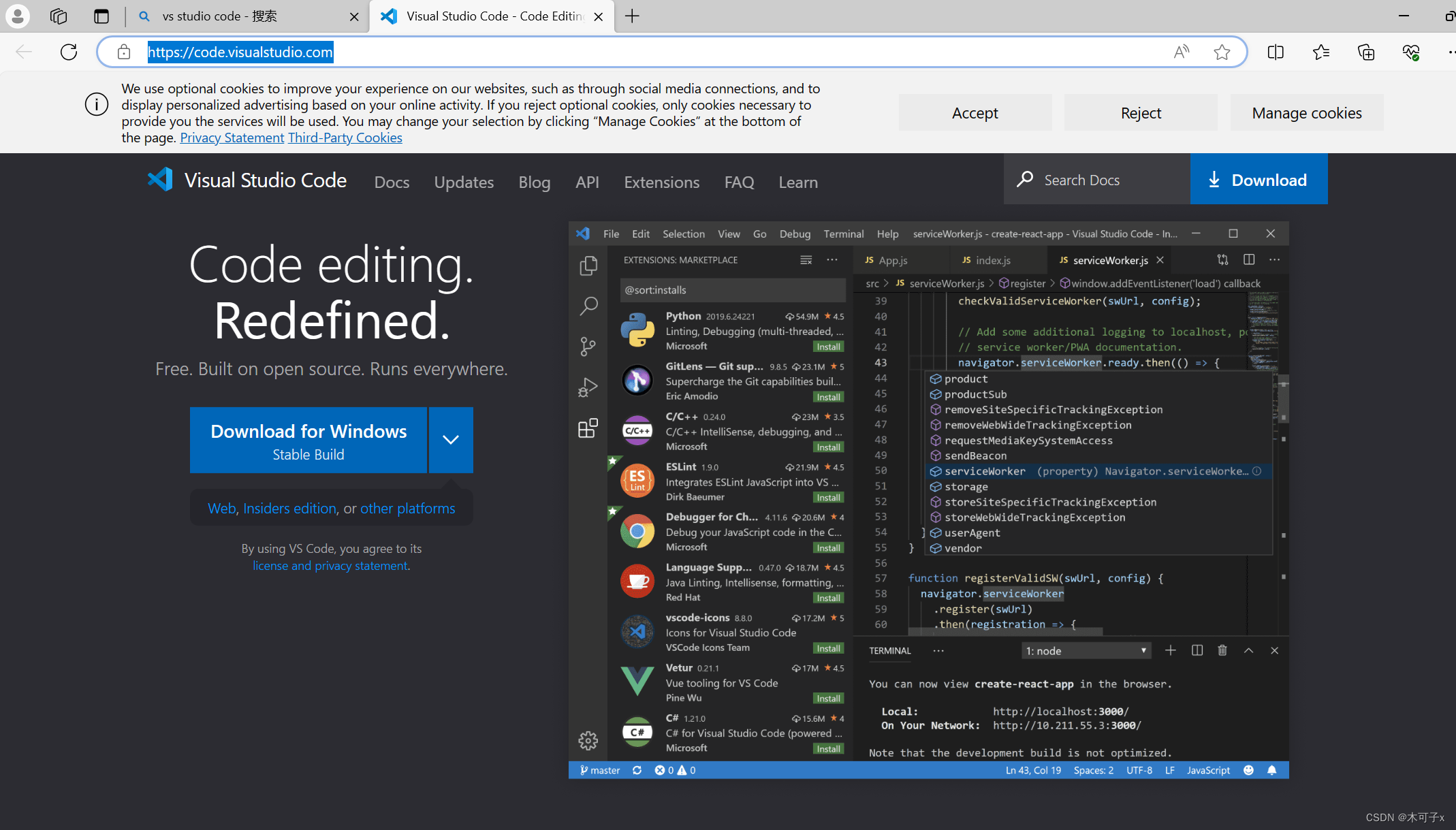
1.搜索vs studio code的官方网址Visual Studio Code - Code Editing. Redefined

