HTML是什么?
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- HTML 使用标记标签来描述网页
- HTML文档也叫做 web 页面
HTML文档由HTML标签组成,标签可以包含网页内容和其他标签。例如<html>标签包含所有其他HTML元素,是HTML的根元素。<head>标签是HTML文档的头部,包含元数据和链接外部资源,<head>中的元素不会直接显示在网页上,但它们可以对网页进行渲染。<body>标签是HTML的主体,包含可见的网页内容,如文字、图片、连接等。
HTML结构
HTML文档声明
在HTML文档中,文档声明用于告知浏览器文档所使用的HTML版本。
HTML4.01的文档声明

相较于HTML4.01的文档声明,HTML5的文档声明就简洁多了

HTML标签
HTML标签是构建网页的基础,通过标签可以定义和组织网页的内容、结构和样式。
标签通常成对出现,如<p>和</p>。

但也有一些标签是单独出现的,如<img>?

HTML基本结构
HTML的基本结构包含HTML文档声明,<html>标签、<head>标签和<body>标签。

快速生成HTML基本结构
快速生成HTML框架可以有效节约时间,在每次创建HTML文档是便不需要从头开始编写。
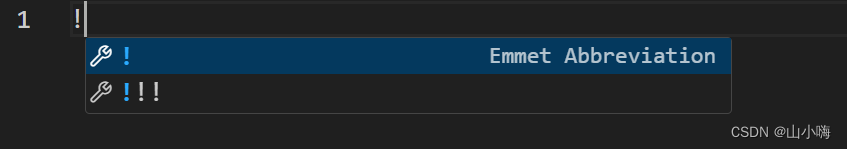
在 vs code中,使用快捷键"ctrl+!"会出现图中的提示,点击“enter”即可生成HTML基本框架。

常用的HTML标签
头部标签
<head>中包含了HTML文档的元素据以及链接外部资源,它们不会直接显示在网页中,但它们是网页的构建和渲染不可或缺的。
<title>
<title>标签定义了文档的标题


