背景
当自身有多个Java项目并且项目所使用的node.js 不同时,为避免混乱使用,使用nvm来管理node.js就会方便很多。
注:安装nvm前请先删除原先的node.js
nvm下载及安装
下载
下载链接:
发布 ·CoreyButler/NVM-Windows (github.com)![]() https://github.com/coreybutler/nvm-windows/releases
https://github.com/coreybutler/nvm-windows/releases

1、选择nvm-setup.zip 下载并解压安装
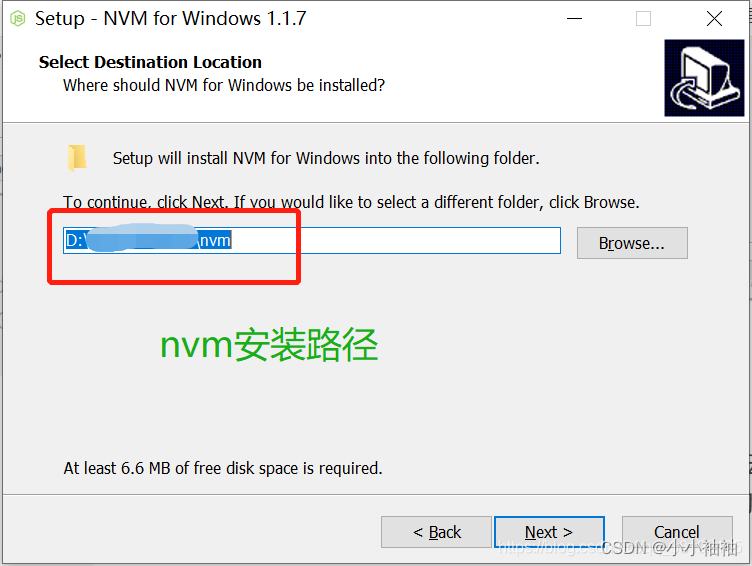
2、配置nvm安装路径