2.选择适合的下载

3.选择我同意此协议,并下一步

4.选择如图选项,并下一步,完成安装。

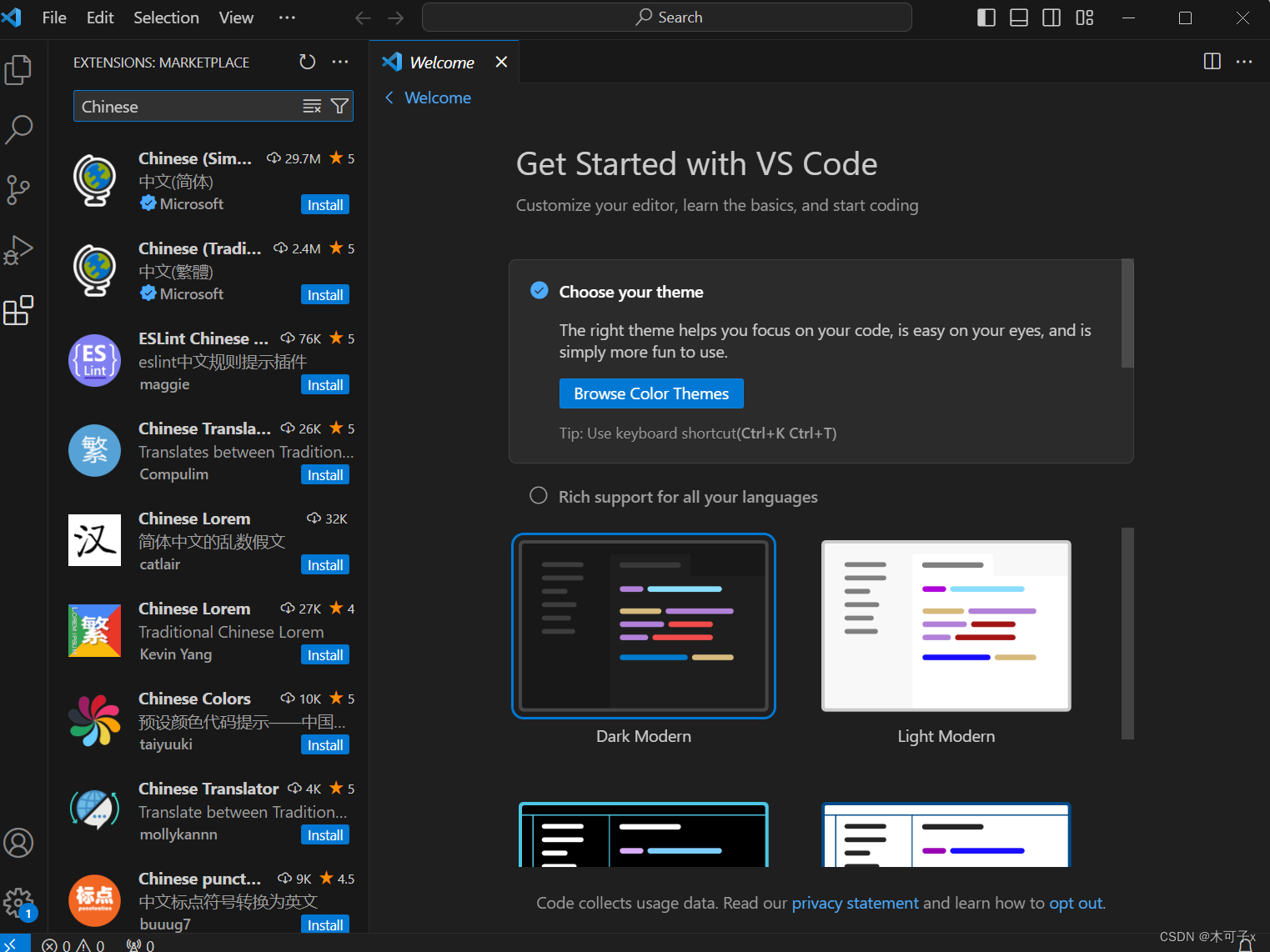
5.更改语言,搜索chinese,下载并安装

6.搜索Javascript,下载并安装

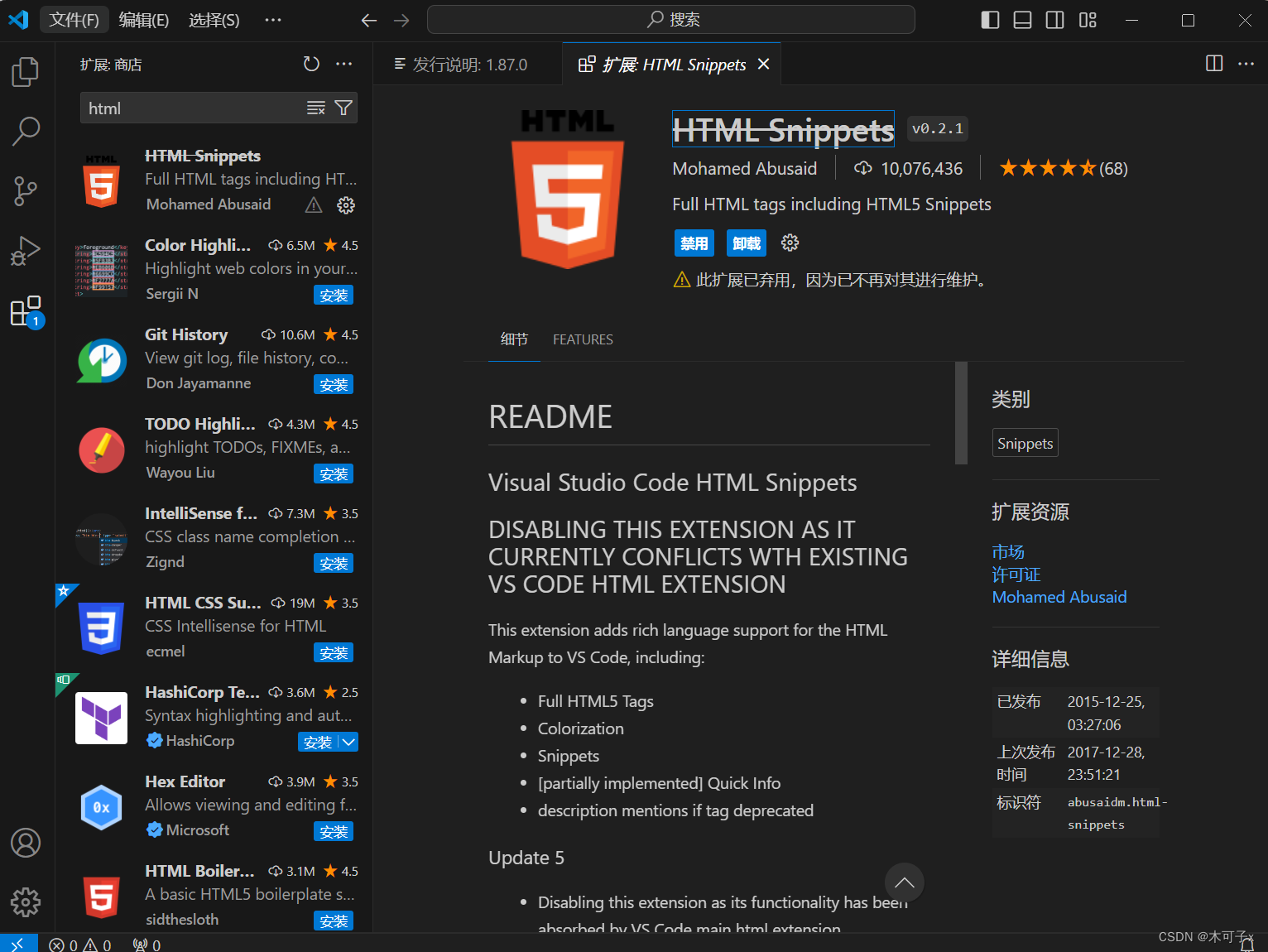
7.搜索html,下载并安装

8.搜索open in browser,下载并安装

9.查看电脑jdk环境配置
10.打开eclipse,新建project,选择Java project

11.创建3个folder,依次是js,css,image

12.将echarts.js,echarts.min.js复制到js文件夹下

13.在所创建的文夹下创建html,new-other-web-html.file

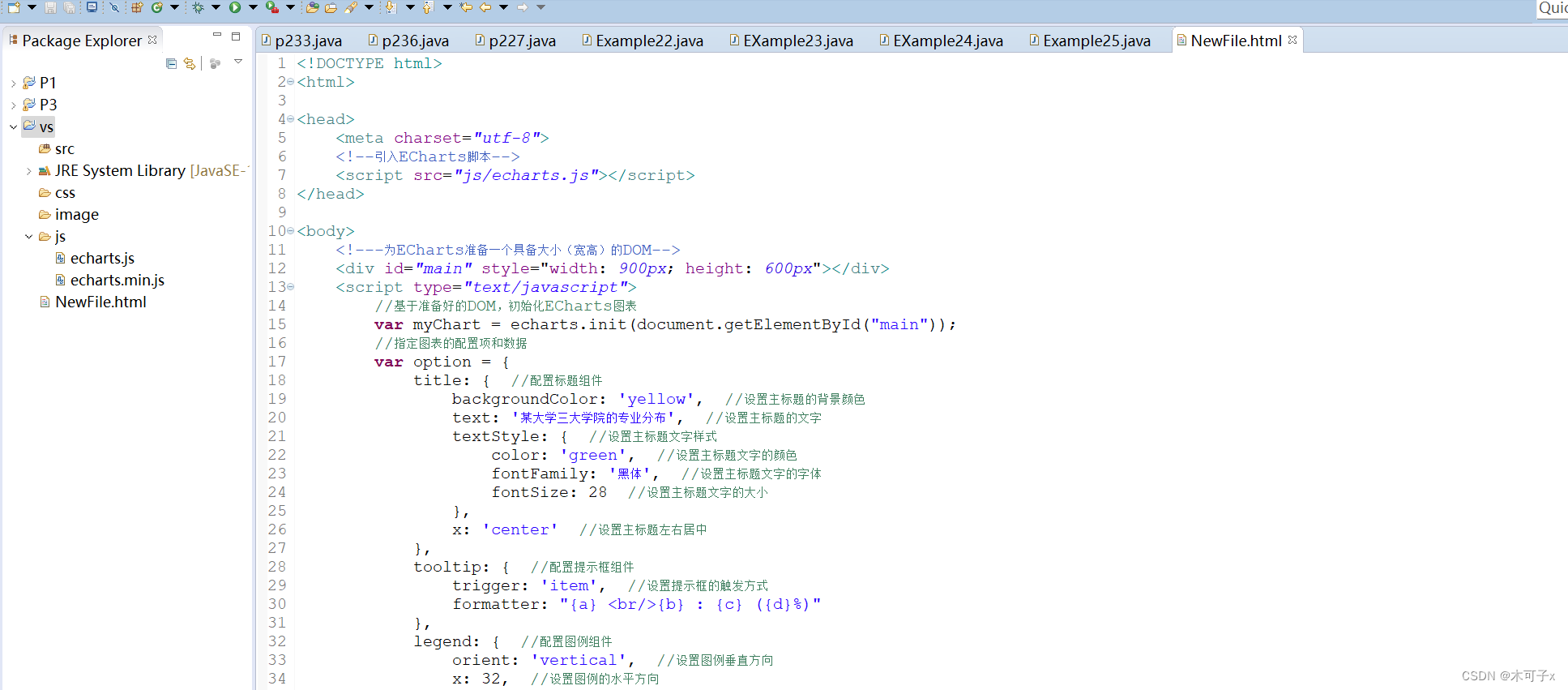
14.用一段代码,进行案例(如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
