传统的前端项目结构
一个项目中有许多html文件
每一个html文件都是相互独立的
如果需要在页面中导入一些外部依赖的组件(vue.js,elementUI),就需要在每一个html文件中引用都导入,十分的麻烦
而且这些外部组件都需要在其官网中自行下载,也增加了导入的繁琐程度
当今的前端项目结构
在一个node环境中构建项目,node(前端的开发环境)类似与后端中使用的maven,可以帮我们下载项目中需要使用的js/css文件
前端改变为单页面架构(一个项目中只有一个html文件),方便配置
所有的配置都是对这一个html文件进行配置的,只需要配置一次即可
将不同的功能写成不同的vue文件
一个vue文件不是一个单独的页面,是一个组件,需要先出差不同内容时,只需要将不同的组件切换导入即可
通过在一个html页面中切换不同的组件来达到页面的分模块编写
每一个组件都需要进行注册,并为其定义一个地址
Vue-cli搭建项目
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
使用前提(环境)
Node.js
需要安装一个node.js(node.js是前端开发的一个环境)
可以为前端开发提供服务功能
npm
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。
npm 是JavaScript 的包管理工具,也是世界上最大的软件注册表。
有超过 60 万个JavaScript 代码包可供下载。
npm 让 JavaScript 开发人员可以轻松地使用其他开发人员共享的代码。
主要功能
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
Node.js安装
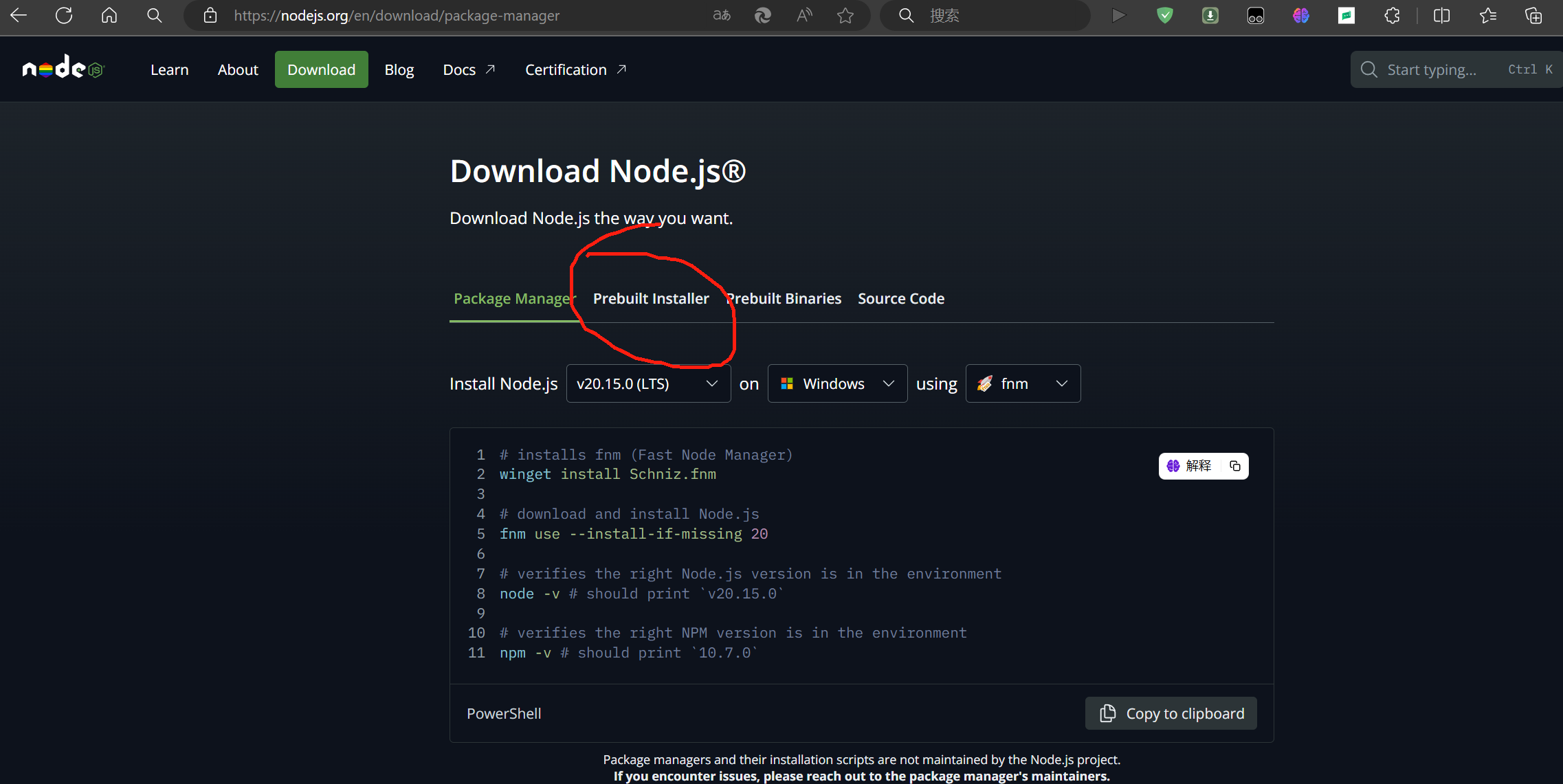
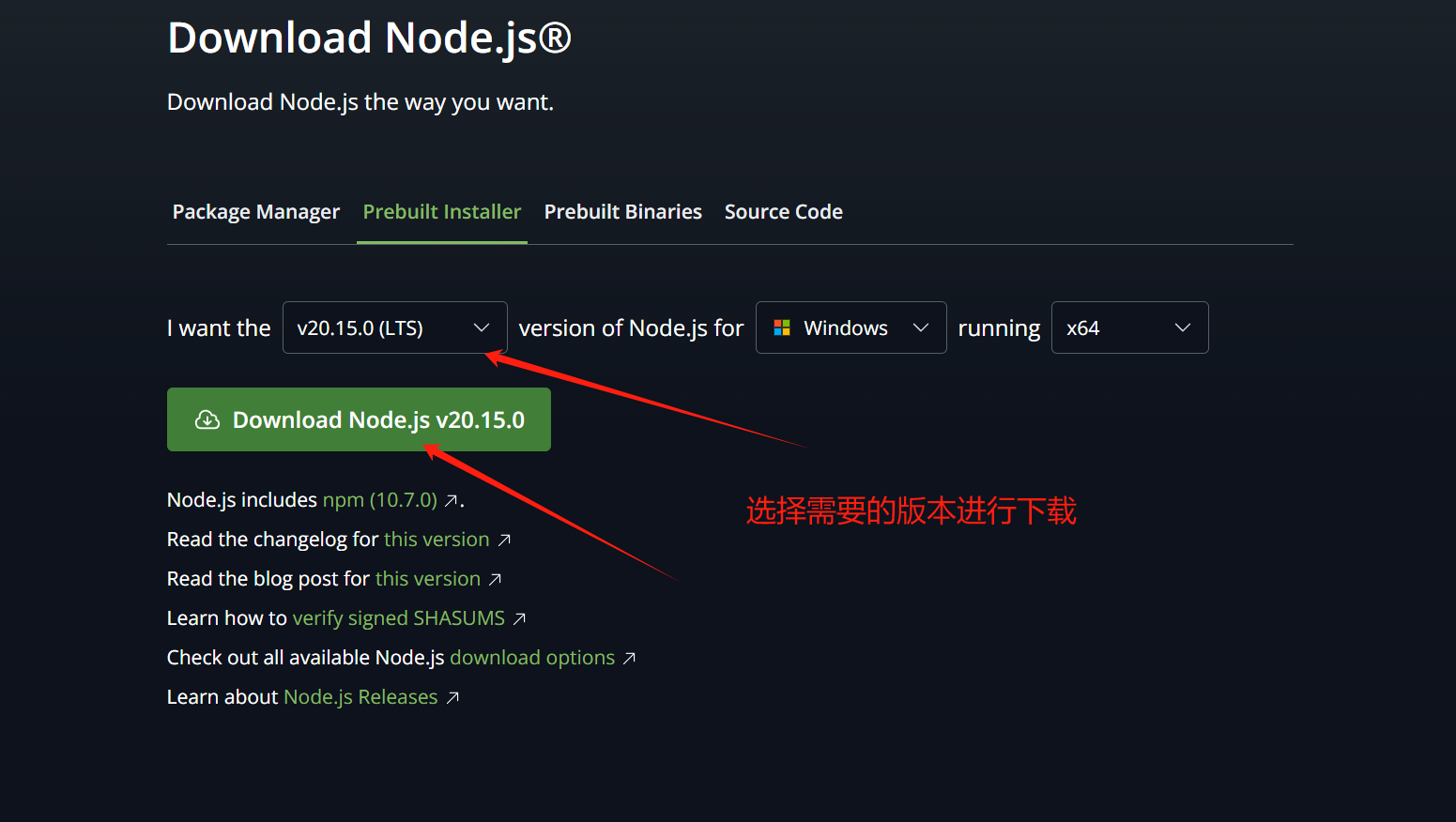
首先去官网下载安装包
https://nodejs.org/en/download


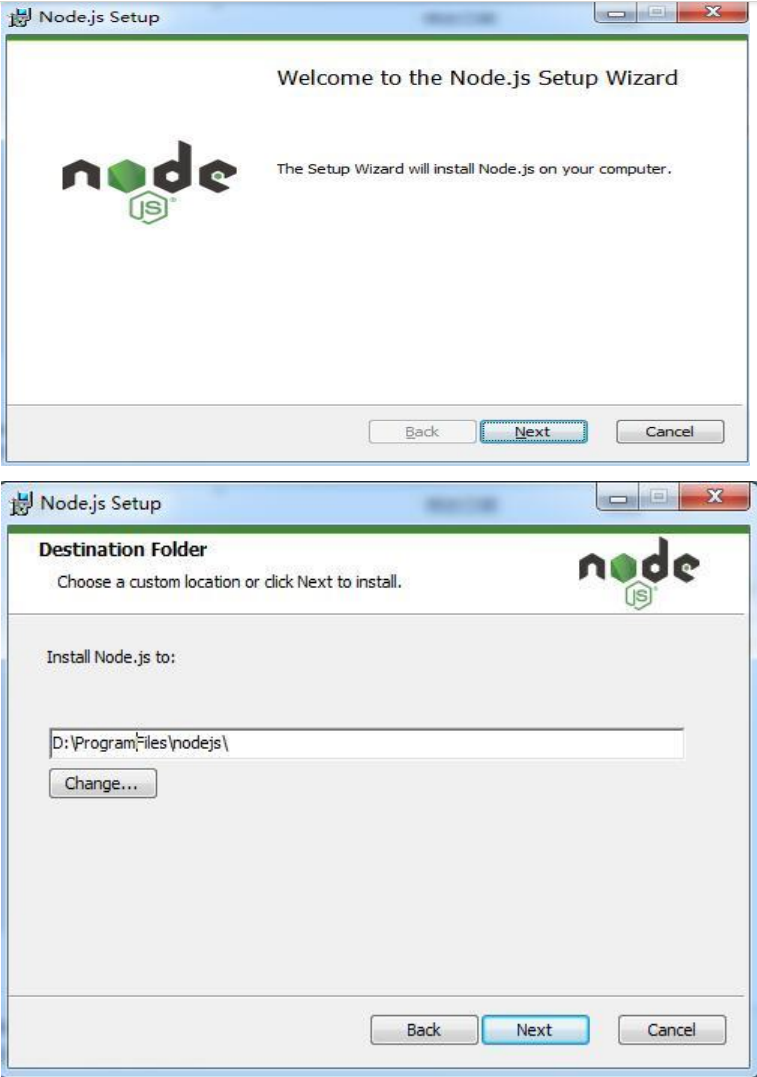
