众所周知,微信群发一次只能选择有限的人数,那么,有没有什么办法可以一次性全选所有好友呢?
当然有!试试这个群发工具——个微管理系统,只需三步就能搞定!
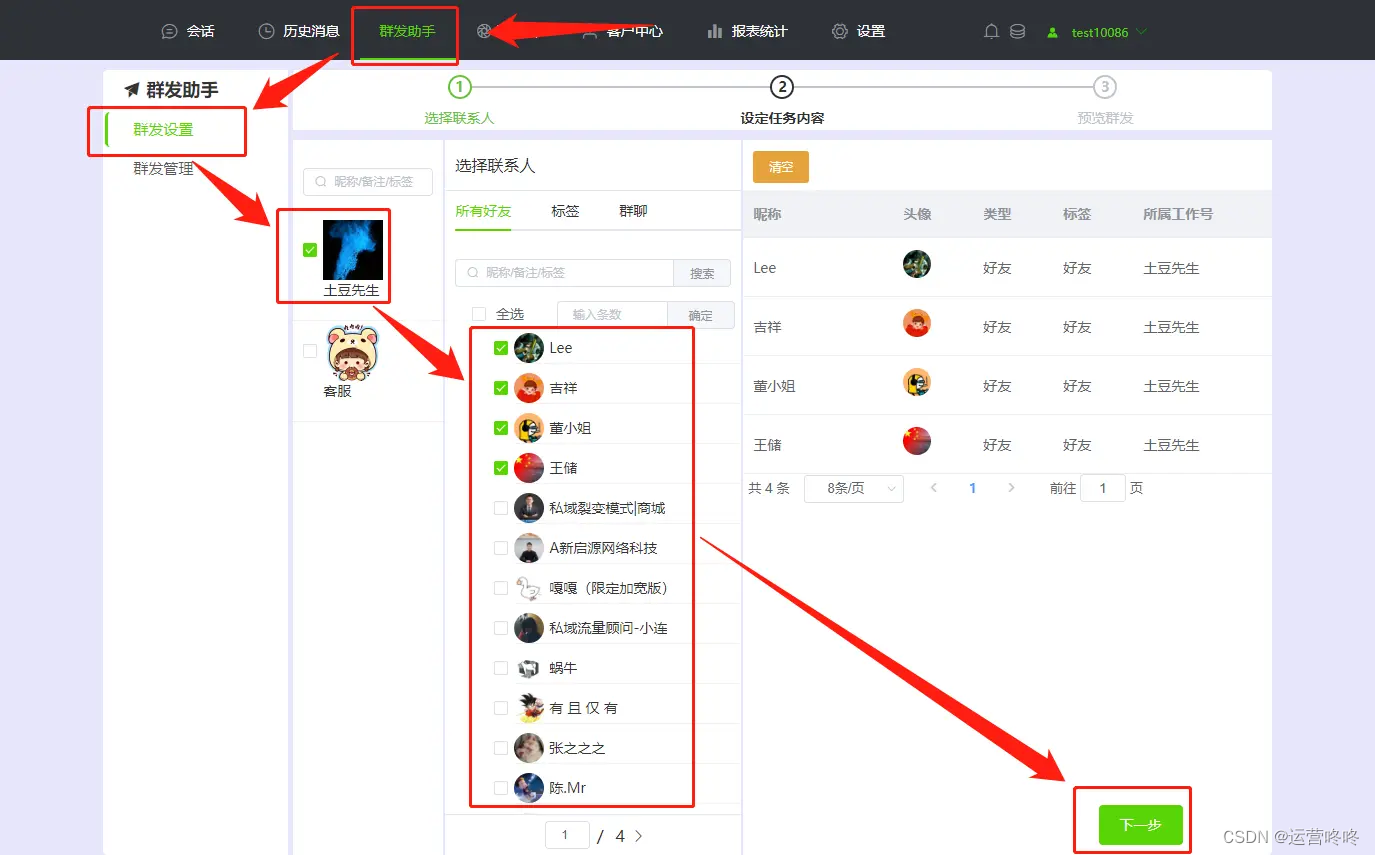
第一步:选择联系人
在个微管理系统的群发设置中,你可以轻松一键全选所有微信中的好友,或是选择特定的标签、群聊好友。这样无需手动逐个选择,省去了大量的时间和精力。

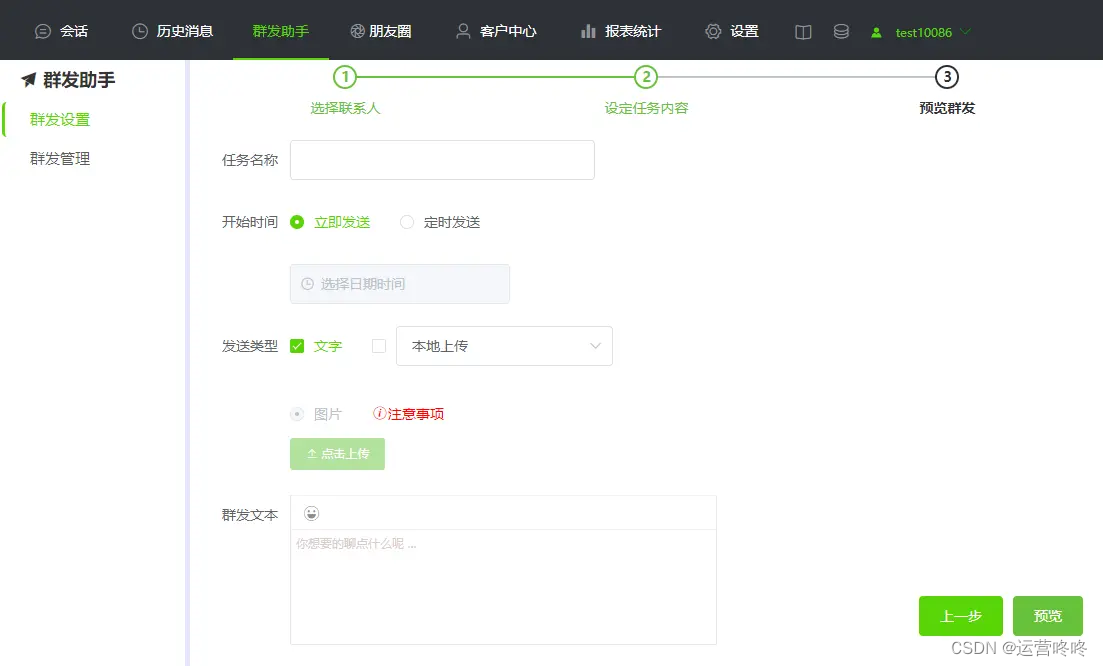
第二步:编辑群发内容
按照页面提示,填写群发任务的名称,并设定发送时间和发送类型。你可以根据需要选择立即发送或定时发送,灵活控制群发的时间点。

