当我们在Vue.js项目中使用npm安装依赖时,偶尔会遇到依赖版本冲突的问题。最近我在安装vue-router时遇到了这样的一个问题,我想在这篇文章中分享一下解决过程,希望能帮助到遇到同样问题的朋友们。
1.问题描述
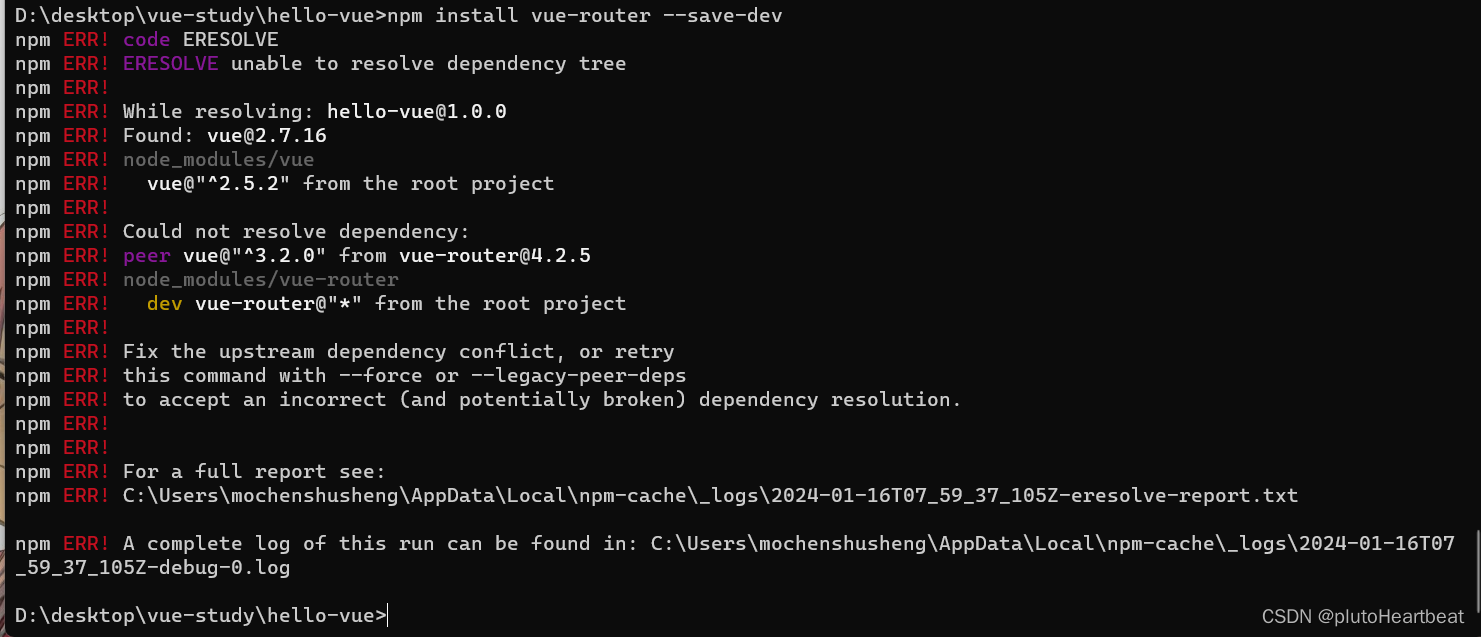
在我的Vue 2项目中,我尝试使用以下命令安装vue-router:
npm install vue-router --save-dev但是,我得到了一个错误信息,提示存在一个无法解决的依赖树。如下所示:

npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
...
npm ERR! Found: vue@2.7.16
npm ERR! node_modules/vue
npm ERR! vue@"^2.5.2" from the root project
...
npm ERR
以上报错的意思是,项目依赖于vue@2.7.16,而我尝试安装的vue-router版本预期的是vue@3.2.0或更高版本。这显然是一个版本不兼容的问题。
2.错误的核心
Vue 2和Vue 3在架构上有重大改变,它们的路由包也不一样。对于Vue 2.x的项目,需要使用vue-router 2.x或3.x版本;对于Vue3,需要使用vue-router 4.x版本。
3.解决方案
3.1如果你想继续使用 Vue 2.x:
需要安装与Vue 2兼容的vue-router版本,命令如下:
npm install vue-router@3 --save-dev这将安装vue-router的最新3.x版本,它是专为Vue 2设计的。
3.2如果你打算升级到 Vue 3:
-
你需要更新项目中的Vue版本,并且可能需要对代码进行一些调整以适配Vue 3的变更。
-
升级Vue版本和相关依赖的命令如下:
npm install vue@next
npm install vue-router@4 --save-dev这将安装Vue 3的最新版本和与之兼容的vue-router。
4.注意事项
在进行任何版本升级或者降级之前,一定要确保备份你的代码。此外,如果你的项目是团队合作的产物,确保所有成员都了解这些变化并同意进行升级。
5.结论
依赖版本冲突是开发过程中常见的问题,理解你的项目依赖以及它们之间的兼容性是关键。通过合适的版本管理,可以确保我们的项目稳定运行,也便于后续的维护。






















 908
908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








