1.导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航栏</title>
<style>
div{
background-color: darkblue;
width: 800px;
height: 30px;
border:1px solid darkblue;
border-radius: 10px;
box-shadow: 2px 5px 2px rgba(28, 94, 94, 0.585);
text-align: center;
}
li{
width:60px ;
height: 30px;
display: inline-block;
position:relative;
top: -15px;
left:-25px;
font-size:medium;
color: aliceblue;
text-shadow: 5px 5px 5px white;
}
li:hover{
background-color: rgba(180, 48, 48, 0.67);
}
span{
position: absolute;
top: 4px;
left: 8px;
}
</style>
</head>
<body>
<div>
<ul>
<li><span>游戏1</span></li>
<li><span>游戏2</span></li>
<li><span>游戏3</span></li>
<li><span>游戏4</span></li>
<li><span>游戏5</span></li>
<li><span>游戏6</span></li>
<li><span>游戏7</span></li>
<li><span>游戏8</span></li>
<li><span>游戏9</span></li>
</ul>
</div>
</body>
</html>
2.教务系统1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* .c{
margin:auto;
padding-top:100px ;
} */
.a{
padding: 0px;
margin: auto;
background: url(http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/index_02.png) no-repeat
scroll ;
width:474px;
height: 61px;
background-size:474px 61px ;
margin-top:100px ;
margin-left: 290px;
}
.b{
padding: 0px;
margin: 0px;
background: url(http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/bgtp.gif) no-repeat scroll ;
width:955px;
height:296px;
background-size:955px 296px ;
margin: auto;
position: static;
}
.d{
padding: 0px;
margin: 0px;
background-color: rgba(237, 237, 237, 0.692);
}
.c{
margin-left: 500px;
margin-bottom: 00px;
padding-top:20px ;
line-height: 2;
}
/* input[type="text"], [type="password"] { */
input{
width: 229.6px;
height: 29.6px;
position: static;
}
[type="submit"]{
width:45px;
height:45px;
background-image: url( file:///E:/%E5%9B%BE%E6%A0%87/tj.png);
background-size:cover ;
border: 0px;
margin-left: 200px;
}
[type="reset"]{
width:45px;
height:45px;
background-image: url( file:///E:/%E5%9B%BE%E6%A0%87/wenti.png);
background-size:cover ;
border: 0px;
}
.e{
width: 400px;
height: 20px;
color: rgba(123, 174, 180, 0.953);
padding-left: 280px;
display: inline-block;
}
.f{
width: 400px;
height: 20px;
color: rgba(123, 174, 180, 0.953);
display: inline-block;
padding-left: 400px;
}
</style>
</head>
<body>
<div class="a"></div>
<div class="d">
<div class="b">
<div class="c">
<form action="https://swxy.csuft.edu.cn/xsgzc/" >
<h2>用户登录</h2>
<p>用户名: <input type="text" required ></p>
<p>密码: <input type="password" required></p>
<button type="submit"></button>
<button type="reset"></button>
</form>
</div>
</div>
</div>
<div class="e">湖南强智科技发展有限公司 版权所有</div>
<div class="f">隐私声明|设为首页</div>
</body>
</html>
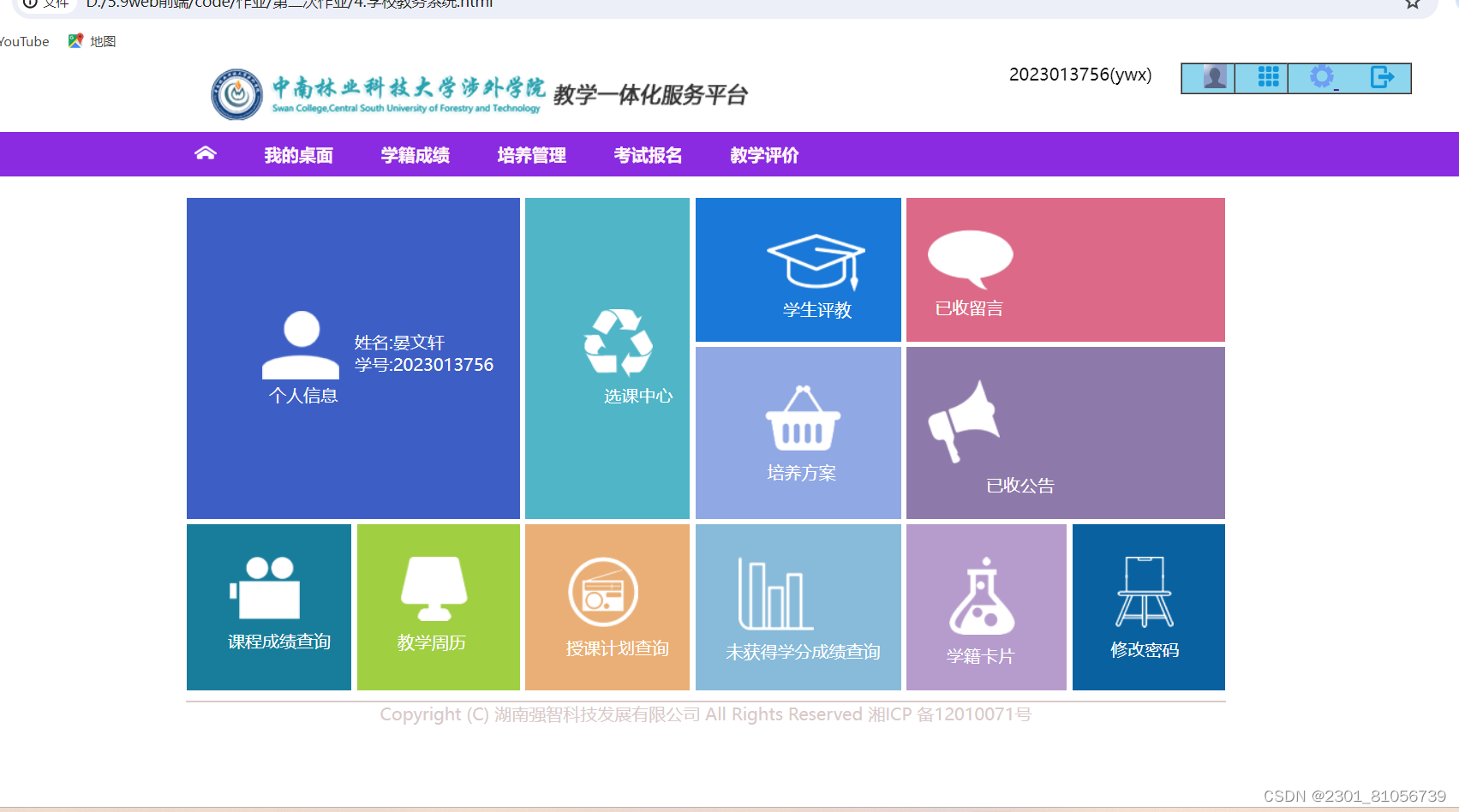
3.教务系统2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=div, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.a{
