1.为什么使用多表联动
当需要展示的数据比较多时,放在一个图表进行展示的效果不佳,此时,可以考虑使用两个图表进行联动展示。ECharts提供了多图表联动的功能(connect),联动的多个图表可以共享组件事件并实现保存图片时的自动拼接。多图表联动支持直角坐标系下tooltip 的联动。
2.多表联动的使用方法
要实现ECharts中的多图表联动,可以使用以下两种方法。
(1)分别设置每个ECharts对象为相同的group值,并通过在调用ECharts对象的connect方法时,传入group值,从而使用多个ECharts对象建立联动关系
设置相同的group 值
myChart1.group='group1';//给第1个ECharts对象设置一个group
myChart2.group='groupl';//给第2个ECharts对象设置一个相同的group值
echarts.connect('groupl');//调用ECharts对象的connect方法时,传入group值
(2)直接调用ECharts 的connect方法,参数为一个由多个需要联动的ECharts 对象组成的数组
调用connect方法
echarts.connect([myChart1,myChart2]);
若想要解除已有的多图表联动,则可以调用disConnect()方法
调用disConnect方法
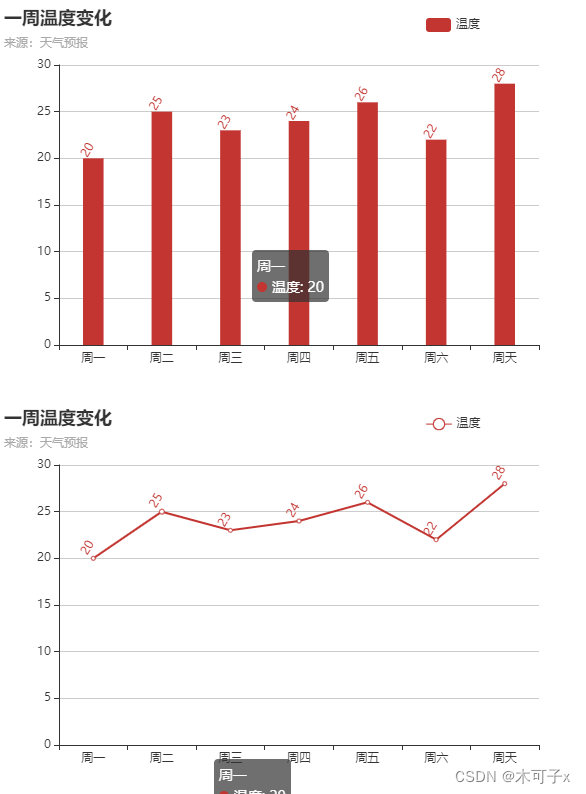
echarts.disConnect('group1');3.案例实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main1" style="width: 600px; height: 400px;"></div>
<div id="main2" style="width: 600px; height: 400px;"></div>
<!-- 第一个水印 -->
<div class="watermark1">水印 1</div>
<!-- 第二个水印 -->
<div class="watermark2">水印 2</div>
<script type="text/javascript">
var myChart1=echarts.init(document.getElementById("main1"));
var waterMarkText = '木可子'; // 设置水印的字符
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
canvas.width = canvas.height = 100;
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.globalAlpha = 0.08;
ctx.font = '30px Microsoft Yahei'; // 设置水印文字的字体
ctx.translate(50, 50); // 设置水印文字的偏转值
ctx.rotate(-Math.PI / 4); // 设置水印旋转的角度
ctx.fillText(waterMarkText, 0, 0); // 设置填充水印
var option1={
title: {
text: '一周温度变化',
subtext: '来源:天气预报',
},
tooltip: {
trigger: 'axis',
},
legend:{
data:['温度'],
left:422,
color:'red',
top:8
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三','周四','周五','周六','周天']
},
yAxis: {
type: 'value'
},
series: [{
name: '温度',
type: 'bar',
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 60, // 旋转角度
position: 'top' // 显示位置
},
barWidth: '30%', // 柱的宽度
data:[20,25,23,24,26,22,28]
}]
};
var myChart2=echarts.init(document.getElementById("main2"))
var option2={
title: {
text: '一周温度变化',
subtext: '来源:天气预报',
},
tooltip: {
trigger: 'axis',
},
legend:{
data:['温度'],
left:422,
color:'red',
top:8
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三','周四','周五','周六','周天']
},
yAxis: {
type: 'value'
},
series: [{
name: '温度',
type: 'line',
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 60, // 旋转角度
position: 'top' // 显示位置
},
barWidth: '30%', // 柱的宽度
data:[20,25,23,24,26,22,28]
}]
};
myChart1.setOption(option1);// 为myChart1对象加载数据
myChart2.setOption(option2);// 为myChart2对象加载数据
// 多图表联动配置方法1:分别设置每个echarts对象的group值
myChart1.group='group1';
myChart2.group='group1';
echarts.connect('group1');
// 多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
echarts.connect([myChart1,myChart2]);
</script>
</body>
</html>实现






















 1903
1903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








