3.1盒子模型
盒子模型结构图

css中,一个独立的盒子模型由内容(content),内边距(padding),边框(border)和外边距(margin)4个部分组成
盒子模型元素

width和height 内容的宽度和高度。
padding - top、padding - right、padding - bottom 和padding-left 上内边距、右内边距、底内边距和左内边距。
border - top、border - right、border - bottom 和 border-left 上边框、右边框、底边框和左边框。
margin - top、margin - right、margin - bottom 和 margin- left 上外边距、右外边距、底外边距和左外边距。
3.2块级元素与行内元素
3.2.1 块级元素
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
3.2.2 行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。
行内元素的特点如下:
1.行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
2. 行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
3.同一块内,行内元素和其他行内元素显示在同一行。
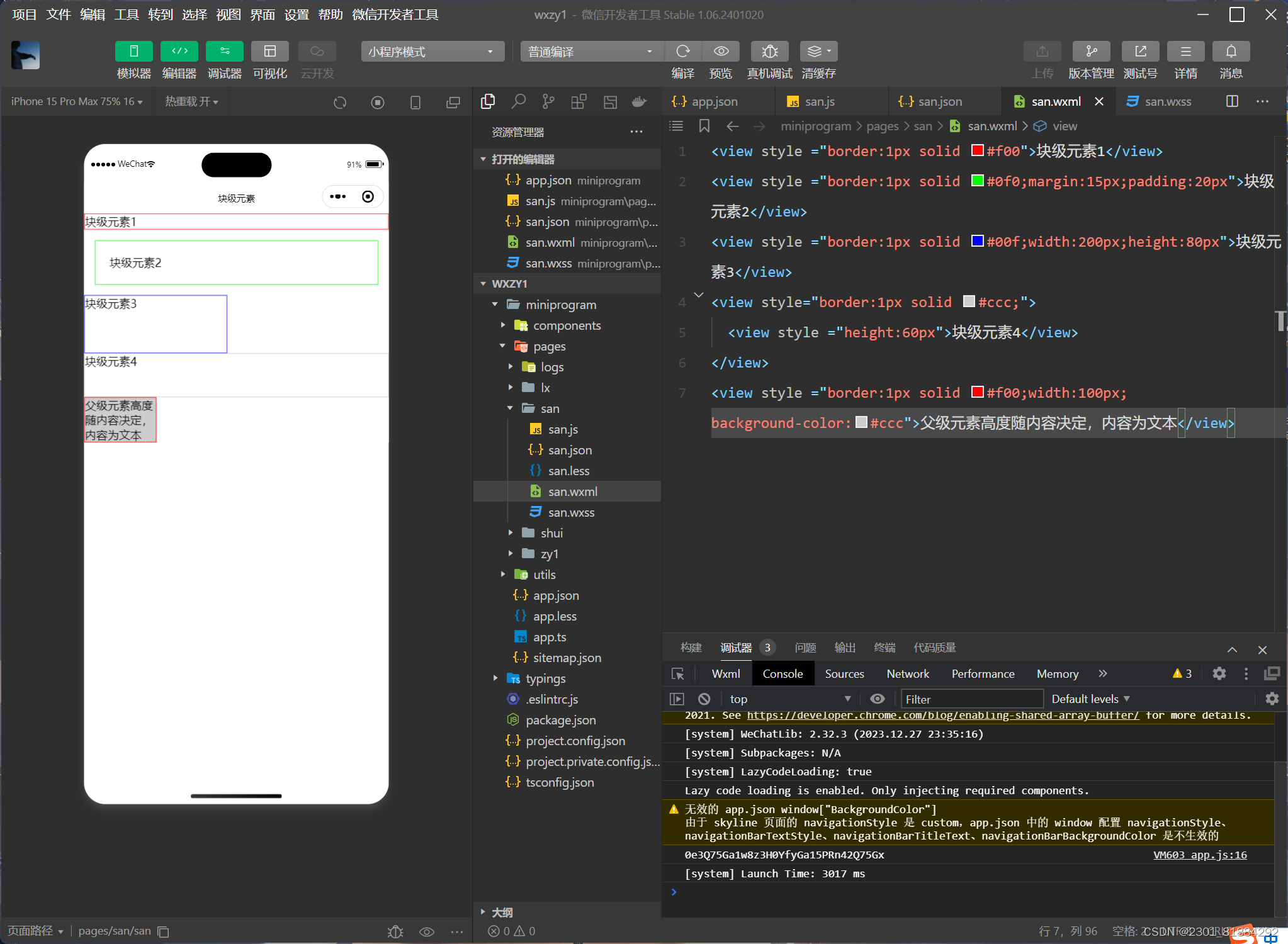
块级元素wxml代码
<view style ="border:1px solid #f00">块级元素1</view>
<view style ="border:1px solid #0f0;margin:15px;padding:20px">块级元素2</view>
<view style ="border:1px solid #00f;width:200px;height:80px">块级元素3</view>
<view style="border:1px solid #ccc;">
<view style ="height:60px">块级元素4</view>
</view>
<view style ="border:1px solid #f00;width:100px;background-color:#ccc">父级元素高度随内容决定,内容为文本</view>运行结果

