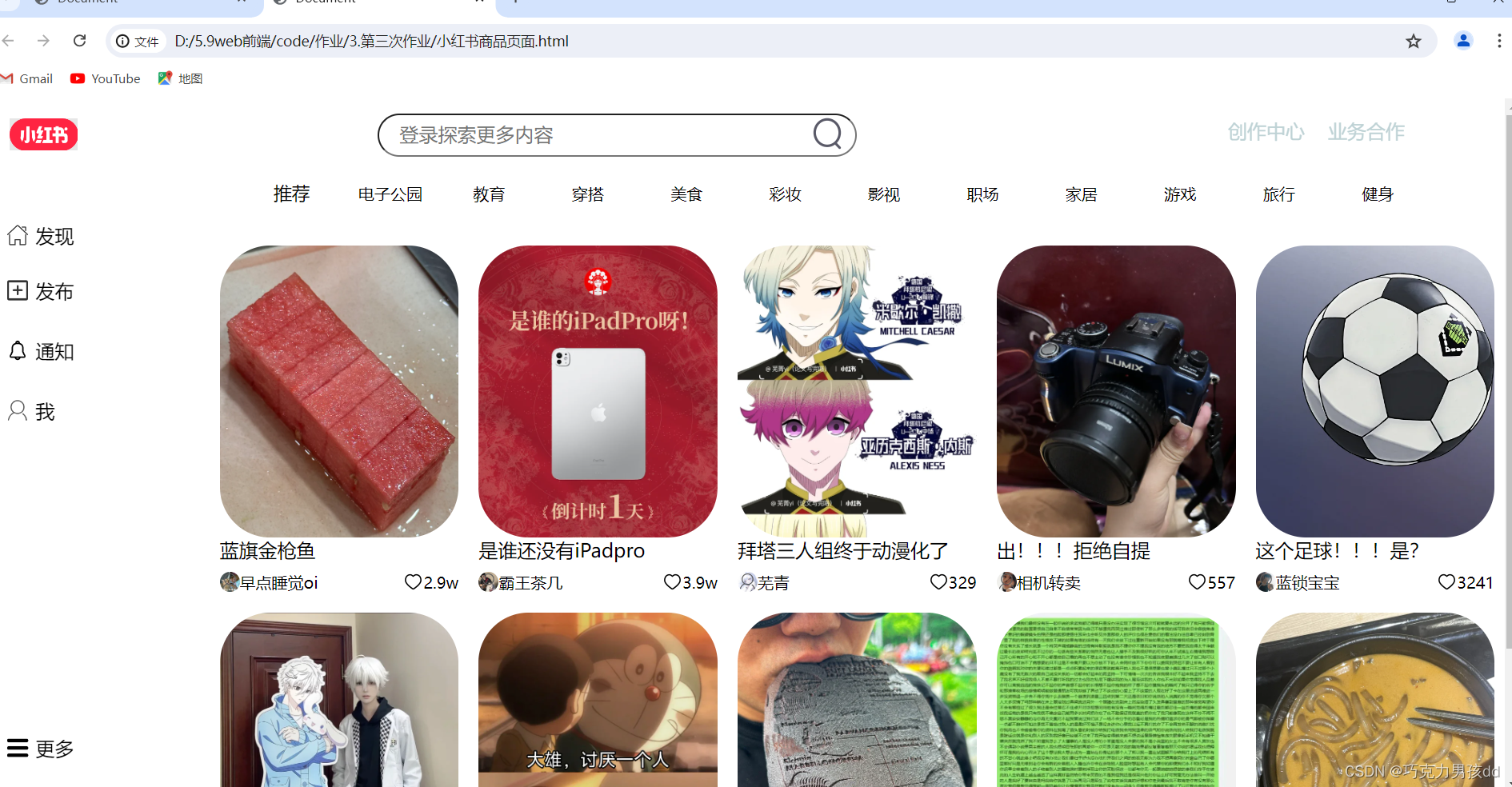
小红书浏览页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.dahanglan{
height: 72px;
/* border: 1px solid red; */
}
.a{
background-image: url(file:///D:/ApowerREC/xhs.png);
width:68.33px;
height: 32px;
background-size: cover;
margin-top: 20px;
margin-left: 24px;
/* border: 1px solid red; */
float:left;
}
input{
border-radius: 50px;
width: 456px;
height: 40px;
margin-top: 15px;
margin-left: 300px;
font-size: larger;
padding-left: 20px;
float:left;
}
.s{
margin-left: -50px;
margin-top: 15px;
width: 40px;
height: 40px;
}
.c,.y{
color: rgba(186, 207, 210, 0.936);
font-size: larger;
display: inline-block;
position: fixed;
top: 20px;
right:200px;
}
.y{
color: rgba(186, 207, 210, 0.936);
font-size: larger;
display: inline-block;
position: fixed;
top: 20px;
right:100px;
}
.m{
/* border: 1px solid red; */
height: 624px;
width: 224px;
/* display:inline-block ; */
float: left;
}
.fz{
width: 24px;
height: 24px;
}
.fz,.fx{
position: absolute;
left: 10px;
top: 10px;
}
.fx{
margin-left: 30px;
}
.f{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 15px;
}
.f:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.fb{
width: 24px;
height: 24px;
}
.fb,.fbb{
position: absolute;
left: 10px;
top: 10px;
}
.fbb{
margin-left: 30px;
}
.er{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 70px;
}
.er:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.tz{
width: 24px;
height: 24px;
}
.tz,.tzz{
position: absolute;
left: 10px;
top: 10px;
}
.tzz{
margin-left: 30px;
}
.san{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 130px;
}
.san:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.w{
width: 24px;
height: 24px;
}
.w,.ww{
position: absolute;
left: 10px;
top: 10px;
}
.ww{
margin-left: 30px;
}
.si{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 190px;
}
.si:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.gd{
width: 24px;
height: 24px;
}
.gd,.gdd{
position: absolute;
left: 10px;
top: 10px;
}
.gdd{
margin-left: 30px;
}
.wu{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
bottom: 20px;
}
.wu:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
li{
/* border: 1px solid red; */
margin-left: 30px;
display: inline-block;
width: 64px;
height: 40px;
}
.tj{
height: 10px;
font-size:large;
}
.wp{
margin-top: 20px;
/* border: 1px solid red; */
width:1250px ;
display: grid;
grid-template-columns: repeat(5,1fr);
height: 600px;
grid-template-rows: repeat(2,1fr);
}
.hh{
width: 1250px;
height: 625px;
/* border: 1px solid red; */
/* display:inline-block ; */
float: left;
}
li:hover{
width: 64px;
height: 40px;
border-radius: 50px;
background-color: aqua;
}
.dahanglanl{
margin-top: 10px;
/* border: 1px solid red; */
display:inline-block ;
text-align: center;
height: 45px;
padding-left: 20px;
}
.dzgy:hover{
width: 64px;
height: 40px;
border-radius: 50px;
background-color: aqua;
}
.wp>div{
margin-bottom: 20px;
margin-right: 10px;
margin-left: 10px;
/* border: 1px solid red; */
}
p{
font-size: larger;
margin-top: 10px;
padding-bottom: 10px;
}
.tu1{
background: url(https://sns-webpic-qc.xhscdn.com/202406081002/0bab703fc700fdbef4de5316261deb05/1040g2sg313j5lc1g00005n17kf71f0me41ffg0g!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="a"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo30vjojg93lo005n17kf71f0me22qq6i8?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.w1{
color: inherit;
float:right;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.oi{
float: left;
}
.tu2{
background: url(https://sns-webpic-qc.xhscdn.com/202406102245/eb551f0967de5837b18b42f893da06c3/1040g008313qdnmf2hc005p5q5o757fn4g036e1o!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="b"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo30oscjjgo44005o9b7gs0bhclrmuplv0?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.w2{