title: { //配置标题组件
backgroundColor: 'yellow', //设置主标题的背景颜色
text: '某大学三大学院的专业分布', //设置主标题的文字
textStyle: { //设置主标题文字样式
color: 'green', //设置主标题文字的颜色
fontFamily: '黑体', //设置主标题文字的字体
fontSize: 28 //设置主标题文字的大小
},
x: 'center' //设置主标题左右居中
},
tooltip: { //配置提示框组件
trigger: 'item', //设置提示框的触发方式
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: { //配置图例组件
orient: 'vertical', //设置图例垂直方向
x: 32, //设置图例的水平方向
y: 74, //设置图例的垂直方向
data: ['1-软件技术', '1-移动应用开发', '2-大数据技术与应用', '2-移动互联应用技术',
'2-云计算技术与应用', '3-投资与理财', '3-财务管理']
},
toolbox: { //配置工具箱组件
show: true, //设置工具箱是否显示
x: 555, //设置工具箱的水平位置
y: 74, //设置工具箱的垂直位置
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: {
show: true,
type: ['pie', 'funnel']
},
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: false,
series: [
{
name: '专业名称',
type: 'pie',
selectedMode: 'single',
radius: ['10%', '30%'],
label: {
position: 'inner'
},
labelLine: {
show: false
},
data: [
{ value: 1200, name: '计算机学院' },
{ value: 900, name: '大数据学院' },
{ value: 600, name: '财金学院', selected: true } //初始时为选中状态
]
},
{
name: '专业名称',
type: 'pie',
selectedMode: 'single',
radius: ['40%', '55%'],
data: [
{ value: 800, name: '1-软件技术' },
{ value: 400, name: '1-移动应用开发' },
{ value: 500, name: '2-大数据技术与应用' },
{ value: 200, name: '2-移动互联应用技术' },
{ value: 200, name: '2-云计算技术与应用' },
{ value: 400, name: '3-投资与理财' },
{ value: 200, name: '3-财务管理' }
]
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
)