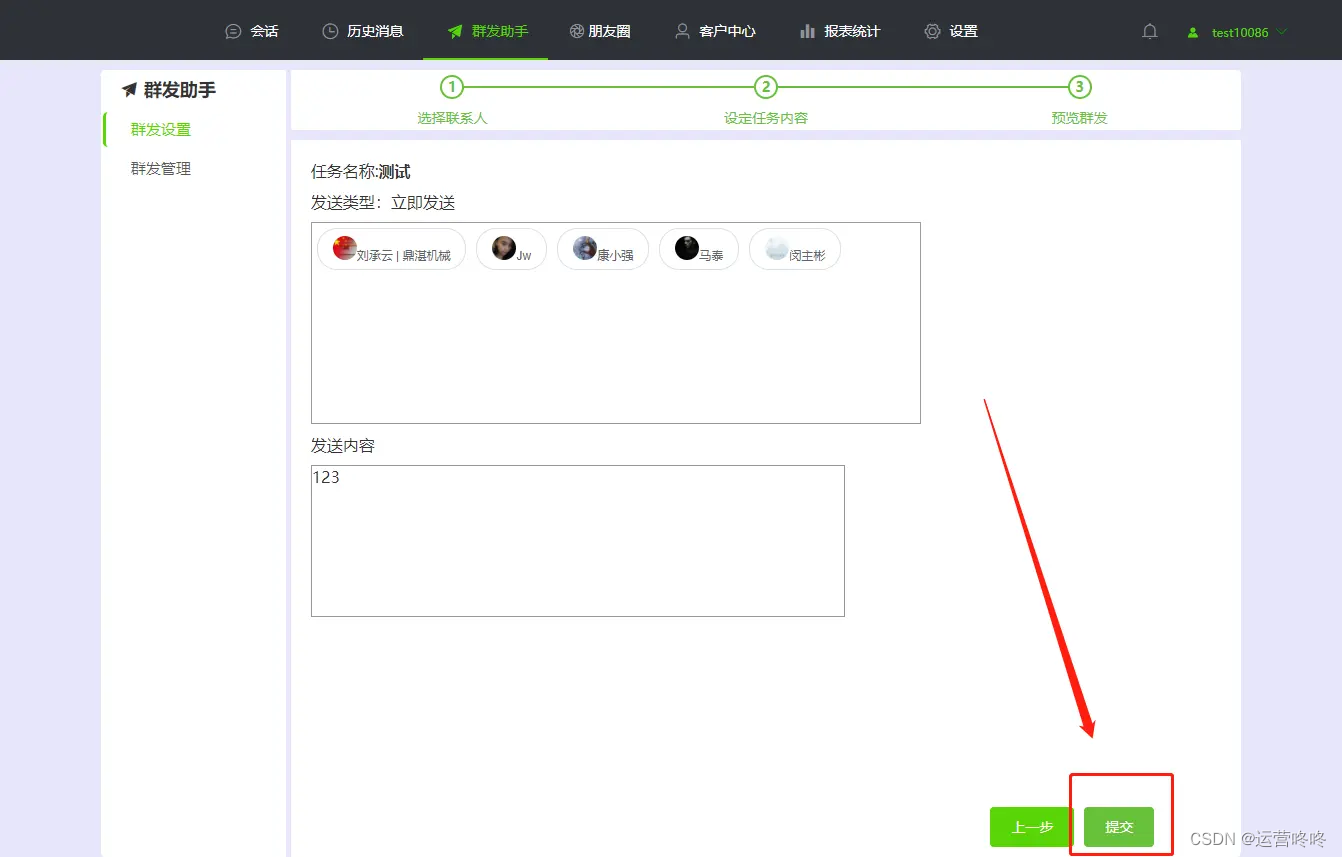
第三步:预览群发
在编辑完群发内容后,你可以预览群发消息的内容和接收人列表。仔细检查信息是否准确无误,确认后点击提交按钮即可开始群发。

同时,个微管理系统还提供了群发管理功能,你可以在其中查看群发任务的详情,并进行停止、重发、续发等操作。这些功能让你能够更好地管理和控制群发任务。

此外,个微管理系统还有很多实打实好用的功能等待你去探索。你可以使用批量自动加好友功能,解放双手,自动添加;机器人自动回复功能,提高沟通效率;定时发圈功能,方便地安排朋友圈内容发布等等。

总的来说,个微管理系统是一个实用且高效的群发工具,能够帮助你一键全选所有微信好友进行群发。省去了繁琐的手动选择操作,提高了工作效率。快来试试吧!





















 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