之后点击install完成安装
配置nvm环境变量和淘宝镜像下载
1、环境变量配置
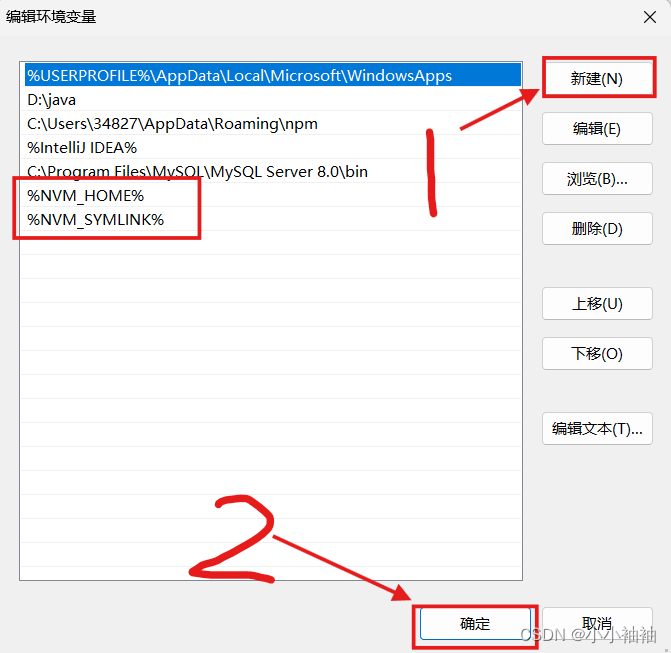
右键点击电脑-属性–高级系统设置-环境变量
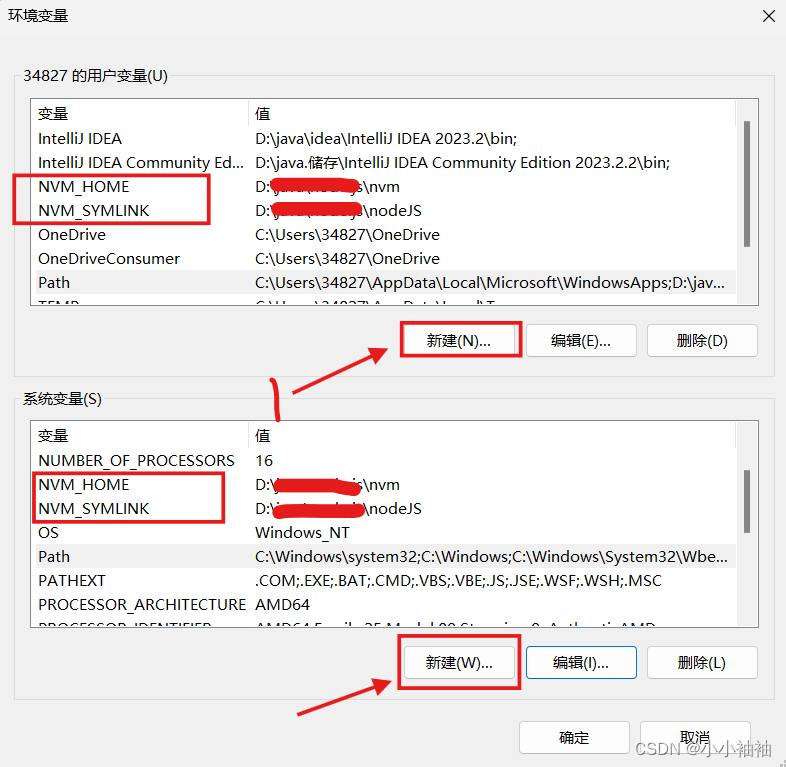
用户变量和系统变量均新建2个环境变量:
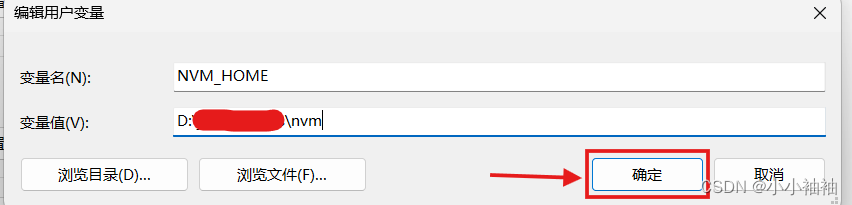
1.点击新建-变量名输入NVM_HOME-变量值输入D:****\nvm(nvm安装路径)
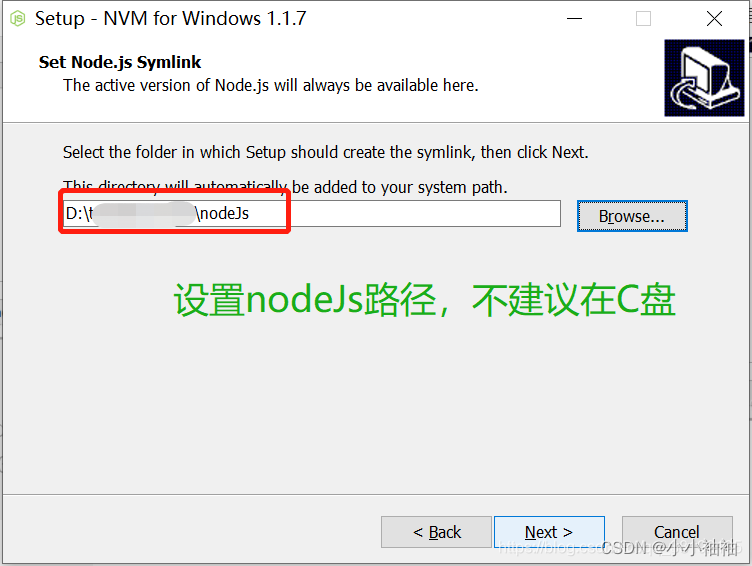
2.点击新建-变量名输入NVM_SYMLINK-变量值输入D:****\nodeJs(nodeJs路径)


