合并也叫作外边距塌陷,那什么是外边距塌陷?
满足以下条件就会产生外边距塌陷现象:
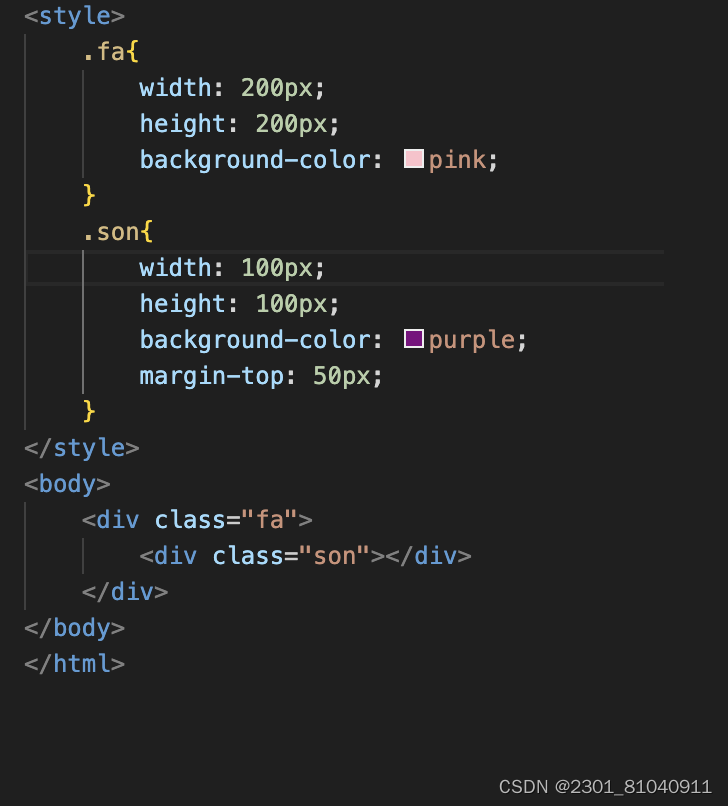
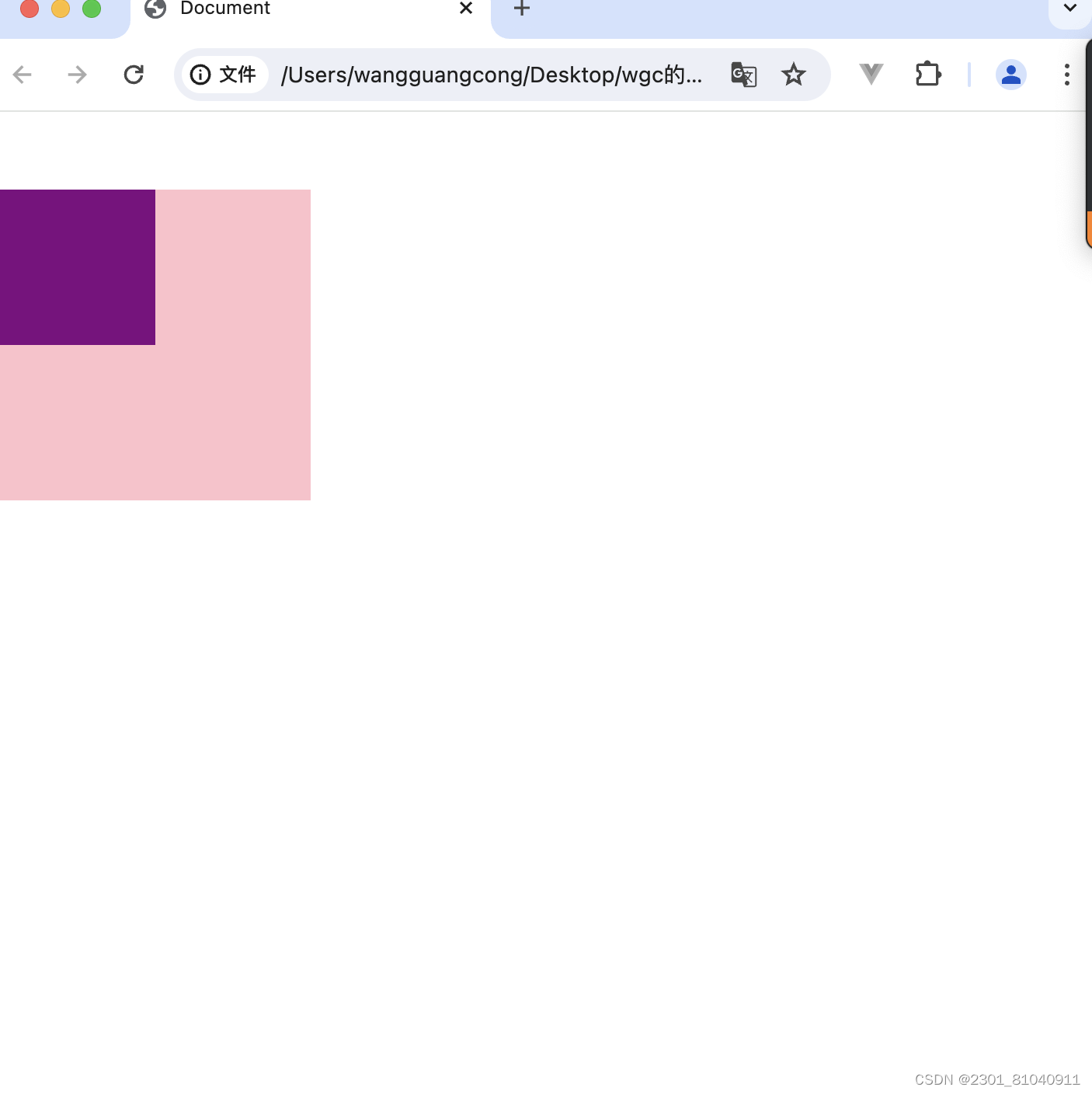
1,子元素在父元素里面
2,子元素中有margin-top或者margin-bottom值