float:right;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.ji{
float: left;
}
.tu3{
background: url(https://sns-webpic-qc.xhscdn.com/202406102245/e1fd84471ca4c5ef7c669b85c444ba2e/1040g008313pflkqdhe5g5otuha39t5bvutjf848!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="c"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo30u03hi5d4q705onn7ep7okenek9htig?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.w2{
float:right;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.ji{
float: left;
}
.tu4{
background: url(https://sns-webpic-qc.xhscdn.com/202406102346/422d67aac82084373c02511afa4bb8ff/1040g008313scq1ae1e005nlaqn208gr2oo01d3g!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="d"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo310rhhe7c6k005nlaqn208gr2qahe6b8?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.tu5{
background: url(https://sns-webpic-qc.xhscdn.com/202406102346/2ea00f5fdfea1a490e13bc58a87c5d1a/1040g008313nsjo4shk3g5p9ps521gjmtu9oj6d0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="e"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo313oi1en31m005o00ar908dei56asbf8?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.tu6{
background: url(https://sns-webpic-qc.xhscdn.com/202406110011/f84750bfb1a448353482146cf151b253/1040g2sg313pjepgdhc005odkj7d40mvn752ea8g!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="f"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/6639c2dd318763d6e48098c5.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
/* .ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
} */
.tu7{
background: url(https://sns-webpic-qc.xhscdn.com/202406110011/19fc33c4dc13863140d5116246bae004/1040g008313p8j1c1ie005pbv3bk85lk6vnvflvg!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="g"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo3133gdbu9nc005nutt3dgbnq6o1gju7o?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.tu8{
background: url(https://sns-webpic-qc.xhscdn.com/202406110027/271b3d1a61ca688224c24843643c5d00/1040g2sg313gf8lo9g200492k8m87chkpa56dea0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="h"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/609346f670e23f3f8d33cfb7.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.tu9{
background: url(https://sns-webpic-qc.xhscdn.com/202406110033/1a328824927e8434f9fdbb80f6bc473b/1040g008313q6cim626605nni4mc088686brphf0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="i"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/5ef2259800000000010020c8.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.tu10{
background: url(https://sns-webpic-qc.xhscdn.com/202406110038/2c2efd663e0492d5234d39f459b8875b/1040g008313dq8esrnq005n96ngb5jsl43g5qdu0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="j"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/643c24db47807117dee30044.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
</style>
</head>
<body>
<div class="dahanglan">
<div class="a"></div>
<div class="bc">
<input type="text" placeholder="登录探索更多内容">
<a href="">
<img class="s" src="./搜索.png" alt="">
</a>
</div>
<div class="b">
<div class="c">创作中心</div>
<div class="y">业务合作</div>
</div>
</div>
<div class="m">
<div class="f">
<a href=" ">
<img class="fz" src="./房子.png" alt="">
</a>
<div class="fx" > 发现</div>
</div>
<div class="er">
<a href=" ">
<img class="fb" src="./发布.png" alt="">
</a>
<div class="fbb" > 发布</div>
</div>
<div class="san">
<a href=" ">
<img class="tz" src="./通知.png" alt="">
</a>
<div class="tzz" >通知</div>
</div>
<div class="si">
<a href=" ">
<img class="w" src="./我.png" alt="">
</a>
<div class="ww" >我</div>
</div>
<div class="wu">
<a href=" ">
<img class="gd" src="./更多.png" alt="">
</a>
