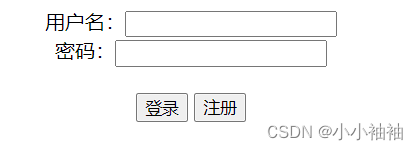
登录界面

该界面是纯HTML代码,没有通过css优化
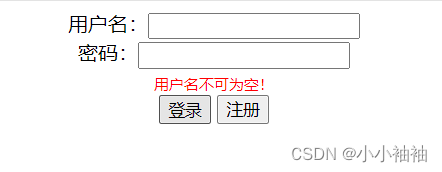
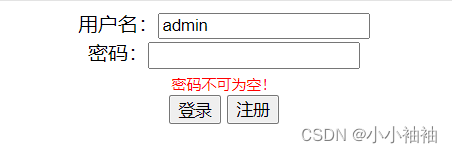
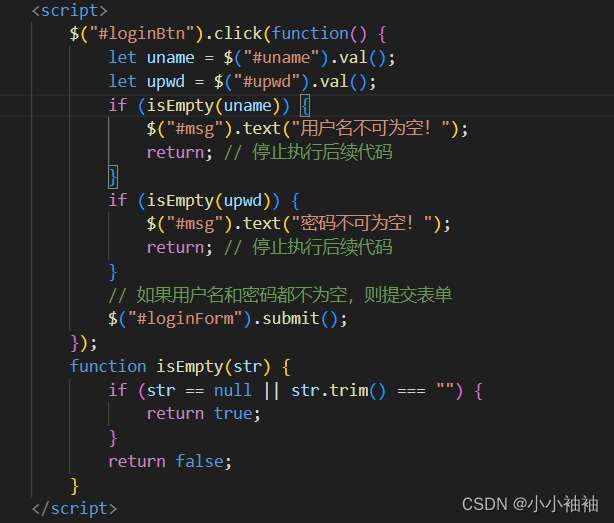
通过函数实现对用户输入内容的判断和提醒


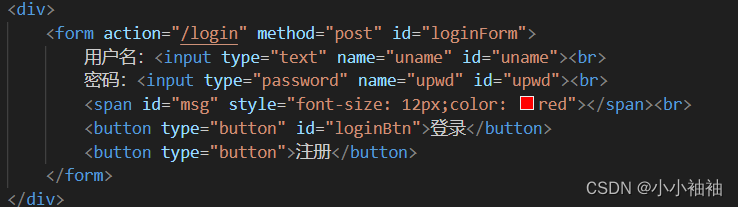
分析代码
两个输入框和两个按钮

div是盒子
form关键字是用来定义HTML表单,它的作用是
1、收集用户输入
2、发送数据到服务器
input是输入框,button是按钮
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
这里script是js代码,导入jQuery库,以便使用有些自带函数。

内容比较多
1、$("#")这是id选择器,click是用来绑定点击事件,function是定义函数
2、let是JavaScript中的一个关键字,用于声明块级作用域的局部变量。val()函数用来获取值
3、function isEmpty(str)定义的判断形参str是否为空,空返回true,都不为空返回false
4、if(isEmpty()) 如果uname为空,则会提示 $("#msg").text("用户名不可为空!");
如果upwd为空,则会提示 $("#msg").text("密码不可为空!");
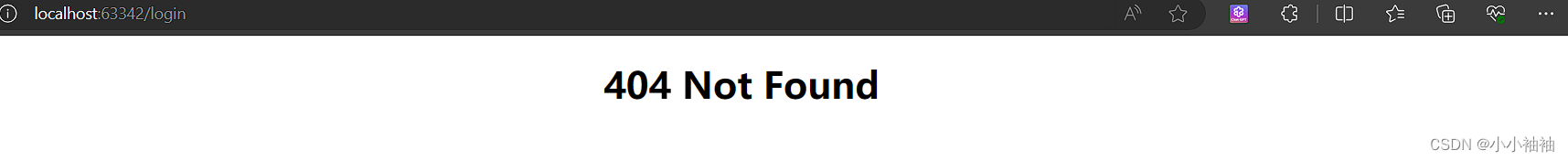
BUG
遇到了一个无法解决的bug,该代码在idea中运行网页出现404,而VScode确能正常运行






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