background: url(http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/index_02.png) no-repeat scroll;
width:511px;
height: 61px;
/* border: 1px solid red; */
background-size: cover;
margin-left: 300px;
display: inline-block;
}
.xm{
position: fixed;
top: 0px;
margin-left: 240px;
display: inline-block;
}
.bg{
position: fixed;
top: 0px;
margin-top: -200sspx;
background-color: rgb(142, 214, 237);
display: inline-block;
margin-left: 400px;
}
.ren,.jiu,.sz{ border-color: antiquewhite;
width: 22px;
height: 22px;
padding-left: 20px;
/* padding-right: 20px; */
}
.tc{
margin-left: 30px;
width: 22px;
height: 22px;
}
.table{
/* border: 1px solid red; */
background-color: rgba(118, 152, 152, 0.838);
}
th,tr{
/* border: 1px solid red; */
}
.fz{
width: 21px;
height:15px;
background-size: cover;
}
li{
display: inline-block;
margin-left:20px;
margin-right:20px;
margin-top: 10px;
margin-bottom: 10px;
}
.dhl{
background-color:blueviolet;
color: rgb(255, 245, 245);
height: 41px;
font-style: "楷体";
font-weight: 700;
margin-bottom: 20px;
}
ul{
margin-left: 270px;
}
.box{
margin:auto;
display:grid;
margin: auto;
width: 970px;
height: 450px;
grid-template-columns:(6,1fr) ;
grid-template-rows:(3,1fr) ;
grid-gap: 5px;
margin-bottom: 10px;
}
.box>div:nth-child(1){
grid-column: 1/3;
grid-row: 1/3;
background-color: rgb(61, 95, 197);
}
.box>div:nth-child(2){
grid-row: 1/3;
background-color: #4FB5C7;
}
.box>div:nth-child(3),.box>div:nth-child(5),.box>div:nth-child(7),.box>div:nth-child(8),.box>div:nth-child(9),.box>div:nth-child(10),.box>div:nth-child(11),.box>div:nth-child(12){
background-color: rgb(61, 95, 197);
}
.box>div:nth-child(4),.box>div:nth-child(6){
background-color: rgb(61, 95, 197);
grid-column: 5/7;
.box>div:nth-child(3){
background-color: #1978D8
position: absolute;
top: 00px;
left: 50px;
}
</style>
<style>
.box{
margin:auto;
display:grid;
width: 970px;
height: 460px;
grid-template-columns:(6,1fr) ;
grid-template-rows:(3,1fr) ;
grid-gap: 5px;
margin-bottom: 10px;
}
.x{
position: absolute;
top: 38%;
left: 23%;
transform: translateY(-50%);
width: 72px;
height: 64px;
/* margin-top: 110px;
margin-left: 80px; */
}
.grxx{
color: rgb(249, 249, 249);
position: absolute;
top: 300px;
left: 360px;
}
.ywx{
color: rgb(249, 249, 249);
position: absolute;
top: 250px;
left: 440px;
}
.hs{
position: absolute;
top: 230px;
left:653px;
}
.xkzx{
color: white;
position: absolute;
top: 300px;
left:673px;
}
.pj{
color: white;
position: absolute;
top: 160px;
left:825px;
}
.xspj{
color: white;
position: absolute;
top: 220px;
left: 840px;
}
.box>div:nth-child(3){
background-color: #1978D8;
}
.box>div:nth-child(4){
background-color:#DB6987;
}
.ly{
display: flex;
}
.san{
margin: auto;
margin-top: 30px;
margin-left: 20px;
}
.ysly{color: white;
margin-top: 5px;