行内元素wxml代码
<view style="padding:20px">
<text style="border:1px solid #f00">文本1</text>
<text style="border:1px solid #0f0;margin:10px;padding:5px">文本2</text>
<view style="border:1px solid #00f;display:inline">块级元素设置为行内元素</view>一个显示不全,自动换行显示
</view>运行结果

3.2.3行内块元素
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。
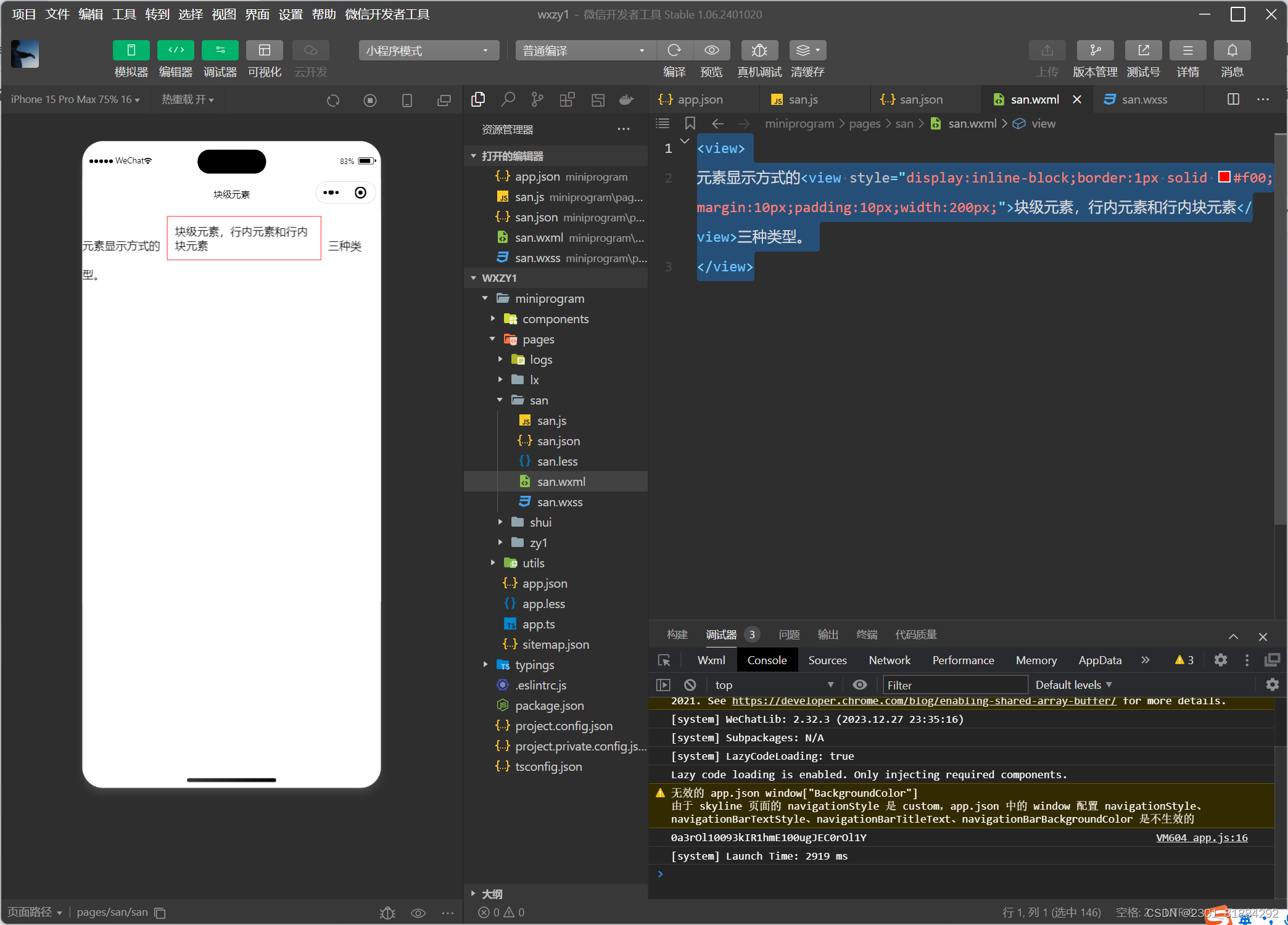
行内块元素wxml代码
<view>
元素显示方式的<view style="display:inline-block;border:1px solid #f00;margin:10px;padding:10px;width:200px;">块级元素,行内元素和行内块元素</view>三种类型。
</view>运行结果