3.双击Path,后面追加 %NVM_HOME 、 %NVM_SYMLINK% 属性变量

用户变量和系统变量新建操作相同,重复操作配置系统变量即可
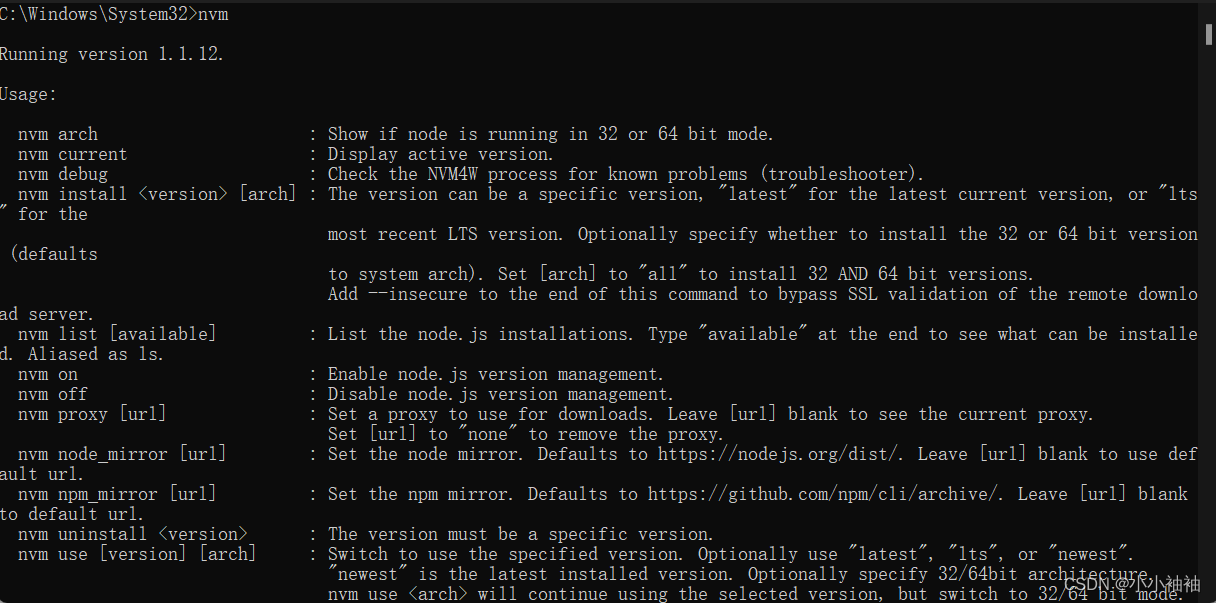
检查配置完成后,打开cmd,输入nvm

nvm环境变量配置成功
2、nvm配置淘宝镜像
之所以要配置淘宝镜像是因为nvm安装node和npm时会默认从https://nodejs.org/dist/和https://github.com/npm/cli/archive/地址下载,很大可能下载出错,所以使用国内淘宝镜像。
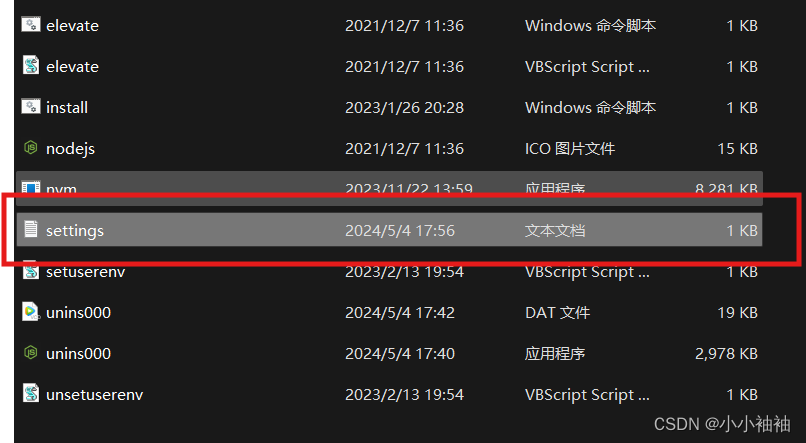
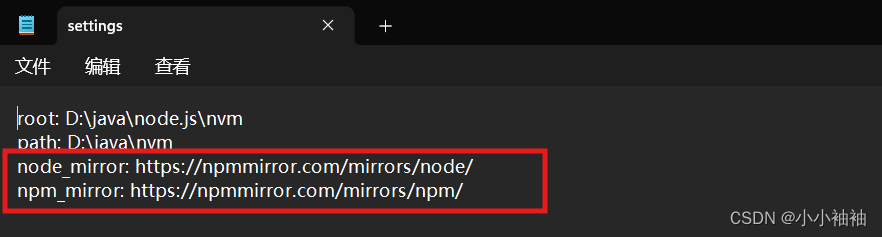
找到下载的nvm路径,打开settings文件