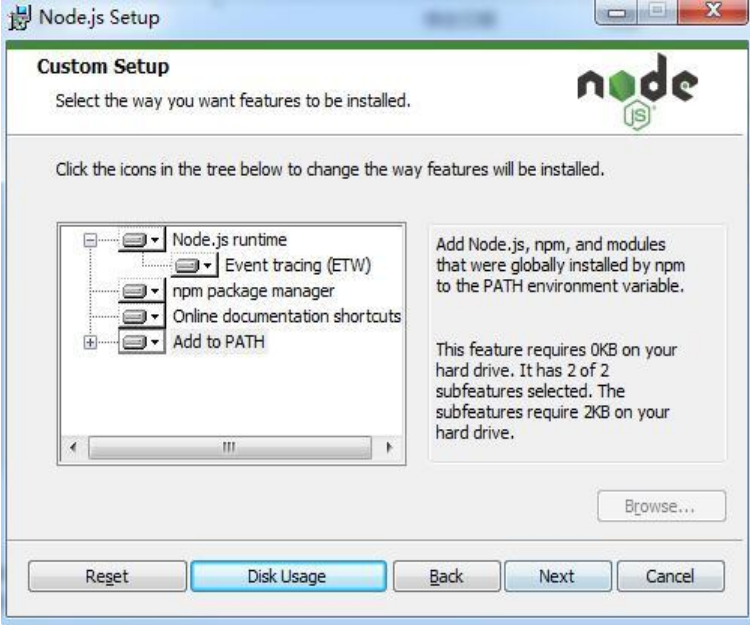
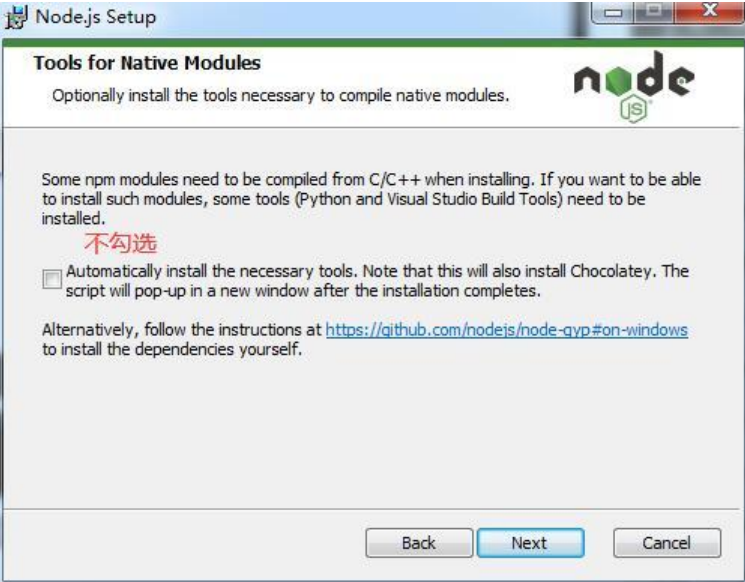
下载完成后打开安装包





此时就安装完成了
测试是否安装完成
键盘上win+r打开输入命令,输入cmd打开命令行
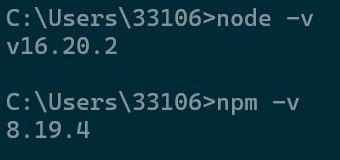
在命令行中输入node -v和npm -v
若出现如下图所示的版本号则安装成功

























 4527
4527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