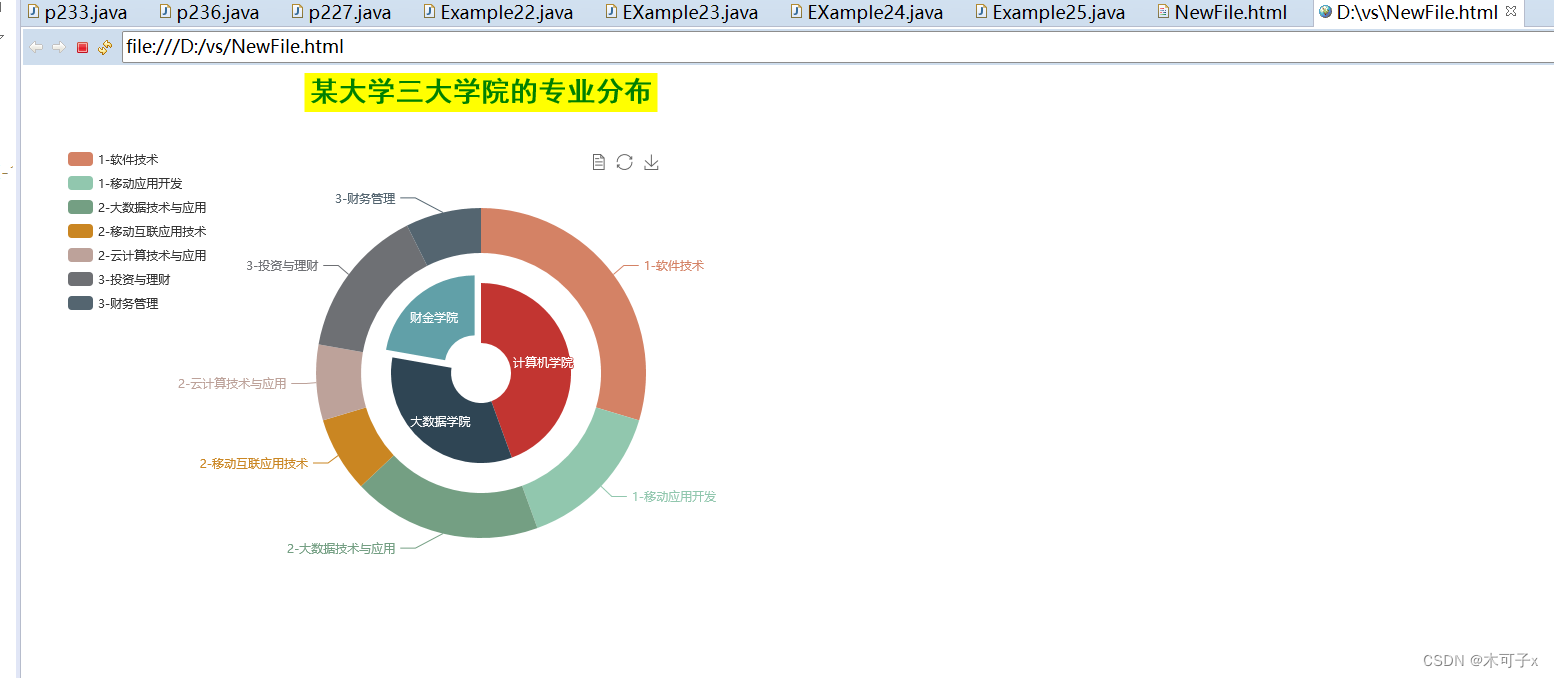
保存,并运行open with-web browes

15.在Visual Studio Code上演示,新建一个文件夹

16.在依次文件夹下创建js,css,image,并echarts.js,echarts.min.js复制到js文件夹下

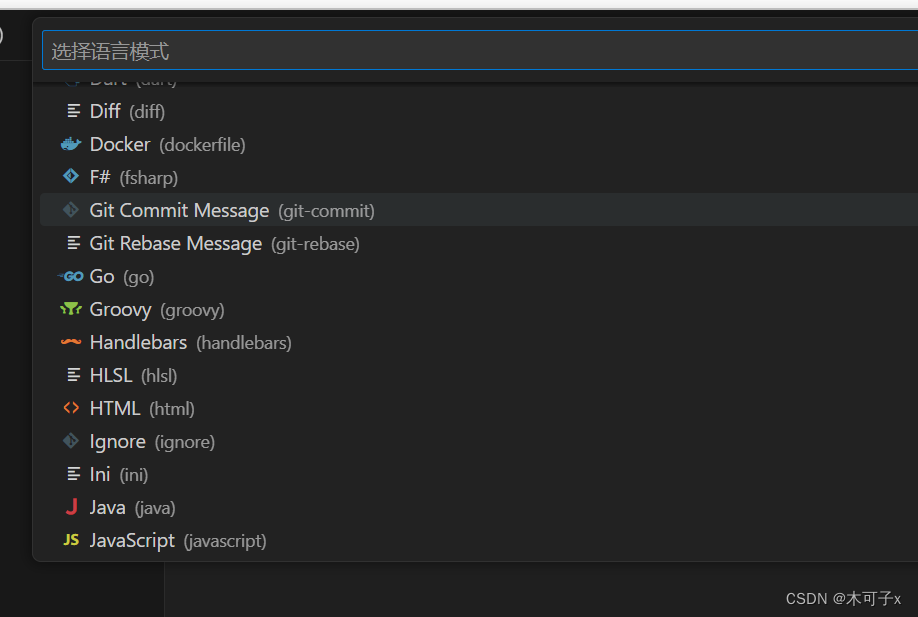
17.新建文件,语言模式选择html

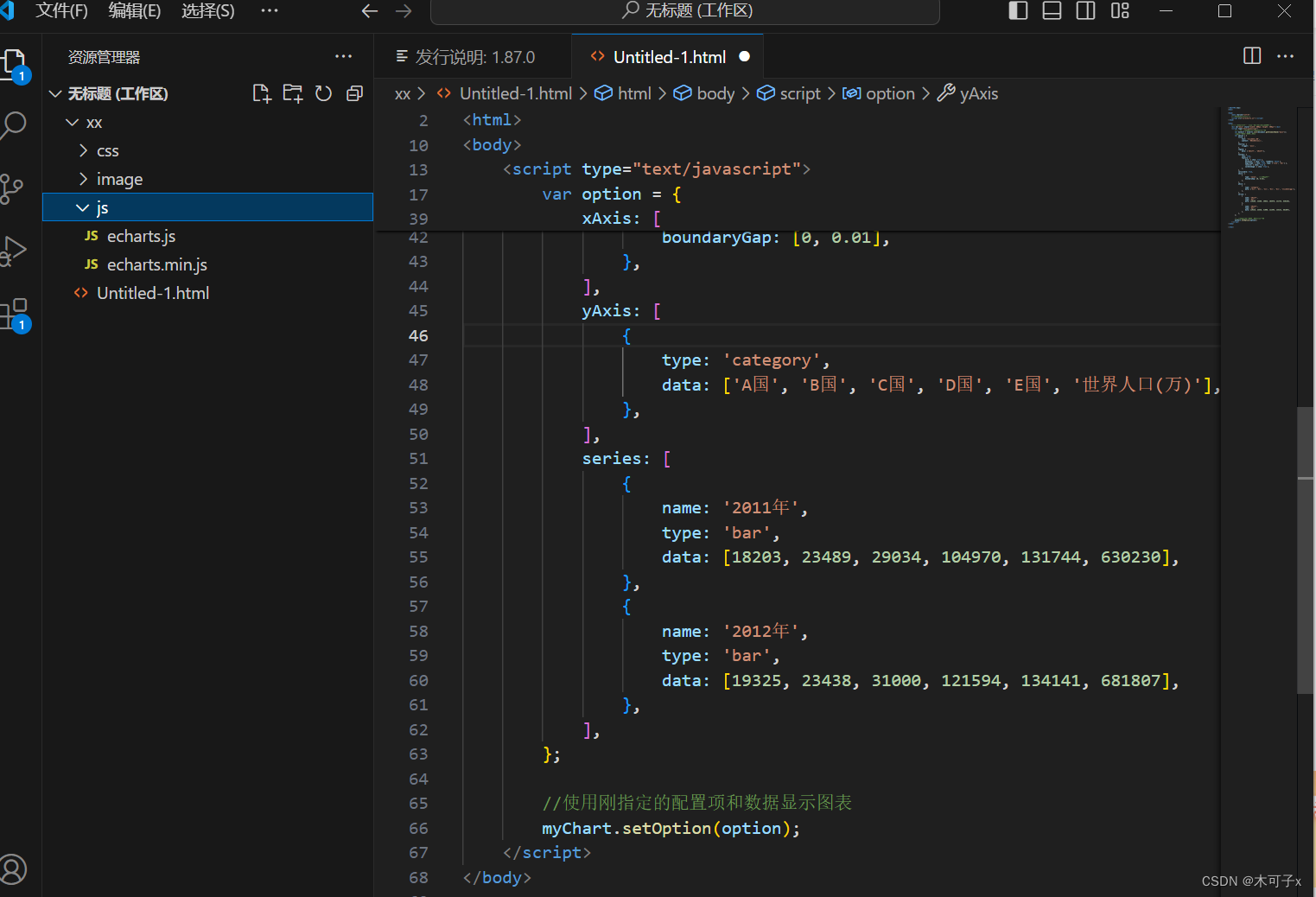
用案例进行(如,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