<div class="gdd" >更多</div>
</div>
</div>
<div></div>
<div class="wp">
<div class="one">
<div class="tu1"></div>
<div>
<p>蓝旗金枪鱼</p>
<div>
<img src="./我.png" alt="a">
<div class="oi">早点睡觉oi</div>
</div>
<div class="one">
<!-- <div class="two">2.9w -->
<span class="w1">2.9w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="two">
<div class="tu2"></div>
<div>
<p>是谁还没有iPadpro</p>
<div>
<img src="./我.png" alt="b">
<div class="ji">霸王茶几</div>
</div>
<div >
<!-- <div class="two">2.9w -->
<span class="w2">3.9w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="three">
<div class="tu3"></div>
<div>
<p>拜塔三人组终于动漫化了</p>
<div>
<img src="./我.png" alt="c">
<div class="oi">芜青</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">329</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="four">
<div class="tu4"></div>
<div>
<p>出!!!拒绝自提</p>
<div>
<img src="./我.png" alt="d">
<div class="oi">相机转卖</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">557</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="five">
<div class="tu5"></div>
<div>
<p>这个足球!!!是?</p>
<div>
<img src="./我.png" alt="e">
<div class="oi">蓝锁宝宝</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">3241</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="six">
<div class="tu6"></div>
<div>
<p>像的扣1!,不像的扣1</p>
<div>
<img src="./我.png" alt="f">
<div class="oi">维c</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">8.4w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="seven">
<div class="tu7"></div>
<div>
<p>大雄~哆啦A梦</p>
<div>
<img src="./我.png" alt="g">
<div class="oi">嘻嘻嘻</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">4w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="seven">
<div class="tu8"></div>
<div>
<p>最伟大的男朋友蛋糕出现了</p>
<div>
<img src="./我.png" alt="h">
<div class="oi">我在</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">5.5w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="nine">
<div class="tu9"></div>
<div>
<p>我这不算舔狗吧</p>
<div>
<img src="./我.png" alt="i">
<div class="oi">啾啾</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">9.5w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="ten">
<div class="tu10"></div>
<div>
<p>食堂阿姨可以给我一碗泔水</p>
<div>
<img src="./我.png" alt="j">
<div class="oi">了不起的盖布比尔</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">91.5w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div></div>
<div></div>
</div>
</div>
<div>
</div>
<div></div>
</body>
</html>
小红书个人中心
、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.dahanglan{
height: 72px;
/* border: 1px solid red; */
}
.a{
background-image: url(file:///D:/ApowerREC/xhs.png);
width:68.33px;
height: 32px;
background-size: cover;
margin-top: 20px;
margin-left: 24px;
/* border: 1px solid red; */
float:left;
}
input{
border-radius: 50px;
width: 456px;
height: 40px;
margin-top: 15px;
margin-left: 300px;
font-size: larger;
padding-left: 20px;
float:left;
}
.s{
margin-left: -50px;
margin-top: 15px;
width: 40px;
height: 40px;
}
.c,.y{
color: rgba(186, 207, 210, 0.936);
font-size: larger;
display: inline-block;
position: fixed;
top: 20px;
right:200px;
}
.y{
color: rgba(186, 207, 210, 0.936);
font-size: larger;
display: inline-block;
position: fixed;
top: 20px;
right:100px;
}
.m{
/* border: 1px solid red; */
height: 624px;
width: 224px;
/* display:inline-block ; */
float: left;
}
.fz{
width: 24px;
height: 24px;
}
.fz,.fx{
position: absolute;
left: 10px;
top: 10px;
}
.fx{
margin-left: 30px;
}
.f{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 15px;
}
.f:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.fb{
width: 24px;
height: 24px;
}
.fb,.fbb{
position: absolute;
left: 10px;
top: 10px;
}
.fbb{
margin-left: 30px;
}
.er{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 70px;
}
.er:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.tz{