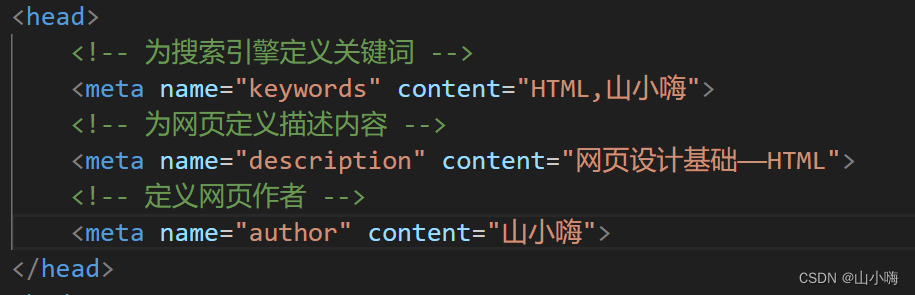
<meta>
<meta>标签通常用于指定网页的描述、关键词、作者等元数据。

<llink>
<link>标签定义了文档与外部资源之间的关系。

<base>
<base>为页面上的所有的相对链接规定默认的URL(地址)或默认目标。

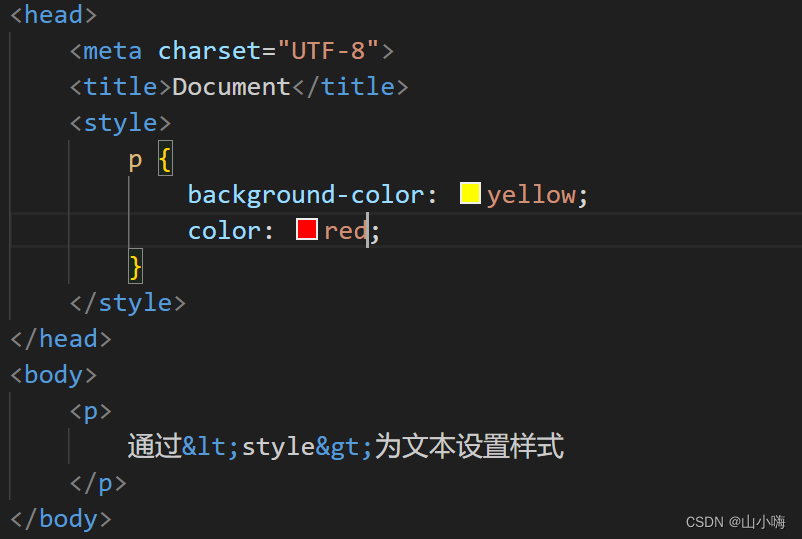
<style>
<style>定义了文档的样式信息。


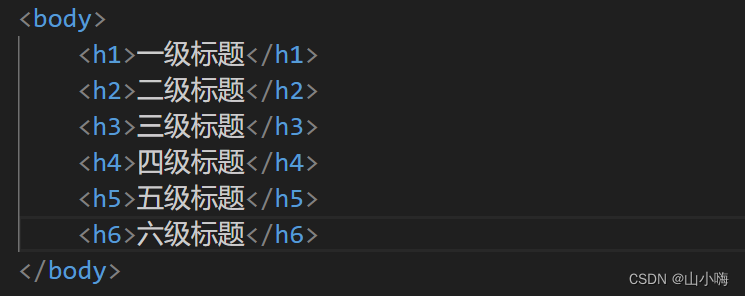
标题标签
标题标签用于网页内容中设置标题,有1~6级标题。标题会呈现 粗体 和 放大效果,标题标签只用于标题,不要为了粗体和放大效果而使用标题标签。
最重要的标题是 h1,其次是 h2,再其次就是h3,以此类推。


段落标签
页面中的文本内容基本上都是以段落形式显示出来的,在HTML中,使用段落标签<p>可以定义段落。


如果不希望再产生一个段落进行换行,可以使用<br>标签实现换行效果。


格式化标签
HTML文档中的文本表现不是单一的,可以通过标签对需要其他表现形式的文本进行格式化。
通过格式化标签,可以对文本进行粗体(<b>)、着重(em)、斜体(<i>)、上标(<sup>)和下标(<sub>)等格式化。
请前往菜鸟教程了解更多格式化标签。
图像标签
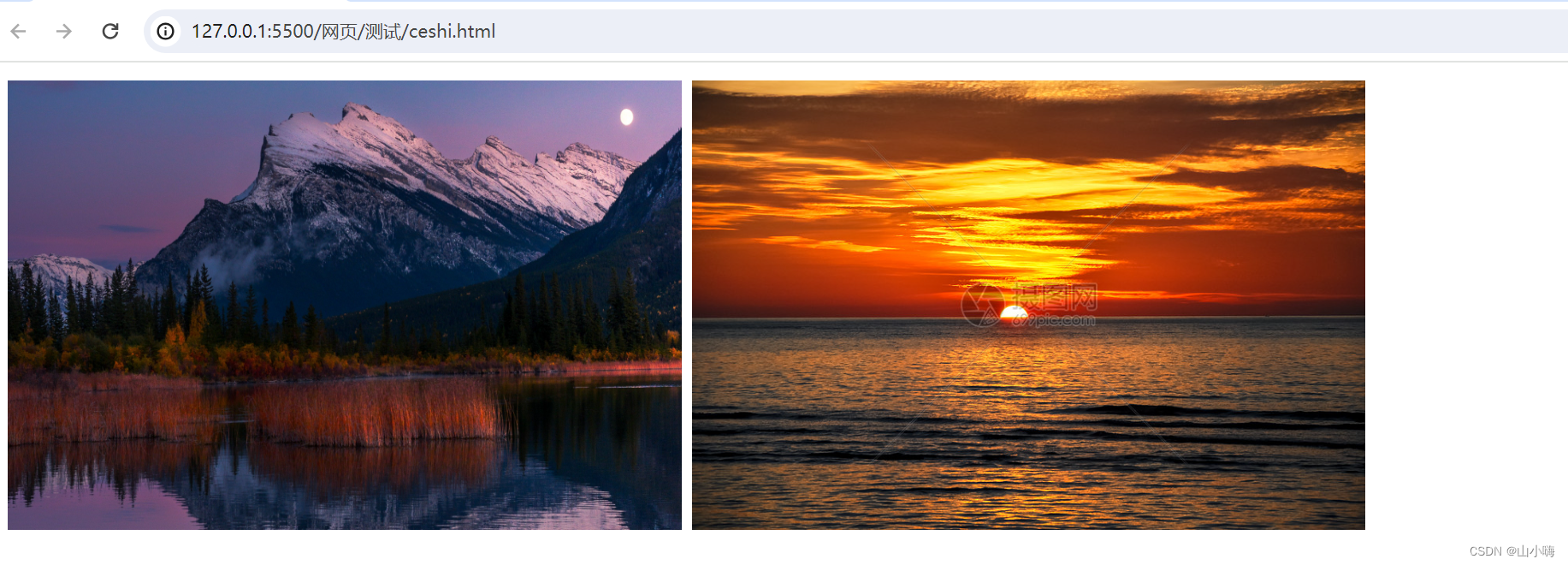
使用图像标签可以网页中从不同的位置插入图片。
在HTML中,使用<img>标签定义图像。