3.3浮动与定位
3.3.1元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动其基本格式如下:
{float:none|left|right;}其属性值解析如下:
- none--默认值,表示元素不浮动;
- left--元素向左浮动;
- right--元素向右浮动;
box1,box2,box3 没浮动代码
<view>box1,box2,box3 没浮动</view>
<view style ="border:1px solid #f00 ;padding:5px;">
<view style = "border:1px solid #0f0">box1</view>
<view style = "border:1px solid #0f0">box2</view>
<view style = "border:1px solid #0f0">box3</view>
</view>
<view>box1左浮动</view>
<view style ="border:1px solid #f00;padding:5px">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="border:1px solid #0f0">box2</view>
<view style ="border:1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动 </view>
<view style="border:1px solid #f00;padding:5px">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="float:left;border:1px solid #0f0">box2</view>
<view style ="border:1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3左浮动</view>
<view style ="border:1px solid #f00;padding:5px">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="float:left;border:1px solid #0f0">box2</view>
<view style ="float:left;border:1px solid #0f0">box3</view>
</view>运行结果

通过示例我们发现,当box3左浮动后,父元素的边框未能包裹box3 元素。这时,可以通过清除浮动来解决。
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。在CSS中,clear 属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left|right|both|none}其属性值解析如下:
- left--清除左边浮动的影响,也就是不允许左侧有浮动元素;
- right--清除右边浮动的影响,也就是不允许右侧有浮动元素;
- both--同时清除左右两侧浮动的影响;
- none--不清除浮动。
box3清除左浮动
<view>box1 box2 box3左浮动 box3清除左浮动</view>
<view style ="border:1px solid #f00;padding:5px">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="float:left;border:1px solid #0f0">box2</view>
<view style ="clear:left;border:1px solid #0f0">box3</view>
</view>运行结果

在元素后添加一个 空元素
<view>box1 box2 box3左浮动 在父元素后添加一个空元素</view>
<view style ="border:1px solid #f00;padding:5px" class="clearfloat">
<view style ="float:left;border:1px solid #0f0">box1</view>
<view style ="float:left;border:1px solid #0f0">box2</view>
<view style ="float:left;border:1px solid #0f0">box3</view>
</view>运行结果

3.3.2元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。基本格式如下:
{position:static|relative|absolute|fixed}具体属性值如下:
static--默认值,该元素按照标准流进行布局;
relative--相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute--绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed--固定定位,相对于浏览器窗口进行定位。
三个元素均未定位代码
<!--三个元素均未定位-->
<view style ="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box2</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>运行结果

相对定位
<!--box2元素相对定位-->
<view style ="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style ="border:1px solid #0f0;width:100px;height:100px;position:relative;left:30px;top:30px">box2</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>运行结果