text-indent:9% ;
}
.box>div:nth-child(5){
background-color:#90A8E3;}
[alt="e"]{
margin: auto;
margin-top: 35px;
margin-left: 65px;
}
.pyfa{color: white;
margin-top: 5px;
text-indent:35%;
}
.box>div:nth-child(6){
background-color:#8E7AAA}
[alt="f"]{
margin: auto;
margin-top: 30px;
margin-left: 20px;
}
.ysgg{
color: white;
margin-top: 5px;
text-indent:-100%;
}
.box>div:nth-child(7){
background-color:#187D9A}
.box>div:nth-child(8){
background-color:#A0CF41}
.box>div:nth-child(9){
background-color:#EAAF76}
.box>div:nth-child(10){
background-color:#88BAD9}
.box>div:nth-child(11){
background-color:#B69CCC}
.box>div:nth-child(12){
background-color:#09619F}
[alt="g"],[alt="h"],[alt="i"],[alt="j"],[alt="k"],[alt="l"]{
margin: auto;
margin-top: 30px;
margin-left: 40px;
}
.ysgg,.ktcjcx,.jxzl,.skjhcx,.whdx,.xjkp,.xgmm{
color: white;
margin-top: 5px;
text-indent:25% ;
}
.whdx{
text-indent:15% ;
}
.last{
width: 970px;
/* background-color: black; */
border: 1px solid rgba(209, 188, 188, 0.804);
margin: auto;
}
.lls{
width: 970px;
margin: auto;
text-align: center;
color:rgba(209, 188, 188, 0.804);
}
</style>
</head>
<body>
<div>
<div class="a"></div>
<div class="xm">2023013756(ywx)</div>
<div class="bg">
<table border="1px" width="216px" height="25px" cellspacing="0" cellpadding="50px" align="center" >
<tr>
<td>
<a href="" >
<img class="ren" src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/Nsb_top_p1.jpg" alt="">
</a>
</td>
<td>
<a href="" >
<img class="jiu" src="./九宫格.png" alt="">
</a>
</td>
<td>
<a href="" >
<img class="sz" src="./设置.png" alt="">
</a>
<a href="" >
<img class="tc" src="./退出.png" alt="">
</a>
</td>
</tr>
</table>
</div>
</div>
<div class="dhl">
<ul>
<li>
<a href="">
<img src="./首页.png" class="fz" alt="">
</a>
</li>
<li>我的桌面</li>
<li>学籍成绩</li>
<li>培养管理</li>
<li>考试报名</li>
<li>教学评价</li>
</ul>
</div>
<div class="box">
<div id="hhhh">
<div class="x">
<img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp1.png" alt="" align="center">
</div>
<div class="grxx">个人信息</div>
<div class="ywx">姓名:晏文轩<br>
学号:2023013756<br>
</div>
</div>
<div >
<div class="hs" > <img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp2.png" ></div>
<div class="xkzx"> 选课中心</div>
</div>
<div>
<div><img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp3.png" class="pj"></div>
<div class="xspj">学生评教</div>
</div>
<div>
<div class="ly"><img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp5.png" class="san" alt=""></div>
<div class="ysly">已收留言</div>
</div>
<div>
<div><img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp4.png" alt="e"></div>
<div class="pyfa">培养方案</div>
</div>
<div>
<img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp6.png" alt="f">
<div class="ysgg">已收公告</div>
</div>
<div>
<img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp7.png" alt="g">
