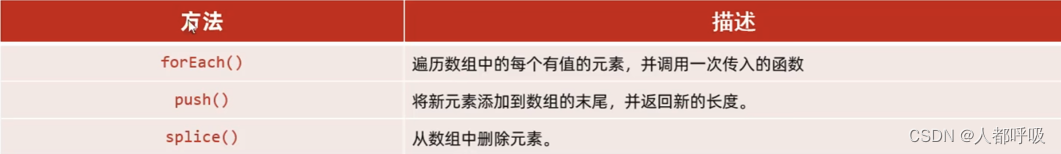
- 方法

箭头函数(ES6):用来简化函数定义语法
具体形式:(...)=>{...},如果需要给箭头起名字:var xxx=(...)=>{...}
String
- String字符串对象创建方式有两种:
var 变量名 = new String("...");//方式一
var str = new String("Hello String");var 变量名 = "...";方式二
var str = "Hello String";
var str = 'Hello String';- 属性

- 方法

JSON
JavaScript自定义对象
- 定义格式
var 对象名 = { 属性名1:属性值1, 属性名2:属性值2, 属性名3:属性值3, 函数名: function(形参列表){} };var user = { name: "Tom" age:20, gender:"male", eat: function(){ alert("用膳~"); }; var user = { name:"Tom", age:"20", gender:"male" eat(){ alert("用膳~"); }; -
调用格式
对象名.属性名; console.log(user.name)对象名.函数名(); user.eat();
JSON-介绍
- 概念:JavaScript Object Notation,JavaScript对象标记法。
- JSON 是通过JavaScript 对象标记法书写的文本
- 由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输



JSON-基础语法
- 定义
var 变量名 = '{"key1": value1,"key2" : value2}'; var userstr ='{"name":"Jerry","age":18,"addr":["北京”,"上海”,"西安"]}'; - JSON字符串转为JS对象
var jsobject = JSON.parse(userStr); - JS对象转为JSON字符串
var jsonStr =soN.stringify(jsObject);
value 的数据类型为:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- nul
BOM
- 概念:Browser Obiect Model浏览器对象模型,允许JavaScrint与浏览器对话,lavaScript 将浏览器的各个组成部分封装为对象
- 组成:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
Windown
- 介绍:浏览器窗口对象。
- 获取:直接使用window,其中 window.可以省略。
window.alert("Hello window");
alert("Hello window");
- 属性
- history:对 History 对象的只读引用。
- location:用于窗口或框架的 Location 对象。
- navigator:对 Navigator 对象的只读引用。
- 方法
- alert():显示带有一段消息和一个确认按钮的警告框。
- confirm():显示带有一段消息以及确认按钮和取消按钮的对话框
- setlnterval():按照指定的周期(以毫秒计)来调用函数或计算表达式。
- setTimeout():在指定的毫秒数后调用函数或计算表达式。
Location
- 介绍:地址栏对象
- 获取:使用windown.location获取,其中window.可以省略
window.location.属性; location.属性; - 属性
href:设置或返回完整的URL。
location.href = "https://www.itcast.cn" ;DOM
- 概念:Document Object Model,文档对象模型。
- 将标记语言的各个组成部分封装为对应的对象:
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- JavaScript通过DOM,就能够对HTML进行操作:
- 改变 HTML 元素的内容
- 改变 HTML元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素

JS事件
事件绑定
- 方式一:通过HTML表签中的事件属性进行绑定
<input type="button" onclick="on()" value="按钮1"> <script> function on(){ alert('我被点击了!' ); } </script> -
方式二:通过DOM元素属性绑定
<input type="button" id="btn" value="按钮2"> <script> document.getElementById('btn').onclick=function(){ alert('我被点击了!'); } </script>






















 17万+
17万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