元素绝对定位
<!--元素绝对定位-->
<view style ="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style ="border:1px solid #0f0;width:100px;height:100px;position:absolute;left:30px;top:30px">box2</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>运行结果

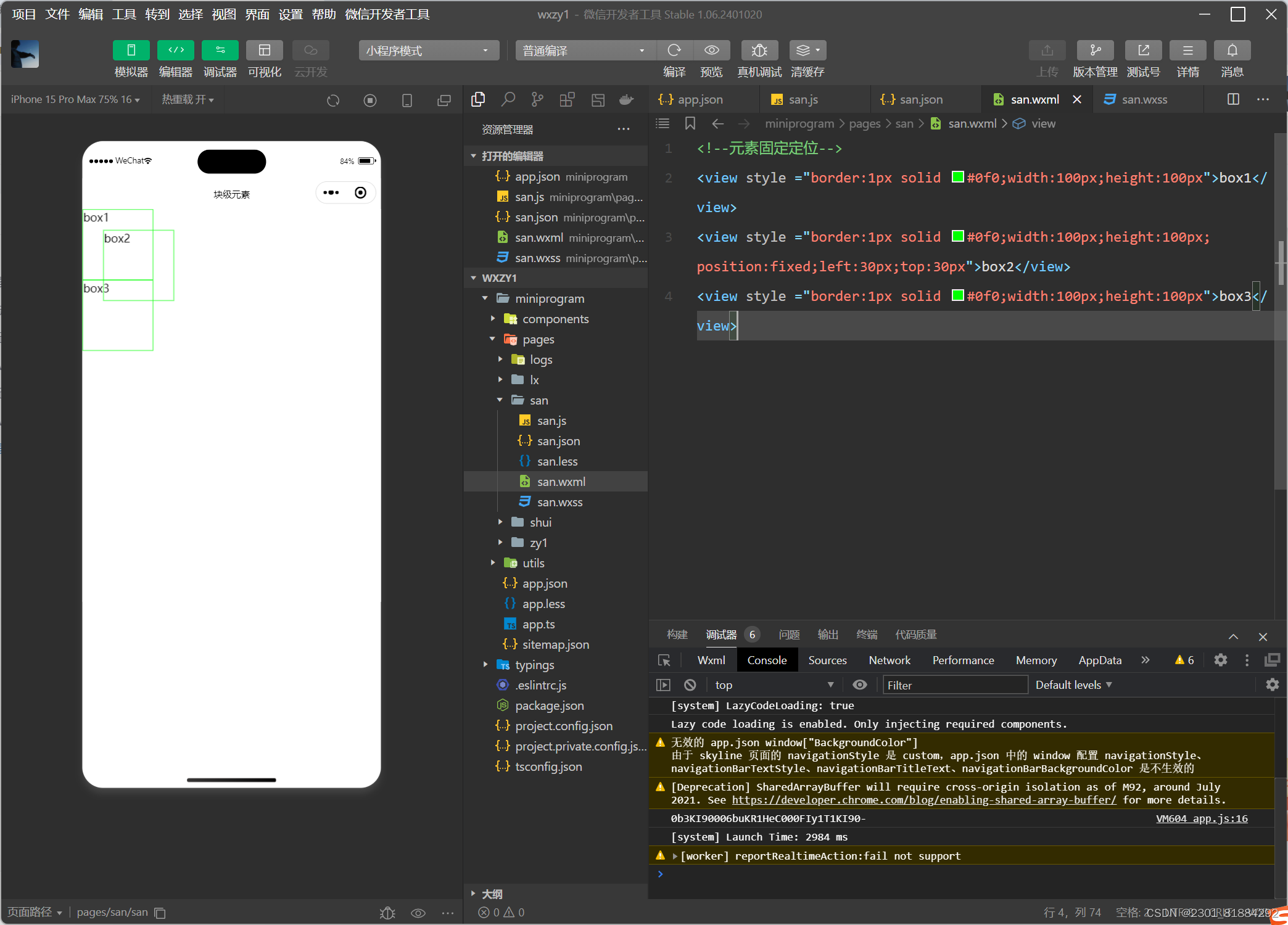
元素固定定位
<!--元素固定定位-->
<view style ="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style ="border:1px solid #0f0;width:100px;height:100px;position:fixed;left:30px;top:30px">box2</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>运行结果