<div class="ktcjcx">课程成绩查询</div>
</div>
<div>
<img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp8.png" alt="h">
<div class="jxzl">教学周历</div>
</div>
<div>
<img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp9.png" alt="i">
<div class="skjhcx">授课计划查询</div>
</div>
<div class="h">
<img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp10.png" alt="j">
<div class="whdx">未获得学分成绩查询</div>
</div>
<div>
<img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp11.png" alt="k">
<div class="xjkp">学籍卡片</div>
</div>
<div>
<img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/tp12.png" alt="l">
<div class="xgmm">修改密码</div>
</div>
</div>
<div class="last">
</div>
<div class="lls">Copyright (C) 湖南强智科技发展有限公司 All Rights Reserved 湘ICP 备12010071号</div>
</body>
</html>
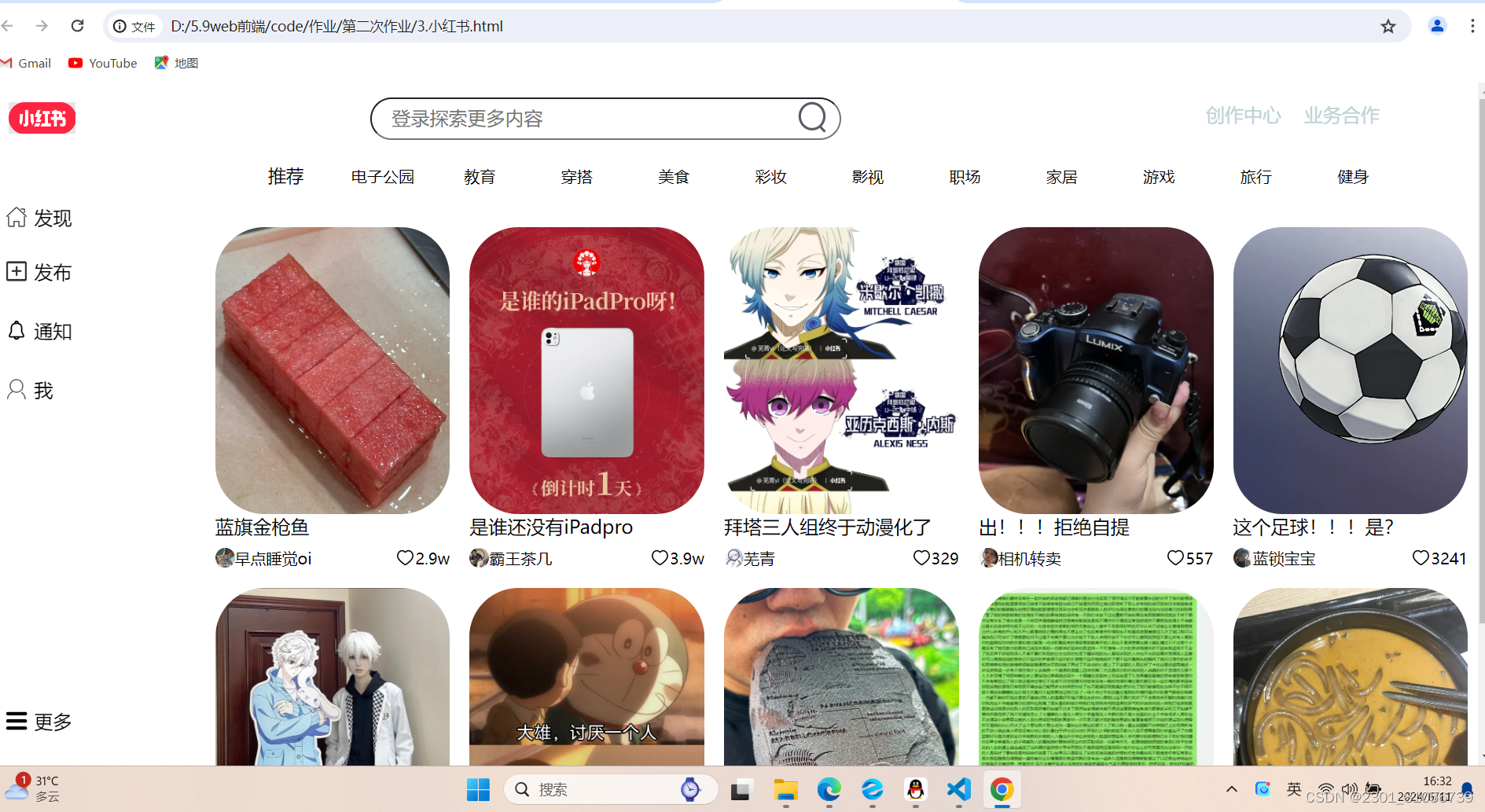
4.小红书
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.dahanglan{
height: 72px;
/* border: 1px solid red; */
}
.a{
background-image: url(file:///D:/ApowerREC/xhs.png);
width:68.33px;
height: 32px;
background-size: cover;
margin-top: 20px;
margin-left: 24px;
/* border: 1px solid red; */
float:left;
}
input{
border-radius: 50px;
width: 456px;
height: 40px;
margin-top: 15px;
margin-left: 300px;
font-size: larger;
padding-left: 20px;
float:left;
}
.s{
margin-left: -50px;
margin-top: 15px;
width: 40px;
height: 40px;
}
.c,.y{
color: rgba(186, 207, 210, 0.936);
font-size: larger;
display: inline-block;
position: fixed;
top: 20px;
right:200px;
}
.y{
color: rgba(186, 207, 210, 0.936);
font-size: larger;
display: inline-block;
position: fixed;
top: 20px;
right:100px;
}
.m{
/* border: 1px solid red; */
height: 624px;
width: 224px;
/* display:inline-block ; */
float: left;
}
.fz{
width: 24px;
height: 24px;
}
.fz,.fx{
position: absolute;
left: 10px;
top: 10px;
}
.fx{
margin-left: 30px;
}
.f{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 15px;
}
.f:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.fb{
width: 24px;
height: 24px;
}
.fb,.fbb{
position: absolute;
left: 10px;
top: 10px;
}
.fbb{
margin-left: 30px;
}
.er{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 70px;
}
.er:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.tz{
width: 24px;
height: 24px;
}
.tz,.tzz{
position: absolute;
left: 10px;
top: 10px;
}
.tzz{
margin-left: 30px;
}
.san{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 130px;
}
.san:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.w{
width: 24px;
height: 24px;
}
.w,.ww{
position: absolute;
left: 10px;
top: 10px;
}
.ww{
margin-left: 30px;
}
.si{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 190px;
}
.si:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.gd{
width: 24px;
height: 24px;
}
.gd,.gdd{
position: absolute;
left: 10px;
top: 10px;
