input控件:<input>标签拥有多个type属性值,用于定义不同的控件类型。
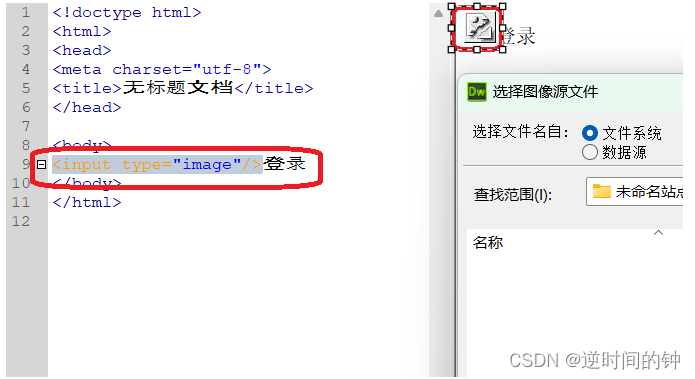
图像形式的提交按钮:<input type="image"/>

1.单选按钮
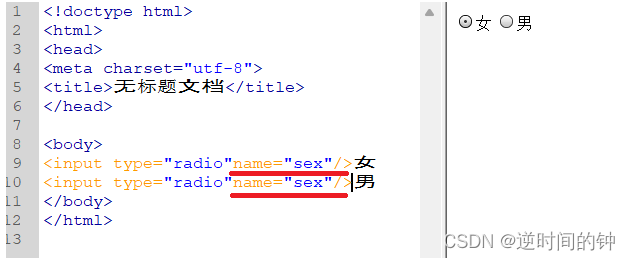
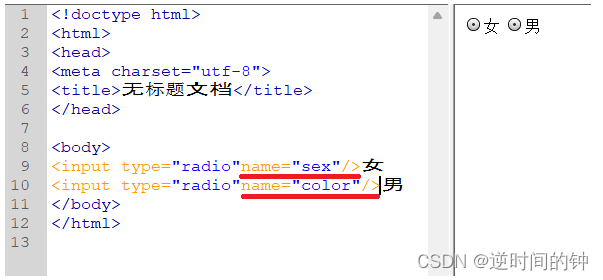
<input type="radio"name="_"/>(单选框)(name的定义前后一致为单选,不一致则为多选)
例:(单选)

(多选)

2.多选按钮
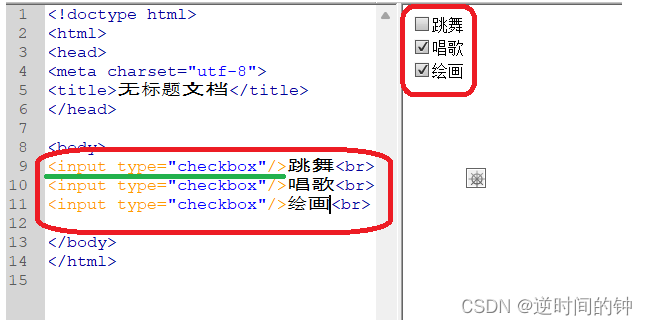
<input type="checkbox">(复选框)

(<br>为换行标签)
3.提交按钮(是表单的核心控件,用户完成信息的输入后,一般都需要单击提交按钮才能完成表单数据的提交)

4.重置按钮(当用户的输入信息有误时,取消已输入的所有表单信息。可以对其应用的value属性,改变重置按钮上的默认文本)
<input type="reset"/>






















 4482
4482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