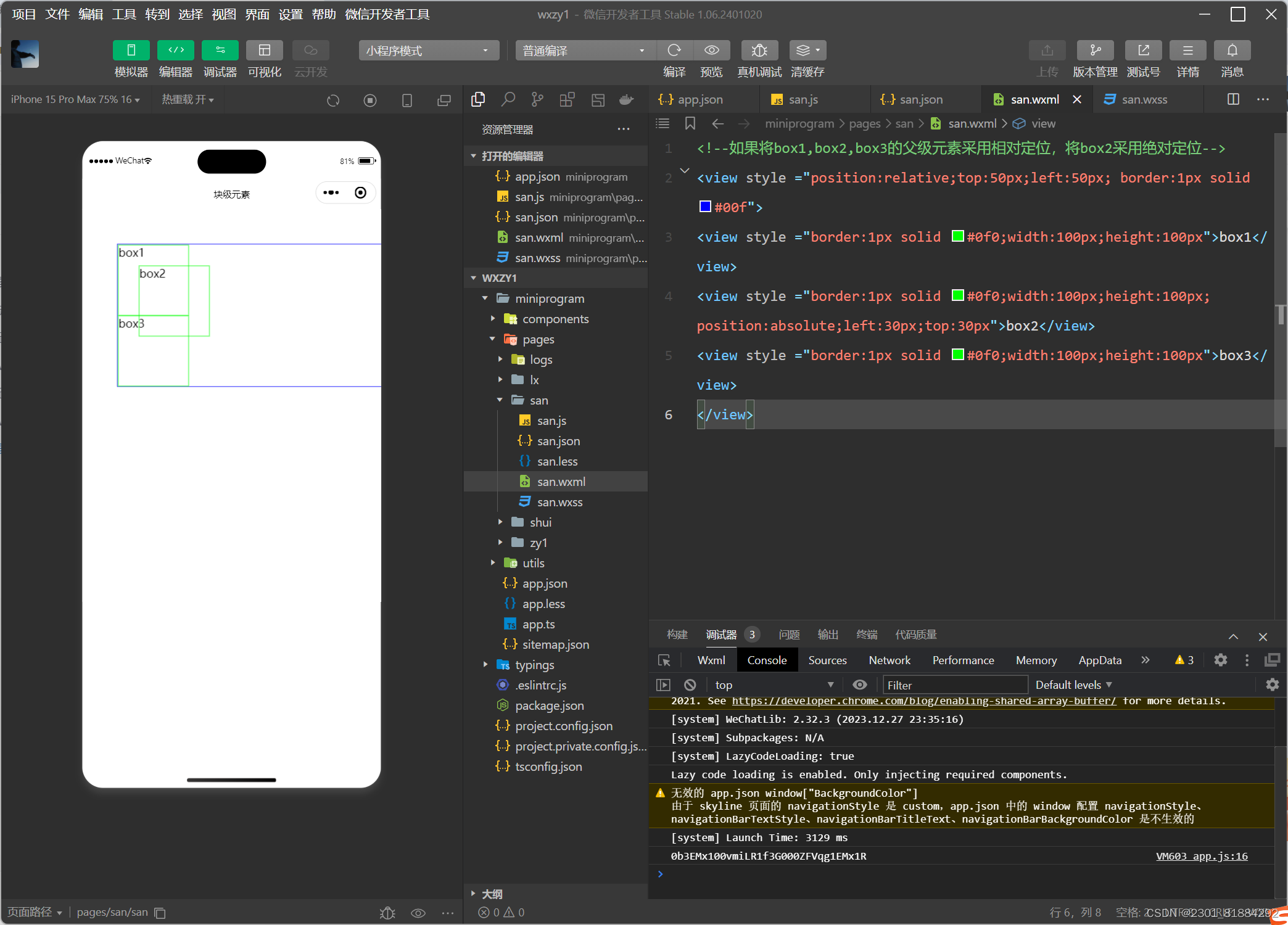
如果将box1,box2,box3的父级元素采用相对定位,将box2采用绝对定位
<!--如果将box1,box2,box3的父级元素采用相对定位,将box2采用绝对定位-->
<view style ="position:relative;top:50px;left:50px; border:1px solid #00f">
<view style ="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style ="border:1px solid #0f0;width:100px;height:100px;position:absolute;left:30px;top:30px">box2</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>
</view>运行结果