}
.gdd{
margin-left: 30px;
}
.wu{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
bottom: 20px;
}
.wu:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
li{
/* border: 1px solid red; */
margin-left: 30px;
display: inline-block;
width: 64px;
height: 40px;
}
.tj{
height: 10px;
font-size:large;
}
.wp{
margin-top: 20px;
/* border: 1px solid red; */
width:1250px ;
display: grid;
grid-template-columns: repeat(5,1fr);
height: 600px;
grid-template-rows: repeat(2,1fr);
}
.hh{
width: 1250px;
height: 625px;
/* border: 1px solid red; */
/* display:inline-block ; */
float: left;
}
li:hover{
width: 64px;
height: 40px;
border-radius: 50px;
background-color: aqua;
}
.dahanglanl{
margin-top: 10px;
/* border: 1px solid red; */
display:inline-block ;
text-align: center;
height: 45px;
padding-left: 20px;
}
.dzgy:hover{
width: 64px;
height: 40px;
border-radius: 50px;
background-color: aqua;
}
.wp>div{
margin-bottom: 20px;
margin-right: 10px;
margin-left: 10px;
/* border: 1px solid red; */
}
p{
font-size: larger;
margin-top: 10px;
padding-bottom: 10px;
}
.tu1{
background: url(https://sns-webpic-qc.xhscdn.com/202406081002/0bab703fc700fdbef4de5316261deb05/1040g2sg313j5lc1g00005n17kf71f0me41ffg0g!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="a"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo30vjojg93lo005n17kf71f0me22qq6i8?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.w1{
color: inherit;
float:right;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.oi{
float: left;
}
.tu2{
background: url(https://sns-webpic-qc.xhscdn.com/202406102245/eb551f0967de5837b18b42f893da06c3/1040g008313qdnmf2hc005p5q5o757fn4g036e1o!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="b"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo30oscjjgo44005o9b7gs0bhclrmuplv0?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.w2{
float:right;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.ji{
float: left;
}
.tu3{
background: url(https://sns-webpic-qc.xhscdn.com/202406102245/e1fd84471ca4c5ef7c669b85c444ba2e/1040g008313pflkqdhe5g5otuha39t5bvutjf848!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="c"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo30u03hi5d4q705onn7ep7okenek9htig?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.w2{
float:right;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.ji{
float: left;
}
.tu4{
background: url(https://sns-webpic-qc.xhscdn.com/202406102346/422d67aac82084373c02511afa4bb8ff/1040g008313scq1ae1e005nlaqn208gr2oo01d3g!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="d"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo310rhhe7c6k005nlaqn208gr2qahe6b8?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.tu5{
