Html超文本标记语言
(HyperText Markup Language)
超文本
指的是网页中可以显示的内容(图片,超链接,视频,)
标记语言
标记–>标签(标注)
例如:买东西的时候—>商品具有标签,看到标签就知道商品的属性(价格,材质,型号等,)
标记语言就是提供了很多的标签,不同的标签具有不同的功能,最终运行时,由浏览器对标签进行解析,最终呈现出不同标签的样子
安装前端开发工具
在dcloud.io中下载HbuilderX并安装
Html基础结构
<!-- 声明html语言的版本 htmls -->
<!DOCTYPE html>
<!-- html标签是标记语言的根标签 -->
<html>
<!-- head头标签 -->
<head>
<!-- 设置字符集标签 -->
<meta charset="utf-8" />
<!-- 标题标签 -->
<title>
百度一下,你就知道
</title>
</head>
<!-- body是html文件的主体内容标签 -->
<body>
<b>
网页的内容都写在body里
</b>
</body>
</html>
标签结构:
闭合标签
<!--闭合标签(封闭的区间)-->
<开始标签>
标签体
</结束标签>
单行标签
<!--换行标签-->
<body>
<b>
你好
<!--换行标签-->
<br/>
我叫a
</b>
</body>
标签的属性
标签的属性:可以通过改变标属性,设置标签显示的格式
属性必须写在开始标签中
属性格式:属性名 = ” 值 “
一个标签中可以写多个属性
<!--设置字体颜色为红色,字体大小为7-->
<font color = "red" size = "7">
百度
</font>
常用标签
标题标签
<!--align设置文本在网页中的位置-->
<!--center设置居中-->
<h1 align = "center">一级标题</h1>
<!--right设置居右-->
<h2 align = "right">二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
段落标签
<p>
p表示一个段落 段落与段落之间有间隔
</p>
<p align = "center">
一个段落占一行
</p>
列表
无序列表
<!--设置列表前为正方形-->
<ul type = "square">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
有序列表
<!--设置数字为罗马数字-->
<ol type = "I">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
超链接
<!--target = "_blank"在新窗口打开目标网页-->
<a href = "www.bilibili.com" target = "_blank">哔哩哔哩</a>
<!--target = "_self"默认值,在当前窗口打开一个新网页-->
<a href = "www.bilibili.com" target = "_self">哔哩哔哩</a>
图片标签
<!--html中插入的图片都是图片的地址-->
<img src = "图片地址"/>
<img src = "图片地址" border = "1"/>
<a href = "www.bilibili">
<img src = "图片地址"/>
</a>
特殊符号转义
在网页中有一些符号不能直接显示
需要通过其他的符号进行代替,这些代替的符号就是转义符
< ; 是< >是>
<b>------>效果等同于<b>
等效于四个空格
®是商标符号圈R
©是版权符号©
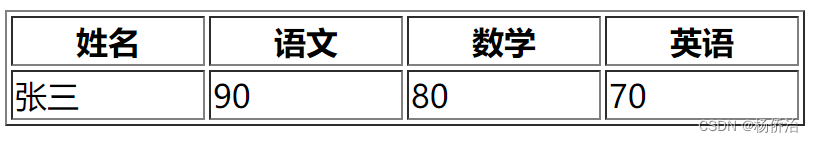
表格
表格的基本结构
<!--table是表格标签-->
<!--border = 1 表示边框宽度 width = 400表示表格的宽度-->
<table border = "1" width ="400">
<!--tr表格行-->
<tr>
<!--th是单元格(表头 加粗 居中)-->
<!--可以给每个单独的单元格设置宽度,只要给第一列的单元格设置宽度,一整列单元格都会变化-->
<th wtdth = "150">姓名</th>
<!--给单元格第一个元素设置高度,一整行的高度都会变化-->
<th height = "50">语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<!--td是普通单元格-->
<tr>
<td>张三</td>
<td>90</td>
<td>80</td>
<td>70</td>
</tr>
</table>
上表结果如下

表格的属性
width:表格的宽度
height:表格的高度
cellspacing:单个单元格和单元格之间的间距
cellpadding:内容到单元格边框的距离
align: left/center/right 设置单元格内容的水平位置
valign: top/middle/bottom 设置单元格的垂直位置
colspan:跨多列合并,从哪个合并,就在哪个单元格中添加colspan,要记得删除多余的单元格
rowspan:跨多行合并,从哪个合并,就在哪个单元格中添加rowspan,在其他行中删除多余的单元格
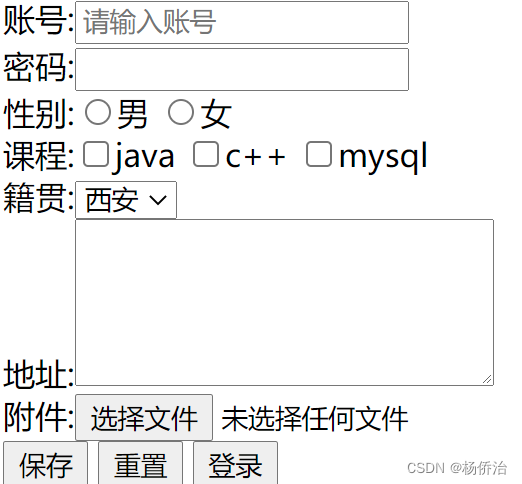
表单
<body>
<!-- action = "后端地址" -->
<!-- method = "提交数据方式 get/post" -->
<form action="" method="get">
<!-- input单行输入框
type = "text"文本
name = "自定义的名字" 向后端提交的键
placeholder = "提示信息"
readonly = "readonly" 不能修改,但是可以提交
disabled = "disabled" 禁用组件,不能修改也不能提交
type = "password" 密码区域
type = "radio"单选框 多个选项的name必须相同才能互斥单选
选择性组件必须要给默认的value,比如选择性别
type = "checkbox"多选框 多个选项的name相同
<select name = "">下拉选择框
<option value = "610100">西安</option>选项
</select>
<textarea name = "adress" ></textarea>多行文本域
type = "file" 文件选择框
<input = "submit"/>提交按钮
<input type="reset" value="重置"/> 重置按钮,点击后重置表单内容
<input type="button"/> 创建一个按钮,可以给按钮添加事件来完成某一个操作
-->
账号:<input type="text" name="account" value="" placeholder="请输入账号"/><br />
密码:<input type = "password" name="password"/><br />
<!-- 单选 -->
性别:<input type="radio" name="gender" value="男"/>男
<input type="radio" name="gender" value="女"/>女<br />
<!-- 多选 -->
课程:<input type="checkbox" name="course" value="java"/>java
<input type="checkbox" name="course" value="c++"/>c++
<input type="checkbox" name="course" value="mysql"/>mysql<br />
<!-- 选择框 -->
籍贯:<select name = "province">
<option value="610100">西安</option>
<option>咸阳</option>
<option>汉中</option>
</select><br />
<!-- 文本框 -->
地址:<textarea name = "address" cols="30" rows="5"></textarea><br />
<!-- 附件 -->
附件:<input type="file" name="file"/><br />
<!-- -->
<!-- submit提交按钮-->
<input type="submit" value="保存"/>
<!-- 重置按钮 -->
<input type="reset" value="重置"/>
<!-- 按钮 -->
<input type="button" value="登录" onclick="alert(1111)"/>
</form>
</body>
创建的表单内容如下























 8932
8932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