width: 24px;
height: 24px;
}
.tz,.tzz{
position: absolute;
left: 10px;
top: 10px;
}
.tzz{
margin-left: 30px;
}
.san{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 130px;
}
.san:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.w{
width: 24px;
height: 24px;
}
.w,.ww{
position: absolute;
left: 10px;
top: 10px;
}
.ww{
margin-left: 30px;
}
.si{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 190px;
}
.si:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.gd{
width: 24px;
height: 24px;
}
.gd,.gdd{
position: absolute;
left: 10px;
top: 10px;
}
.gdd{
margin-left: 30px;
}
.wu{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
bottom: 20px;
}
.wu:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
ul{
margin: auto;
}
li{
/* border: 1px solid red; */
margin-left: 10px;
display: inline-block;
width: 64px;
height: 40px;
}
.tj{
height: 10px;
font-size:large;
}
.wp{
margin-top: 20px;
/* border: 1px solid red; */
width:1250px ;
display: grid;
grid-template-columns: repeat(5,1fr);
height: 600px;
grid-template-rows: repeat(2,1fr);
}
.hh{
width: 1250px;
height: 625px;
/* border: 1px solid red; */
/* display:inline-block ; */
float: left;
}
ul{width: 1060px;
/* border: 1px solid red; */
line-height: 40px;
}
li:hover{
width: 64px;
height: 40px;
border-radius: 50px;
background-color: aqua;
}
.dahanglanl{
margin-top: 10px;
/* border: 1px solid red; */
display:inline-block ;
text-align: center;
height: 45px;
padding-left: 20px;
}
.dzgy:hover{
width: 64px;
height: 40px;
border-radius: 50px;
background-color: aqua;
}
.wp>div{
margin-bottom: 20px;
margin-right: 10px;
margin-left: 10px;
/* border: 1px solid red; */
}
p{
font-size: larger;
margin-top: 10px;
padding-bottom: 10px;
}
.tu1{
background: url(https://sns-webpic-qc.xhscdn.com/202406211737/bf339c2fcf9756d46f35278ca8149cf9/1040g2sg3148kj9vt54ag48lregp5anumnb7qun0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="a"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/62ff6cbeb37b294db80feaa3.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.w1{
color: inherit;
float:right;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.oi{
float: left;
}
.tu2{
background: url(https://sns-webpic-qc.xhscdn.com/202406211737/fa8f9ef4b404b93bcd86931028973960/1040g2sg3147mrh8b5a705nb0l8d08s0cmpqkumg!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="b"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo30oscjjgo44005o9b7gs0bhclrmuplv0?imageView2/2/w/60/format/webp|imageMogr2/striphttps://sns-avatar-qc.xhscdn.com/avatar/1000g2jo2nhbormojq00g5nb0l8d08s0ca4o9dr8?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.w2{
float:right;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.ji{
float: left;
}
.tu3{
background: url(https://sns-webpic-qc.xhscdn.com/202406211742/7a3d2a31cdaa066dd84954b6bc0cce1b/1040g008313klobgb046g5o6k9u7099u96grrnbo!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="c"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo30u03hi5d4q705onn7ep7okenek9htig?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.w2{
float:right;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.ji{
float: left;
}
.tu4{
background: url(https://sns-webpic-qc.xhscdn.com/202406211742/c5758dbfc4bf32d1f392520efe75e818/1040g2sg31495ah9vme005ohi2ef413l1hq16voo!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="d"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo310rhhe7c6k005nlaqn208gr2qahe6b8?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.tu5{
background: url(https://sns-webpic-qc.xhscdn.com/202406211815/40c6fdabbaacc4f205ceeb675d746362/1040g0083146is13v1g005ph22rqhouvv4cps358!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="e"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo313oi1en31m005o00ar908dei56asbf8?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