如果将box1,box2,box3的父级元素采用相对定位,将box2采用固定定位
<!--如果将box1,box2,box3的父级元素采用相对定位,将box2采用固定定位-->
<view style ="position:relative;top:50px;left:50px; border:1px solid #00f">
<view style ="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style ="border:1px solid #0f0;width:100px;height:100px;position:fixed;left:30px;top:30px">box2</view>
<view style ="border:1px solid #0f0;width:100px;height:100px">box3</view>
</view>运行结果

3.4 flex布局
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。flex布局模型如图所示:

设置 display属性可以将一个元素指定为flex布局,设置 flex-direction 属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
3.4.1容器属性
flex容器支持的属性

1.display 用来指定元素是否为 flex布局,语法格式为:
{display:flex|inline-flex;} 其中,flex--块级flex布局,该元素变为弹性盒子;
inline-flex行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex 布局规范。设置了 flex 布局之后,子元素的float、clear和 vertical-align 属性将失效。
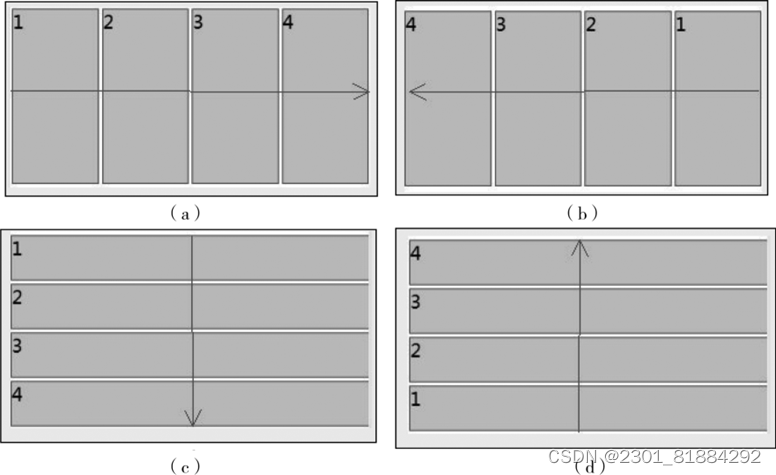
2.flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
{flex-direction:row|row-reverse|column|column-reverse;}其中
- row--主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
- row-reverse--主轴为水平方向,起点在右端;
- column--主轴为垂直方向,起点在顶端;
- column-reverse--主轴为垂直方向,起点在底端。
元素在不同主轴方向下的显示效果如图

3.flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
{flex-wrap:nowrap|wrap|wrap-reverse;}其中
nowrap--不换行,默认值;
wrap--换行,第一行在上分;
wrap-reverse--换行,第一行在下方。
当设置换行时,还需要设置 align-item属性来配合自动换行,但align-item的值不能为“ stretch”。
flex-wrap不同值的显示效果如下图所示:

4.flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为row nowrap。 语法格式如下:
{flex-flow:<flex-direction>||<flex-wrap>;}5.justify-content 用于定义项目在主轴上的对齐方式。 语法格式如下:
{justify-content:flex-start|flex-end|center|space-between|space-around;}justify-content———与主轴方向有关, 默认主轴水平对齐, 方向从左到右;
flex-start———左对齐, 默认值;
flex-end———右对齐;
center———居中;
space-between———两端对齐, 项目之间的间隔都相等;
space-around———每个项目两侧的间隔相等。
如下图所示为 justify-content不同值的显示效果。

