任务栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>作业</title>
<style>
div{
width: 1000px;
height: 40px;
border: 2px solid black;
background-color: rgb(58, 54, 75);
color: white;
border-radius: 8%;
text-align: center;
box-shadow: 10px 10px 10px gray;
}
li{
display: inline-block;
list-style-type: none;
font-size: 18px;
}
li:hover{
background-color: red;
}
</style>
</head>
<body>
<div>
<ul>
<li>游戏1</li>
<li>游戏2</li>
<li>游戏3</li>
<li>游戏4</li>
<li>游戏5</li>
<li>游戏6</li>
<li>游戏7</li>
<li>游戏8</li>
<li>游戏9</li>
</ul>
</div>
</body>
</html>

登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<form action="https://www.baidu.com">
<table width="1000px" height="500px">
<tr height="150px" colspan="2">
<td colspan="2"><img src="c:\Users\yankun\OneDrive\img\111.png" alt=""></td>
<td></td>
</tr>
<tr height="210px" bgcolor="lightgray">
<td><img src="c:\Users\yankun\OneDrive\img\222.png" alt="" height="210px" width="610px"></td>
<td width="600px" aglin="center">
<h1>用户登录</h1>
用户名: <input type="text" name="username" id="username" value=""><br>
密 码: <input type="password" name="password" id="password" required><br>
<button type="submit"><img src="c:\Users\yankun\OneDrive\img\0.png" alt=""></button>
<button type="reset"><img src="c:\Users\yankun\OneDrive\img\00.png" alt=""></button>
</td>
</tr>
<tr>
<td>湖南强智科技发展有限公司 版权所有</td>
<td>隐私声明|设为首页</td>
</tr>
</table>
</form>
</body>
</html>
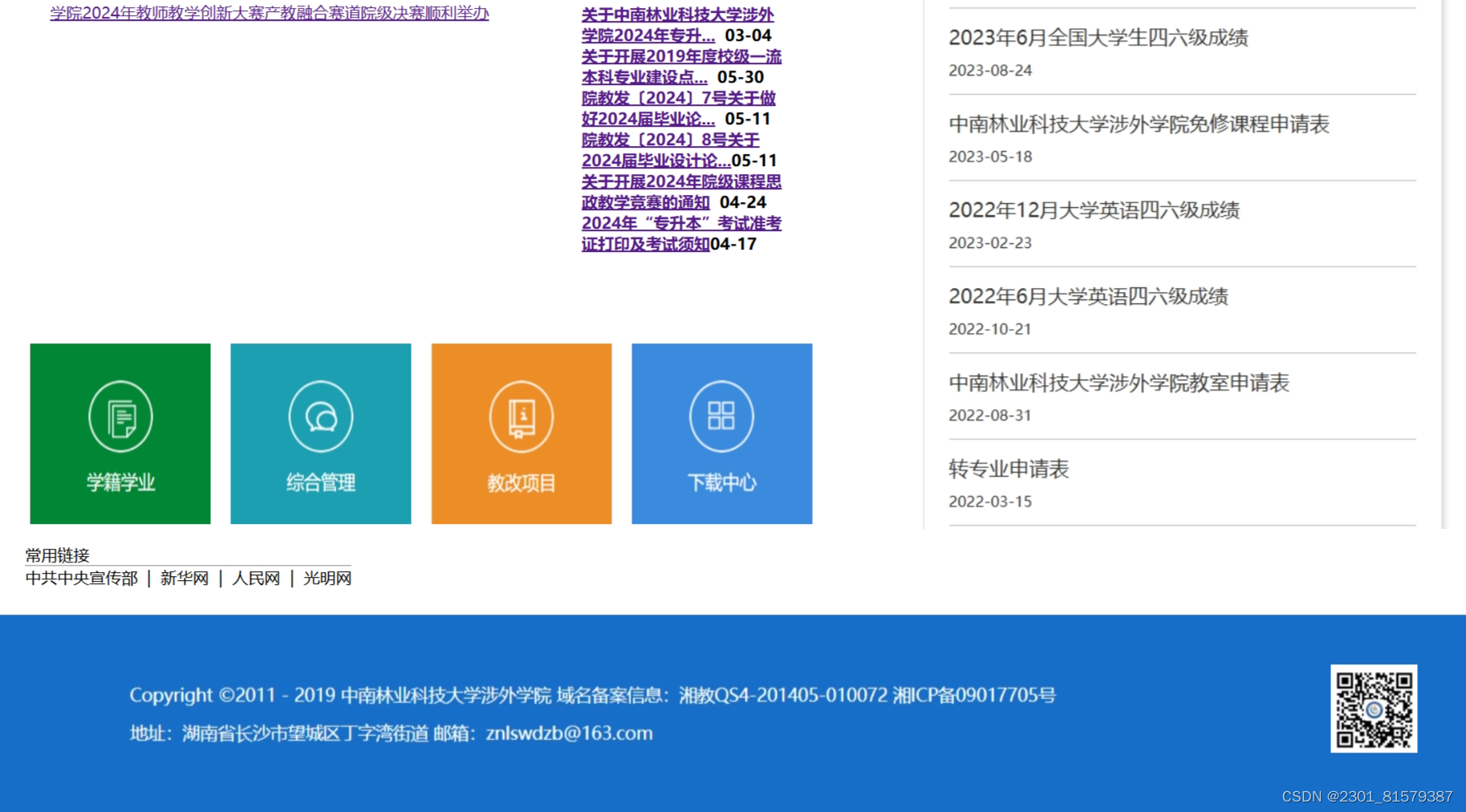
教务系统页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
height: 100%;
overflow-y:scroll;
}
li{
list-style-type: none;
display: inline-block;
margin: 37px;
height: 40px;
}
.top{
background-color: rgb(8, 120, 195);
}
.container{
width: 1470px;
height: 50px;
/* border: 1px solid red; */
text-align:left;
font-size: 25px;
position:absolute;
top:140px ;
}
*{
margin: 0px;
}
.photo{
position:absolute;
top: 220px;
}
.photo1{
position:absolute;
top: 660px;
left: 60px;
}
.photo2{
position:absolute;
top:1px;
left: 530px;
}
.photo3{
position: absolute;
top: -100px;
left: 870px;
}
.photo4{
position: absolute;
top: 420px;
left: -20px;
}
.photo5{
position: absolute;
top: 420px;
left: 180px;
}
.photo6{
position: absolute;
top: 420px;
left: 380px;
}
.photo7{
position: absolute;
top: 420px;
left: 580px;
}
.fire{
position: absolute;
top: 1280px;
left: 35px;
}
.photo8{
position: absolute;
top: 1350px;
left: 0px;
}
.photo9{
position: absolute;
top: 1400px;
right: 50px;
}
</style>
</head>
<body>
<div class="top">
<ul>
<li><img src="https://swxy.csuft.edu.cn/images/logo_jwc.png" width="1000px" height="100px" alt=""></li>
<li>学院首页 加入收藏 <hr><input type="text" placeholder="search" name="" id=""><input type="button" name="" id=""></li>
</ul>
</div><br>
<div class="container">
<ul>
<li>
<a href="http://swxy.csuft.edu.cn/jwc/">