}
.tu6{
background: url(https://sns-webpic-qc.xhscdn.com/202406110011/f84750bfb1a448353482146cf151b253/1040g2sg313pjepgdhc005odkj7d40mvn752ea8g!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="f"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/6639c2dd318763d6e48098c5.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
/* .ax{
width: 20px;
height: 20px;
border-radius: 100px;
float: right;
} */
.tu7{
background: url(https://sns-webpic-qc.xhscdn.com/202406110011/19fc33c4dc13863140d5116246bae004/1040g008313p8j1c1ie005pbv3bk85lk6vnvflvg!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="g"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo3133gdbu9nc005nutt3dgbnq6o1gju7o?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.tu8{
background: url(https://sns-webpic-qc.xhscdn.com/202406110027/271b3d1a61ca688224c24843643c5d00/1040g2sg313gf8lo9g200492k8m87chkpa56dea0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="h"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/609346f670e23f3f8d33cfb7.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.tu9{
background: url(https://sns-webpic-qc.xhscdn.com/202406110033/1a328824927e8434f9fdbb80f6bc473b/1040g008313q6cim626605nni4mc088686brphf0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="i"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/5ef2259800000000010020c8.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.tu10{
background: url(https://sns-webpic-qc.xhscdn.com/202406110038/2c2efd663e0492d5234d39f459b8875b/1040g008313dq8esrnq005n96ngb5jsl43g5qdu0!nc_n_webp_mw_1) no-repeat scroll;
width: 239px;
height: 292px;
border-radius: 50px;
background-size: cover;
float: left;
}
[alt="j"]{
width: 20px;
height: 20px;
background:url(https://sns-avatar-qc.xhscdn.com/avatar/643c24db47807117dee30044.jpg?imageView2/2/w/60/format/webp|imageMogr2/strip);
background-size: cover;
border-radius: 100px;
float: left;
}
.grdjj{
/* border: 1px solid red; */
width: auto;
height: 230.6px;
}
.tx{
/* background-color:antiquewhite; */
width: 218.71px;
height: 153.71px;
float: left;
}
[alt="bt"]{
margin-top: 40px;
margin-left:350px ;
width: 153.71px;
height:153.71px;
border-radius: 100px;
}
.xx{list-style: 14px;
margin-top: 30px;
margin-left: 330px;
float: left;
width: 460px;
height: 230.6px;
/* background-color: beige; */
}
.kou{
font-size: x-large;
font-weight: 800;
margin-bottom: 10px;
}
.zh{
font-size: small;
color: #33333399;
margin-bottom: 10px;
}
.tbb{
background-color: #00000008;
border-radius: 100px;
width: 30px;
height: 30px;
margin-top : 10px;
margin-bottom: 10px;
}
[alt="men"]{
width: 24px;
height: 24px;
margin-left: 2px;
margin-top: 2px;
}
.sys{
}
</style>
</head>s
<body>
<div class="dahanglan">
<div class="a"></div>
<div class="bc">
<input type="text" placeholder="登录探索更多内容">
<a href="">
<img class="s" src="./搜索.png" alt="">
</a>
</div>
<div class="b">
<div class="c">创作中心</div>
<div class="y">业务合作</div>
</div>
</div>
<div class="m">
<div class="f">
<a href=" ">
<img class="fz" src="./房子.png" alt="">
</a>
<div class="fx" > 发现</div>
</div>
<div class="er">
<a href=" ">
<img class="fb" src="./发布.png" alt="">
</a>
<div class="fbb" > 发布</div>
</div>
<div class="san">
<a href=" ">
<img class="tz" src="./通知.png" alt="">
</a>
<div class="tzz" >通知</div>
</div>
<div class="si">
<a href=" ">
<img class="w" src="./我.png" alt="">
</a>
<div class="ww" >我</div>
</div>
<div class="wu">
<a href=" ">
<img class="gd" src="./更多.png" alt="">
</a>
<div class="gdd" >更多</div>
</div>
</div>
<div class="hh">
<div class="grdjj">
<div class="tx">
<img src="https://sns-avatar-qc.xhscdn.com/avatar/6673064c37c5892345739cda.jpg?imageView2/2/w/540/format/webp|imageMogr2/strip2" alt="bt">
</div>
