目录
在网页开发中,HTML定义了网页的内容,但它却不能很好的对网页进行布局。既然HTML不能完全承担网页开发的布局设置的任务,肯定存在专门调整网页布局和样式设置的工具——CSS。
CSS是什么?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义了HTML元素在页面中如何显示,而样式通常储存在样式表中
- CSS实现内容与表现得完全分离,提高了代码的可维护性
CSS基本知识
CSS语法
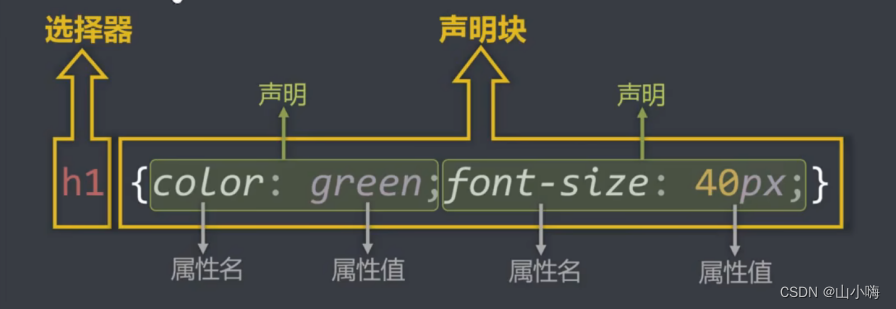
CSS语法由两部分组成:选择器、声明快。
选择器通常是你需要修改样式的 HTML 元素。
每条声明由属性名和属性值构成。

创建样式表
创建样式表的方式有三种:
- 内联样式表
- 内部样式表
- 外部样式表
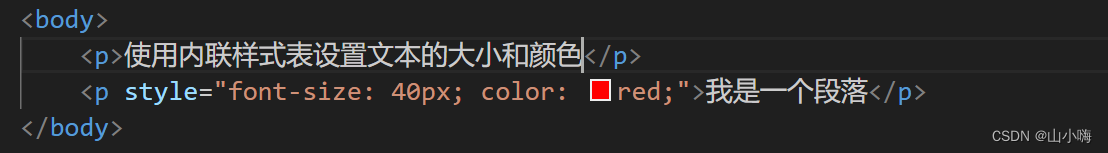
内联样式表:
内联样式表的形式为内容与样式表混合在一起,设置单一元素的样式。当需要设置样式的元素较多时便显得十分麻烦。
内联样式表损失了样式表的许多优势,内容与表现未实现分离,可维护性低,在网页开发中不建议大量使用内联样式表。


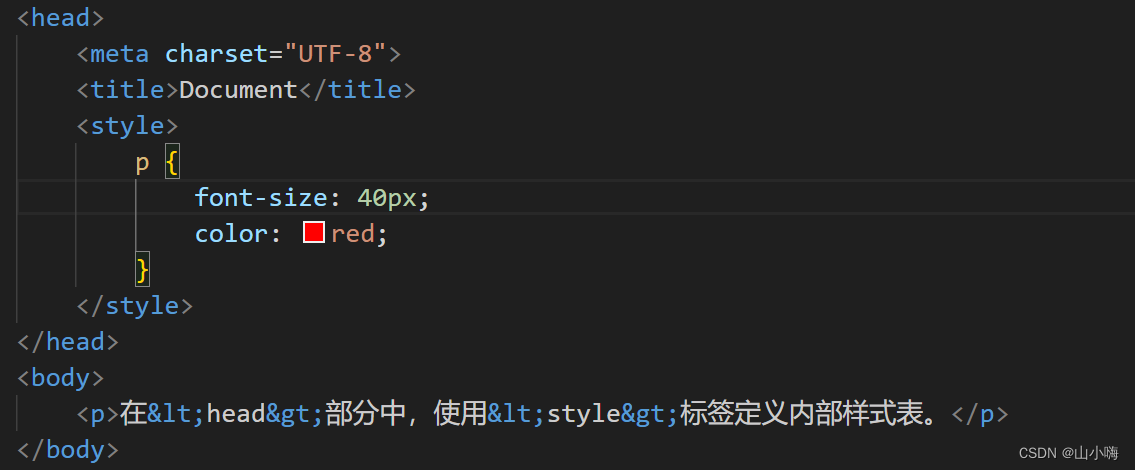
内部样式表:
内部样式表是存在于HTML文档的<head>部分中的样式表,在一定程度上实现了内容与表现得分离。
在<head>部分中,使用<style>标签定义内部样式表。