此时已经产生外边距塌陷
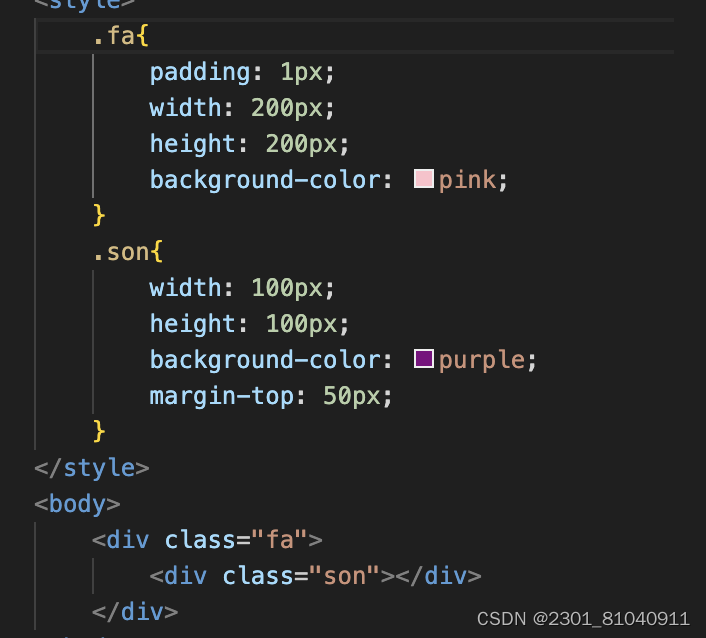
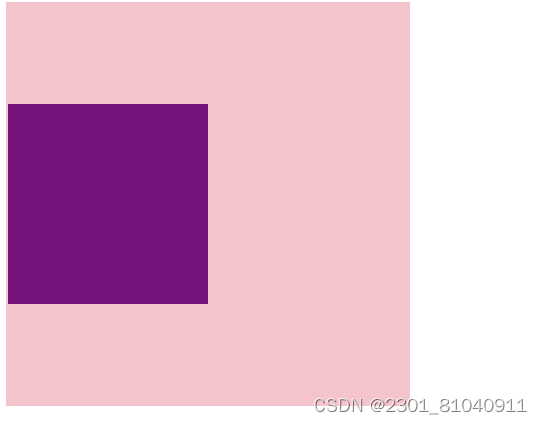
第一种:给父元素增加内边距padding值,如图所示:


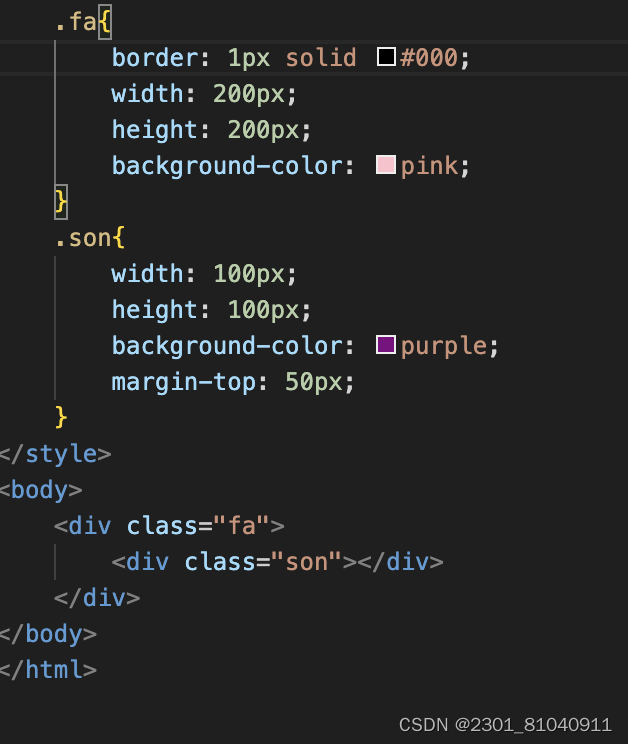
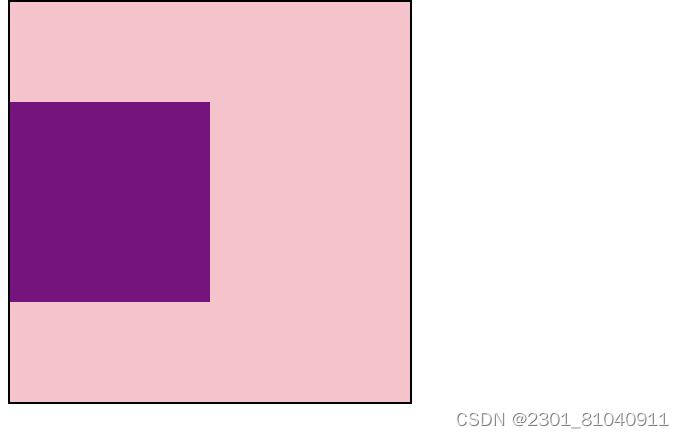
第二种方式:父元素增加边框border值,如图所示:


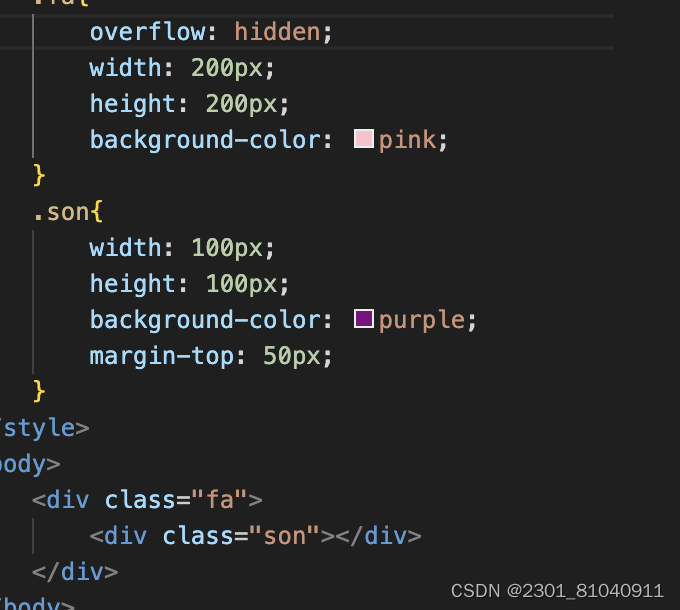
第三种方式:父元素增加overflow:hidden,如图所示:

 浮
浮
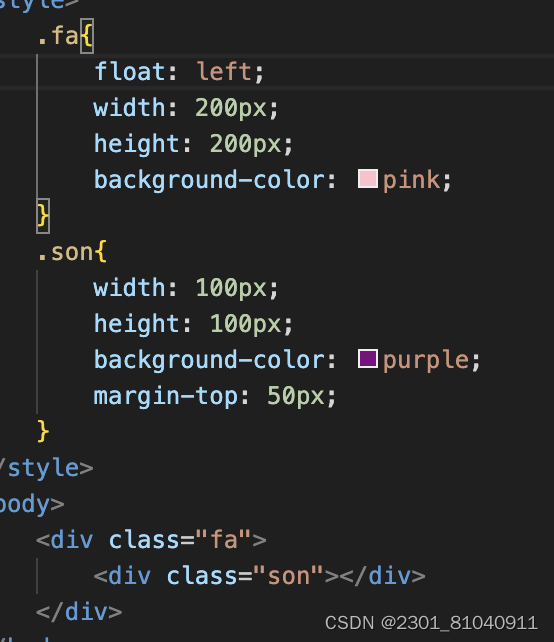
第四种方式:给父元素或者子元素增加浮动,让其脱离标准流都可以,如图所示:


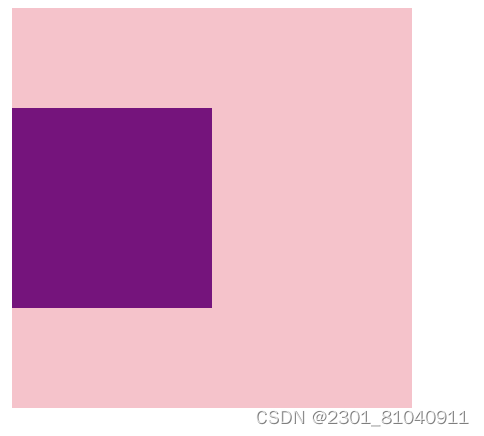
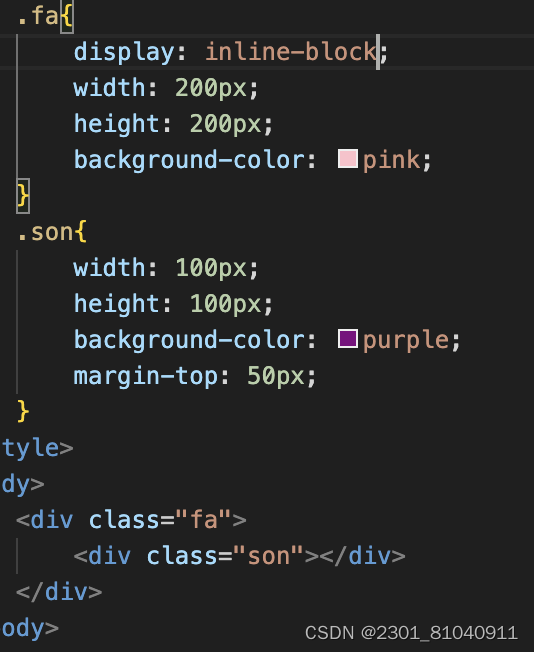
第五种:将父元素转变为行内块元素,display:inline-block,如图所示:


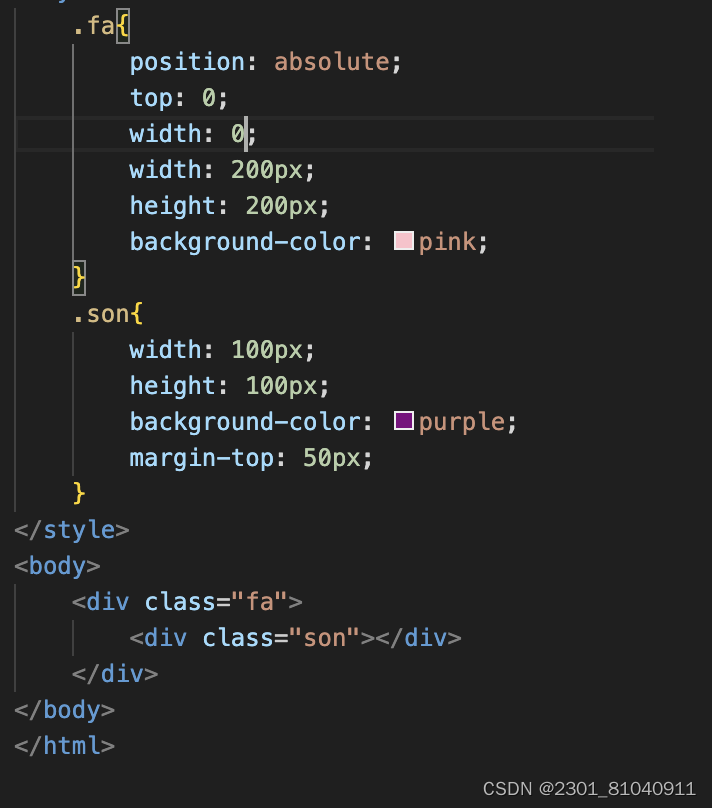
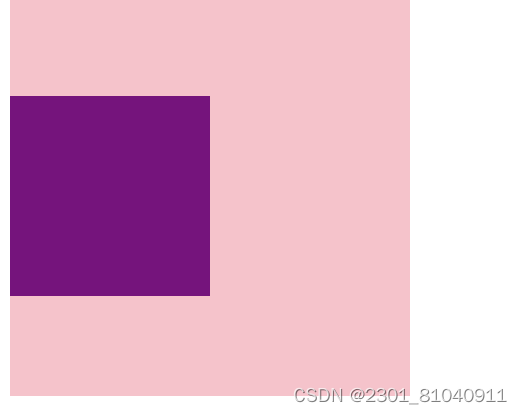
第六种:给父元素或者子元素定位都可以,原理同样是使其脱离标准流,不过只能用绝对定位和固定定位,如图所示:




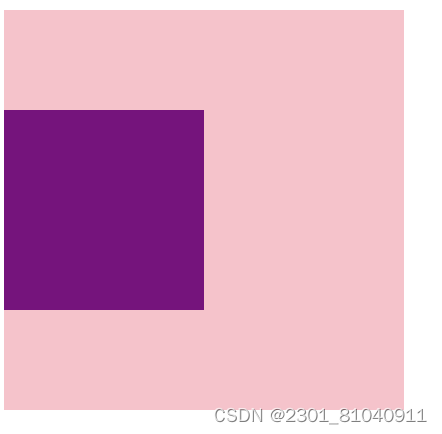
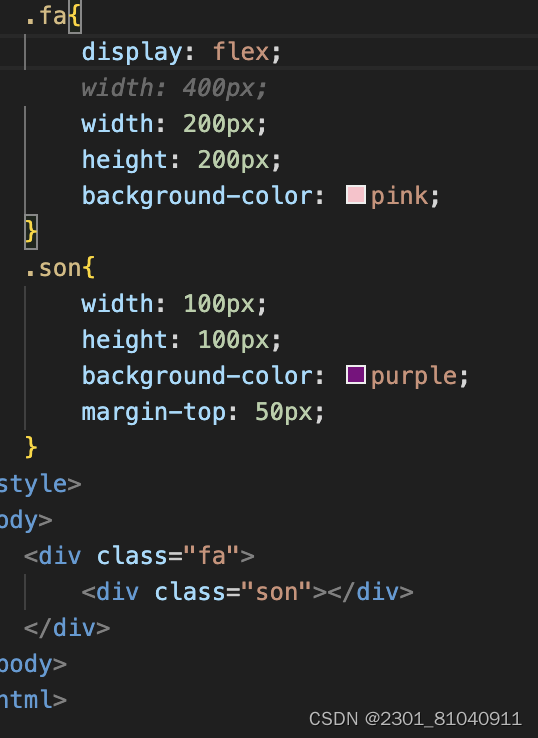
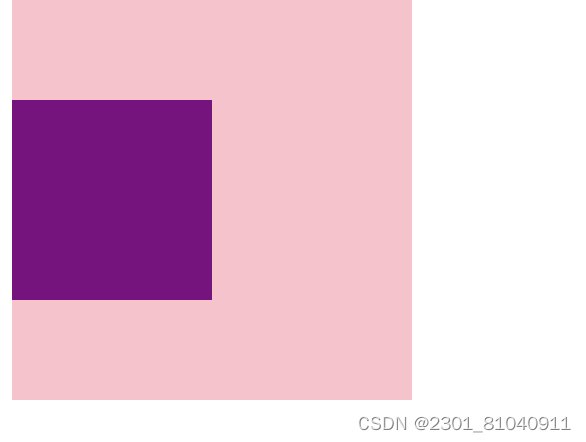
第七种:给父盒子增加flex或者inline-flex,如图所示:


好了,以上就是解决外边距塌陷的七种方法





















 920
920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