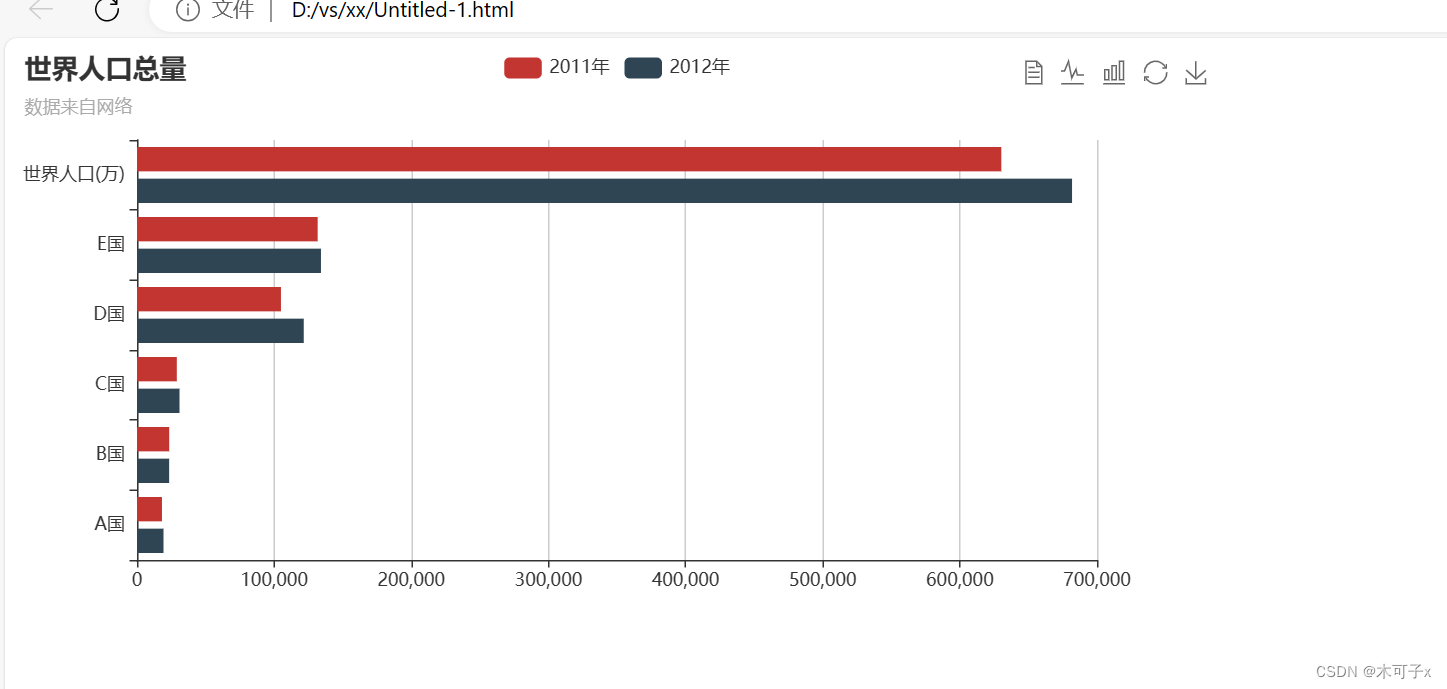
title: {
text: '世界人口总量',
subtext: '数据来自网络',
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['2011年', '2012年'],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
xAxis: [
{
type: 'value', //设置柱状图
boundaryGap: [0, 0.01],
},
],
yAxis: [
{
type: 'category',
data: ['A国', 'B国', 'C国', 'D国', 'E国', '世界人口(万)'],
},
],
series: [
{
name: '2011年',
type: 'bar',
data: [18203, 23489, 29034, 104970, 131744, 630230],
},
{
name: '2012年',
type: 'bar',
data: [19325, 23438, 31000, 121594, 134141, 681807],
},
],
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
)
保存到文件夹下并运行






















 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