内部样式表可以为多个元素设置样式:


注意:虽然内部样式与内联样式表都定义在HTML文档中,但它们是不一样的样式表。
外部样式表:
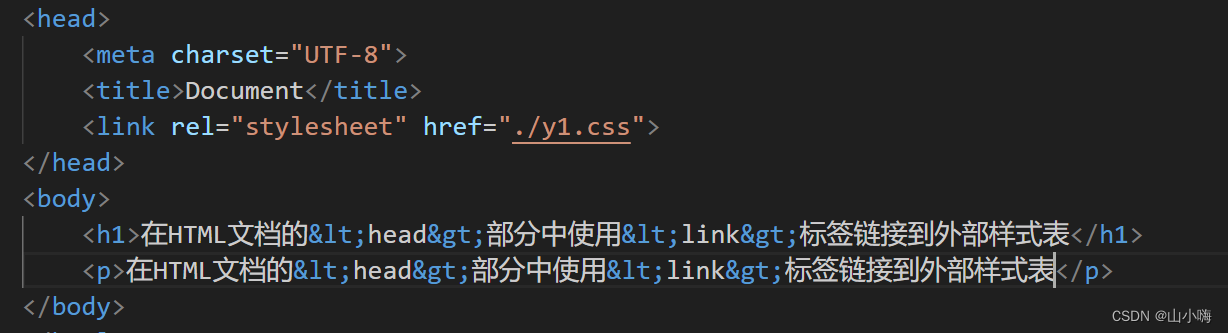
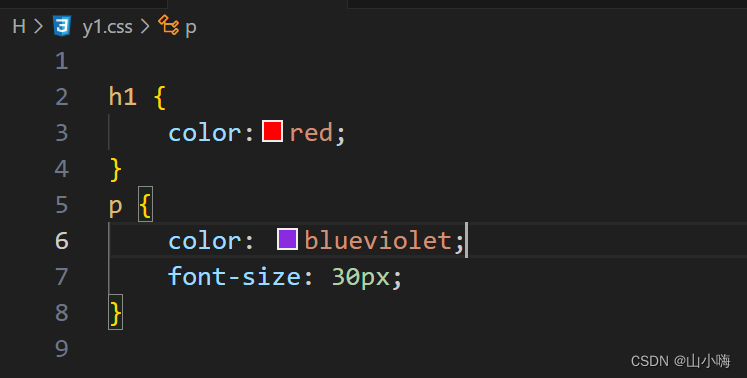
外部样式表是单独存在于一个CSS文件中的样式表,在HTML文档的<head>部分中使用<link>标签链接到外部样式表。这样,你就可以通过修改一个文件来调整整个站点的外观。
同时,一个外部样式表可以与多个HTML文档链接,多个HTML文档就会有相同的样式。



CSS选择器
CSS 选择器用于“查找”(或选取)要设置样式的 HTML 元素。
CSS 选择器可以分为五类:
- 简单选择器(根据名称、id、类来选取元素)
- 组合器选择器(根据它们之间的特定关系来选取元素)
- 伪类选择器(根据特定状态选取元素
- 伪元素选择器(选取元素的一部分并设置其样式
- 属性选择器(根据属性或属性值来选取元素)
选择器的优先级:内联选择器>id选择器>伪类选择器>属性选择器>类选择器>元素选择器>通用选择器
简单选择器:
- 元素选择器根据元素名称来选择 HTML 元素。


- id 选择器使用 HTML 元素的 id 属性来选择特定元素。使用id选择器时需要在id值前面使用(#)号。


- 类选择器选择有特定 class 属性的 HTML 元素。使用类选择器时需要在类的值前面使用(.)号。
学习更多CSS选择器知识,请前往w3school
CSS设置简单的HTML样式
设置背景
设置背景颜色
使用 background-color 属性设置背景颜色:


设置图像背景
使用 background-image 属性设置图像背景:


学习更多设置背景的相关知识,请前往菜鸟教程
设置文本格式
设置文本颜色
使用 color 属性设置文本颜色。
设置文本对齐方式:
使用 text-align 属性设置文本水平对齐:
- left是左端对齐
- center是居中对齐
- right是右端对齐
使用 vertical-align 属性设置文本垂直对齐:
- top是顶端对齐
- middle是将文本放在垂直中间
- bottom是底端对齐
修饰文本
使用 text-decoration 设置或删除文本的装饰。如使用 text-decoration:none; 删除链接的下划线。
设置连接样式
特别的链接,可以有不同的样式,这取决于他们是什么状态。
在CSS中,可以根据链接的状态设置连接的样式,连接的状态可分为四种:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
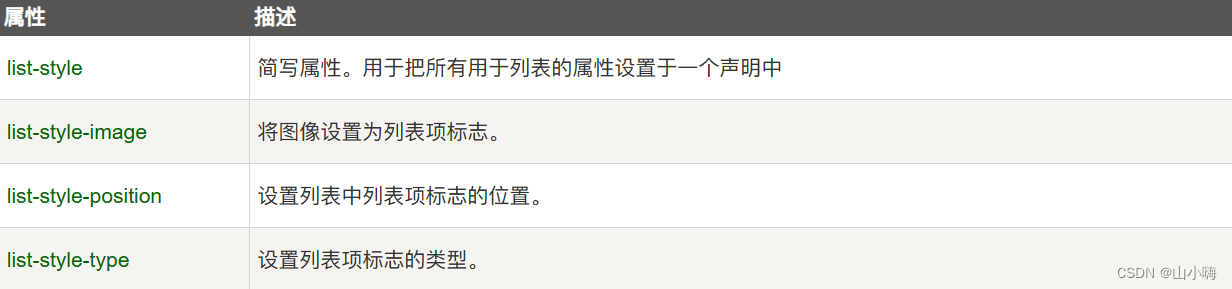
设置列表样式
CSS列表主要设计:
- 设置不同的列表项标记的列表
- 设置列表项标记为图像
- 移除列表默认设置