<div class="xx">
<div class="kou">嘿嘿</div>
<div class="zh">小红书号:9722587858
|IP属地:湖南</div>
<div class="jjj">还没有简介</div>
<div class="tbb">
<img src="./男.png" alt="men">
</div>
<div class="sys">66
关注
44
粉丝
18
获赞与收藏</div>
</div>
</div>
<div class="dahanglanl">
<ul >
<li>笔记</li>
<li>收藏</li>
<li>点赞</li>
</ul>
</div>
<div class="wp">
<div class="one">
<div class="tu1"></div>
<div>
<p>这可是长沙限定</p>
<div>
<img src="./我.png" alt="a">
<div class="oi">长沙探店</div>
</div>Z
<div class="one">
<!-- <div class="two">2.9w -->
<span class="w1">1147</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="two">
<div class="tu2"></div>
<div>
<p>是谁还没有iPadpro</p>
<div>
<img src="./我.png" alt="b">
<div class="ji">霸王茶几</div>
</div>
<div >
<!-- <div class="two">2.9w -->
<span class="w2">3.9w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="three">
<div class="tu3"></div>
<div>
<p>拜塔三人组终于动漫化了</p>
<div>
<img src="./我.png" alt="c">
<div class="oi">芜青</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">329</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="four">
<div class="tu4"></div>
<div>
<p>出!!!拒绝自提</p>
<div>
<img src="./我.png" alt="d">
<div class="oi">相机转卖</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">557</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="five">
<div class="tu5"></div>
<div>
<p>这个足球!!!是?</p>
<div>
<img src="./我.png" alt="e">
<div class="oi">蓝锁宝宝</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">3241</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="six">
<div class="tu6"></div>
<div>
<p>像的扣1!,不像的扣1</p>
<div>
<img src="./我.png" alt="f">
<div class="oi">维c</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">8.4w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="seven">
<div class="tu7"></div>
<div>
<p>大雄~哆啦A梦</p>
<div>
<img src="./我.png" alt="g">
<div class="oi">嘻嘻嘻</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">4w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="seven">
<div class="tu8"></div>
<div>
<p>最伟大的男朋友蛋糕出现了</p>
<div>
<img src="./我.png" alt="h">
<div class="oi">我在</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">5.5w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="nine">
<div class="tu9"></div>
<div>
<p>我这不算舔狗吧</p>
<div>
<img src="./我.png" alt="i">
<div class="oi">啾啾</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">9.5w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div class="ten">
<div class="tu10"></div>
<div>
<p>食堂阿姨可以给我一碗泔水</p>
<div>
<img src="./我.png" alt="j">
<div class="oi">了不起的盖布比尔</div>
</div>
<div>
<!-- <div class="two">2.9w -->
<span class="w1">91.5w</span>
<img class="ax" src="./爱心.png" alt="">
</div>
</div>
</div>
<div></div>
<div></div>
</div>
</div>
<div>
</div>
<div></div>
</body>
</html>
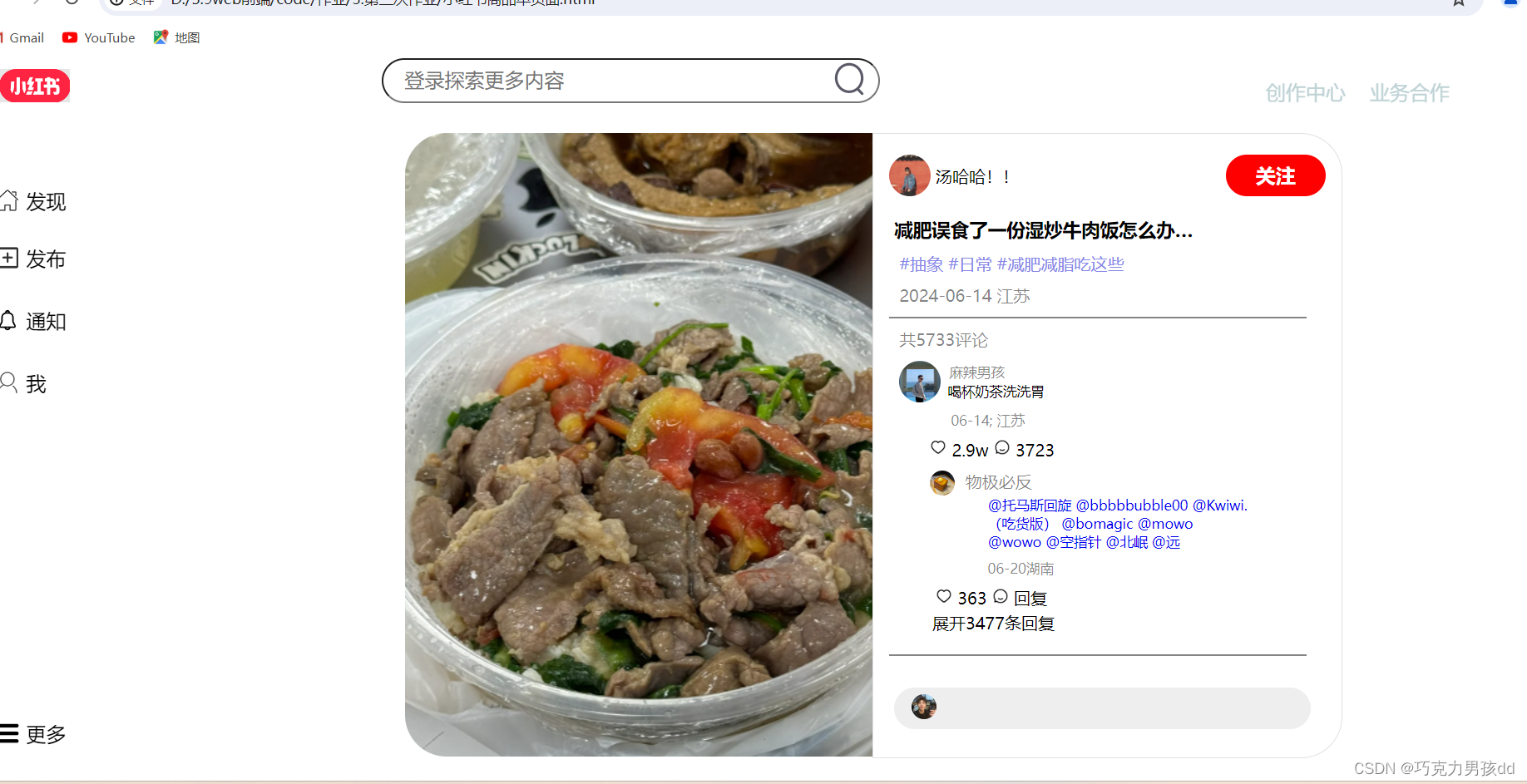
小红书单个帖子浏览
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.dahanglan{
height: 72px;
/* border: 1px solid red; */
}
.a{
background-image: url(file:///D:/ApowerREC/xhs.png);
width:68.33px;
height: 32px;
background-size: cover;
margin-top: 10px;
margin-left: 24px;
/* border: 1px solid red; */
float:left;
}
input{
border-radius: 50px;
width: 456px;
height: 40px;
margin-top: 0px;
margin-left: 300px;
font-size: larger;
padding-left: 20px;
float:left;
}
.s{
margin-left: -50px;
margin-top: 0px;
width: 40px;
height: 40px;
}
.c,.y{
color: rgba(186, 207, 210, 0.936);
font-size: larger;
display: inline-block;
position: fixed;
top: 20px;
right:200px;
}
.y{
color: rgba(186, 207, 210, 0.936);
font-size: larger;
display: inline-block;
position: fixed;
top: 20px;
right:100px;
}
.m{
/* border: 1px solid red; */
height: 624px;
width: 224px;
/* display:inline-block ; */
float: left;
}
.fz{
width: 24px;
height: 24px;
}
.fz,.fx{
position: absolute;
left: 10px;
top: 10px;
}
.fx{
margin-left: 30px;