源属性(src)表示的图像的来源,其指是图像的url地址。
alt 属性用来为图像预备可替换文本,当图像无法载入时,浏览器会告知读者失去的信息,其值是待替换的文本。
width 和 height 属性分别用于设置图像的宽度和高度。
链接标签
目前,可以在浏览器上浏览的网页基本都可以实现从当前页面跳转到另一个页面,原因在于网页中使用了链接。
HTML中的链接用于在不同网页之间导航,将一个网页与另一个网页或资源(文档、图像、音频、视频等)相关联,允许用户在浏览网页时点击文本或图像跳转到其他位置。
创建链接的HTML标签是<a>标签。<a>标签具有具有如下属性:
href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。target(可选):指定链接如何在浏览器中打开。常见的值包括_blank(在新标签或窗口中打开链接)和_self(在当前标签或窗口中打开链接)。title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。
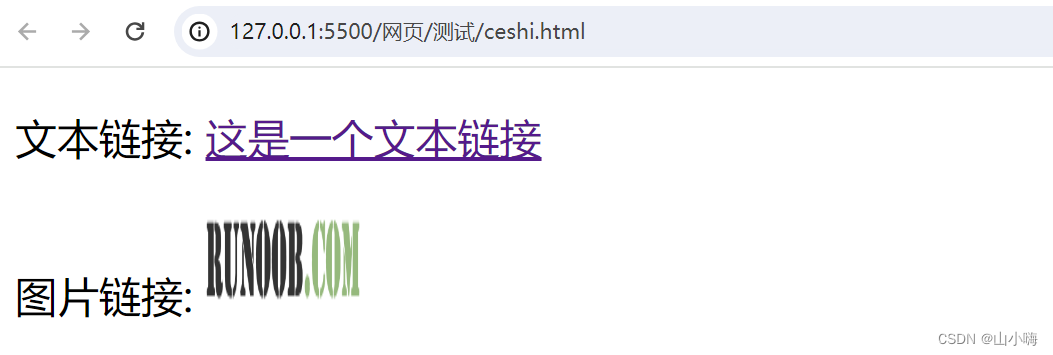
HTML可以使用文本链接和图片链接:


除了链接到其他网页外,HTML还可以在同一网页创建内部链接,这种链接称为锚点链接。
创建锚点链接:在目标位置使用<a>定义一个标记(name),使用“#”引用该标记。
如果希望链接只是用于下载文件,可以在<a>标签中使用 download 属性。
当链接的 href 属性的值是一个“#”号时,该链接的功能是回到网页顶部。href属性的值为空时,该链接的功能是刷新页面。
表格标签
HTML 表格是一种用于展示结构化数据的标记语言元素。
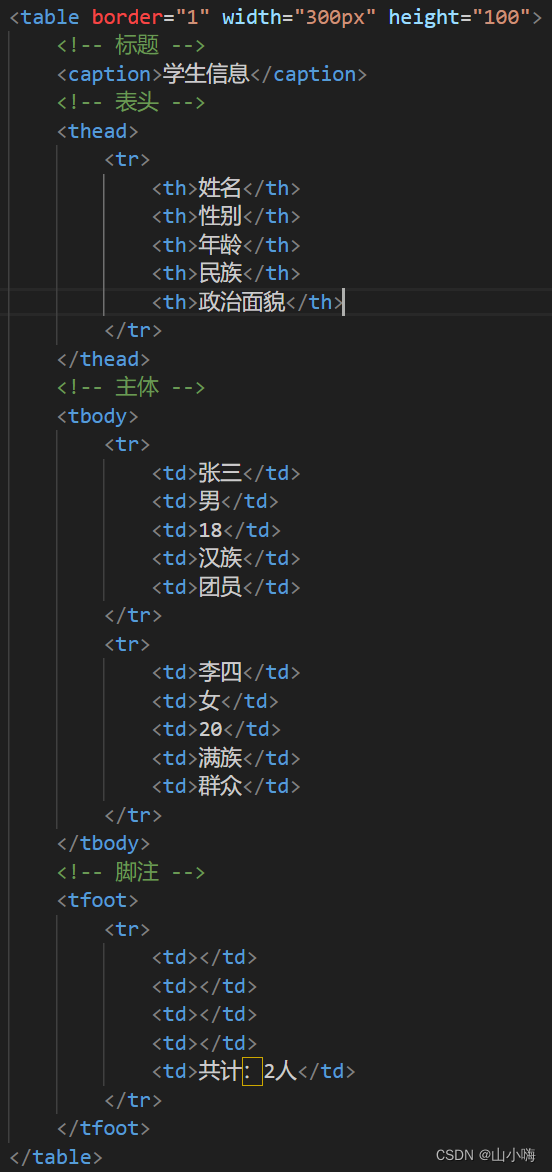
表格由标题(用<caption>定义)、表头(用<thead>定义)、主体(用<tbody>定义)、脚注(用<tfoot>定义)。
表格被分割成若干行(用<tr>定义)、标题行被分割成若干个单元格(用<th>定义)、主体中每行被分割成若干个单元格(用<td>定义)
- tr 是 table row 的缩写,表示表格的一行。
- td 是 table data 的缩写,表示表格的数据单元格。
- th 是 table header的缩写,表示表格的表头单元格。

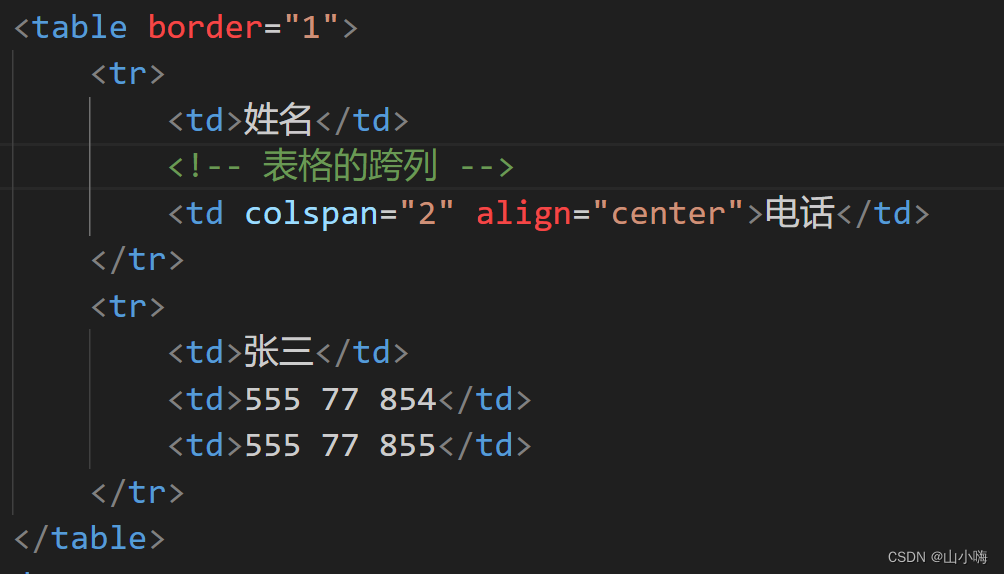
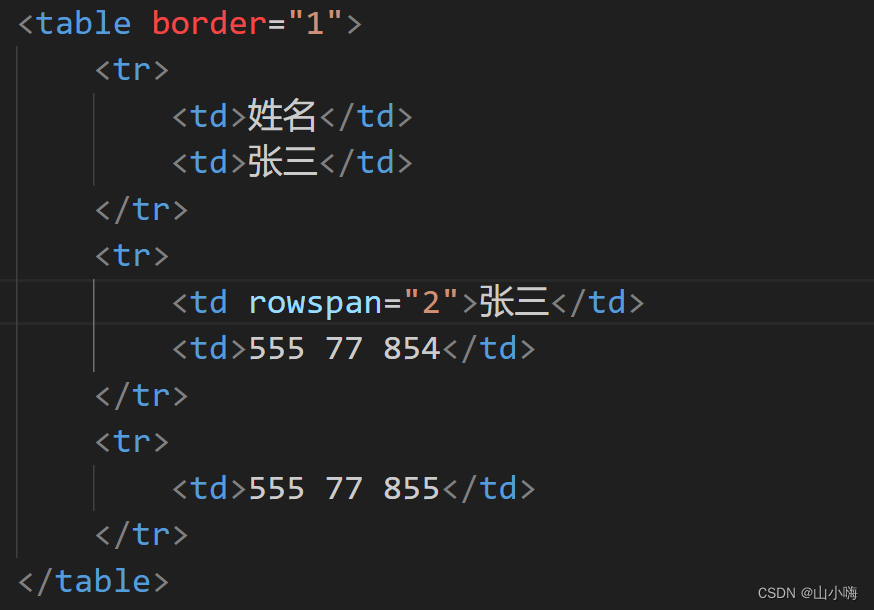
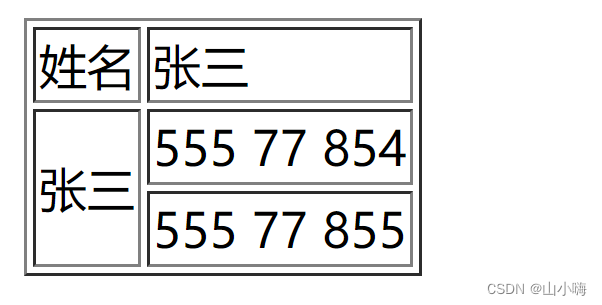
表格的跨列:


表格的跨行:


列表标签
HTML支持有序、无序、定义列表。
HTML列表标签:

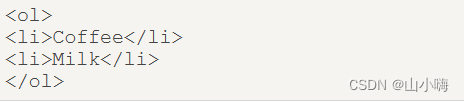
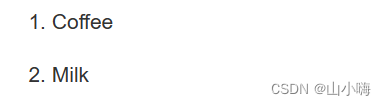
有序列表语法:


无序列表语法:


区块元素
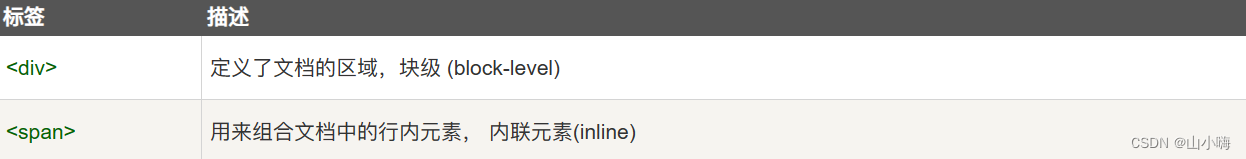
HTML的元素被定义为块级元素和内联元素。

内联元素
内联元素在显示时通常不会以新行开始。就是说多个内联元素可以放在同一行中。如<b>、<img>、<a>、<span>等。
<span>没有特殊的含义,通常用于文本的容器,当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
块级元素
块级元素在浏览器显示时,通常会从新的一行开始。如<p>、<h1>、<ul>、<table>等。
<div>没有特殊的含义,通常用于组合其他HTML元素的容器,当与CSS一同使用时,<div>可以用于为其他HTML元素设置样式。
<div>除了用于组合其他元素外,还可以用于文档布局,通过CSS对其样式设置可以对页面进行布局,取代了使用表格布局的老式方法。
表单标签
HTML 表单用于收集用户的输入信息,表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
表单标签与属性:
<form>元素用于创建表单,action属性定义了表单数据提交的目标 URL,method属性定义了提交数据的 HTTP 方法(这里使用的是 "post")。<label>元素用于为表单元素添加标签,提高可访问性。<input>元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type属性定义了输入框的类型,id属性用于关联<label>元素,name属性用于标识表单字段。<select>元素用于创建下拉列表,而<option>元素用于定义下拉列表中的选项。






















 37万+
37万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