添加 node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/

管理node.js
1、下载node.js
打开cmd窗口,通过nvm下载node.js v12.22.12版本
先后运行下面命令
nvm install 12.22.12
nvm use 12.22.12
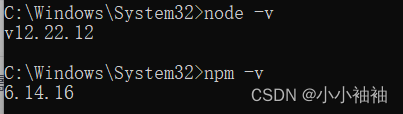
下载完成后查看node.js 和npm
node -v
npm -v

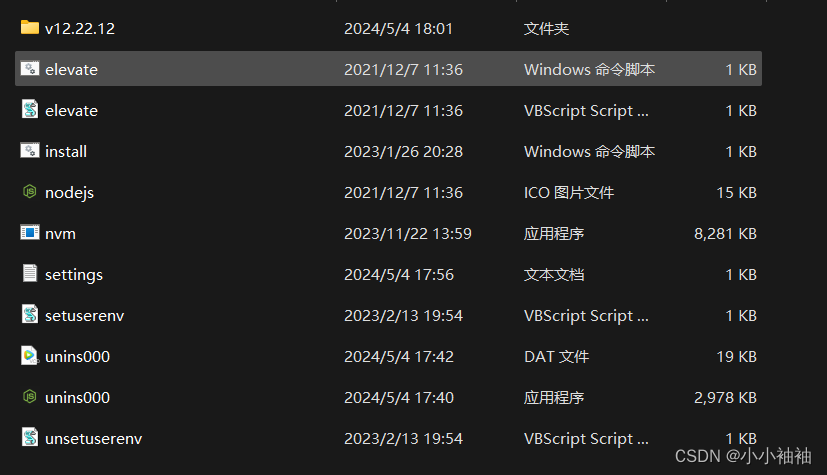
下载完成后,会发现nvm安装目录下多了两个以node版本号命名的文件夹

2、配置node.js环境变量
1、设置淘宝镜像下载
npm config set registry https://registry.npmmirror.com
2、配置全局目录
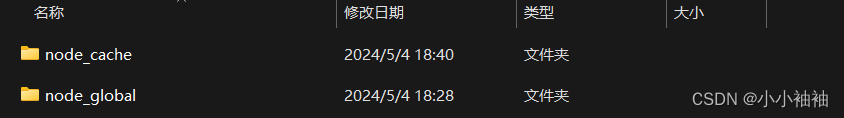
在nodeJS目录下手动创建文件存放目录node_global和缓存目录node_cache

cmd命令设置
npm config set prefix "D:\***\nodeJs\node_global"
npm config set cache "D:\***\nodeJs\node_cache"
3、安装cnpm
npm install -g cnpm 或 npm install -g cnpm@7.1.0 --registry=http://registry.npmmirror.com
第二个需要指定具体cnpm版本,建议下载第二个,博主就是用第二个下载的
总结
又学习到一个技能!







 本文介绍了如何在多项目中使用nvm管理不同版本的node.js,包括下载nvm、配置环境变量、设置淘宝镜像、安装node.js和npm,以及配置全局目录和cnpm。
本文介绍了如何在多项目中使用nvm管理不同版本的node.js,包括下载nvm、配置环境变量、设置淘宝镜像、安装node.js和npm,以及配置全局目录和cnpm。














 2966
2966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