}
.f{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 15px;
}
.f:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.fb{
width: 24px;
height: 24px;
}
.fb,.fbb{
position: absolute;
left: 10px;
top: 10px;
}
.fbb{
margin-left: 30px;
}
.er{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 70px;
}
.er:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.tz{
width: 24px;
height: 24px;
}
.tz,.tzz{
position: absolute;
left: 10px;
top: 10px;
}
.tzz{
margin-left: 30px;
}
.san{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 130px;
}
.san:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.w{
width: 24px;
height: 24px;
}
.w,.ww{
position: absolute;
left: 10px;
top: 10px;
}
.ww{
margin-left: 30px;
}
.si{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
top: 190px;
}
.si:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
.gd{
width: 24px;
height: 24px;
}
.gd,.gdd{
position: absolute;
left: 10px;
top: 10px;
}
.gdd{
margin-left: 30px;
}
.wu{
margin-top: 100px;
width: 210px;
height: 48px;
font-size: larger;
position: fixed;
left: 10px;
bottom: 20px;
}
.wu:hover{
border-radius: 50px;
background-color: rgb(235, 250, 249);
}
ul{
margin: auto;
}
li{
/* border: 1px solid red; */
margin-left: 10px;
display: inline-block;
width: 64px;
height: 40px;
}
.tj{
height: 10px;
font-size:large;
}
.wp{
margin-top: 20px;
/* border: 1px solid red; */
width:1250px ;
display: grid;
grid-template-columns: repeat(5,1fr);
height: 600px;
grid-template-rows: repeat(2,1fr);
}
.hh{
width: 1250px;
height: 625px;
/* border: 1px solid red; */
display:inline-block ;
float: left;
}
.zuo{
background: url(file:///C:/Users/%E6%99%8F%E6%96%87%E8%BD%A9/Pictures/Screenshots/%E5%B1%8F%E5%B9%95%E6%88%AA%E5%9B%BE%202024-06-22%20155332.png) no-repeat scroll;
margin-left: 190px;
width: 450px;
height: 600px;
float: left;
/* border: 1px solid rgba(110, 108, 108, 0.659); */
border-radius: 40px 0px 0px 40px;
}
.you{
width: 450px;
height: 600px;
border: 1px solid rgba(110, 108, 108, 0.205);
float: left;
border-radius: 0px 40px 40px 0px;
}
.zzh{
}
[alt="hq"]{
width: 40px;
height: 40px;
border-radius: 100px;
float: left;
margin-top: 20px;
margin-left: 15px;
}
.gz{
float:right;
background-color: red;
width: 96px;
height: 40px;
border-radius: 50px;
color: white;
font-size: larger;
line-height: 40px;
text-align: center;
font-weight: 800;
margin-top: 20px;
margin-right: 15px;
}
.thh{
margin-left: 5px;
margin-top: 30px;
float: left;
}
.bt{
font-weight: 800;
font-size:large;
margin-top: 20px;
margin-left: 20px;
}
.cx{
color: rgb(135, 135, 232);
margin-left: 25px;
margin-top: 10px;
}
.jss{
margin-left: 25px;
color:#33333399 ;
margin-top: 10px;
}
.xxxx{
margin-top: 10px;
margin-right:15px ;
margin-left: 15px;
border-color: #33333399;
width: 400px;
border-style: solid;
border:0.1px solid #33333399
}
.lt{
width: 450px;
height: 400px;
overflow-y: scroll;
overflow: hidden;
}
.pp{
color: #33333399;
margin-top: 10px;
margin-left: 25px;
}
[alt="opo"]{
width: 40px;
height: 40px;
border-radius: 100px;
float: left;
margin-top: 10px;
margin-left: 25px;
}
.mlnh{
float: left;
font-size: smaller;
margin-top: 12px;
margin-left: 8px;
color: #33333399;
}
.hb{font-size: smaller;
margin-top:30px ;
float: left;
margin-left: -55px;
}
.zero{
color: #33333399;
font-size: smaller;
margin-left: 20px;
}
.liao{
float: left;
margin-top: 58px;
margin-left: -110px;
}
[alt="ax"]{
margin-right: 5px;
margin-top: 10px;
width: 16px;
height: 16px;
}
[alt="ss"]{
margin-left: 5px;
margin-right: 5px;
margin-top: 10px;
width: 16px;
height: 16px;
}
[ alt="dg"]{
width: 24px;
height: 24px;
border-radius: 100px;
margin-top: 10px;
float: left;
}
.wjbf{
margin-left: 10px;
margin-top: 10px;
float: left;
color: #33333399;
}
.ate{
width: 250px;
color: blue;
margin-top:140px ;
margin-left: 110px;