background: url(https://sns-webpic-qc.xhscdn.com/202406102346/2ea00f5fdfea1a490e13bc58a87c5d1a/1040g008313nsjo4shk3g5p9ps521gjmtu9oj6d0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="e"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo313oi1en31m005o00ar908dei56asbf8?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.tu6{
background: url(https://sns-webpic-qc.xhscdn.com/202406110011/f84750bfb1a448353482146cf151b253/1040g2sg313pjepgdhc005odkj7d40mvn752ea8g!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="f"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/6639c2dd318763d6e48098c5.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
/* .ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
} */
.tu7{
background: url(https://sns-webpic-qc.xhscdn.com/202406110011/19fc33c4dc13863140d5116246bae004/1040g008313p8j1c1ie005pbv3bk85lk6vnvflvg!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="g"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo3133gdbu9nc005nutt3dgbnq6o1gju7o?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.tu8{
background: url(https://sns-webpic-qc.xhscdn.com/202406110027/271b3d1a61ca688224c24843643c5d00/1040g2sg313gf8lo9g200492k8m87chkpa56dea0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="h"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/609346f670e23f3f8d33cfb7.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.tu9{
background: url(https://sns-webpic-qc.xhscdn.com/202406110033/1a328824927e8434f9fdbb80f6bc473b/1040g008313q6cim626605nni4mc088686brphf0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="i"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/5ef2259800000000010020c8.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.tu10{
background: url(https://sns-webpic-qc.xhscdn.com/202406110038/2c2efd663e0492d5234d39f459b8875b/1040g008313dq8esrnq005n96ngb5jsl43g5qdu0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="j"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/643c24db47807117dee30044.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
</style>
</head>
<body>
<div class="dahanglan">
<div class="a"></div>
<div class="bc">
<input type="text" placeholder="登录探索更多内容">
<a href="">
<img class="s" src="./搜索.png" alt="">
</a>
</div>
<div class="b">
<div class="c">创作中心</div>
<div class="y">业务合作</div>
</div>
</div>
<div class="m">
<div class="f">
<a href=" ">
<img class="fz" src="./房子.png" alt="">
</a>
<div class="fx" > 发现</div>
</div>
<div class="er">
<a href=" ">
<img class="fb" src="./发布.png" alt="">
</a>
<div class="fbb" > 发布</div>
</div>
<div class="san">
<a href=" ">
<img class="tz" src="./通知.png" alt="">
</a>
<div class="tzz" >通知</div>
</div>
<div class="si">
<a href=" ">
<img class="w" src="./我.png" alt="">
</a>
<div class="ww" >我</div>
</div>
<div class="wu">
<a href=" ">
<img class="gd" src="./更多.png" alt="">