6.align-items用于指定项目在交叉轴上的对齐方式, 语法格式如下:
{align-items:flex-start|flex-end|center|baseline|stretch;}其中
align-items———与交叉轴方向有关, 默认交叉由上到下;
flex-start———交叉轴起点对齐;
flex-end———交叉轴终点对齐;
center———交叉轴中线对齐;
baseline———项目根据它们第一行文字的基线对齐;
stretch———如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器, 此为默认值。
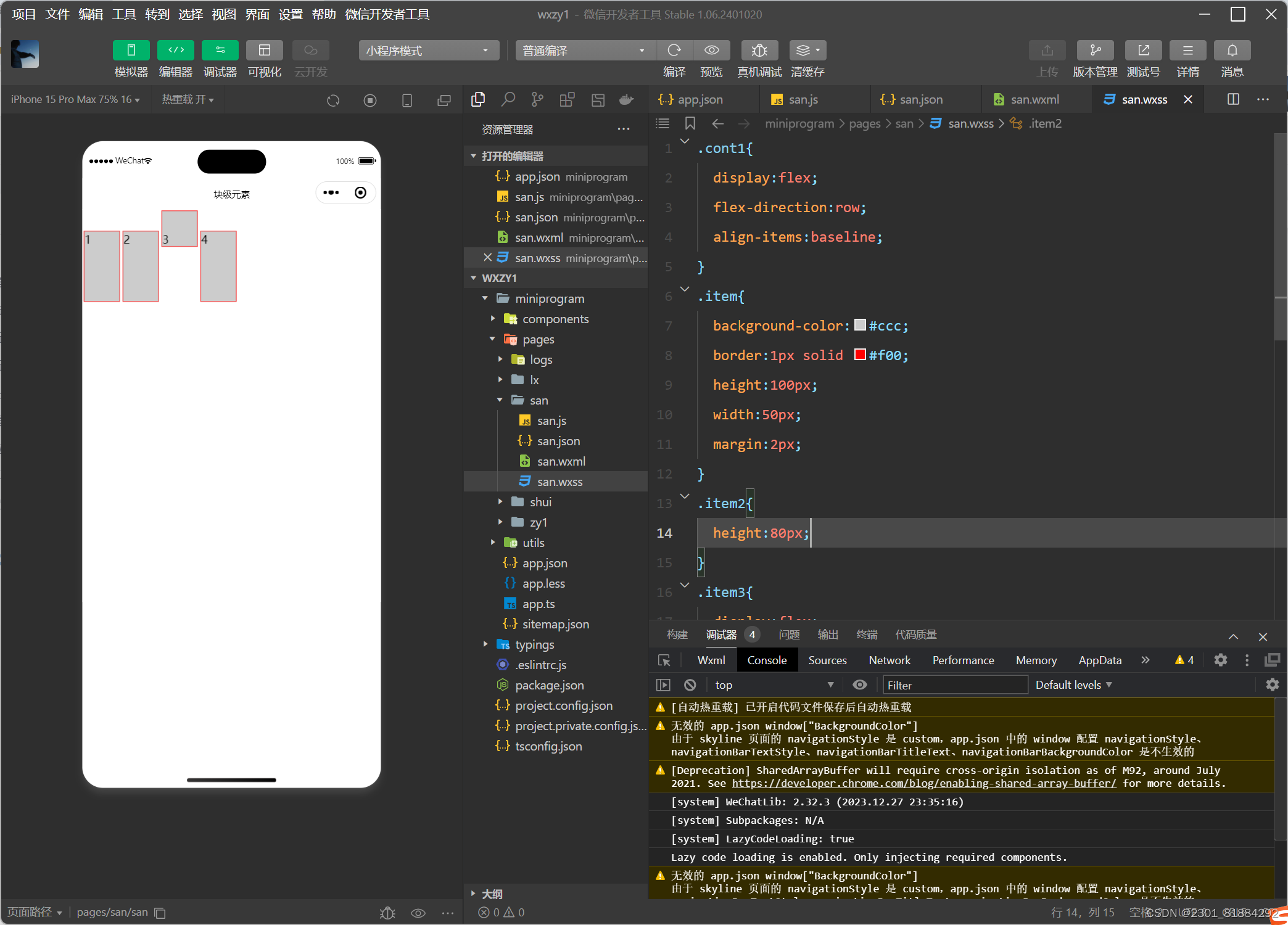
wxml代码
<view class ="cont1">
<view class="item">1</view>
<view class="item iten2">2</view>
<view class="item item3">3</view>
<view class="item tiem4">4</view>
</view>wxss代码
.cont1{
display:flex;
flex-direction:row;
align-items:baseline;
}
.item{
background-color:#ccc;
border:1px solid #f00;
height:100px;
width:50px;
margin:2px;
}
.item2{
height:80px;
}
.item3{
display:flex;
height:50px;
align-items:flex-end;
}
.item4{
height:120px;
}运行结果