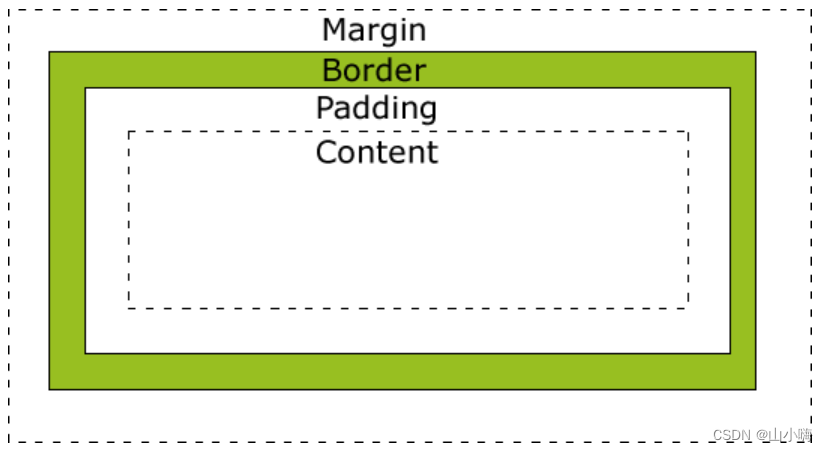
CSS盒子模型

所有的HTML元素都可以看作盒子,CSS盒子模型包括:外边距、边框、填充、内容。它能够封装周围的HTML元素。
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
边框
CSS的边框属性允许我们指定一个任何形式(无边框、点线边框、虚线边框、实线边框、两个边框、沟槽边框等)的边框。
同时,我们还可以设置一条或多条边框,边框的颜色跟宽度也是可以通过CSS随便设置的。
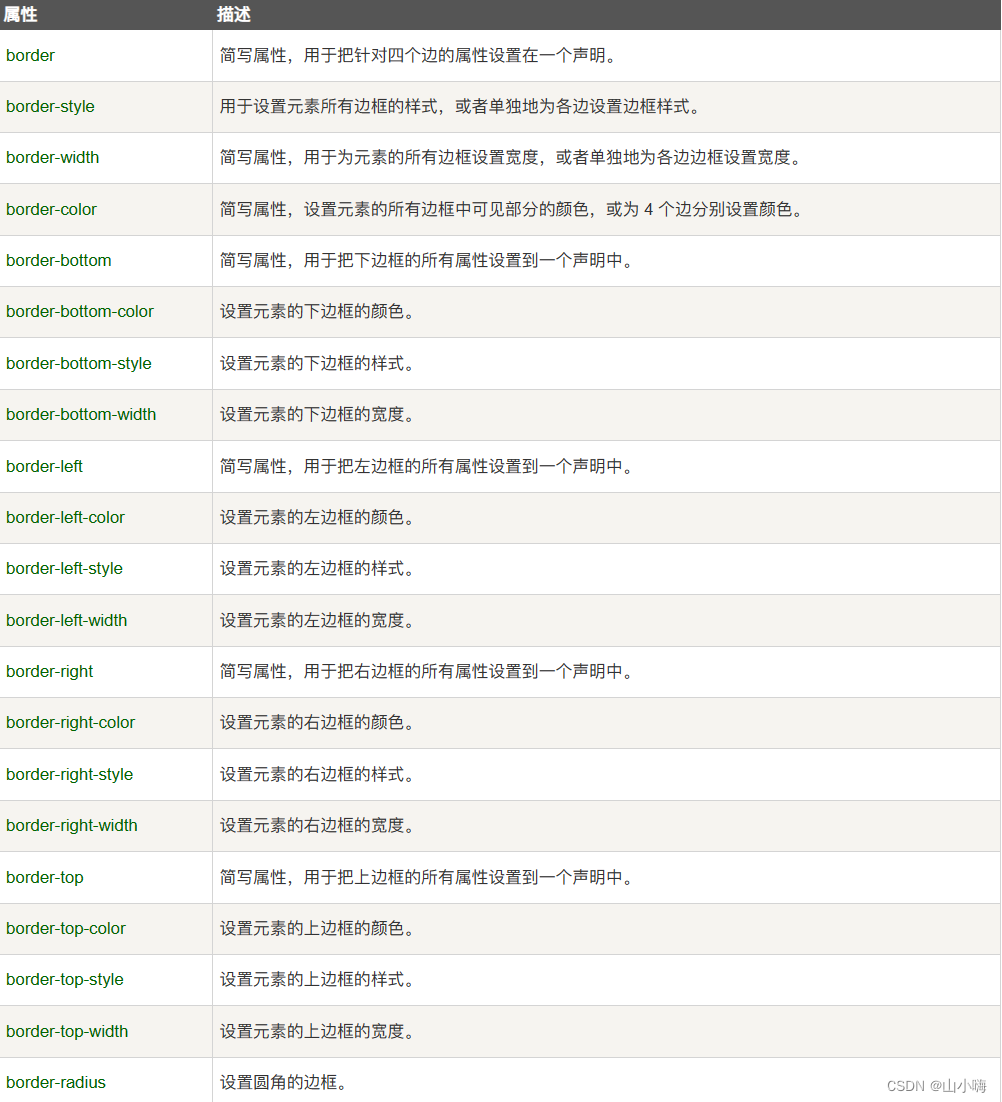
CSS的边框属性:

外边距、填充
CSS不仅可以随意控制边框,而且还可以随便控制HTML元素的 外边距 和 填充。

与控制边框一样,CSS可以通过margin属性和padding属性单独控制HTML元素的四个方向的外边距和填充。
在网页开发中,我们可以通过使用HTML元素的margin和padding属性来调整元素在网页中的位置,以达到布局设计的效果。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