</a>
<div class="gdd" >更多</div>
</div>
</div>
<div class="hh">
<div class="dahanglanl">
<ul >
<li class="tj">推荐</li>
<li class="dzgy">电子公园</li>
<li><span>教育</span></li>
<li>穿搭</li>
<li>美食</li>
<li>彩妆</li>
<li>影视</li>
<li>职场</li>
<li>家居</li>
<li>游戏</li>
<li>旅行</li>
<li>健身</li>
</ul>
</div>
<div class="wp">
<div class="one">
<div class="tu1"></div>
<div>
<p>蓝旗金枪鱼</p>
<div>
<img src="./我.png" alt="a">
<div class="oi">早点睡觉oi</div>
</div>
<div class="one">
<!-- <div class="two">2.9w -->
<span class="w1">2.9w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="two">
<div class="tu2"></div>
<div>
<p>是谁还没有iPadpro</p>
<div>
<img src="./我.png" alt="b">
<div class="ji">霸王茶几</div>
</div>
<div >
<!-- <div class="two">2.9w -->
<span class="w2">3.9w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="three">
<div class="tu3"></div>
<div>
<p>拜塔三人组终于动漫化了</p>
<div>
<img src="./我.png" alt="c">
<div class="oi">芜青</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">329</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="four">
<div class="tu4"></div>
<div>
<p>出!!!拒绝自提</p>
<div>
<img src="./我.png" alt="d">
<div class="oi">相机转卖</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">557</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="five">
<div class="tu5"></div>
<div>
<p>这个足球!!!是?</p>
<div>
<img src="./我.png" alt="e">
<div class="oi">蓝锁宝宝</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">3241</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="six">
<div class="tu6"></div>
<div>
<p>像的扣1!,不像的扣1</p>
<div>
<img src="./我.png" alt="f">
<div class="oi">维c</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">8.4w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="seven">
<div class="tu7"></div>
<div>
<p>大雄~哆啦A梦</p>
<div>
<img src="./我.png" alt="g">
<div class="oi">嘻嘻嘻</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">4w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="seven">
<div class="tu8"></div>
<div>
<p>最伟大的男朋友蛋糕出现了</p>
<div>
<img src="./我.png" alt="h">
<div class="oi">我在</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">5.5w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="nine">
<div class="tu9"></div>
<div>
<p>我这不算舔狗吧</p>
<div>
<img src="./我.png" alt="i">
<div class="oi">啾啾</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">9.5w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="ten">
<div class="tu10"></div>
<div>
<p>食堂阿姨可以给我一碗泔水</p>
<div>
<img src="./我.png" alt="j">
<div class="oi">了不起的盖布比尔</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">91.5w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div></div>
<div></div>
</div>
</div>
<div>
</div>
<div></div>
</body>
</html>





















 1730
1730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