font-size:smaller;
}
[href="v"]{
text-decoration: none;
}
.hn{
margin-left: 110px;
font-size: smaller;
color: #33333399;
margin-top: 8px;
}
[alt="lax"]{
margin-right: 5px;
margin-top: 10px;
margin-left: 60px;
width: 16px;
height: 16px;
.zk{ margin-top: 200px;
margin-left: 1150px;
}
.xian{
margin-top: 90px;
margin-right:15px ;
margin-left: 15px;
border-color: #33333399;
width: 400px;
height: 400px;
border-style: solid;
border:0.1px solid #33333399;
}
</style>
<style>
.xian{
margin-top: 20px;
margin-right:15px ;
margin-left: 15px;
border-color: #33333399;
width: 400px;
border-style: solid;
border:0.1px solid #33333399;
}
.last{
margin-top: 30px;
margin-left: 20px;
width: 380.86px;
height: 40px;
background-color: #33333315;
border-radius: 50px;
border: 0px none ;
}
[alt="f"]{
margin-top: 37px;
margin-left:-384px;
width: 24px;
height: 24px;
border-radius:100px;
float: left;
}
[alt="axxx"]{
width: 40px;
height: 40px;
margin-top:30px;
margin-left: 10px;
float: left;
}
[alt="sc"]{
width: 40px;
height: 40px;
margin-top:30px;
margin-left: 60px;
float: left;
}
.se{
margin-top: 300px;
margin-left: -100px;
width: 32px;
height: 16px;
border: 1px solid red;
background-color: beige;
position: re;
top:130px;
}
</style>
<body>
<div class="dahanglan">
<div class="a"></div>
<div class="bc">
<input type="text" placeholder="登录探索更多内容">
<a href="">
<img class="s" src="./搜索.png" alt="">
</a>
</div>
<div class="b">
<div class="c">创作中心</div>
<div class="y">业务合作</div>
</div>
</div>
<div class="m">
<div class="f">
<a href=" ">
<img class="fz" src="./房子.png" alt="">
</a>
<div class="fx" > 发现</div>
</div>
<div class="er">
<a href=" ">
<img class="fb" src="./发布.png" alt="">
</a>
<div class="fbb" > 发布</div>
</div>
<div class="san">
<a href=" ">
<img class="tz" src="./通知.png" alt="">
</a>
<div class="tzz" >通知</div>
</div>
<div class="si">
<a href=" ">
<img class="w" src="./我.png" alt="">
</a>
<div class="ww" >我</div>
</div>
<div class="wu">
<a href=" ">
<img class="gd" src="./更多.png" alt="">
</a>
<div class="gdd" >更多</div>
</div>
</div>
<div class="hh">
<div class="zuo"></div>
<div class="you">
<div class="zzh">
<img src="https://sns-avatar-qc.xhscdn.com/avatar/5eb504683f57c300018383dd.jpg?imageView2/2/w/120/format/webp|imageMogr2/strip" alt="hq">
<div class="thh">汤哈哈!!</div>
<div class="gz">关注</div>
</div>
<div class="lt">
<div class="bt">减肥误食了一份湿炒牛肉饭怎么办…</div>
<div class="cx">#抽象 #日常 #减肥减脂吃这些</div>
<div class="jss">2024-06-14 江苏</div>
<div class="xxxx"></div>
<div class="pp">共5733评论</div>
<div>
<div>
<img src="https://sns-avatar-qc.xhscdn.com/avatar/63f398170be03def87477066.jpg?imageView2/2/w/120/format/jpg|imageMogr2/strip" alt="opo">
<div class="mlnh">麻辣男孩</div>
<div class="hb">喝杯奶茶洗洗胃</div>
</div>
<div class="liao">
<div class="zero">06-14; 江苏</div>
<div>
<img src="./爱心.png" alt="ax">2.9w<img src="./评论.png" alt="ss">3723
</div>
<div>
<img src="https://sns-avatar-qc.xhscdn.com/avatar/1040g2jo30u5be7g3lg6g5nq934fg83se5ispfuo?imageView2/2/w/120/format/jpg|imageMogr2/strip" alt="dg">
<div class="wjbf">物极必反</div>
</div>
</div>
</div>
<div class="ate"><a href="v">@托马斯回旋 @bbbbbubble00 @Kwiwi.(吃货版) @bomagic @mowo @wowo @空指针 @北岷 @远</a></div>
<div class="hn">06-20湖南</div>
<div> <img src="./爱心.png" alt="lax">363<img src="./评论.png" alt="ss">回复</div>
</div>
<div class="zk"> 展开3477条回复</div>
<div class="xian"></div>
<div>
<input type="text" class="last"><img src="https://sns-avatar-qc.xhscdn.com/avatar/6673064c37c5892345739cda.jpg?imageView2/2/w/360/format/webp" alt="f">
<!-- <div><img src="./爱心.png" alt="axxx"> </div>
<div class=".se">3977</div>
<div>
<img src="./收藏.png" alt="sc"> -->
</div>
</div>
</div>
</div>
</div>
</body>
</html>





















 1936
1936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