<img src="https://swxy.csuft.edu.cn/images/home.png" alt="首页">
</a>
</li>
<li><a href="https://swxy.csuft.edu.cn/jwc/jwcdbszn/">规章制度</a></li>
<li><a href="https://swxy.csuft.edu.cn/jwc/jwctzgg/">通知公告</a></li>
<li><a href="https://swxy.csuft.edu.cn/jwc/jwcxwdt/">新闻动态</a></li>
<li><a href="https://swxy.csuft.edu.cn/jwc/zljk/">质量监控</a></li>
<li><a href="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/">教务系统</a></li>
<li><a href="https://swxy.csuft.edu.cn/jwc/cxsyjh/">教学改革</a></li>
<li><a href="https://swxy.csuft.edu.cn/jwc/jwcjxjb1/">教学简报</a></li>
<ul>
<li><img src="" alt=""></li>
</ul>
</div>
<div class="photo"><img src="https://swxy.csuft.edu.cn/jwc/jwcsydt/201905/W020190530389396198422.jpg" alt=""></div>
<div class="photo1"><img src="c:\Users\yankun\OneDrive\img\11.png" alt="">
<p><a href="https://swxy.csuft.edu.cn/jwc/jwcxwdt/202404/t20240402_153844.html">学院2024年教师教学创新大赛产教融合赛道院级决赛顺利举办</a></p>
<div class="photo2"><img src="c:\Users\yankun\OneDrive\img\22.png" alt="">
<h4><a href="https://swxy.csuft.edu.cn/jwc/jwctzgg/202403/t20240304_151365.html">关于中南林业科技大学涉外学院2024年专升...</a> 03-04</h4>
<h4><a href="https://swxy.csuft.edu.cn/jwc/jwctzgg/202405/t20240530_158149.html">关于开展2019年度校级一流本科专业建设点...</a> 05-30</h4>
<h4><a href="https://swxy.csuft.edu.cn/jwc/jwctzgg/202405/t20240511_156448.html">院教发〔2024〕7号关于做好2024届毕业论...</a> 05-11</h4>
<h4><a href="https://swxy.csuft.edu.cn/jwc/jwctzgg/202405/t20240511_156447.html">院教发〔2024〕8号关于2024届毕业设计论...</a>05-11</h4>
<h4><a href="https://swxy.csuft.edu.cn/jwc/jwctzgg/202404/t20240424_155417.html">关于开展2024年院级课程思政教学竞赛的通知</a> 04-24</h4>
<h4><a href="https://swxy.csuft.edu.cn/jwc/jwctzgg/202404/t20240417_154509.html">2024年“专升本”考试准考证打印及考试须知</a>04-17</h4>
</div>
<div class="photo3"><img src="c:\Users\yankun\OneDrive\img\44.png" alt=""></div>
<div class="photo4"><a href="https://swxy.csuft.edu.cn/jwc/jwcbszn/xjxy/"><img src="c:\Users\yankun\OneDrive\img\55.png" alt="" width="180px" height="180px"></a></div>
<div class="photo5"><a href="https://swxy.csuft.edu.cn/jwc/jwcdbszn/zhgl/"><img src="c:\Users\yankun\OneDrive\img\66.png" alt="" width="180px" height="180px"></a></div>
<div class="photo6"><a href="https://swxy.csuft.edu.cn/jwc/jxgg/jgxm/"><img src="c:\Users\yankun\OneDrive\img\77.png" alt="" width="180px" height="180px"></a></div>
<div class="photo7"><a href="https://swxy.csuft.edu.cn/jwc/jwcxzzx/"><img src="c:\Users\yankun\OneDrive\img\88.png" alt="" width="180px" height="180px"></a></div>
</div>
<div class="fire">常用链接<hr>中共中央宣传部 | 新华网 | 人民网 | 光明网</div>
<div class="photo8"><img src="c:\Users\yankun\OneDrive\img\99.png" alt=""></div>
<div class="photo9"><img src="https://swxy.csuft.edu.cn/images/weChat.jpg" alt=""></div>
</body>
</html>






















 1095
1095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