7. align-content 用来定义项目有多根轴线(出现换行后) 在交叉轴上的对齐方式, 如果只有一根轴线, 该属性不起作用。 语法格式如下:
{align-content;flex-start|flex-end|center|space-between|space-around|stretch}apace-between——与交叉轴两端对齐, 轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔都相等, 轴线之间的间隔比轴线与边框间隔大一倍。 其余各属性值的含义与align-items属性的含义相同。
其余个属性值的含义与align-items属性的含义相同。
如下图所示为align-content不同值的显示效果。

3.4.2项目属性
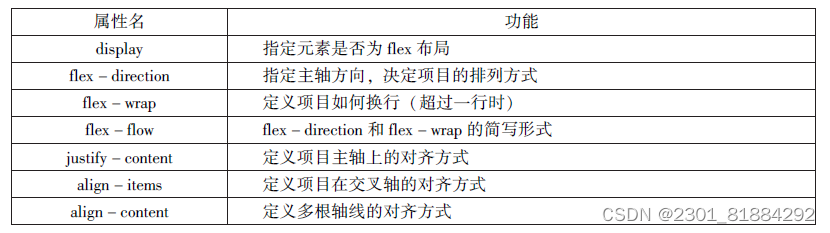
容器内的项目支持6个属性,其名称和功能如下图所示

1.order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:
.item{order:<number>;}示例
wxml代码
<view class="cont">
<view class="item" >1</view>
<view class="item" >2</view>
<view class="item" >3</view>
<view class="item" >4</view>
</view>
<view class="cont">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 3;">2</view>
<view class="item" style="order: 2;">3</view>
<view class="item" >4</view>
</view>wxss代码
.cont{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #000;
background-color:skyblue;
margin: 10px;
}运行结果

2.flex-grow 定义项目的放大比例, 默认值为0, 即不放大。 语法格式如下:
.item{flex-grow:<number>;}示例代码
wxml代码
<view class="cont">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont">
<view class="item">1</view>
<view class="item "style="flex-grow:1">2</view>
<view class="item "style="flex-grow:2">3</view>
<view class="item">4</view>
</view>wxss代码
.cont{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #000;
background-color:skyblue;
margin: 10px;
}运行结果

3.flex-shrink用来定义项目的缩小比例, 默认值为1, 如果空间不足, 该项目将被缩小。语法格式如下:
{flex-shrink:<number>;}示例代码
wxml代码
<view class="cont">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item "style="flex-shrink:1">2</view>
<view class="item "style="flex-shrink:2">3</view>
<view class="item"style="flex-shrink:3">4</view>
</view>wxss代码
.cont,.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #000;
background-color:skyblue;
margin: 10px;
}
.cont .item{
width: 70px;
}
.cont1 .item{
width: 120px;
}运行结果
4.flex-basis属性用来定义伸缩项目的基准值, 剩余的空间将按比例进行缩放, 它的默认值为auto (即项目的本来大小)。 语法格式如下:
{flex-basis:<numner>|auto;}示例代码
wxml代码
<view class="cont">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont">
<view class="item">1</view>
<view class="item "style="flex-basis:100px">2</view>
<view class="item "style="flex-basis:200px">3</view>
<view class="item">4</view>
</view>wxss代码
.cont{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #000;
background-color:skyblue;
margin: 10px;
}运行结果
5.flex属性是flex-grow、flex-shrink 和flex-basis 的简写, 其默认值分别为0、1、auto。语法格式如下:
{<flex-grow>|<flex-shrink>|<flex-basis>;}6.align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。 该属性会重写默认的对齐方式。 语法格式如下:
{aligin-self:auto|flex-start|flex-end|center|baseline|stretch;}在该属性值中, 除了auto以外, 其余属性值和容器align-items的属性值完全一致。 auto表示继承容器align-items的属性, 如果没有父元素, 则等于stretch (默认值)。





















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








