一.否定伪类
- 作用:排除满足括号中条件的元素
- 结构
:not(选择器)
- 举例:
<body>
<div>
<p>否定伪类1</p>
<p>否定伪类2</p>
<p class="fail" title="否定伪类3">否定伪类3</p>
<p class="fail" title="否定伪类4">否定伪类4</p>
</div>
</body>
写法一
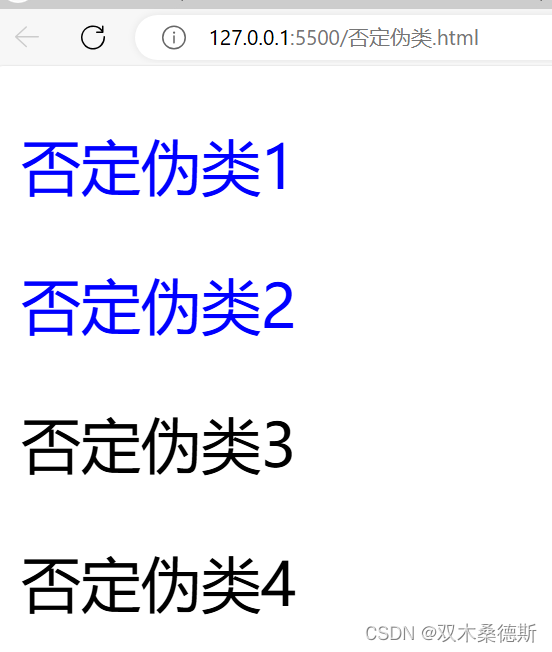
/* 选中的是div的儿子p元素,但是排除class值为fail的元素 */
div>p:not(.fail) {
color: blue;
}
写法二
/* 选中的是div的儿子p元素,但是排除title属性值以“否定”开头的元素 */
div>p:not([title^="否定"]) {
color: blue;
}
成果展示:

写法三:
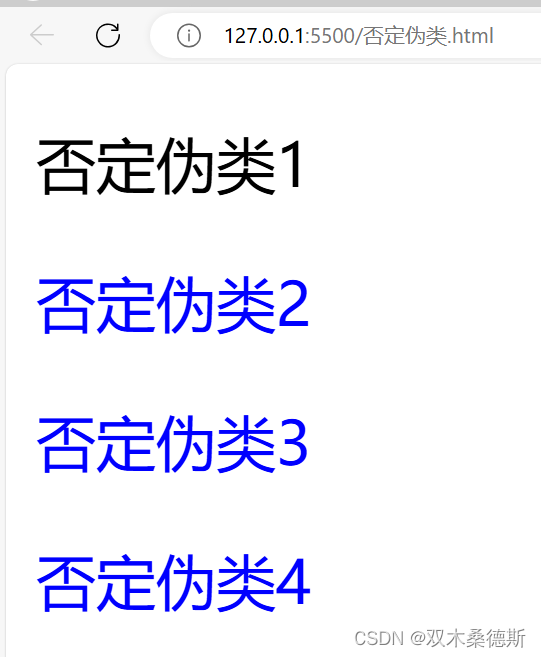
/* 选中的是div的儿子p元素,但是排除第一个儿子p元素 */
div>p:not(:first-child) {
color: blue;
}
成果展示:

二.UI伪类
<body>
<input type="checkbox">
<input type="radio" name="'sex">
<input type="text" disabled>
<input type="text">
</body>
- 被选中的复选框或单选按钮
:checked
举例:
/* 选中的是勾选的复选框 */
input:checked {
width: 50px;
height: 50px;
}
成果展示:

- 可用的表单元素
:enabled
举例:
/* 选中的是可用的input元素 */
input:enabled {
background-color: blueviolet;
}
- 不可用的表单元素
:disabled
/* 选中的是被禁用的input元素 */
input:disabled {
background-color: blue;
}
成果展示:























 2679
2679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








